どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
WordPress の無料テーマ Cocoon では、おしゃれなデザインが施されたスキンがたくさん用意されています。

デザインの知識がなくてもクリックだけで設定できるのがいいですよね。
Cocoon が用意している「Cocoon 設定」で
設定できるスキンは1つだけ
ですが、特定のカテゴリーだけはデザインを少し変えたい…なんて思ったことはないでしょうか?

実はそれ、コピペでできるんです!
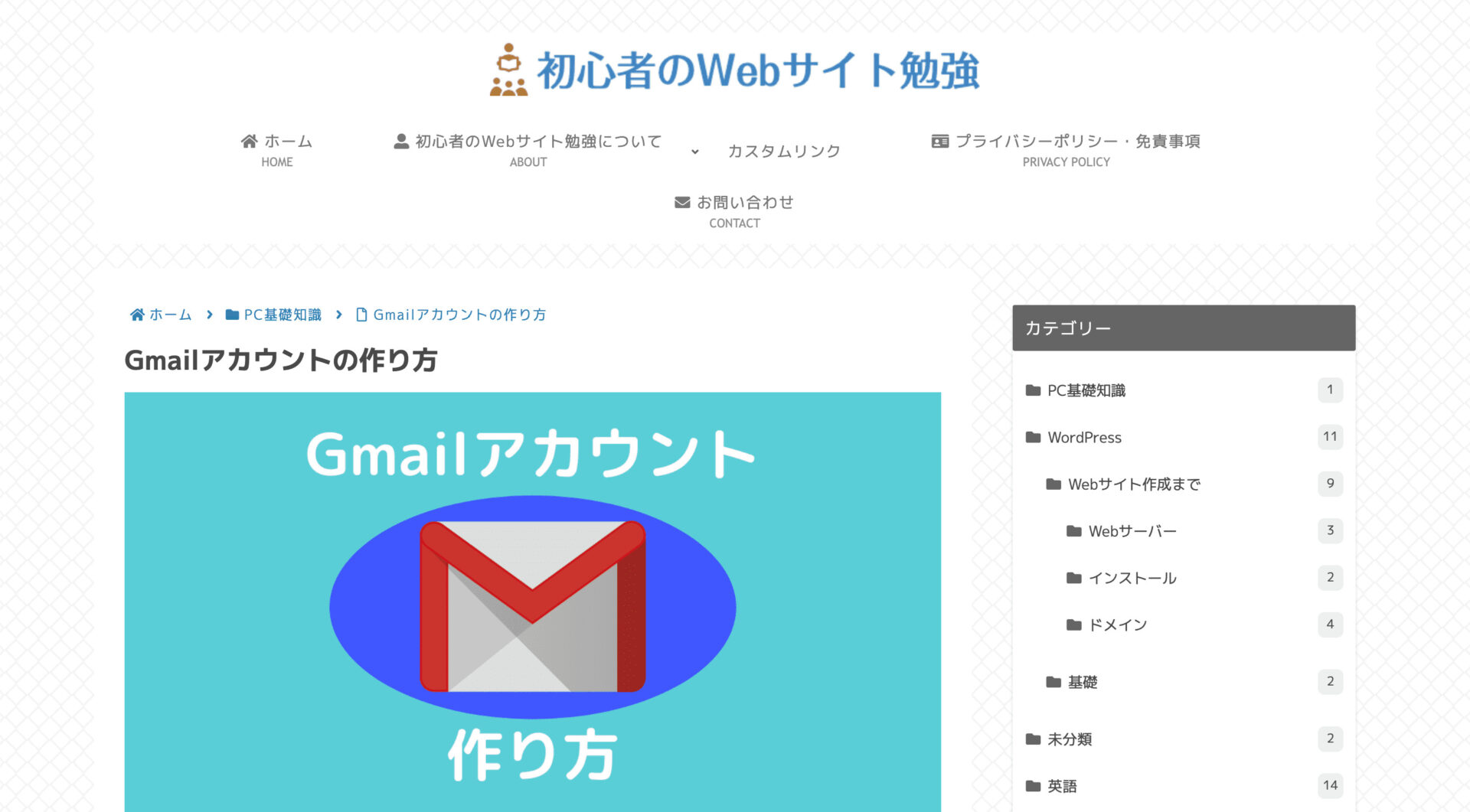
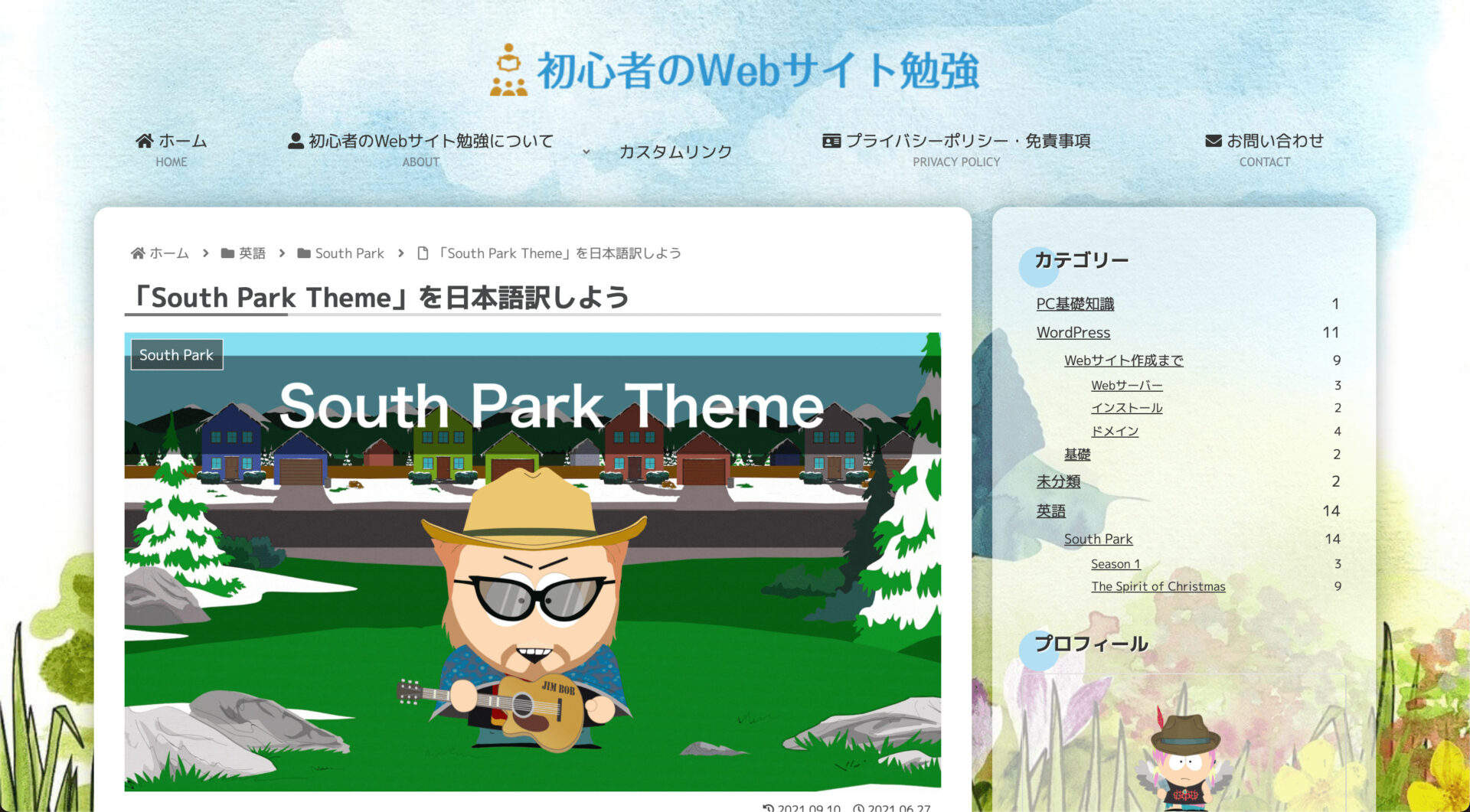
特定のカテゴリーだけ異なるスキンを設定した後の完成イメージ


