
Cocoonでは、通常設定するためにプラグインを利用したりコードを書いたりしないといけない項目が、簡単に設定できます!
参考 タグって何だっけ?という方やタグ作成時のポイントを復習したい方は、こちらの記事が参考になります。
タグの詳細設定
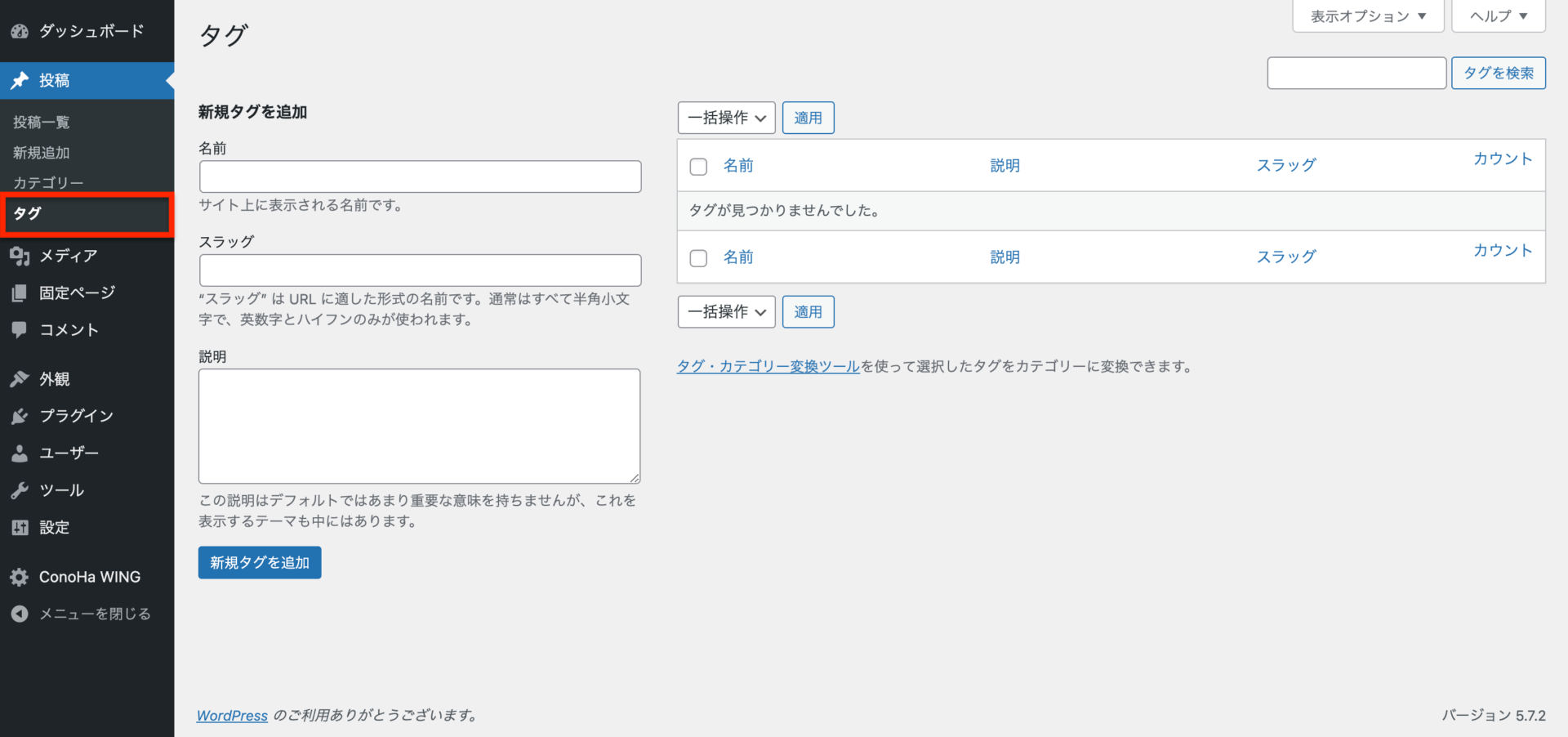
まずはWordPressにログインし、管理画面左側のサイドメニューにある「設定」からタグを開きましょう。


新しいタグを作成したいという方は、「WordPressのタグを設定しよう〜実践編〜」の記事をご覧ください。
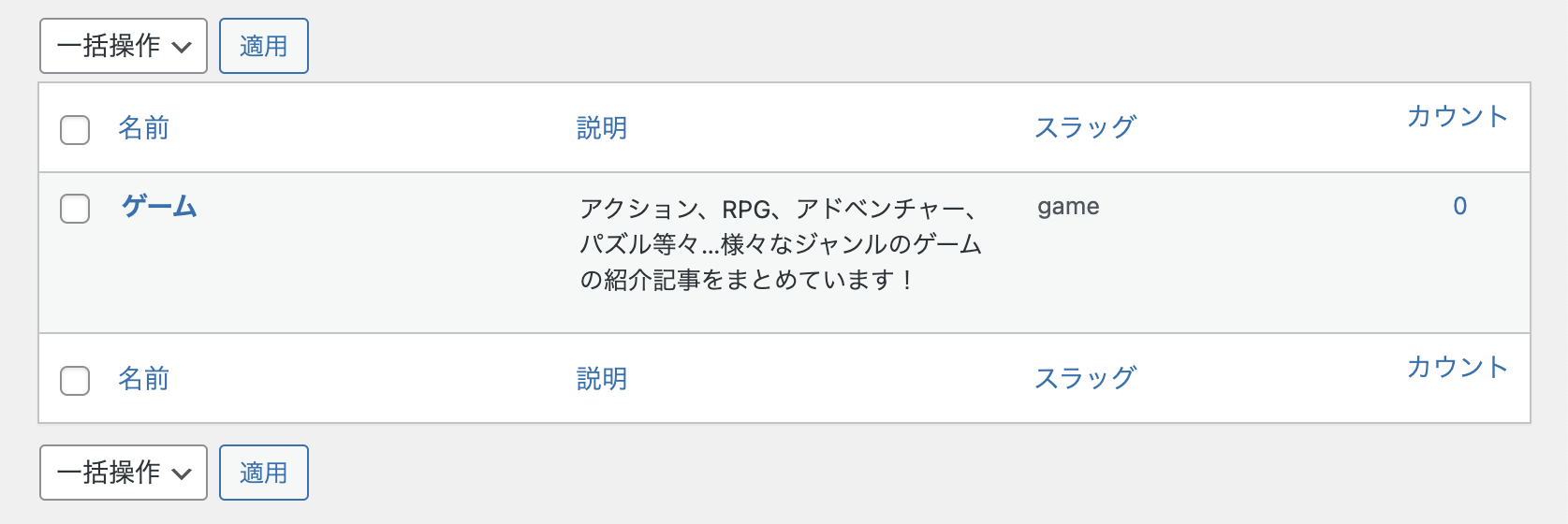
タグの一覧画面から、詳細な設定を行いたいタグを選びましょう。

Webサイトを立ち上げてからまだ1度もタグを作成した事がない場合はタグが存在しないため、新しく作成しましょう。
設定を行うタグをクリックすると、編集画面が開きます。

