どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
WordPressをインストールしたらなるべく早くやっておきたいのが、テーマのインストールです。
参考 WordPressのテーマってなんだっけ…という方やWebサイトのデザインについて理解が不安な方は、こちらの記事をご覧ください。

いいテーマを使うことで、今後の作業やデザイン、カスタマイズがグッと楽になります。
そこで今回は、初心者におすすめのWordPressの無料テーマ Cocoon の特徴とインストール方法をまとめました!

超初心者のとみーにとっても使い勝手は非常によく、デザインもおしゃれなのでおすすめのテーマです!
WordPressの無料テーマCocoonとは?
Cocoonとは、WordPressの無料テーマの1つです。

WordPress上では直接ダウンロードできないという観点から非公式のテーマとして分類されます。
初心者にとっても使いやすくかつ中級者以上にとってもカスタマイズしやすい作りとなっており、その機能性からも非常に高い評価を得ているテーマです。
Cocoonは、以前に「Simplicity」という人気テーマを作成した「わいひら」さんという方によって作成されたSimplicityの後継です。Simplicityに対して寄せられた意見を参考に作られているため、Simplicityの改良版といってもいいかもしれません。
WordPressの無料テーマCocoonの特徴
Cocoonの設計理念や基本的な特徴は作者のわいひらさんのサイトで特徴はまとめられているのですが、ここでは超初心者向けに噛み砕いて(とみーの理解している範囲で)説明してみようと思います。
Cocoonのデザイン
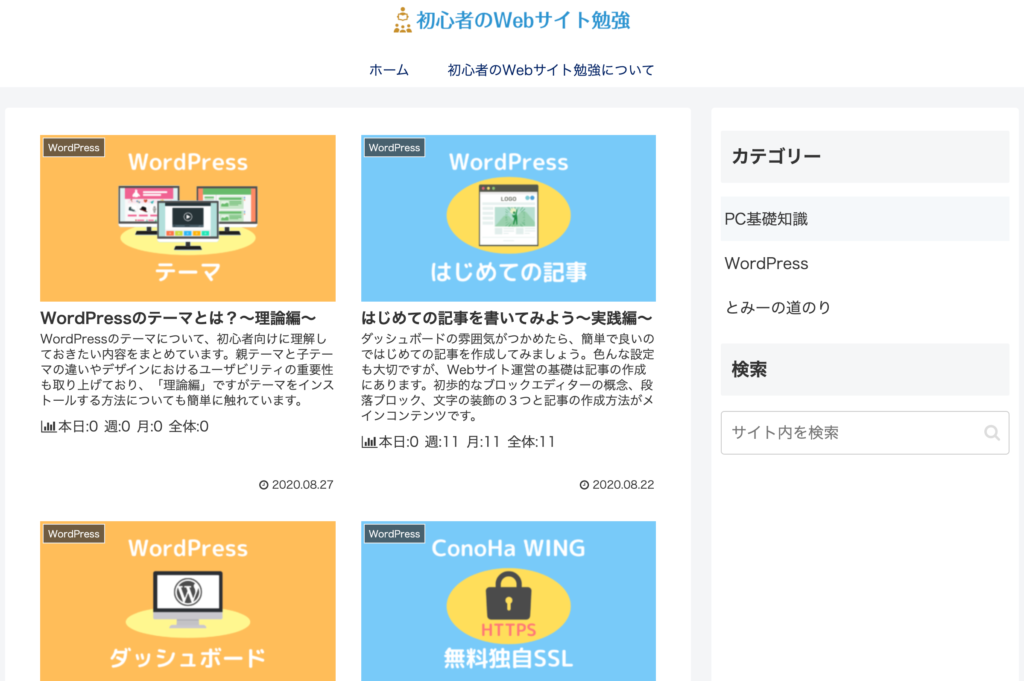
Cocoonでは読みやすさを考えたシンプルなデザインを目指して設計されています。
本サイト初心者のWebサイト勉強ではスキン(詳しくは後述)と呼ばれるカスタマイズデザインを使用しているため色味が付いていますが、ベースは繭(英語でCocoon)のように白を基調としたデザインになっています。


シンプルではあるもののレイアウトはしっかりしているため、落ち着いたデザインのサイトを作りたい場合はカスタマイズなしでも十分やっていけそうです。
Cocoonのスキン
スキンとは、簡単にいうとCocoonの着せ替えデザインのことです。
WordPressのテーマを服屋、スキンを服に例えるとわかりやすいと思います。

服屋によって取り揃えている服の種類が違うように、テーマによって扱うことのできるデザインが異なります。
Cocoonは数種類の服(デザイン)を扱っていますが、テーマによっては1種類の服(デザイン)しか取り扱っていないものもあります。

服屋が決まったらその中で服を選びますが、それと同じようにCocoonというテーマを決めたらCocoonが取り揃えているスキンの中からデザインを決めます。
Cocoonでは着せ替えデザインのことを「スキン」と呼んでいますが、テーマによって「スタイル」など呼び方が異なる場合があります。

スキンの着せ替えはわずか数クリックで完了するので、非常に簡単です。
デザインを変更するためにはHTMLとCSSという言語の知識が欠かせないのですが、初心者がそうした言語を使いこなすにはある程度勉強が必要で、ハードルが高いことは否めません。
そこで、CocoonではあらかじめCSSなどのデザインに関するファイルをスキンとして用意しておき、初心者でも簡単にデザインを変更できるようにしているのです。
レスポンシブデザインの採用