今回のカスタマイズをすると、特定のカテゴリーの記事だけいつもと違うスキンを設定できるようになります。
複数スキンを使うためのコピペカスタマイズ方法

今回のカスタマイズは、次の3ステップで行います。
- STEP1Cocoon設定で使いたいスキンを選ぶ
- STEP2スキンを適用するカテゴリーのスラッグを確認
- STEP3PHP コードをコピペする
head-insert.php のバックアップを取っておこう
今回のカスタマイズでは、
というファイルを操作します。
そのため、万が一が起きても元に戻せるように、カスタマイズ前に忘れずにバックアップを取っておきましょう。

1番簡単なのはファイルの中身をコピーして、メモ帳やテキストエディタに保存しておくやり方です。
STEP1:Cocoon 設定で使いたいスキンを選ぶ
まずは、Cocoon 設定で使用したいスキンを選びます。

次の3ステップで行いましょう!
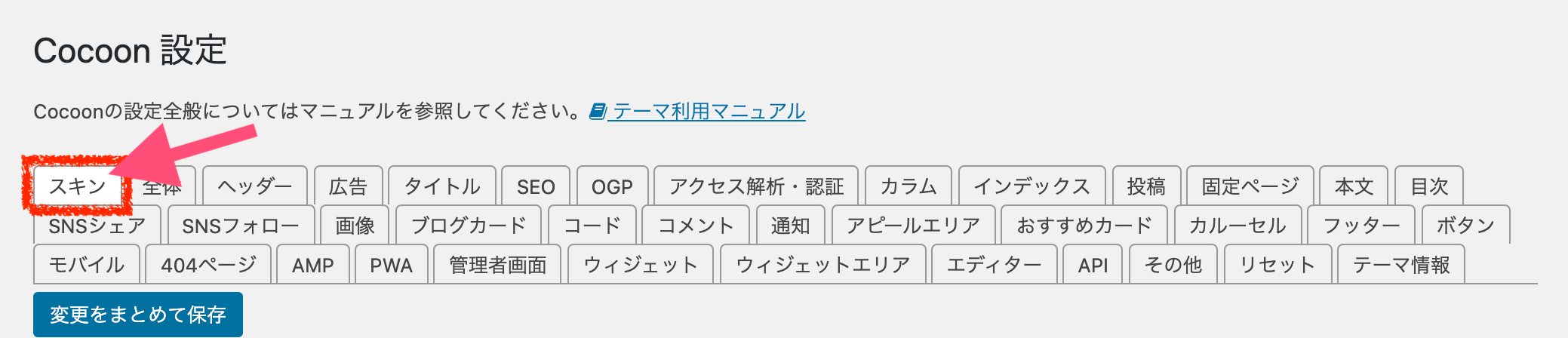
- STEP1「スキン」タブを開く
管理画面サイドメニュー「
 Cocoon設定」→「スキン」
Cocoon設定」→「スキン」 - STEP2スキンを「なし」にする
- STEP3使いたいスキンの名前を確認
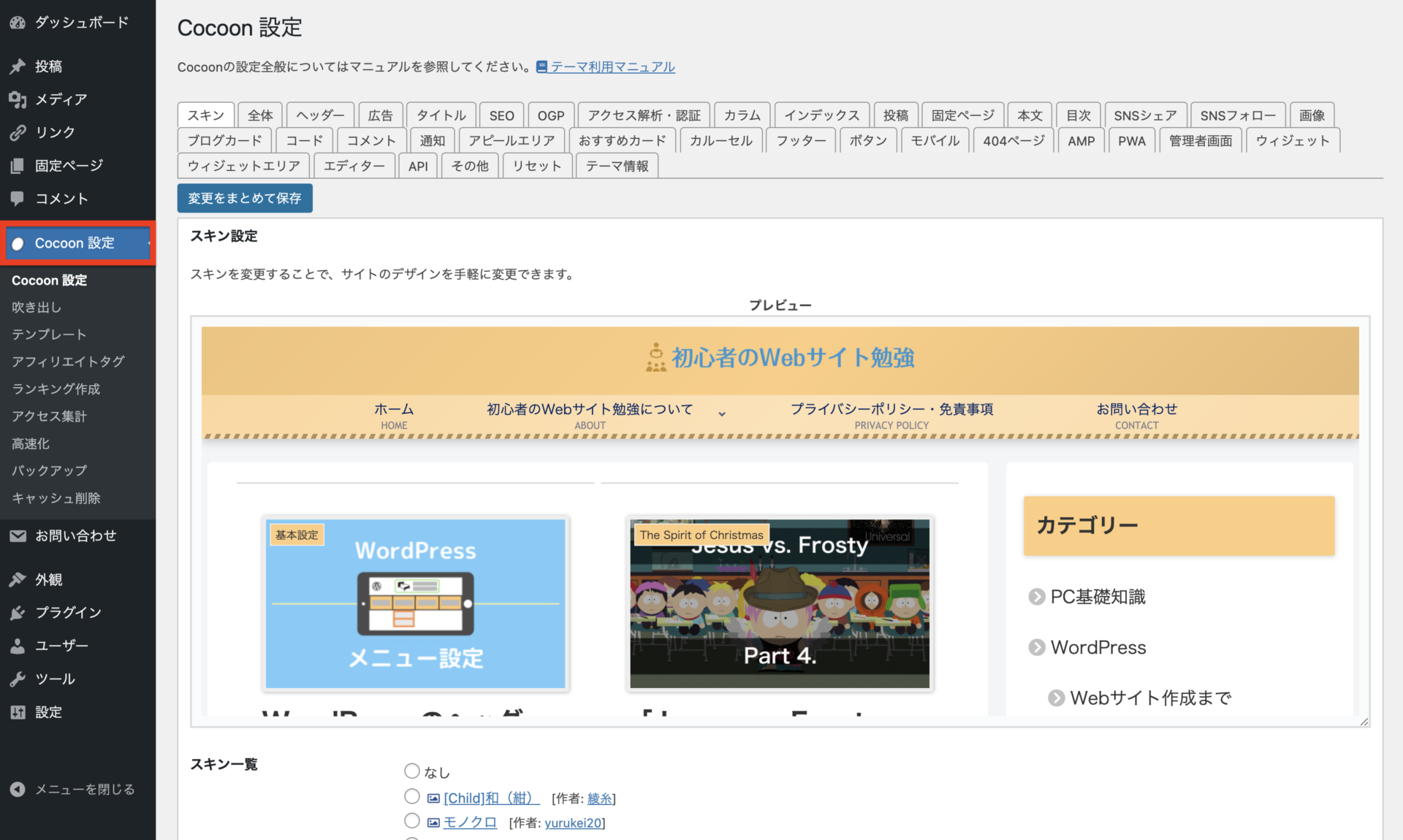
「スキン」タブを開く
WordPress の管理画面サイドメニューの「 Cocoon設定」を開きます。
Cocoon設定」を開きます。