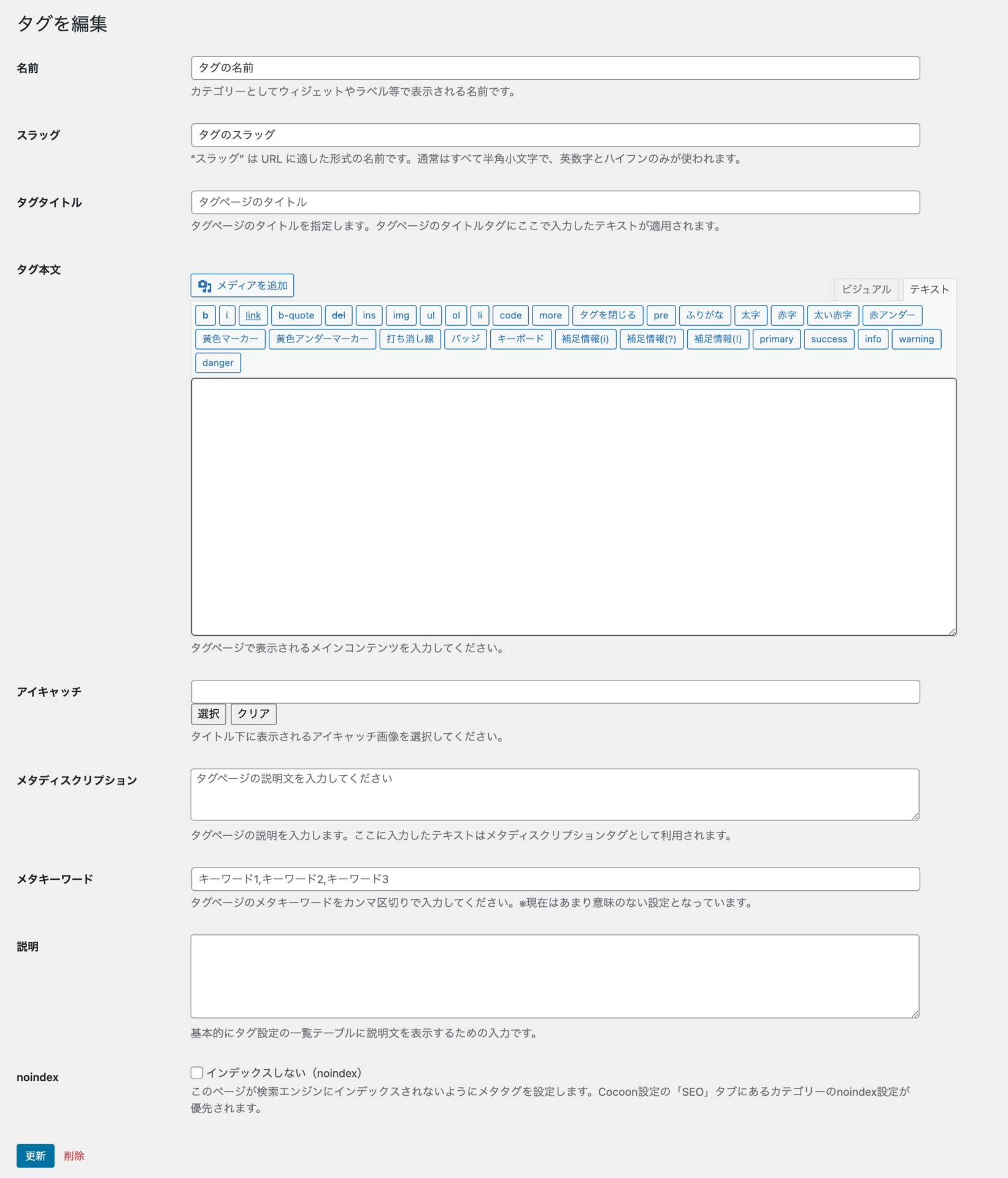
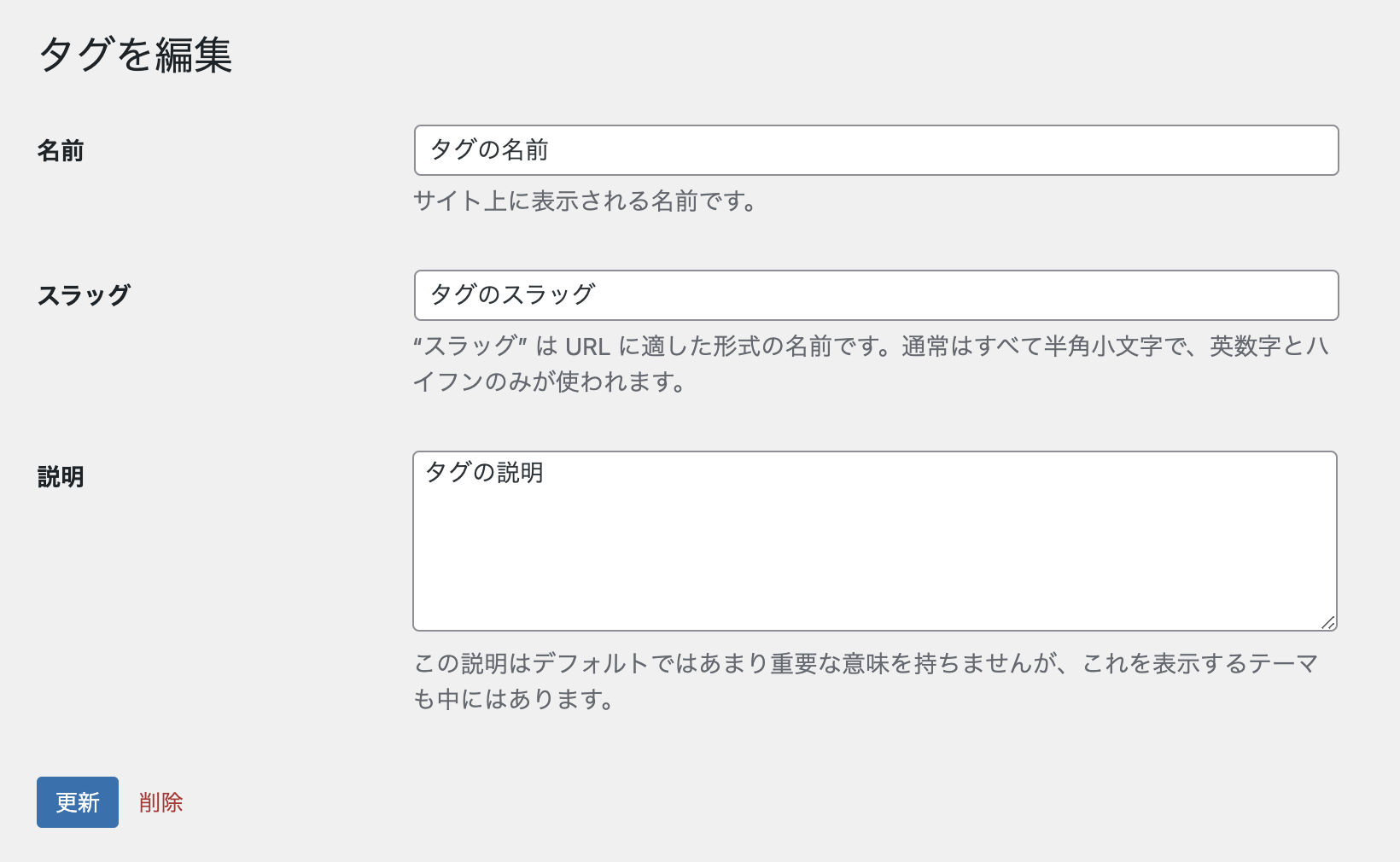
初期状態の編集画面は、次のようになっています。

Cocoonの編集画面と比べると項目が少ないことが分かりますね。
それでは項目を1つずつ見ていきましょう。

似たような名前の項目がいくつかあるのでよく理解しましょう!
名前

名前はもちろんタグの名前です。

タグとして付けたい名前を付けましょう。
ここで設定したタグ名は、色々なところで表示されます。
「名前」が表示される場所の例
例えば、各記事のページで本文の最後に表示されます。

