どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
WordPress の無料テーマ Cocoon では、初期設定で記事の本文が始まる前に目次が表示されます。

しかし、この目次はページをスクロールすると見えなくなってしまうため、
読者にとって使い勝手の良いものではない
と言えます。
この問題は、記事本文とは独立したサイドバーに目次を設置することで解決することができます。

結果として使い勝手の良さも向上させられます!
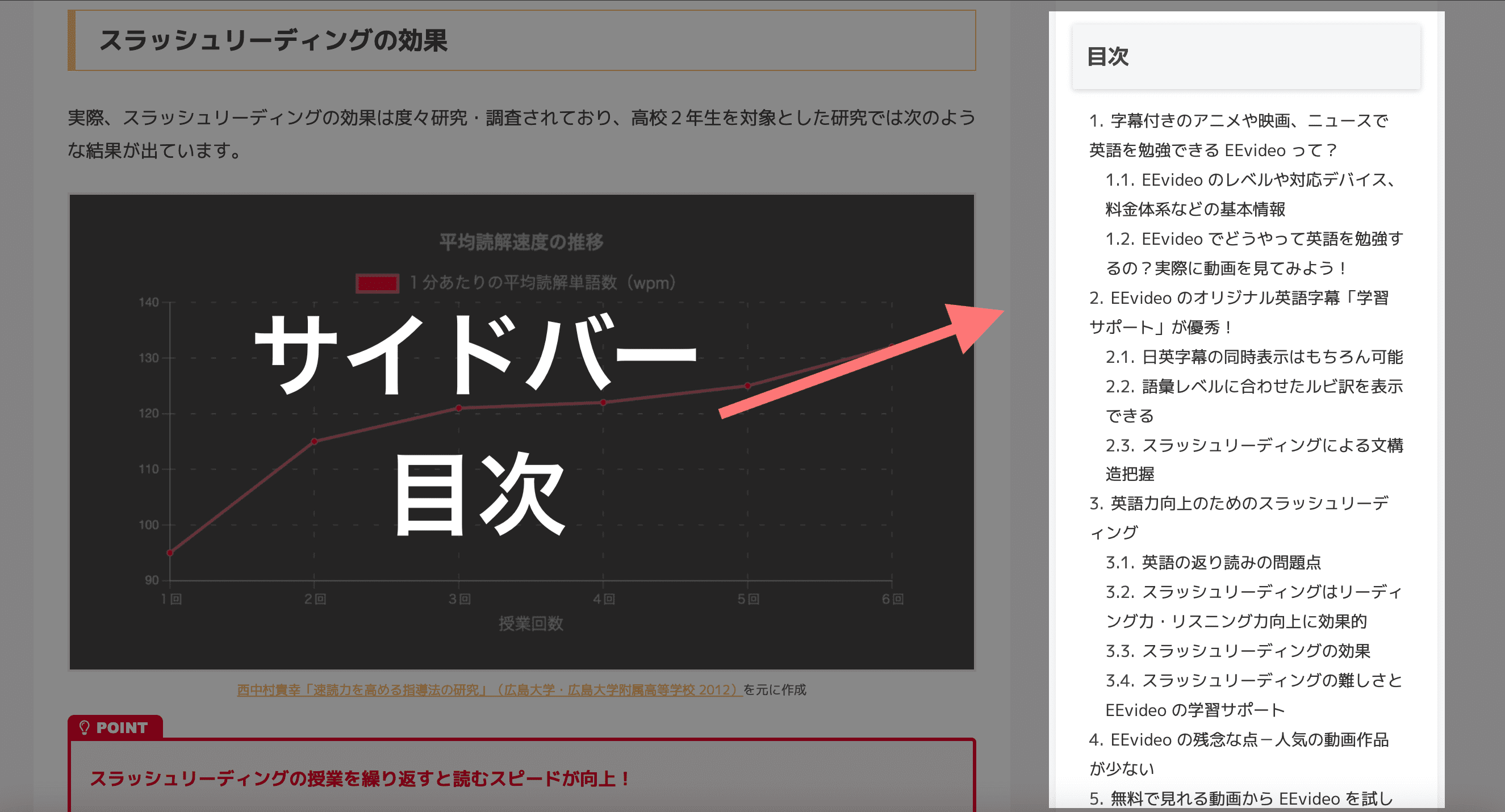
目次設置後のサイドバーの完成イメージ