パソコンとスマートフォンでは画面の大きさが違うため、Webサイトのデザインを工夫しないと非常に見にくくなってしまいます。

こうした端末ごとの画面の大きさの違いを考慮して、どんな端末を使っても最適な大きさで見えるように表示するデザインをレスポンシブデザインといいます。
レスポンシブデザインを作成するためには、通常HTMLやCSSを使って設定する必要がありますが、Cocoonではあらかじめレスポンシブデザインが組み込まれているためその手間が省けます。
WordPressの機能拡張
Cocoonをインストールすると、WordPressのブロックエディターには備わっていない

吹き出し機能
補足説明をするためのボックス
などを簡単に挿入できるようになります。
参考 ブロックエディターってなんだっけ?という方は、こちらの記事をご覧ください。
HTMLやCSSの知識なしに数クリックで吹き出しや色付きのボックスが作れるようになるため、初心者にはありがたい拡張となっています。

ボタンを設置したり、文字の装飾の幅が広がったりするため、簡単に記事のクオリティを上げることができます。
また、拡張はブロックエディターだけではなく、ウィジェットというサイトの右端や左端に設置する「カテゴリー」や「検索」といったパーツも豊富に用意されています。
Cocoonの子テーマ
Cocoonでは子テーマがあらかじめ用意されています。

親テーマと同じようにダウンロードできるので、簡単に子テーマを導入することができます。
そのほか:やや中級者向け
検索順位向上の工夫
Googleなどで検索をしたときにどのサイトが手前の方に表示されるかというのは、検索アルゴリズムというプログラムによって決定されます。
検索アルゴリズムは、基本的にはサイトのコンテンツ(記事などの内容)の質で順位を決定しますが、プログラムがサイトを評価しやすいようにサイトの構成・構造を工夫することも微小ながらも順位向上に影響を与えると考えられています。

「考えられています」というのは、実際のアルゴリズムがどのように順位を決定しているかが明らかになっていないため、推測の域を出ないという実情があるからです。
こうしたサイト構造に対する工夫は内部SEO対策と呼ばれ、Cocoonではテーマとして行える内部SEO対策は最大限に施しているということです。
検索順位向上の工夫について診断するGoogleの「Lighthouse」というツールで実際に全項目で満点を出しているそうです。
ページ表示の高速化
どんなに良質なコンテンツを用意できても、ページの読み込みが遅いとそれだけで訪れてくれたユーザーを手放す要因になってしまいます。そこでCocoonでは、ページの読み込み速度を高速化する工夫が施されています。
ページ表示速度を評価するGoogleの「PageSpeed Insights」というツールで表示速度が「速い」という結果が出ているそうです。
Cocoonインストール・有効化の流れ
それでは早速Cocoonをインストールして有効化する流れを見ていきましょう。ここでは親テーマと子テーマの両方をインストールしていきます。
Cocoonのテーマの設定は、子テーマがあれば子テーマに、親テーマしかなければ親テーマに保存されるようになっています。そのため、CSSをまったくカスタマイズをしない場合でも子テーマがなければ簡単な設定もアップデート時に初期化されてしまうため、Cocoon公式で親テーマ・子テーマの両方をインストールすることが強く推奨されています。
Cocoonテーマをダウンロード
CocoonはWordPressの公式テーマではないため、WordPress上でダウンロードすることはできません。下のボタンからテーマのダウンロードページにアクセスしましょう。