また、タグ内の記事一覧ページ(タグページ)へのリンクをサイドバーなどに表示した場合にも、この「名前」が使用されます。

スラッグ

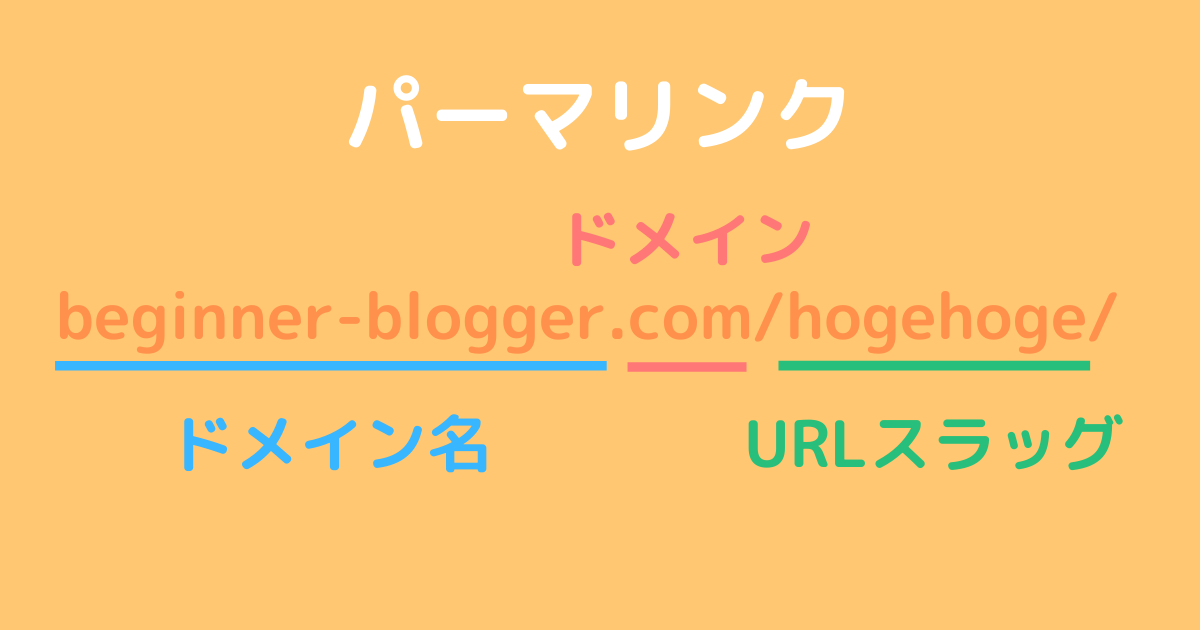
スラッグとは、URLスラッグとも呼ばれるホームページ名の後ろにくっつく文字列のことです。

この例では、「/hogehoge/」がスラッグです。
参考 スラッグやURLに関する詳しい情報は、こちらの記事にまとめてあります。
タグ内の記事一覧ページ(タグページ)のURLは、通常次のようになっています。
ホームページのURL + /tag/タグ名/
ここでは、URL内のこの「タグ名」の部分をどうするかを決めることができます。
例えば、タグ名が「おすすめ」で、スラッグも「おすすめ」にすると、「おすすめ」タグの一覧ページのURLは
https://www.beginner-blogger.com/tag/おすすめ/
のようになります。
ただし、上の「【1つずつ丁寧に】WordPressの『パーマリンク設定』をしよう」の記事でも説明していますが、スラッグに日本語を使うのはできる限り避けましょう。

日本語を含むURLをSNS等でシェアすると、勝手に英数字の意味不明な文字列に変換されてしまうからです。
例えば
https://www.beginner-blogger.com/tag/おすすめ/
は、
https://www.beginner-blogger.com/tag/%E3%81%8A%E3%81%99%E3%81%99%E3%82%81/
のように変換されてしまいます。
GoogleはURLについて、「論理的かつ人間が理解できる方法で URL を構成」するように求めているため、このような意味不明なURLはマイナス評価の対象になってしまいます。スラッグの説明文に
通常はすべて半角小文字で、英数字とハイフンのみが使われます。
と書かれているのはそのためです。
したがって、タグ名を英単語に直したものをスラッグに設定するのが一般的です。

タグ名が「おすすめ」なら、スラッグは「recommended」あたりが適当です。
英語がよく分からないという方は、Google翻訳に助けてもらいましょう。
タグタイトル

タグタイトルは上で設定した「名前」と紛らわしいですが、完全に別物です。
こちらは、タグページを開いたときに表示される見出しです。

Google検索などでいきなりこのページに飛んできたユーザーは、タグ名しか表示されていないと何のページかがわからない可能性があるため、それを避けるために「タグタイトル」を設定します。
例えばタグ名が「Cocoon」であれば、タグタイトルを「Cocoonの記事一覧」のようにしてあげると、ユーザーが一覧ページに辿り着いたことに気づきやすくなります。

初めてそのページを見たユーザーにとってもわかりやすい名前をつけてあげましょう。
ちなみに何も設定しない場合は、そのままタグの「名前」が使用されます。

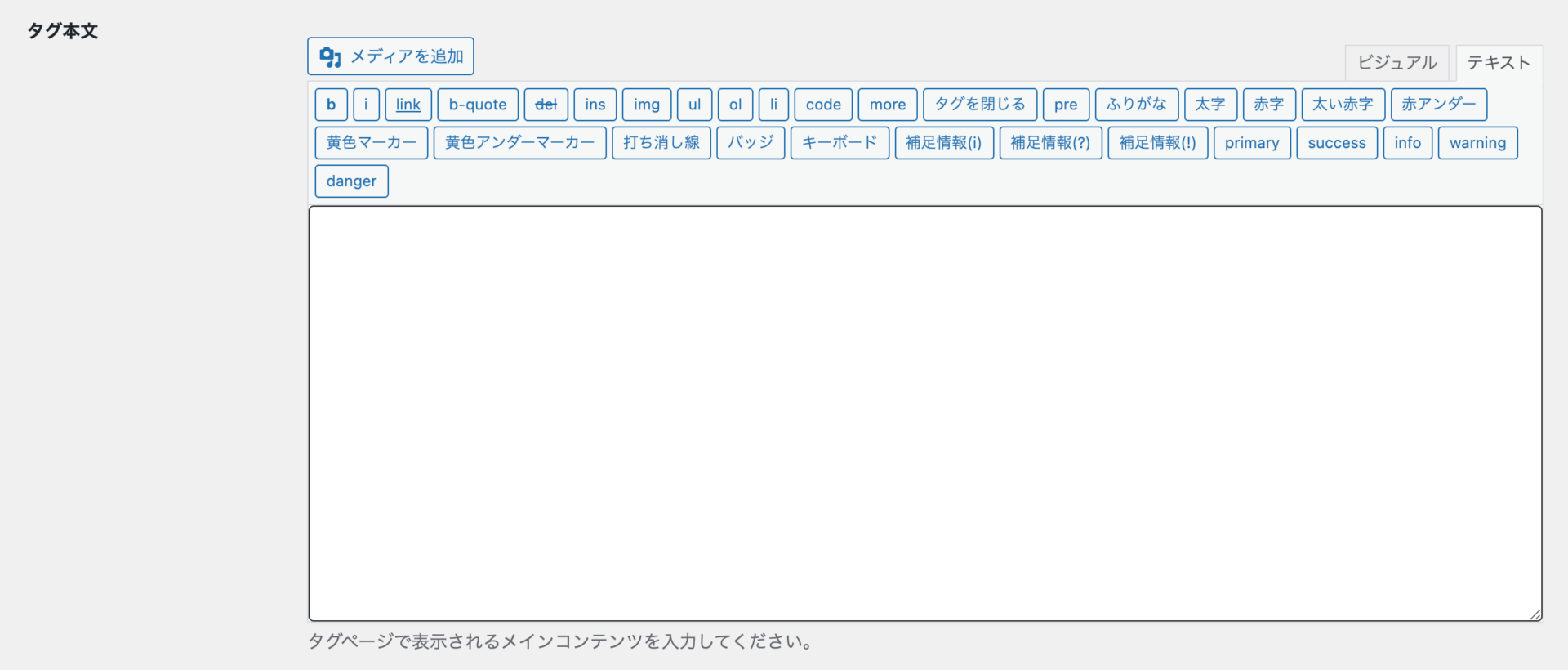
タグ本文

タグ本文は、タグタイトルの下に表示される文章です。

主に、「そのタグは何なのか」、「どういう記事があるのか」、「どのような人に向けた内容なのか」というようにタグを説明するために使用されます。
文章を作成するためには「ビジュアル」と「テキスト」という2つのモードが使えるのですが、