通常は「スキン」タブが開かれているはずです。


違うものが開かれている場合は、「スキン」を開いてください。
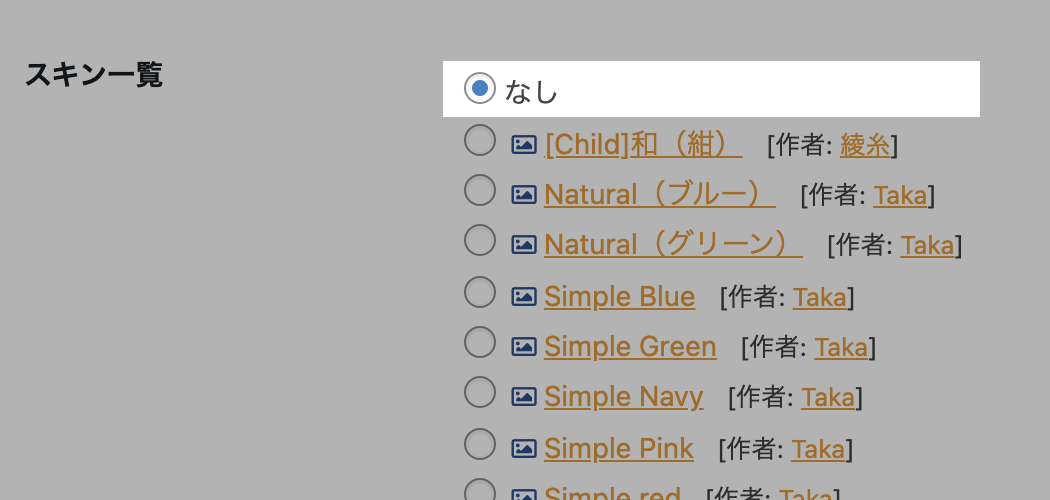
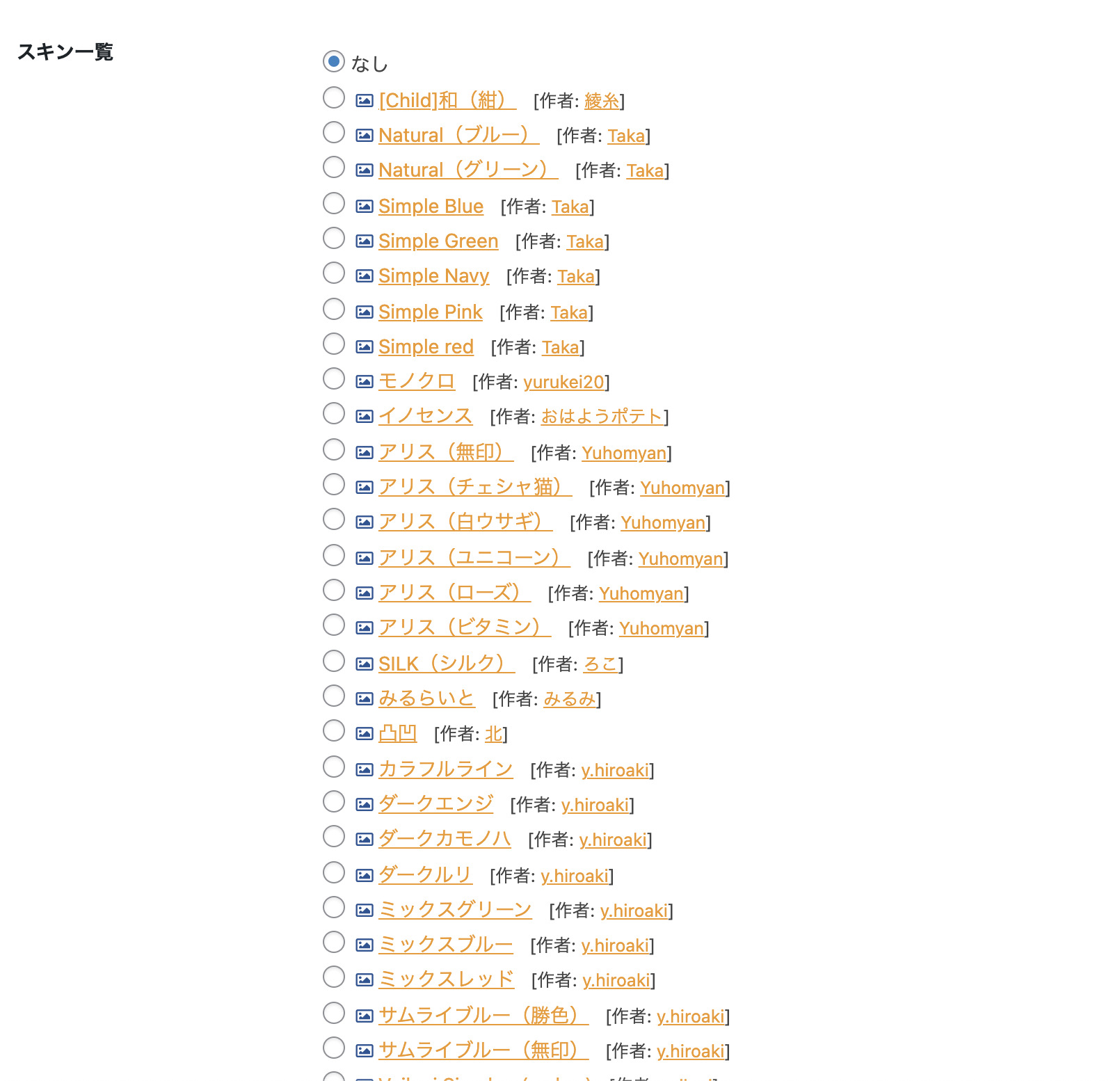
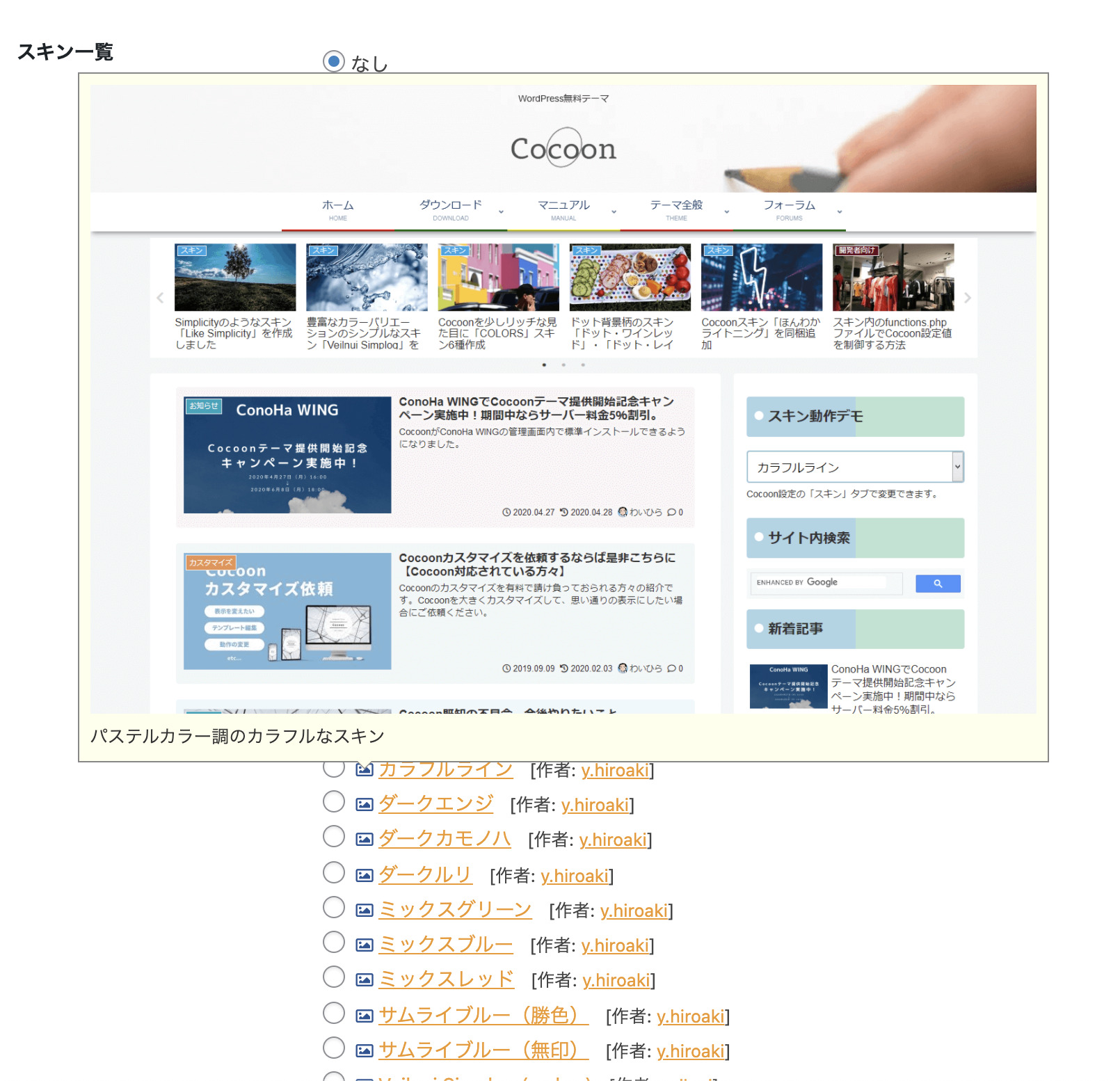
「スキン一覧」で「なし」を選択する
「スキン一覧」の部分を一旦「なし」にします。