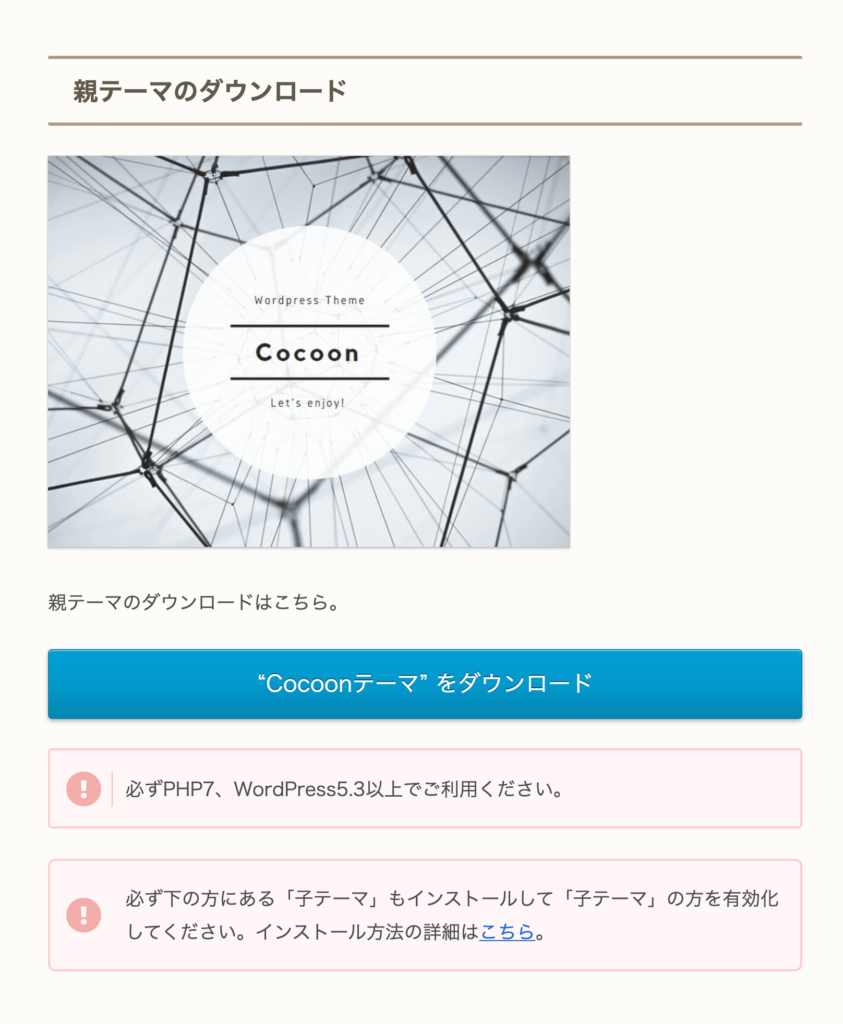
親テーマのダウンロード

ページを下にスクロールしていくと、「親テーマのダウンロード」という見出しが現れます。ここで「“Cocoonテーマ”をダウンロード」をクリックして親テーマをダウンロードしましょう。
親テーマは「cocoon-master.zip」のような名前になっているはずです。
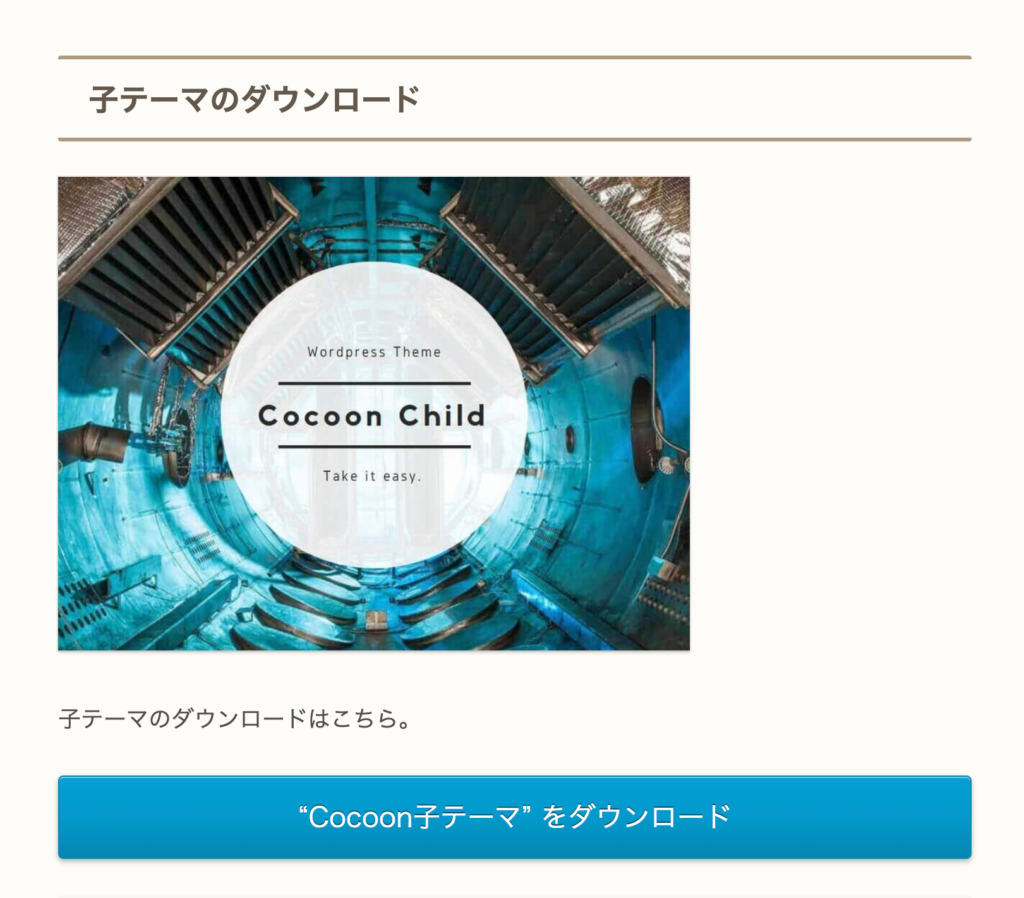
子テーマのダウンロード

「親テーマのダウンロード」からさらに下に画面をスクロールすると、「子テーマのダウンロード」という見出しが現れます。ここで「“Cocoon子テーマ”をダウンロード」をクリックして子テーマをダウンロードしましょう。
子テーマは「cocoon-child-master.zip」のような名前になっているはずです。
WordPressの管理画面から「外観」→「テーマ」へ
続いて、WordPressにログインします。