「テキスト」は難しいので「ビジュアル」を使いましょう。
「テキスト」の方では、HTMLという言語で文章を作成していくことになります。HTMLをよく知っている人からするとどうということはないのですが、知識のない管理人とみーのような初心者が使おうとすると時間だけがかかってしまうので、あまりメリットがありません。ほとんどの文章作成は「ビジュアル」の方が圧倒的に早くできるので、基本的には「ビジュアル」だけで問題ないのです。
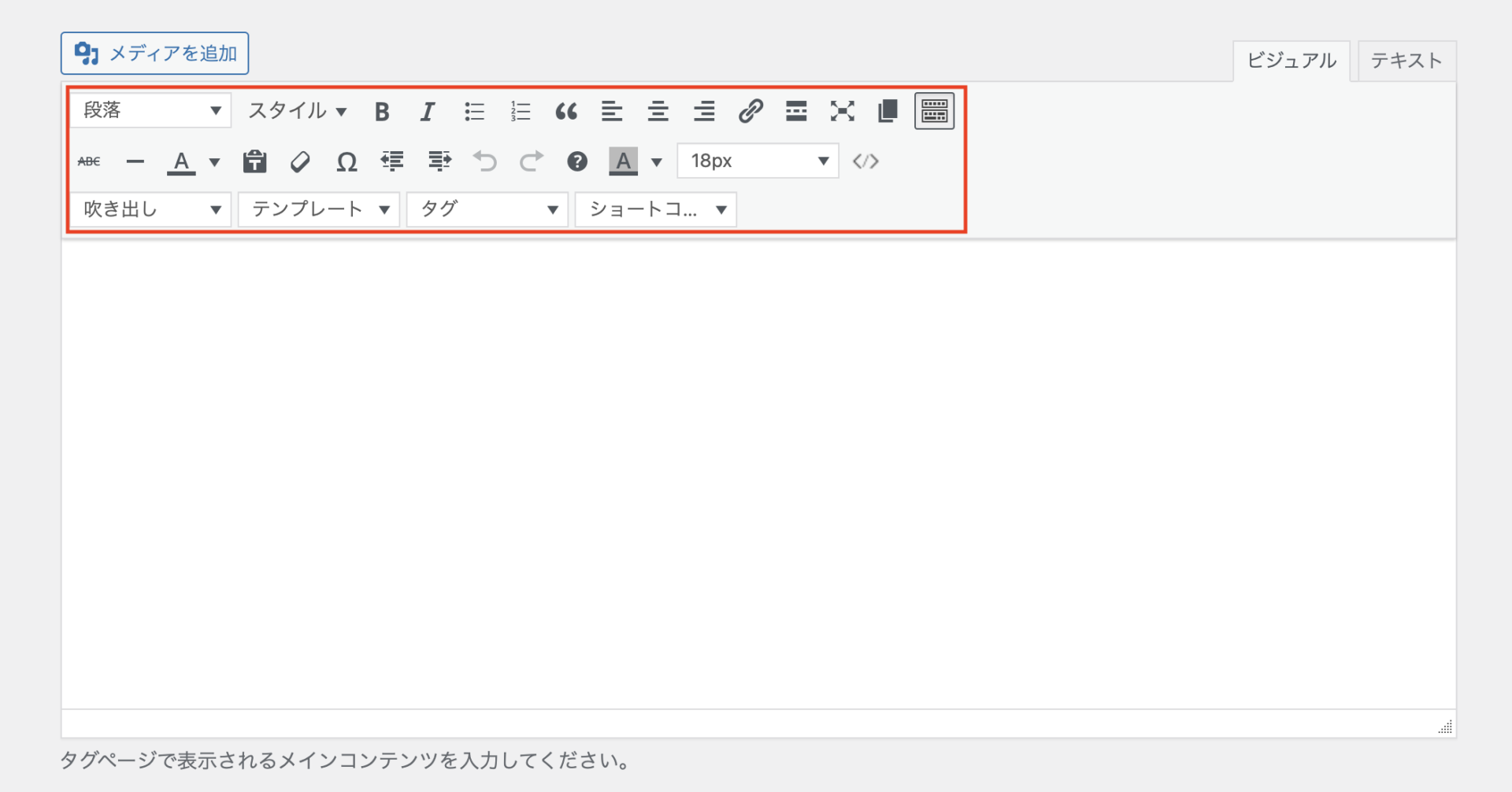
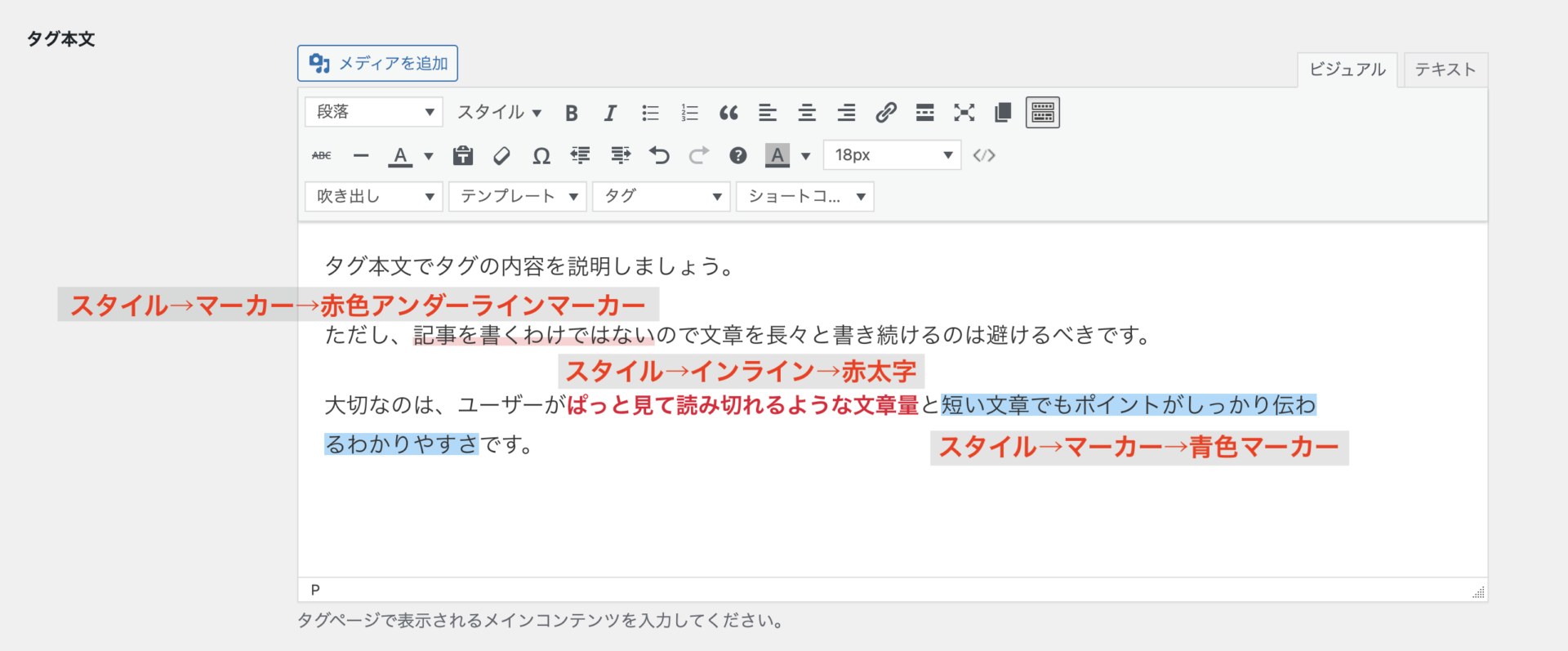
ビジュアルエディター