え!?「なし」にしちゃうの!?
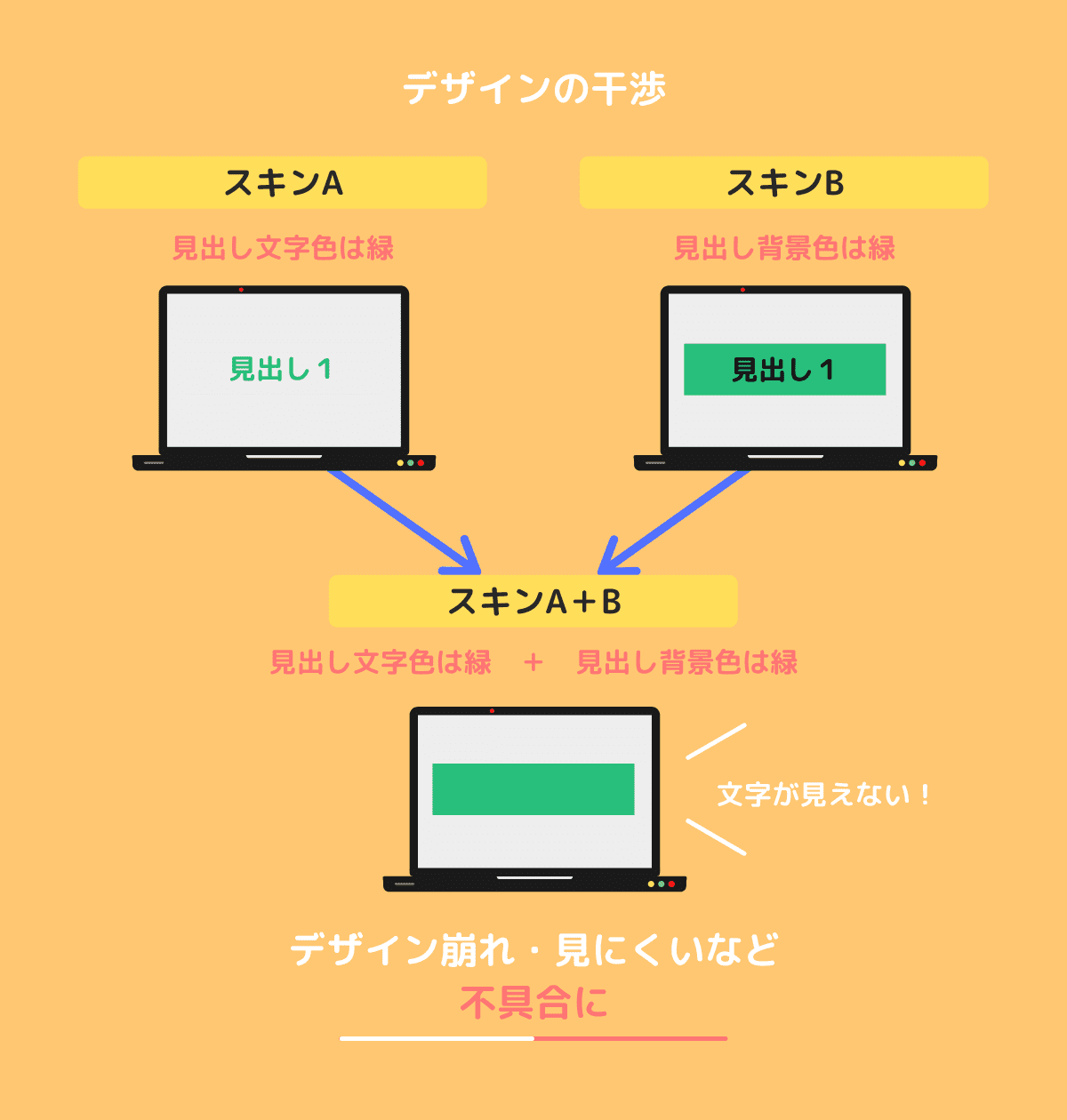
ここで「なし」にするのは、複数のスキンが同時に読み込まれてデザインが崩れるのを防ぐためです。

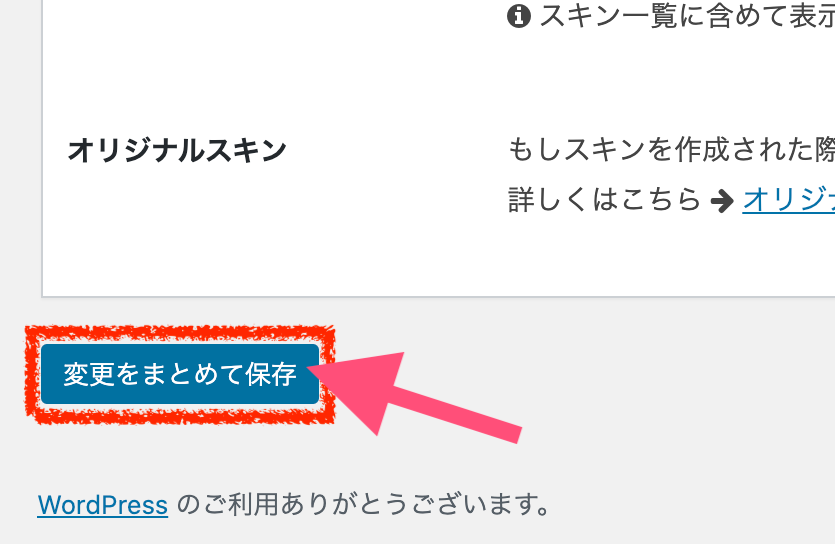
スキンを「なし」にしたら、画面左下(もしくは左上)の「変更をまとめて保存」をクリックして変更を保存します。