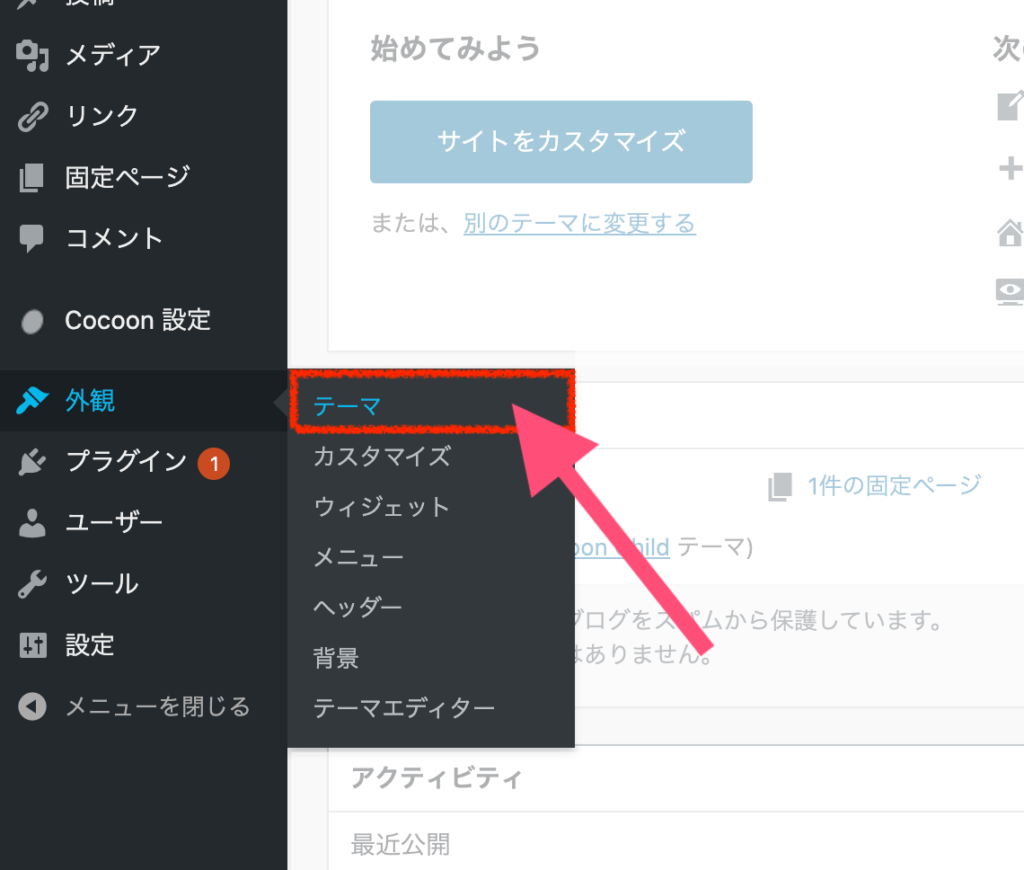
管理画面にログインできたら、サイドメニューにある「外観」の「メニュー」をクリックしましょう。
テーマの新規追加

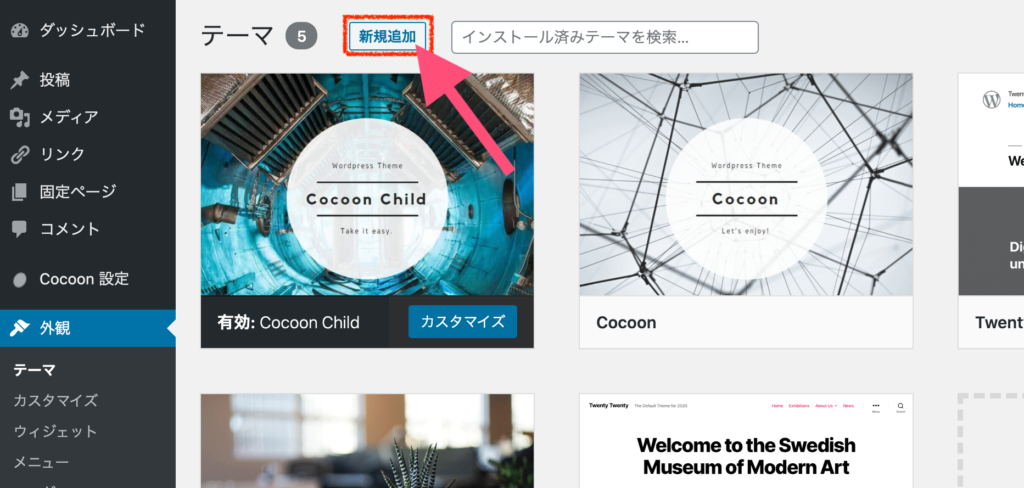
ページが切り替わったら、画面上の「新規追加」をクリックしましょう。
テーマのアップロード