普段ブロックエディターで書き慣れている人は少し馴染みがない感じがするかもしれませんが、操作はどれも直感的にできるので難しいポイントはないと思います。

基本的には真ん中の白い枠の中に文章を入力し、必要に応じて赤枠で囲った部分から装飾を行なっていくことになります。
ここでは記事を読んでもらうわけではないので、短くポイントをまとめた説明が好ましいでしょう。

重要なところを太字にして強調したり、色を変えて注意を引いたりするような装飾も効果的です。
アイキャッチ

アイキャッチ(画像)とは、ページの先頭に一番大きく表示されるページを代表する画像です。
アイキャッチという名前は、存在感が大きく人目を引くような画像を設置することに由来しています。ちなみにアイキャッチは和製英語で、英語圏ではFeatured Imageという言葉が使われます。
通常は普通の記事に設定することの多いアイキャッチ画像ですが、「選択」をクリックすればタグページに設定することもできます。

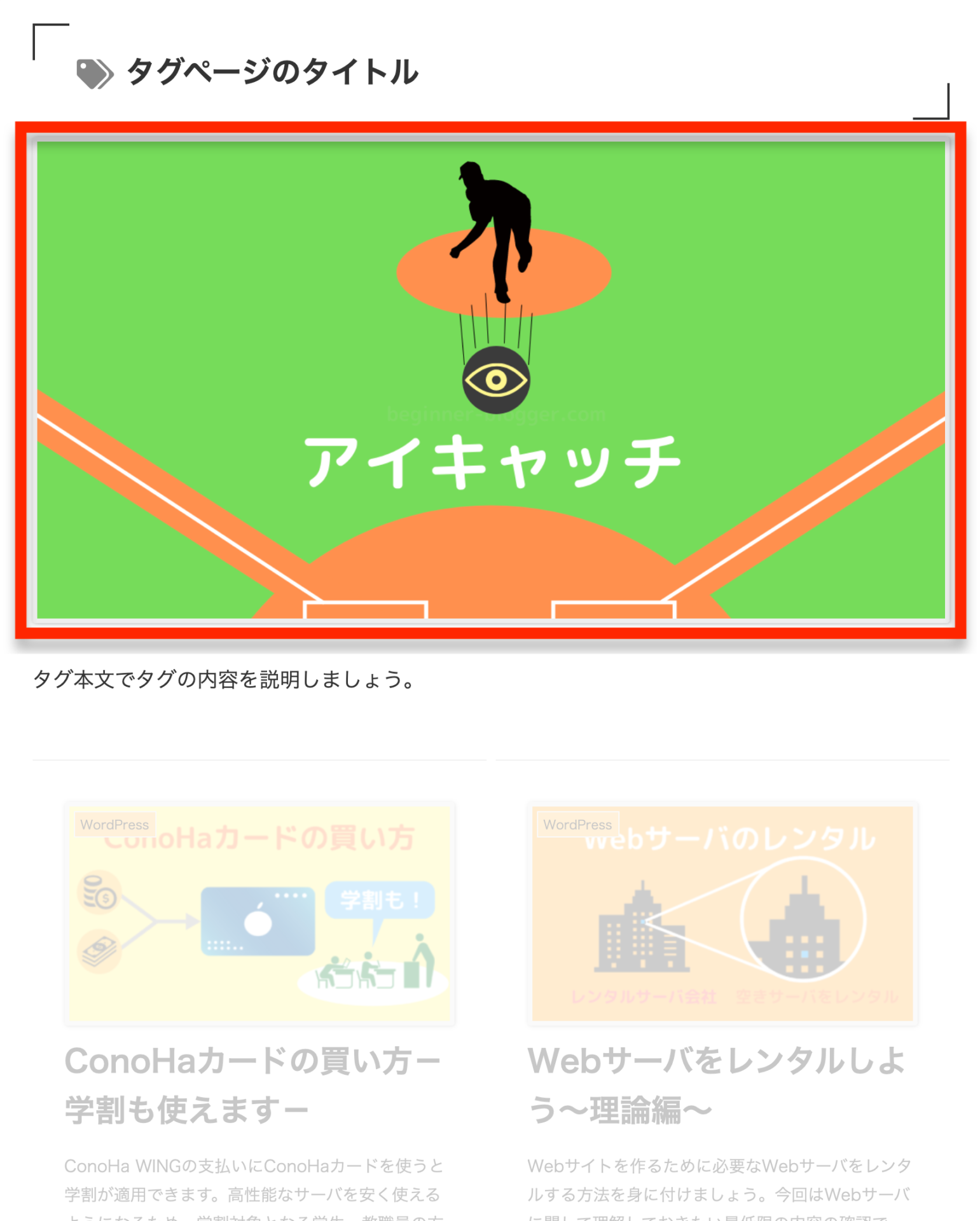
表示の位置としては、タグタイトルとタグ本文の間に挿入されています。

タグ本文の文章だけでは味気ないですが、うまくアイキャッチ画像を選ぶとインパクトが大きく、それだけでユーザーの興味を引くことができます。
タグに関連したいい画像を選ぶのは決して簡単ではありませんが、余裕があればぜひ設定しておきたいですね。
ちなみに、画像の設定をリセットしたい場合は「クリア」をクリックすれば何も設定されていない状態に戻すことができます。
メタディスクリプション

メタディスクリプションは少し特殊な設定項目で、ここに入力した内容はサイト内には現れません。メタディスクリプションが現れるのは、検索結果です。
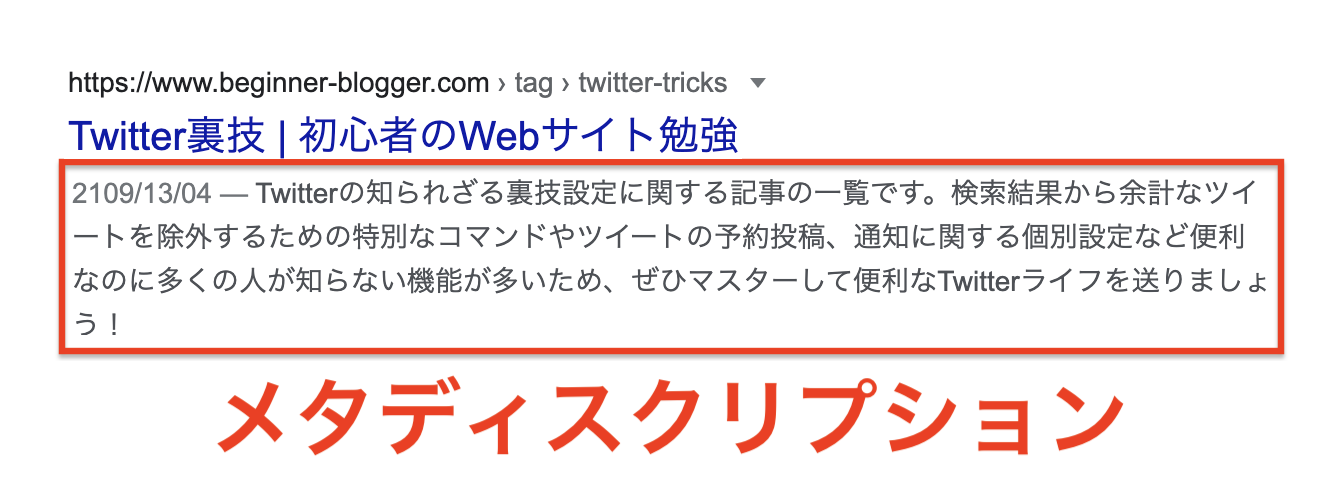
例えば、「Twitter裏技」というタグのメタディスクリプションに次の内容を入力したとしましょう。
Twitterの知られざる裏技設定に関する記事の一覧です。検索結果から余計なツイートを除外するための特別なコマンドやツイートの予約投稿、通知に関する個別設定など便利なのに多くの人が知らない機能が多いため、ぜひマスターして便利なTwitterライフを送りましょう!
すると、このタグをGoogleなどで検索したとき次のように表示されます。