「スキン一覧」から使いたいスキンの名前を確認
続いて、「スキン一覧」からサイトに使いたいスキンを探し、気に入ったものの名前を確認します。


好きな数だけ選んで構いません。
ここでは説明のために、
という具合にスキンを使い分けたいとします。
STEP2:スキンを適用するカテゴリーのスラッグを確認

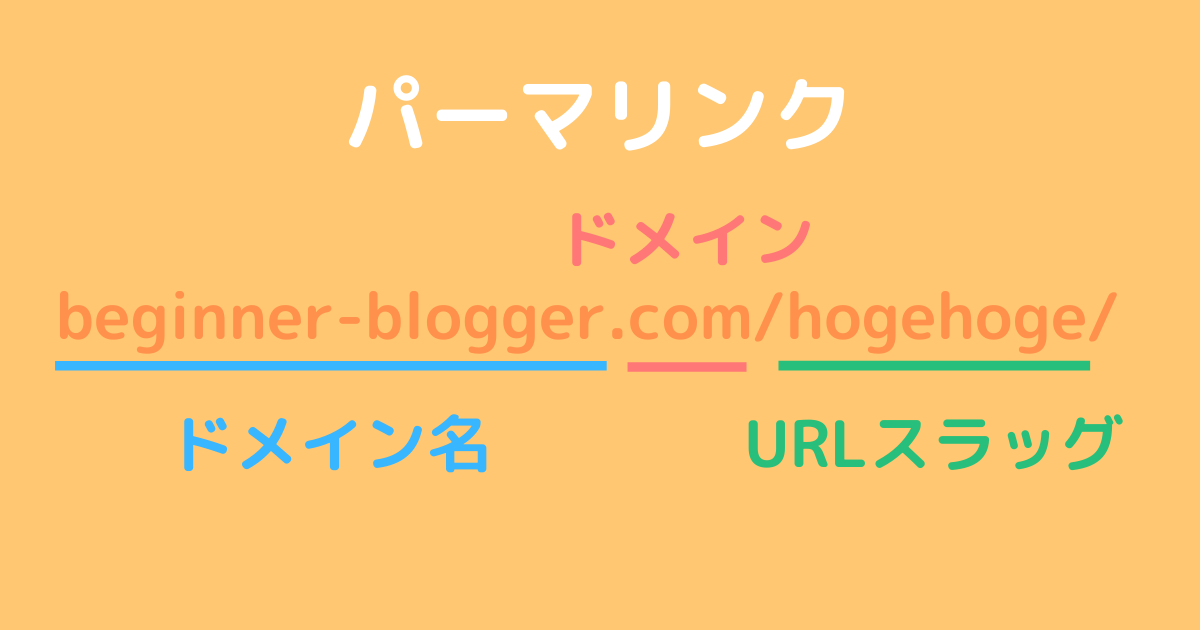
(URL)スラッグというのは、ホームページの URL の後ろにくっついている文字列のことです。
例えばこのページは URL が
https://beginner-blogger.com/cocoon-multiple-skins/
なので、スラッグは「cocoon-multiple-skins」です。
設定によっては URL が
https://example.com/hogehoge/fugafuga/
のように複数のスラッシュで区切られている場合があります。このとき、スラッグは1番最後のスラッシュに囲まれた部分「fugafuga」になります。

スラッグはページごとに異なり、「スラッグがわかればどのページかわかる」という仕組みになっています。
今回は、どのカテゴリーの記事にどのスキンを使うかを指定するためにスラッグが必要になるので、
カテゴリーページのスラッグ
をメモしておきましょう。