今回の設定を行うと、サイドバーに記事の目次を表示させることができます。

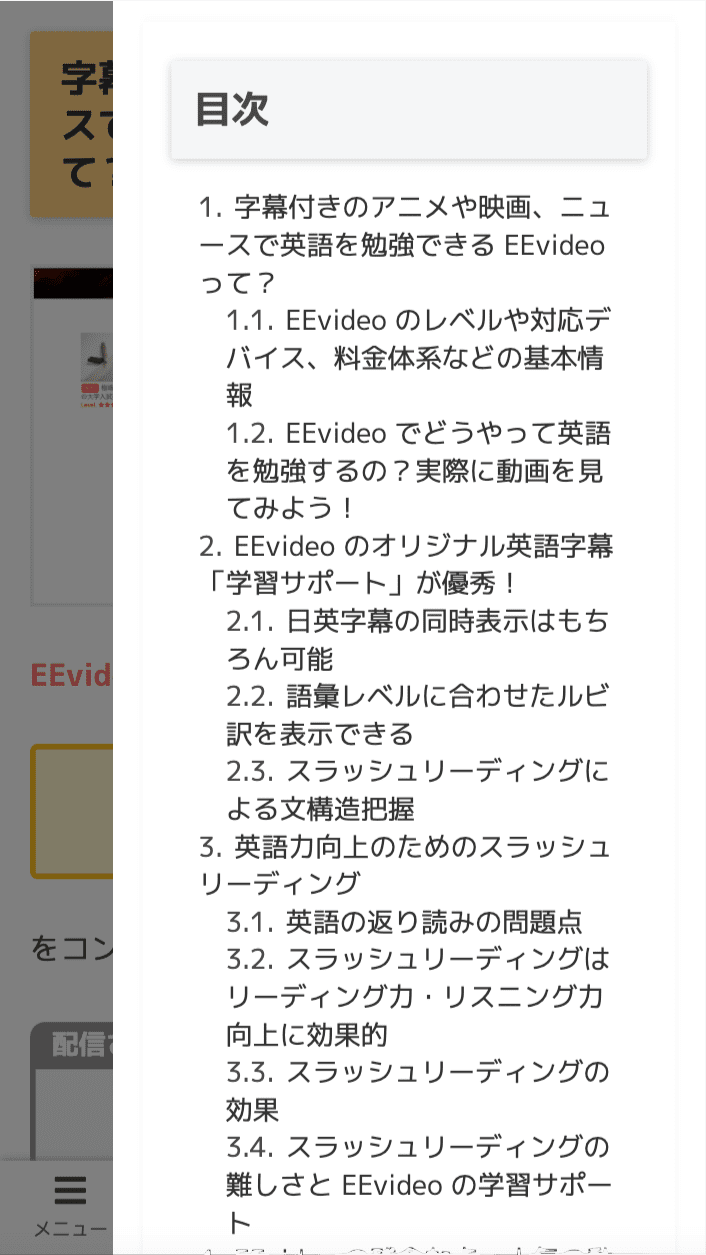
画面の小さいスマホではサイドバーが折り畳み式になっていますが、きちんと目次が表示されるようになります。

ファイルをいじったりプログラミングしたりする必要はないので早速設定に取り掛かりましょう!
Cocoon でサイドバーに目次を設置する方法

サイドバーへの目次設置は設定は、Cocoon の場合以下の2ステップで行います。
- STEP1管理画面で「外観」→「ウィジェット」を開く
- STEP2「[C] 目次」ウィジェットを「サイドバー」に設置する