ユーザーがサイトに訪れるかどうかを決定付ける重要な設定です。
ユーザーの目に魅力的に映るような文章を考えましょう。表示される文章量は使用するブラウザーによって異なるのですが、目安としては次のようになっています。
- パソコンで見た場合:約120文字
- スマホで見た場合:約50文字
スマホに合わせて50文字程度にするとパソコンで見たときにスカスカになってしまうので、だいたい120文字に収まるくらいが理想です。
メタディスクリプションに何も設定しない場合は、次のようなルールで検索結果の表示内容が決まります。
- 下の方で説明する「説明」の内容を表示
- 「説明」も設定されていない場合、「タグ本文」の内容を表示
- 「タグ本文」も設定されていない場合、「(タグ名)の記事一覧です。」という内容が表示される。
もちろん面倒だから設定しないというのも1つの選択肢としてはありで、実際ほとんど気にしていない人も多いため、無理のない範囲でこだわるのが賢いやり方です。
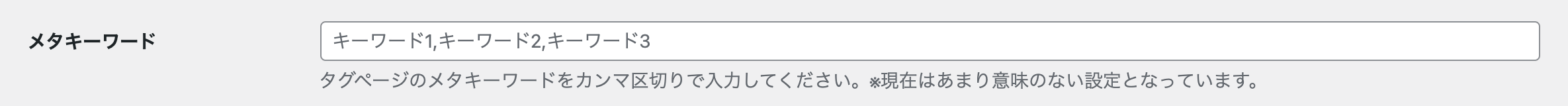
メタキーワード

メタキーワードはメタディスクリプション以上に特殊な設定項目で、サイト内どころか検索結果にも表示されません。

メタディスクリプションは検索結果に表示されましたが、メタキーワードは通常ユーザーの目に触れることはまずありません。
実は、メタディスクリプションやメタキーワードなどの「メタ」の名が付いているものは、ユーザー向けの情報ではなく検索エンジン向けの情報なのです。
わたしたちが普段インターネットで調べ物をするするために使っている、GoogleやYahoo!などです。検索エンジンは人間の調べ物を手伝うだけでなく、自らWebサイトに足を運んでそのサイトの価値を評価する仕組みを持っており、このときにサイトの記事本文とともに「メタ」という名前が付いている情報(メタ情報といいます)を参考にしているのです。
そのため、メタキーワードが検索エンジンにどう評価してもらえるかということがここでの焦点となるのですが、Googleは2009年の段階ですでに「メタキーワードは無視をする」と発表をしています。

つまり、メタキーワードをたくさん書いてもまったく書かなくてもプラスにもマイナスにもなりません!!
昔は検索エンジンがまだ十分に賢くなく、Webサイトの記事本文だけではうまく評価するのが難しかった時代がありました。そのため、この頃は記事本文と合わせてメタキーワードを参照することで各記事がどんな内容なのかを把握していたのですが、この点をついてメタキーワードに色んな言葉(人気サイトの名前など)を大量に詰め込んで検索順位を上げようとするサイト運営者が続出してしまい、結果として記事の質ではなくメタキーワードの豊富さで評価が行われるようになってしまいました。
そこで、Googleはメタキーワードを検索順位を考える上での判断材料から外すことを決めたのです。
ユーザーにとっても検索エンジンにとっても見えないのであれば、2021年現在ではメタキーワードを設定する必要はまったくないと言えます(参考:「Google がサポートしているすべてのメタタグ」)。
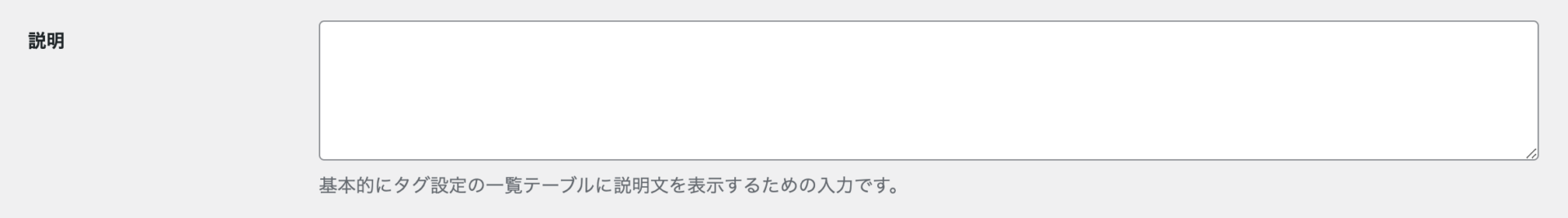
説明

説明はタグの説明を行うための文章なのですが、「タグ本文」とは異なる場所に表示されます。
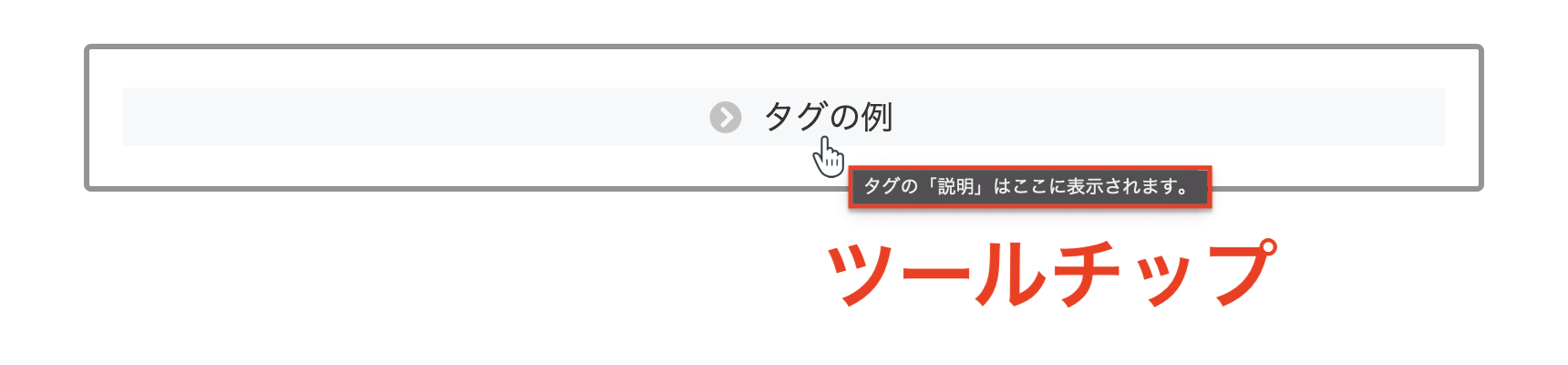
試しに次の「タグの例」という部分にマウスカーソルを当ててみましょう。
使用するブラウザーによって反応は異なりますが、例えばGoogle Chromeの場合、ツールチップと呼ばれる次のような小さいテキストが浮かび上がります。

ツールチップがあると、ユーザーが実際にクリックして新しいページを開く前に、どんなページに繋がっているかを伝えることができます。

ページを開いた後に「違った!」となるのを防ぐ役割があるのです。
「説明」に設定する文章は「タグ本文」や「メタディスクリプション」の内容と同じでも構いませんし、違う内容にしても構いません。
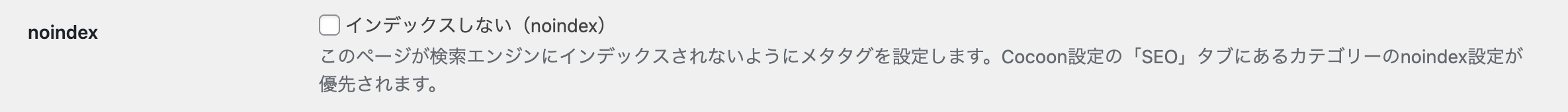
noindex

noindexは、タグページを検索結果に表示しないための設定です。
タグページは通常、タグに属する記事の一覧を表示しているだけなのでページ自体に価値はありません。
もちろんタグページから質の高い記事へ移動してくれたユーザーが価値を見出してくれる可能性はありますが、「タグページから質の高い記事へ移動するかどうか」はユーザー次第です。
「タグ本文」や「アイキャッチ」などでタグページを装飾し、ただの記事一覧ではなくユーザーを案内するために有用なページに仕上げることができなければ、むしろサイトの評価を下げてしまうことにもなってしまうのです。