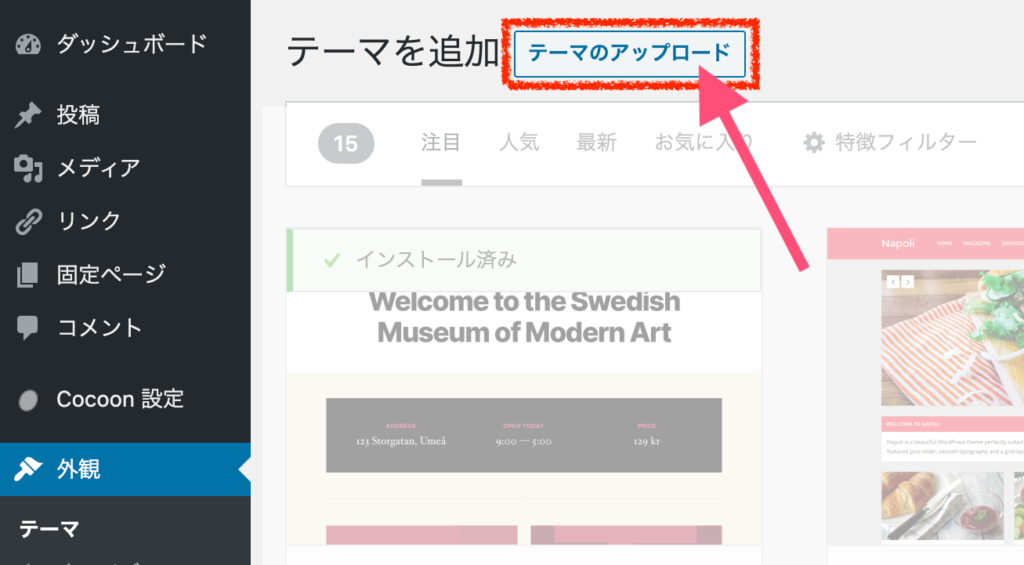
続いて、画面上部の「テーマのアップロード」をクリックします。
親テーマのアップロード・インストール

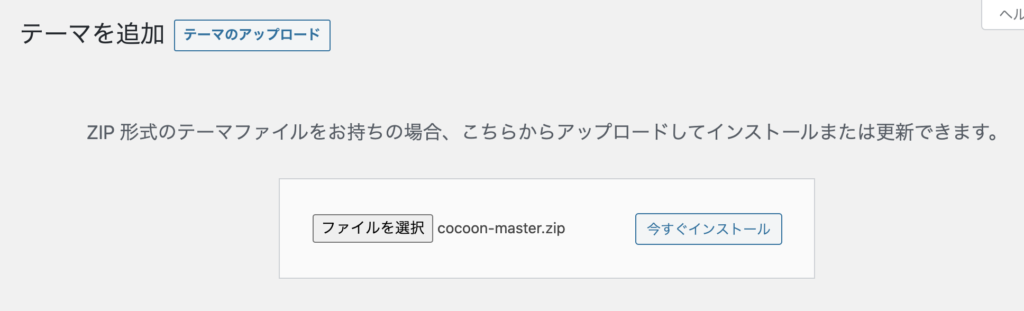
「ファイルを選択」をクリックして、まずは親テーマ「cocoon-master.zip」をアップロードします。その後「今すぐインストール」をクリックしましょう。
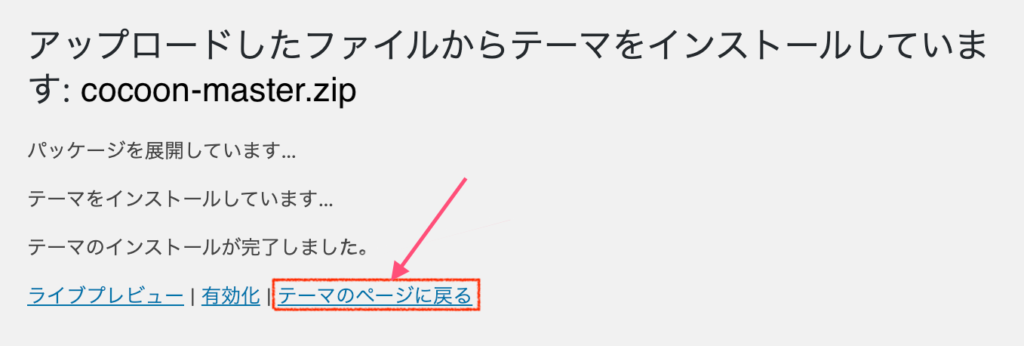
親テーマのインストール後

親テーマのインストールが完了したら、「テーマのページに戻る」をクリックしましょう。
この時点で「有効化」をクリックしても問題ありませんが、最終的には子テーマの方を有効化します。
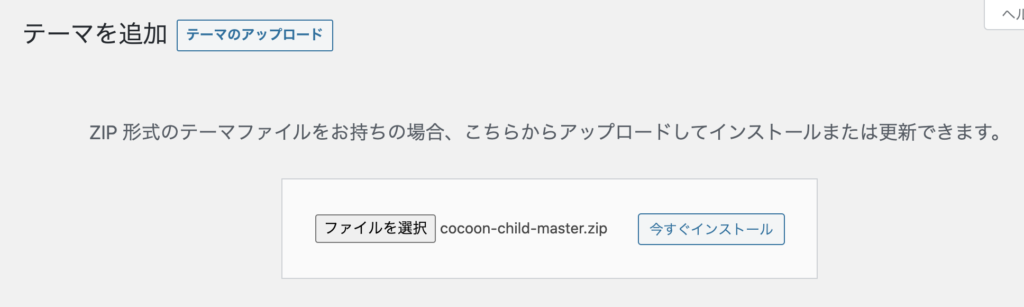
子テーマのアップロード・インストール
親テーマのときと同様に、子テーマをアップロードします。