それでは1つずつ見ていきましょう。
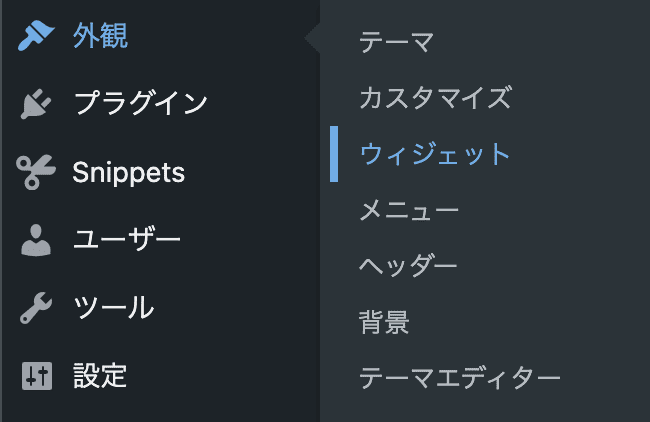
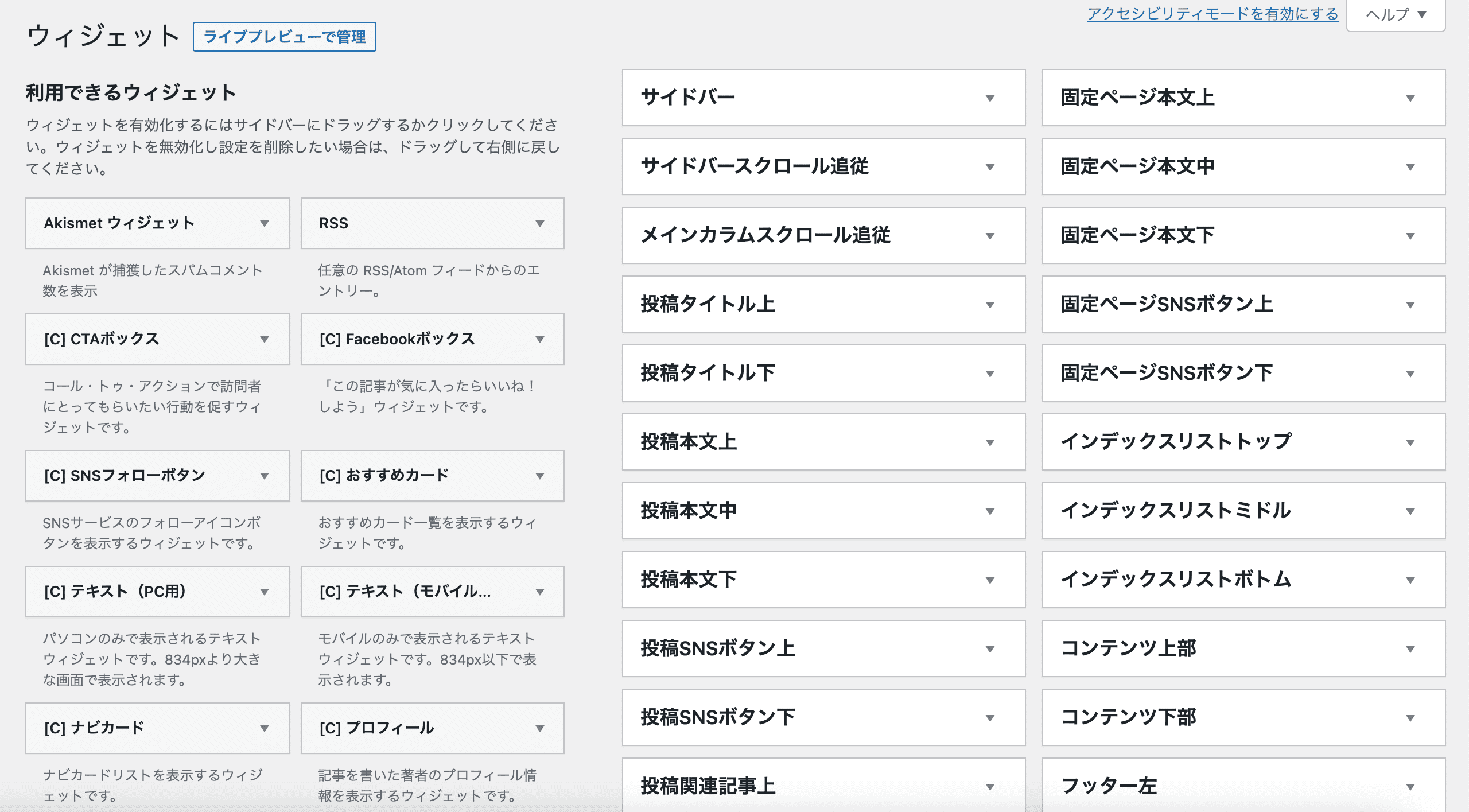
管理画面で「外観」→「ウィジェット」を開く
WordPress の管理画面サイドメニューの「外観」から「ウィジェット」を開きましょう。