実際に満足いくレベルの装飾をするためにはHTMLやCSSの知識が必要になってくる場合が多く、管理人とみーのような初心者には難しいかもしれません。。。
そのため、ここまでの設定を終えた時点でタグページを1度見直し、Google検索などでいきなりそのページに辿り着いたときにユーザーの興味を引くことができるかどうかをよく確認しましょう。
タグはカテゴリーとは異なり好きに付け外しできるため、特にタグ数が多く、かつ1タグごとの記事が少なくなる傾向にあります。そのため、サイトの評価を下げないようにタグページはすべてnoindexにするべきと言う人もいるようです。
個人的には、それなりに記事数が多かったり、人気記事が含まれていたりするタグ以外はnoindexにしてしまうのがいいと考えているのですが、残念ながらCocoonでは
- 特定のタグをnoindex(検索結果に非表示)
- その他のタグをindex(検索結果に表示)
のように個別にカスタマイズする機能はないようです。PHPという言語を使ってプログラムを書けばできるのですが、初心者が下手に間違ったプログラムを書いてしまうとWordPressが動かなくなってしまうため、おすすめしません。
ここでは各タグにnoindex設定ができるようになっていますが、次に説明するCocoon設定で最終的に上書きされてしまうため
- すべてのタグをnoindex
- すべてのタグをindex
のどちらかしか選べないことに注意しましょう。
noindexに設定されたページはGoogleなどの検索結果に現れなくなるだけで、ユーザーはみなさんのサイト内を移動してタグページにアクセスできます。そのため、タグページがまったく意味のないものになるわけではないので安心しましょう。
ちなみに、
Cocoon設定の「SEO」タブにあるカテゴリー(*)のnoindex設定が優先されます。
*「タブ」のミスだと思われます。
とあるように、ここでの設定を反映させるためにはCocoon設定の「SEO」タブというところもチェックする必要があります。
Cocoon設定に移る前に「更新」をクリックして設定を保存するのを忘れないようにしましょう。

Cocoon設定「SEO」タブをチェック
「Cocoon設定」を開く
WordPressの管理画面のサイドメニューから「 Cocoon設定」を開きましょう。
Cocoon設定」を開きましょう。