「ファイルを選択」をクリックして、子テーマ「cocoon-child-master.zip」をアップロードします。その後「今すぐインストール」をクリックしましょう。
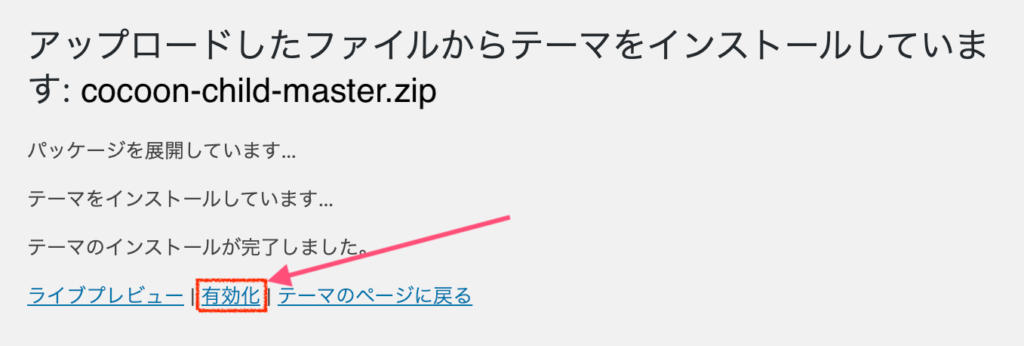
子テーマの有効化

子テーマのインストールが完了したら、ここで「有効化」しましょう。
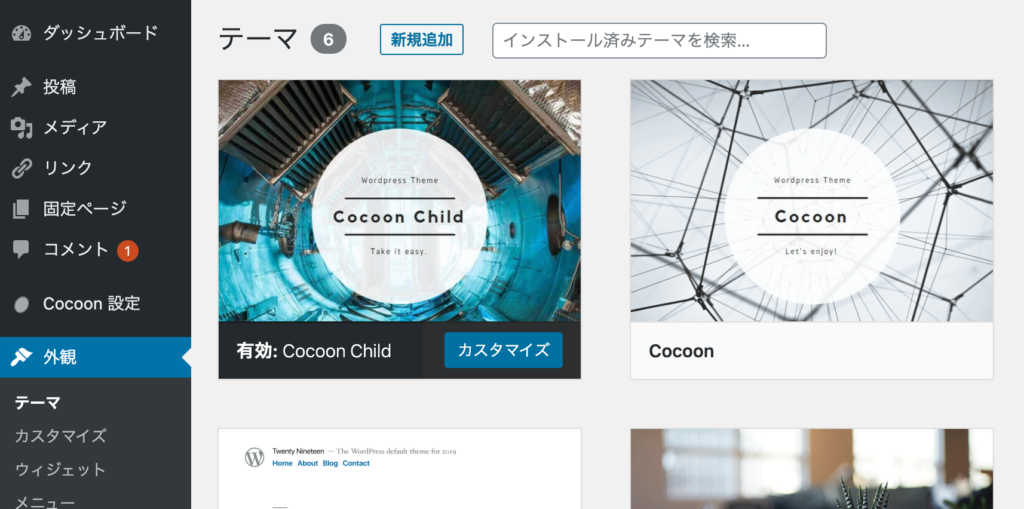
テーマが有効にされているか確認
最後に、子テーマがしっかりと有効化されているかを確認しましょう。

Cocoon Childが有効になっていればOKです。
Cocoonのスキンを設定しよう
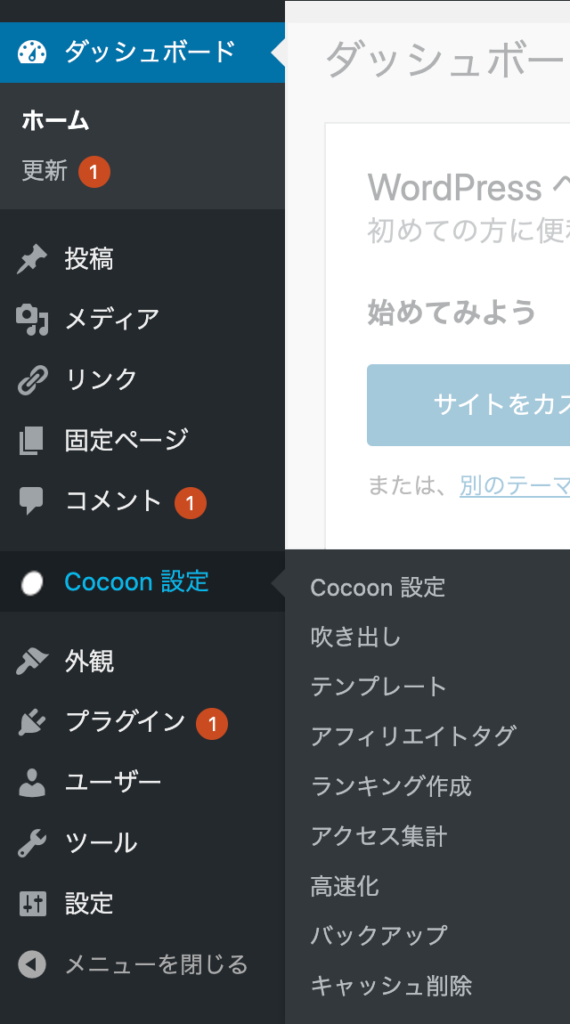
Cocoonを有効化すると、WordPressのサイドメニューに「Cocoon設定」というメニューが追加されます。