スラッグ(URL)は上部の検索バーから確認できます。
ここでは、
という具合になったとします。
STEP3:PHP コードのコピペ
次に、PHP コードのコピペを行います。
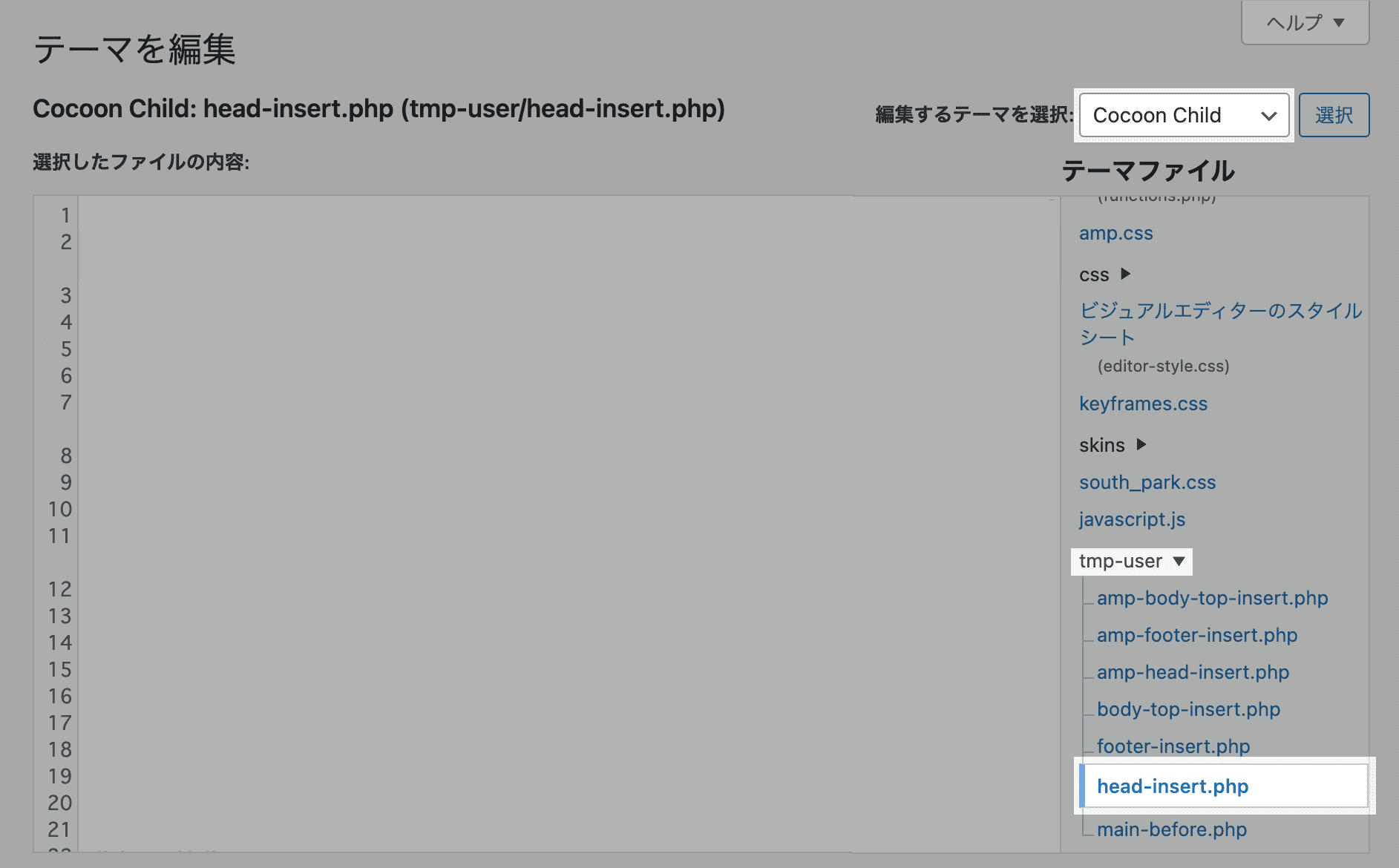
- STEP1head-insert.php を開く
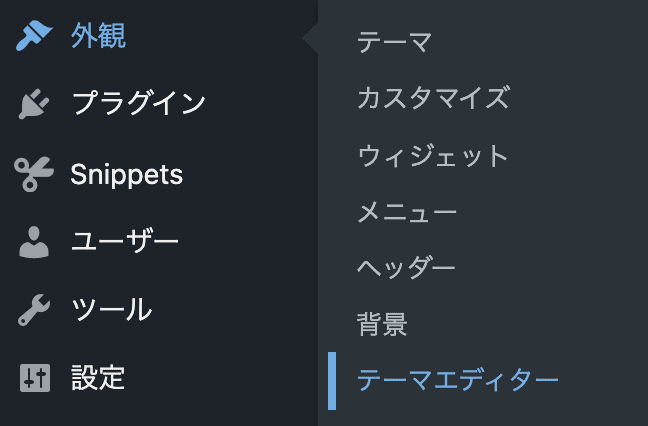
管理画面サイドメニュー「外観」→「テーマエディター」→「tmp-user」→「head-insert.php」
- STEP2head-insert.php にコードをコピペする
- STEP3使い方に合わせてコードを調整する
header-insert.php を開く
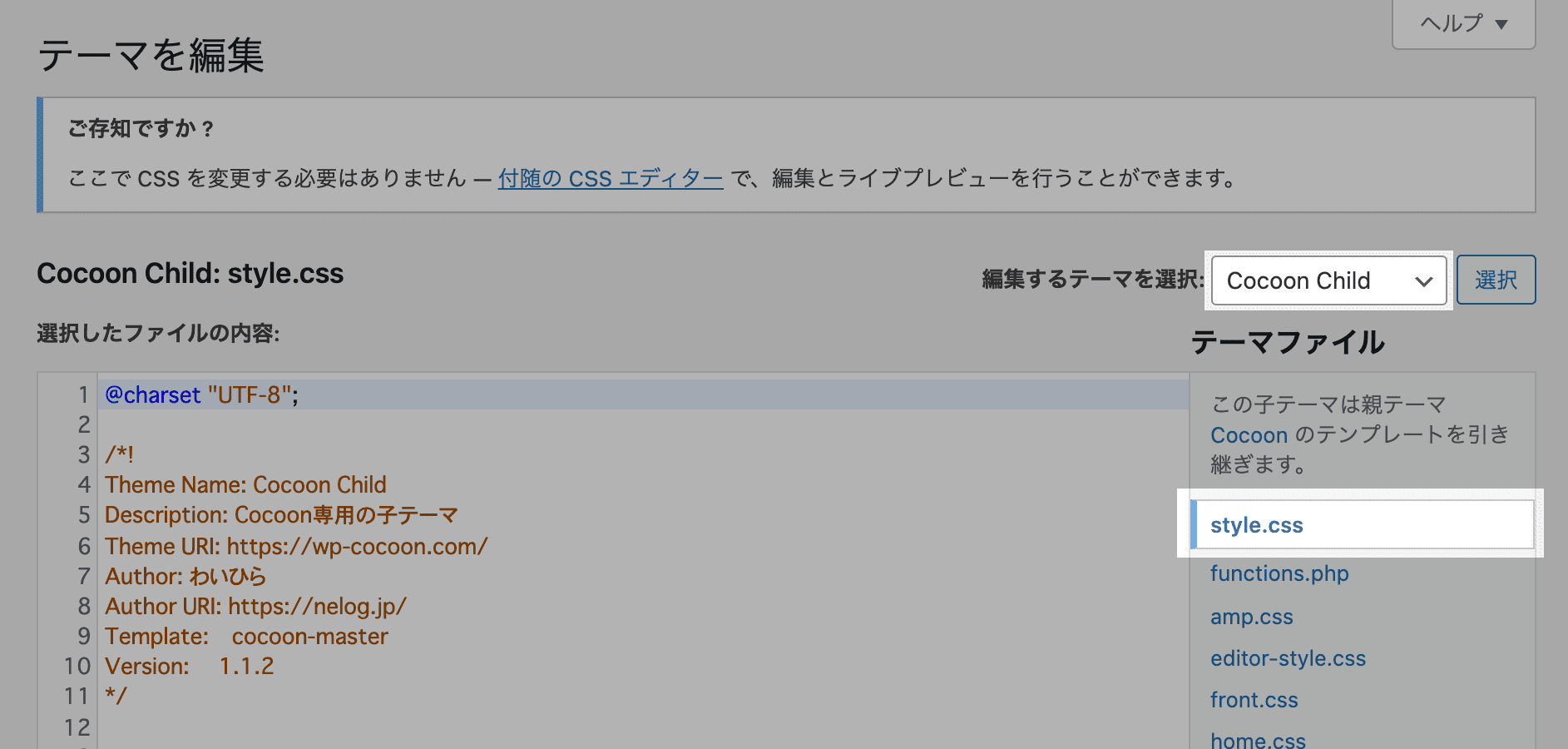
WordPress の管理画面サイドメニューの「外観」から「テーマエディター」を開きましょう。

初期設定では「Cocoon Child」が選択されており、「style.css」が開いてあるはずです。

今回は、「tmp-user」の中にある「head-insert.php」を使います。

header-insert.php にコードをコピペする
<?php if ( in_category(array(''))): // 特定のカテゴリーの記事 ?>
<!-- 特定のカテゴリーで適用したいスキンに合わせてSKIN-NAMEを変える -->
<link type="text/css" href="<?php echo get_template_directory_uri(); ?>/skins/SKIN-NAME1/style.css" rel="stylesheet">
<?php else: // それ以外 ?>
<!-- それ以外のページで適用したいスキンに合わせてSKIN-NAMEを変える -->
<link type="text/css" href="<?php echo get_template_directory_uri(); ?>/skins/SKIN-NAME2/style.css" rel="stylesheet">
<?php endif; ?>使い方に合わせてコードを調整する
上でコピペしたコードは不完全なので、今の段階ではきちんと動作しません。
カテゴリースラッグをコードに入力
まずは、「どのページで」スキンを適用させるかを設定する必要があります。

コード中の「in_category(array(”))」という部分に注目します。
そして、先ほどメモしておいたカテゴリーのスラッグをクォーテーションマーク「”」の間に書き込みます。
スラッグが「english」の場合
in_category(array(‘english‘))
スキンを適用したいカテゴリーが複数ある場合は、それぞれのスラッグをクォーテーションマークで囲み、カンマ「,」で区切って書き込みます。
スラッグが「english」、「french」の場合
in_category(array(‘english‘, ‘french‘))
スキンのパス名をコードに入力
最後に、「どのスキンを」適用させるかを設定します。