次のような画面が開きます。

「[C] 目次」ウィジェットを「サイドバー」に設置する
Cocoon では、目次はウィジェットとして用意されています。
参考 ウィジェットって何?という方は、こちらの記事をご覧ください。

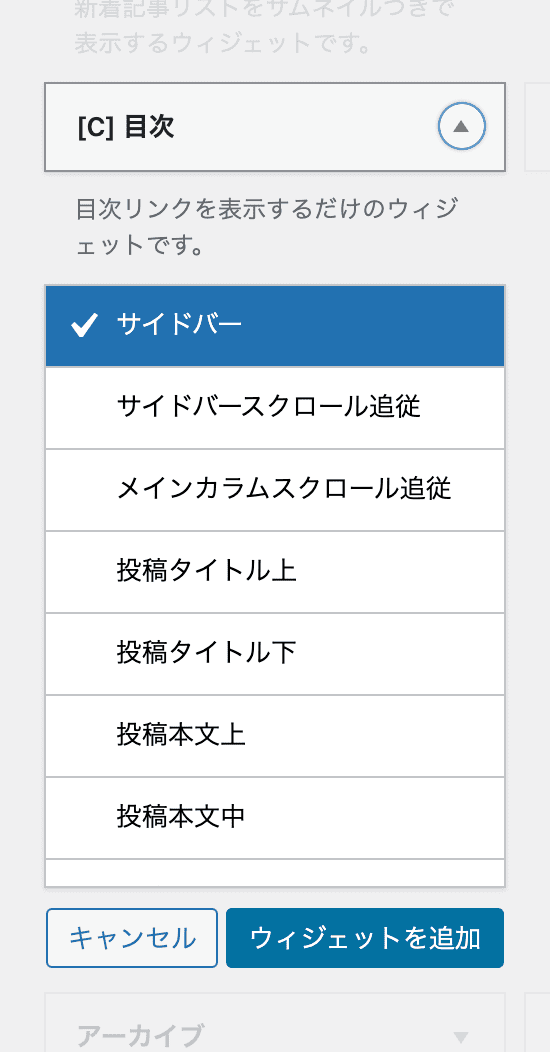
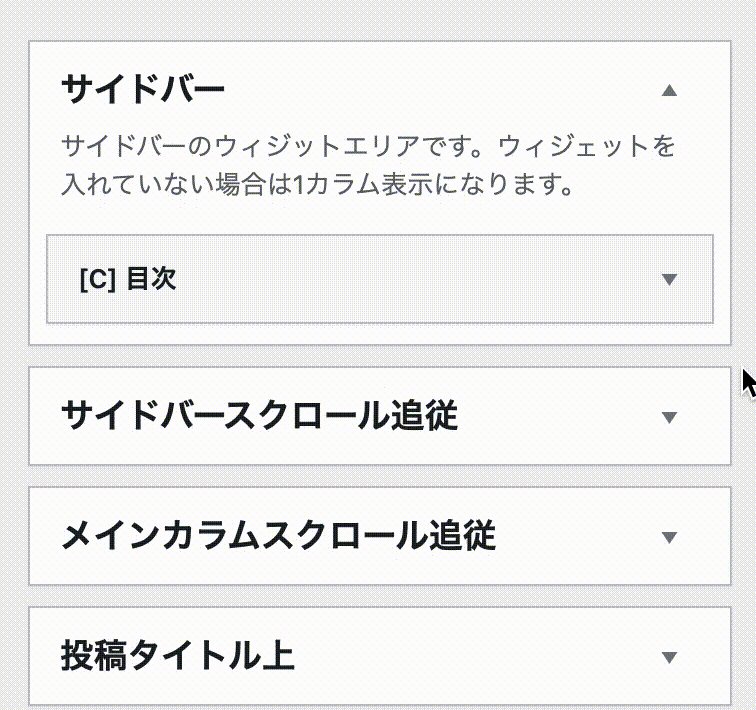
ウィジェットの一覧から「[C] 目次」を選び、「サイドバー」に追加します。