Cocoonは非常に多機能なテーマであるため、このCocoon設定から多くをカスタマイズすることができます。あまりにも機能が多すぎて全部は紹介しきれないため、この段階ではデザインに大きく関係する「スキン」の設定のみに話を限定しましょう。
Cocoon設定を開く

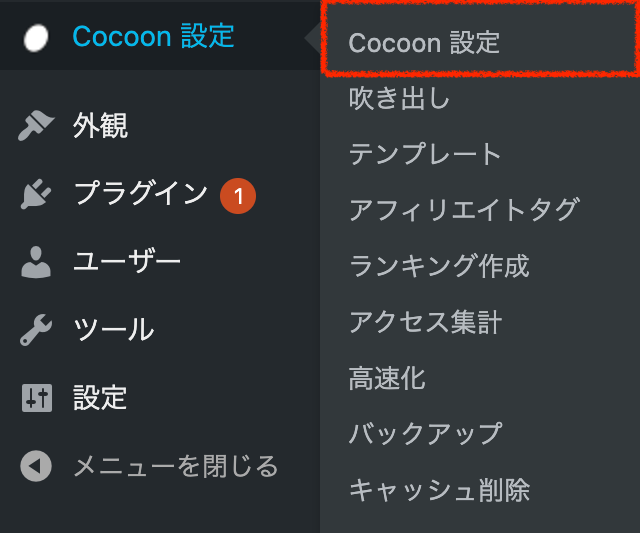
サイドメニューから「Cocoon設定」をクリックしましょう。
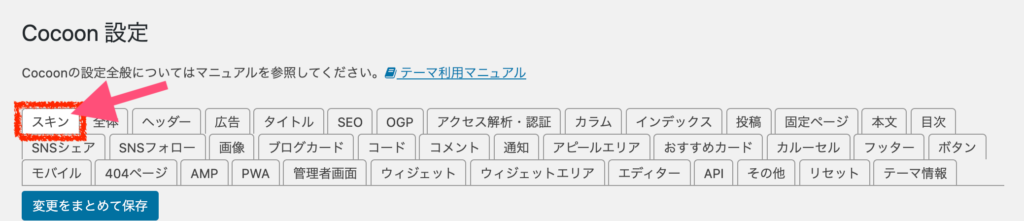
次のような画面が開きます。

スキンの設定
画面上のタブの中で「スキン」のタブが開いていることを確認しましょう(開かれているタブは、他のタブよりも白く表示されます)。

通常は何もしなければスキン設定のページが開いているはずですが、開いていない場合は「スキン」をクリックしましょう。
スキン一覧から好きなスキンを選択
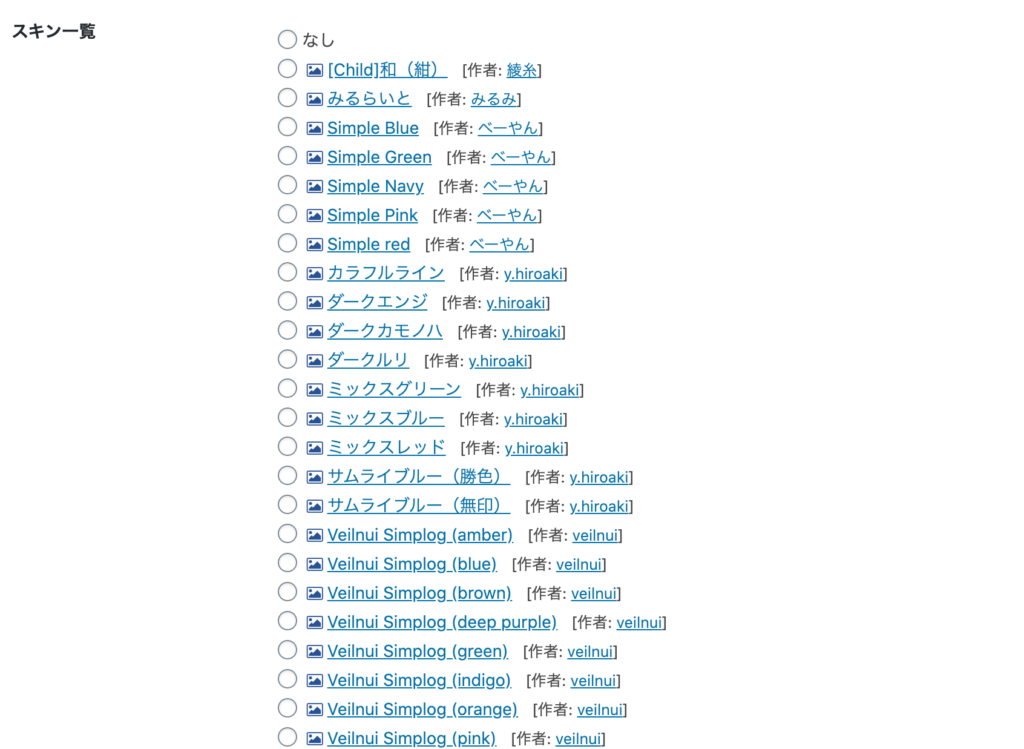
スキン設定のページを下にスクロールしていくと、スキン一覧が現れます。