Cocoon設定のページが開いた直後は、「スキン」タブが開かれていると思います。

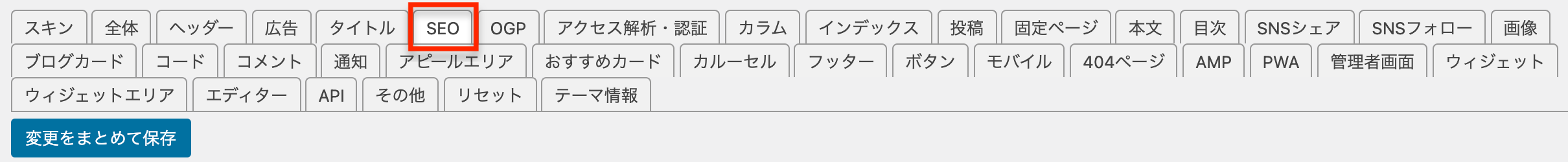
「SEO」タブを開く
タブの中から「SEO」をクリックしましょう。

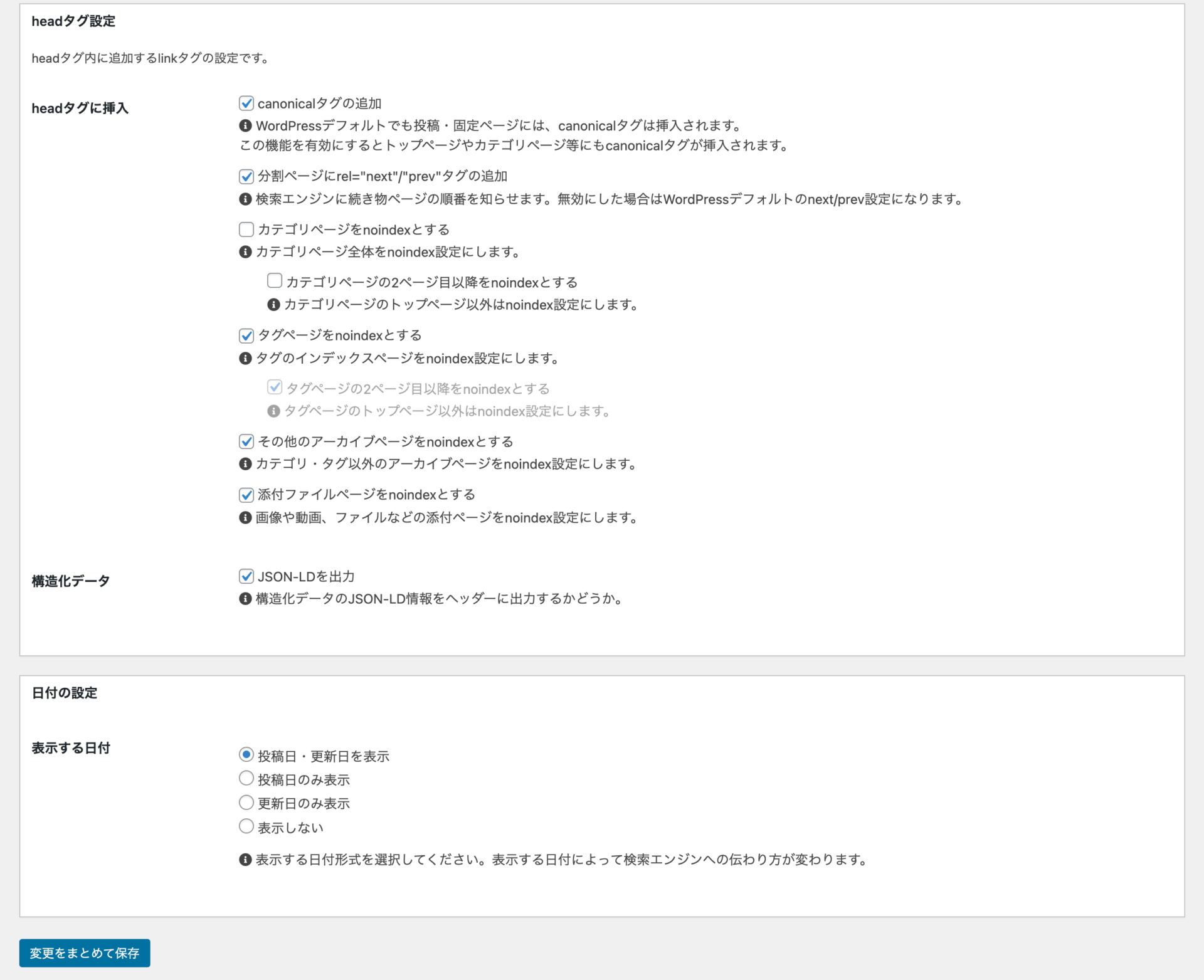
次のような画面が開きます。

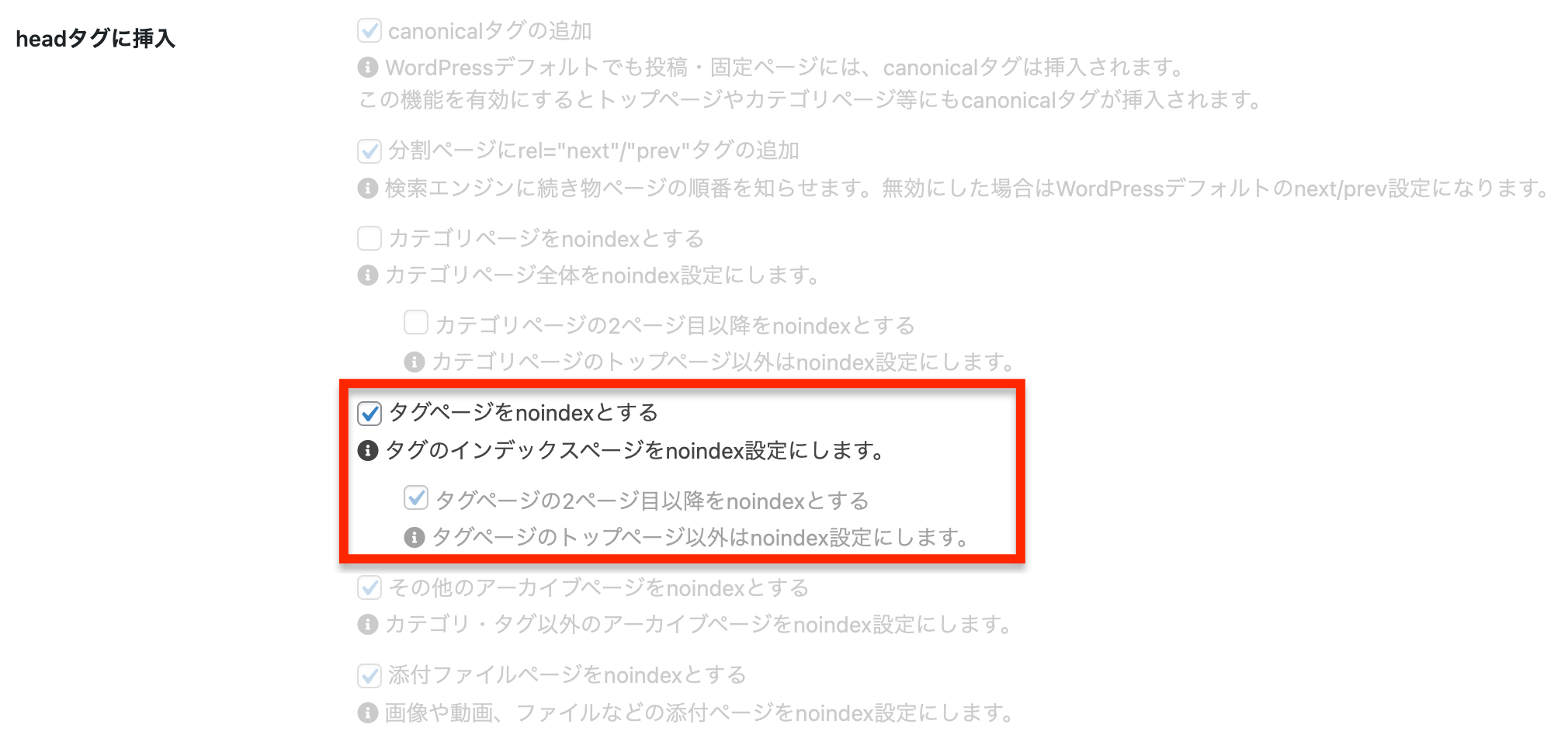
「headタグ設定」:「headタグに挿入」
ここでは、「headタグ設定」の「headタグに挿入」に注目します。

「タグページをnoindexとする」は、次のように設定しましょう。
- タグページを検索結果に表示させたい:チェックなし
- タグページを検索結果に表示させない:チェック
チェックを入れなかった場合、「タグページの2ページ目以降をnoindexとする」という欄も設定する必要があります。
- タグページの2ページ目以降を検索結果に表示させたい:チェックなし
- タグページの2ページ目以降を検索結果に表示させない:チェック
こちらも設定方法は同じで、設定内容は名前の通りですが、

記事一覧の2ページ目をGoogleで検索したいなぁ
なんて考えているユーザーはまずいないので、2ページ目以降は検索結果に表示させなくていいでしょう。
「変更をまとめて保存」をクリック
設定が終えられたら、忘れずに「変更をまとめて保存」をクリックしましょう。

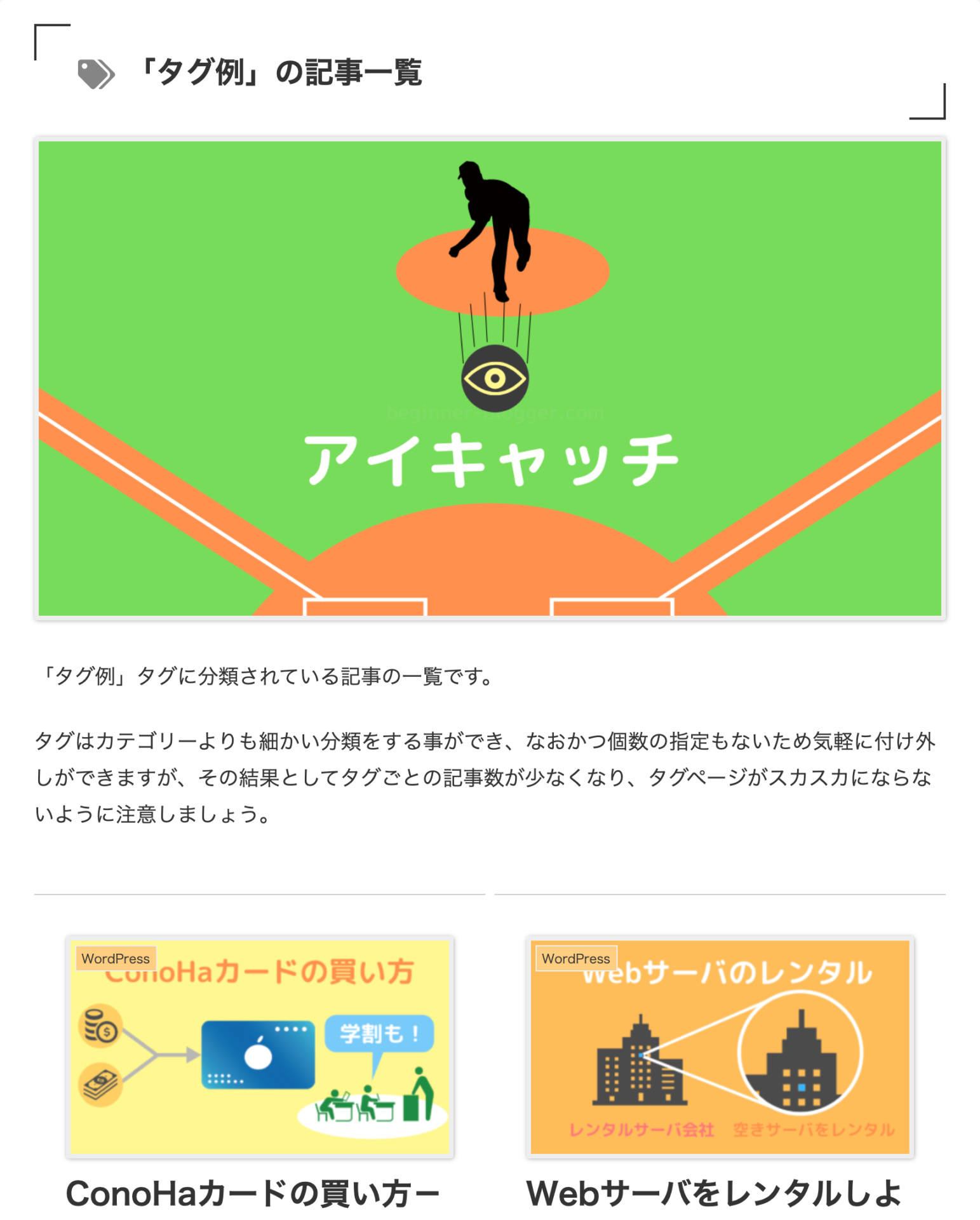
タグページを確認
最後に設定したタグページを開いて見栄えを改めて確認しましょう。


Cocoonにおけるタグの詳細設定は以上になります。お疲れさまでした!






コメント