数が多くて大変ですが、使いたいスキンを下の表から探し「SKIN_NAME」をコピーします。
| スキン名 | SKIN_NAME |
|---|---|
| [Child]和(紺) | skin-wa-blue |
| Natural(ブルー) | natural-blue |
| Natural(グリーン) | natural-green |
| Simple Blue | simple-blue |
| Simple Green | simple-green |
| Simple Navy | simple-navy |
| Simple Pink | simple-pink |
| Simple red | simple-red |
| モノクロ | monochrome |
| イノセンス | skin-innocence |
| アリス(無印) | maple-alice |
| アリス(チェシャ猫) | maple-cheshire-cat |
| アリス(白ウサギ) | maple-white-rabbit |
| アリス(ユニコーン) | maple-unicorn |
| アリス(ローズ) | maple-rose |
| アリス(ビタミン) | maple-citrus |
| SILK(シルク) | silk |
| みるらいと | mil-light |
| 凸凹 | skin-neumorphism |
| カラフルライン | skin-colorful-line |
| ダークエンジ | skin-dark-enji |
| ダークカモノハ | skin-dark-kamonoha |
| ダークルリ | skin-dark-ruri |
| ミックスグリーン | skin-mixgreen |
| ミックスブルー | skin-mixblue |
| ミックスレッド | skin-mixred |
| サムライブルー(勝色) | skin-samuraiblue |
| サムライブルー(無印) | skin-samuraiblue-muji |
| Veilnui Simplog (amber) | veilnui-simplog-amber |
| Veilnui Simplog (blue) | veilnui-simplog-blue |
| Veilnui Simplog (brown) | veilnui-simplog-brown |
| Veilnui Simplog (deep purple) | veilnui-simplog-deep-purple |
| Veilnui Simplog (green) | veilnui-simplog-green |
| Veilnui Simplog (indigo) | veilnui-simplog-indigo |
| Veilnui Simplog (orange) | veilnui-simplog-orange |
| Veilnui Simplog (pink) | veilnui-simplog-pink |
| Veilnui Simplog (red) | veilnui-simplog-red |
| Veilnui Simplog (teal) | veilnui-simplog-teal |
| Momoon(アクア) | skin-momoon-aqua |
| Momoon(グリーン) | skin-momoon-green |
| Momoon(オレンジ) | skin-momoon-orange |
| Momoon(ピンク) | skin-momoon-pink |
| Momoon(パープル) | skin-momoon-purple |
| tecurio earth | skin-tecurio-earth |
| tecurio grape | skin-tecurio-grape |
| tecurio lime | skin-tecurio-lime |
| tecurio mango | skin-tecurio-mango |
| tecurio moon | skin-tecurio-moon |
| tecurio peach | skin-tecurio-peach |
| tecurio sky | skin-tecurio-sky |
| tecurio soil | skin-tecurio-soil |
| tecurio sunset | skin-tecurio-sunset |
| Season (Spring) | skin-season-spring |
| Season (Summer) | skin-season-summer |
| Season (Autumn) | skin-season-autumn |
| Season (Winter) | skin-season-winter |
| COLORS(イエロー) | skin-colors-yellow |
| COLORS(グリーン) | skin-colors-green |
| COLORS(ピンク) | skin-colors-pink |
| COLORS(ブラック) | skin-colors-black |
| COLORS(ブルー) | skin-colors-blue |
| COLORS(レッド) | skin-colors-red |
| Like Simplicity | skin-simplicity |
| モダンブラック | skin-modernblack |
| Fuwari -御召茶(おめしちゃ)- | skin-fuwari-omeshicha |
| Fuwari -海松茶(みるちゃ)- | skin-fuwari-mirucha |
| Fuwari -海老茶(えびちゃ)- | skin-fuwari-ebicha |
| Fuwari -褐色(かちいろ)- | skin-fuwari-kachiiro |
| Bizarre-food(グリーンソバ) | bizarre-foods-greensoba |
| Bizarre-food(ピンクワイン) | bizarre-foods-pinkwine |
| Bizarre-food(ブラックバーガー) | bizarre-foods-blackburger |
| Bizarre-food(ブルーカレー) | bizarre-foods-bluecurry |
| Bizarre-food(ホワイトラーメン) | bizarre-foods-whiteramen |
| 旅カメラ | skin-ganchan21 |
| おでかけピンク | skin-ganchan11 |
| おでかけブルー | skin-ganchan12 |
| おでかけレモン | skin-ganchan13 |
| いつものコーヒー | skin-ganchan03 |
| いつものローズ | skin-ganchan02 |
| いつもの深海 | skin-ganchan01 |
| m-sora | m-sora |
| m-tomato | m-tomato |
| Hygiene | hygiene |
| ドット・レイニーブルー | skin-dot-rainyblue |
| ドット・ワインレッド | skin-dot-winred |
| ほんわかライトニング | lightning-skin |
| Metal Styles | skin-metal |
コピーしたら、先ほどコピペしたコード中の「SKIN_NAME」の部分を書き換えます。
例えば
の場合、コードは次のようになります。
<?php if ( in_category(array('english'))): // 「english」カテゴリーの記事 ?>
<!-- イノセンスの SKIN_NAME は「skin-innocence」 -->
<link type="text/css" href="<?php echo get_template_directory_uri(); ?>/skins/skin-innocence/style.css" rel="stylesheet">
<?php else: // それ以外 ?>
<!-- ミックスレッドの SKIN_NAMEは「skin-mixred」 -->
<link type="text/css" href="<?php echo get_template_directory_uri(); ?>/skins/skin-mixred/style.css" rel="stylesheet">
<?php endif; ?>
「/skins/SKIN_NAME/style.css」だった部分が変わっています。
コピペカスタマイズは以上になります!
まとめ

特定のカテゴリーだけスキンを変えることで、簡単に雰囲気をガラッと変えることができます。

勉強系のカテゴリーには集中力が上がりそうなブルーのスキン、商品レビュー系のカテゴリーにはスタイリッシュなスキン、といった具合に切り替えるのも良さそうですね!
ぜひ参考にしてみてください!








コメント