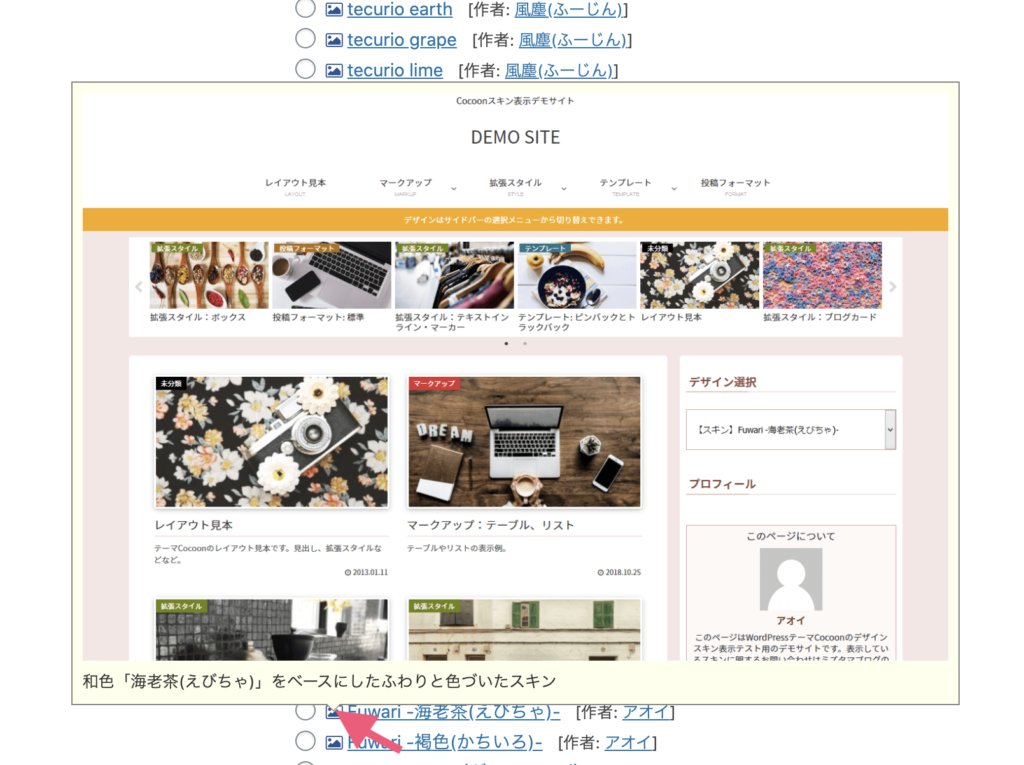
スキン名の左にある画像のマークにカーソルを当てると、スキンのサンプルページを確認することができます。


サンプル画面をよく比較しながら好みのデザインを見つけましょう!

好きなスキンを決定
良さそうなスキンが決まったら、スキン名の横の○(ラジオボタンといいます)をクリックしましょう。
設定を保存
ラジオボタンをクリックしたら、最後に設定を保存するのを忘れないようにしましょう。

画面上または画面下の「変更をまとめて保存」をクリックして、選択したスキンの情報を保存しましょう。
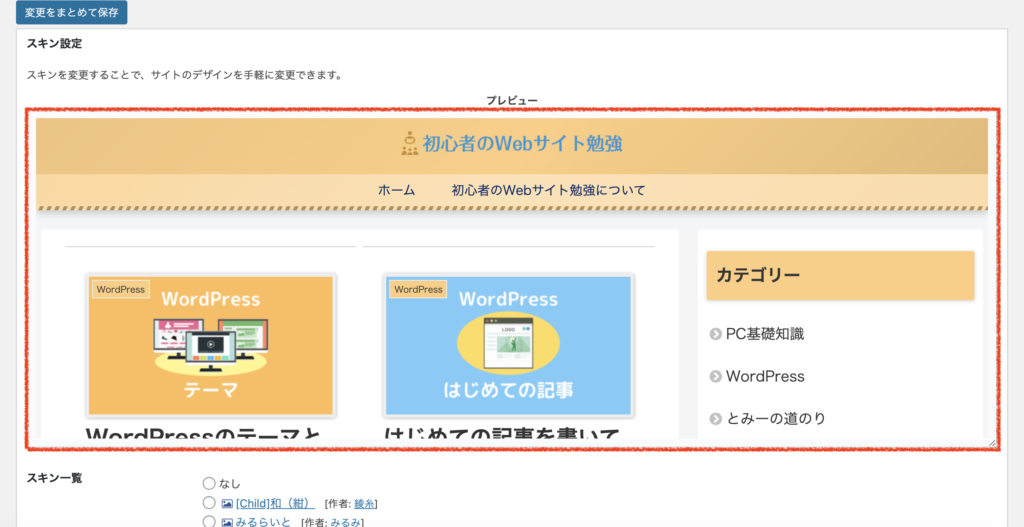
設定したスキンの確認
最後に、スキンを設定してサイトの見栄えがどのように変わったのかを確認しておきましょう。先ほどのスキン設定画面の「プレビュー」から現在のサイトのデザインを確認できます。

プレビューで確認したデザインがしっくりこなければ、再びスキン一覧でスキンを変更して試してみましょう。

お疲れさまでした!以上でCocoonの親・子テーマのインストールとスキンの設定が完了です。実際にはまだまだ設定できることは多いですが、ここでひと段落ついたと言ってもいいと思います。次回はロゴを作成してサイトをより華やかにしていきましょう!






コメント