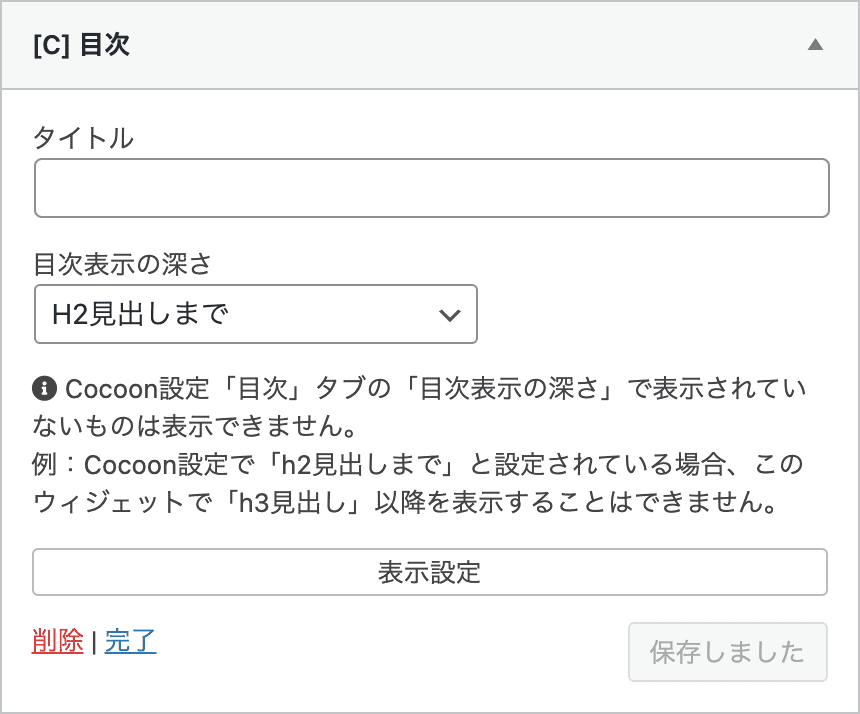
このような表示が出るので、「タイトル」と「目次表示の深さ」はお好みに応じて設定し、「完了」をクリックしましょう。
設置後の様子を確認しよう!
ここまでの設定が終わったら、サイドバーにきちんと目次が表示されているか確認しましょう。

表示に満足いけば設定完了です!
ページを下に読み進めても目次を常に表示させたい場合
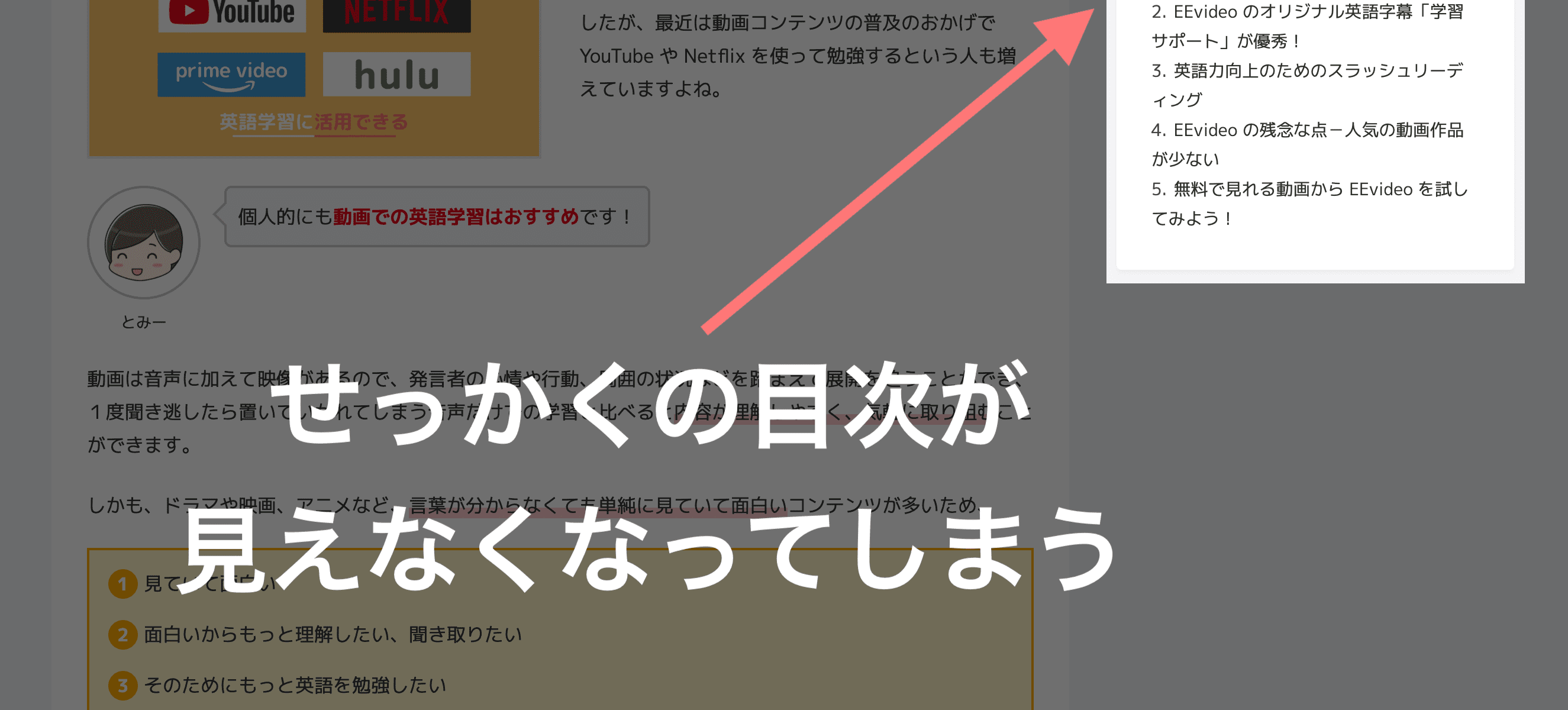
実は上の設定では少し不都合なことがあります。

せっかくサイドバーに目次を設定したのに、スクロールすると結局見えなくなってしまうのです。
そこで、
スクロールしても目次が移動しないように、
常にサイドバーに表示させ続ける
ようにしたい方は設定を少し変える必要があります。
スクロール追従設定後の完成イメージ
具体的には、次のように目次を固定できるようになります。

ページを下に読み進めても目次が表示され続けるので便利ですね。
スクロール追従型への変更方法
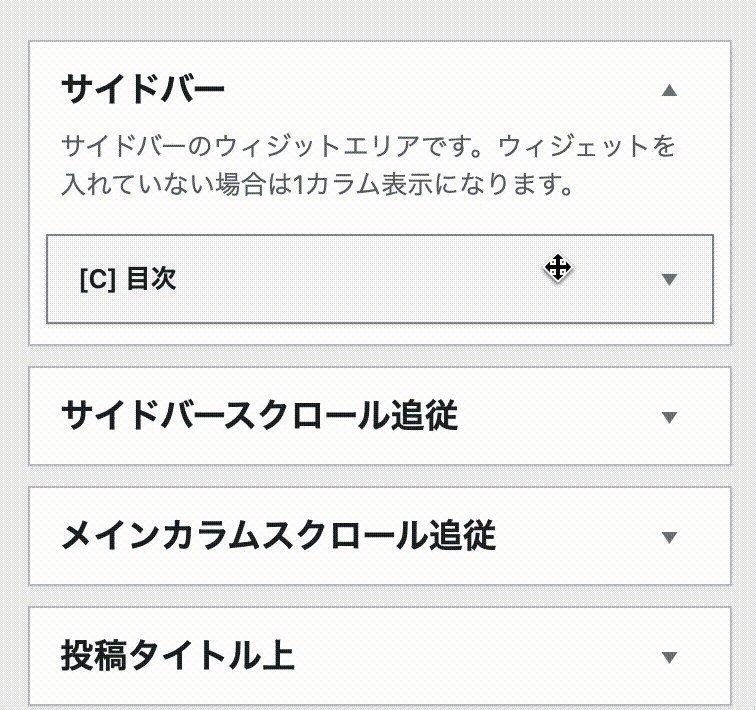
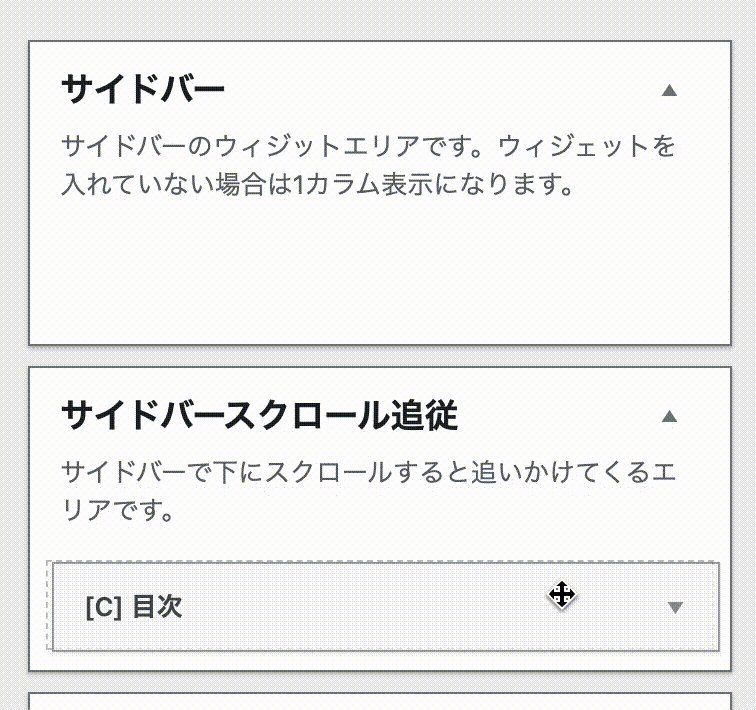
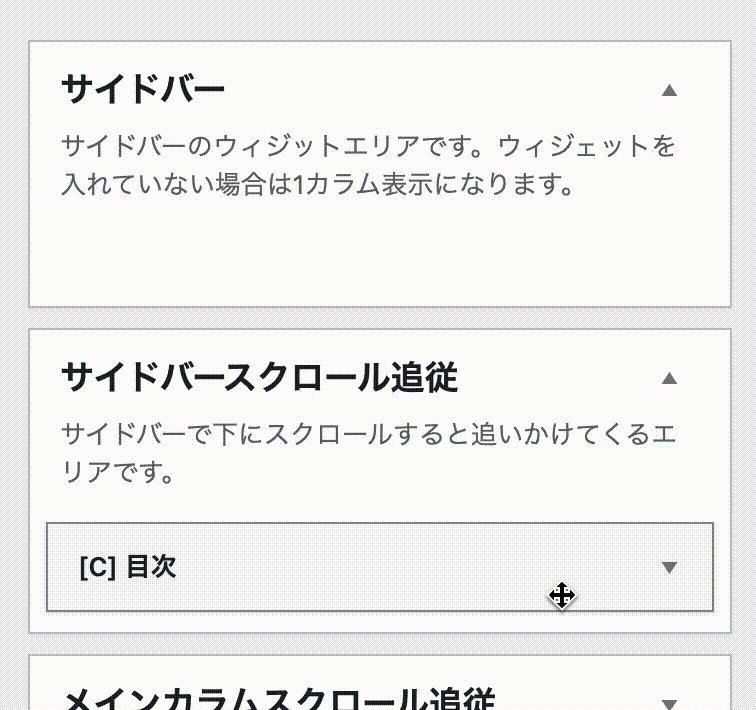
先ほど「[C] 目次」ウィジェットを設定した画面で、ウィジェットの追加先を「サイドバー」から「サイドバースクロール追従」に変更しましょう。

ウィジェットはドラッグ&ドロップで移動できます。

これで目次がサイドバーに固定されるようになります。
ここまで記事を読んでくださった方の中には、「目次をスクロール追従にしないことってあるの?」と思った方がいるかもしれません。答えはイエスで、例えばプロフィールや広告など目次よりも表示し続けたいものがある場合、スペースの関係で目次をスクロール追従させないことは十分に考えられます。
しかし、とみーは個人的に常に目次が見えていた方が使い勝手が良いと思うので、スクロール追従にするのをおすすめします。
まとめ

今回は、Cocoon を利用しているユーザーの方向けに、サイドバーに目次を設置する方法をご紹介しました。

さらにサイドバーの使い勝手を良くするカスタマイズ方法も別の記事でまとめてあるので、ぜひ参考にしてみてください!




コメント