今回は、WordPressを使ってはじめての記事を作成します。記事作成画面の簡単な使い方に触れるとともに、今後の課題や設定しておきたい内容を確認します。

本格的なWebサイト運営の始まりです!
サンプルページ「Hello world!」を確認しよう
WordPressにログイン
まずはWordPressにログインしましょう。
WordPressにログインするためには、
https://www.beginner-blogger.com/wp-admin/
という「自分のサイトのURL/wp-admin/」というURLにアクセスするんでしたね。

サンプルページを開いてみる
ログインできたら、サイドメニューから「投稿」を開きましょう。

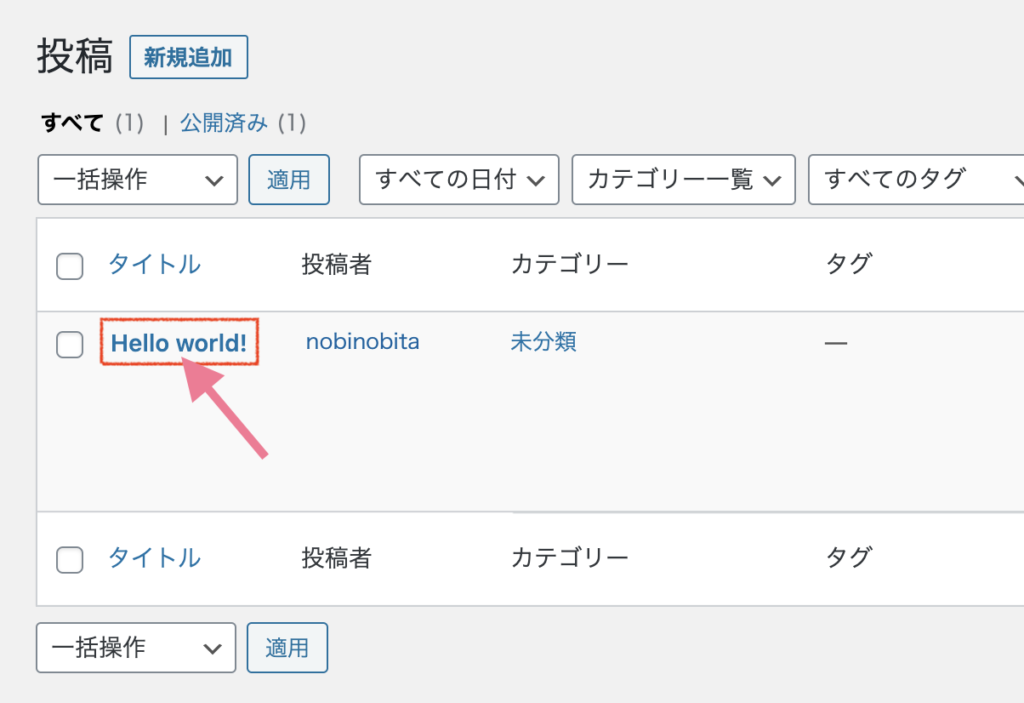
次のような画面が開きます。

画面から確認できるように、すでに「Hello world!」という記事が1つ作成されています。これはサンプル記事なので削除してしまって構わないのですが、最初の段階の数少ない参考例になるため、まずはこの記事を開いて少し勉強してみましょう。

「Hello world!」をクリック
サンプル記事のタイトル「Hello world!」をクリックして、中身をみてみましょう。
ウェルカムガイド
初めて画面を開いたときには、記事編集画面の概要をまとめたウェルカムガイドが開かれます。





このウェルカムガイドを読んで使い方がすぐに分かる人はなかなかいないと思います。1つずつ使っていくうちに覚えていくので、ウェルカムガイドは読み流してしまって構いません。
ウェルカムガイドはあとからでも読み直せるので心配は無用です。
Hello world!
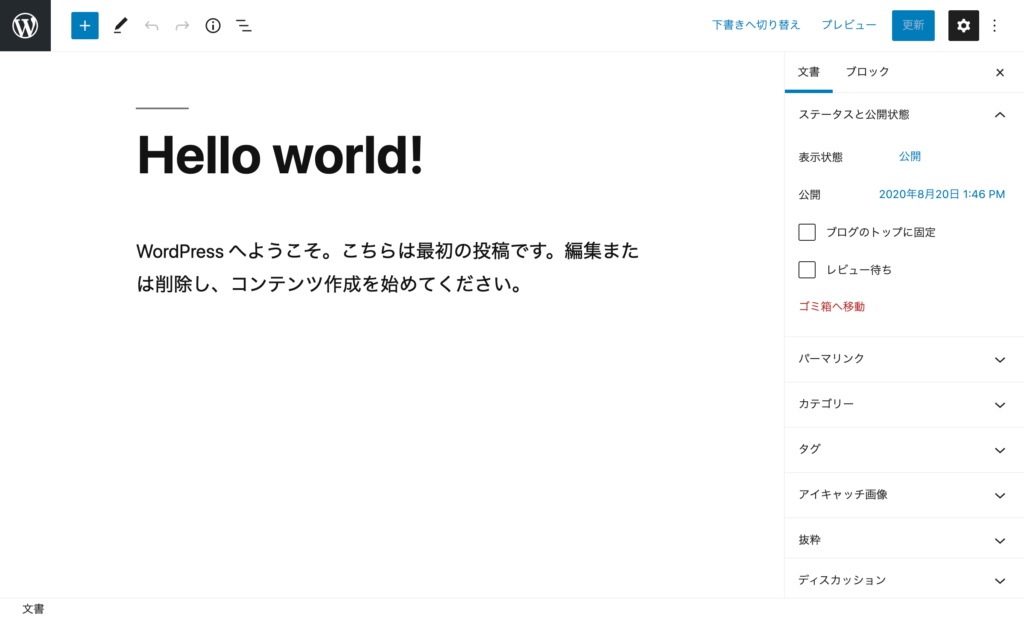
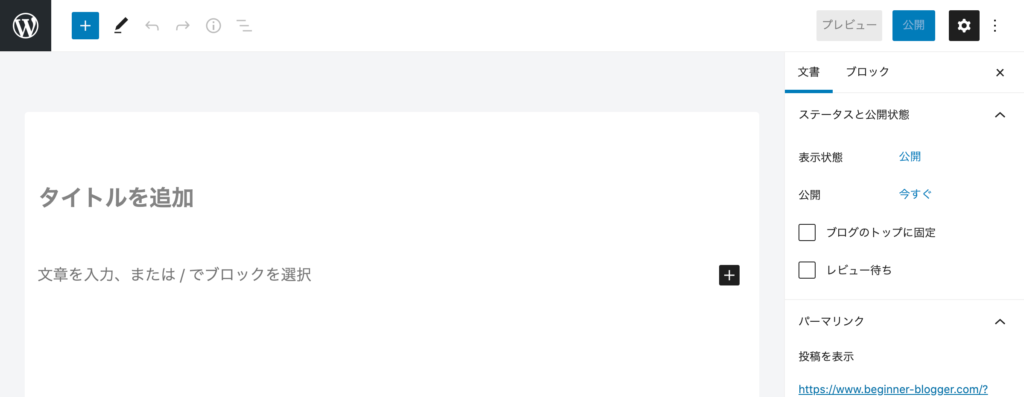
ウェルカムガイドを閉じると、次のような画面が現れます。

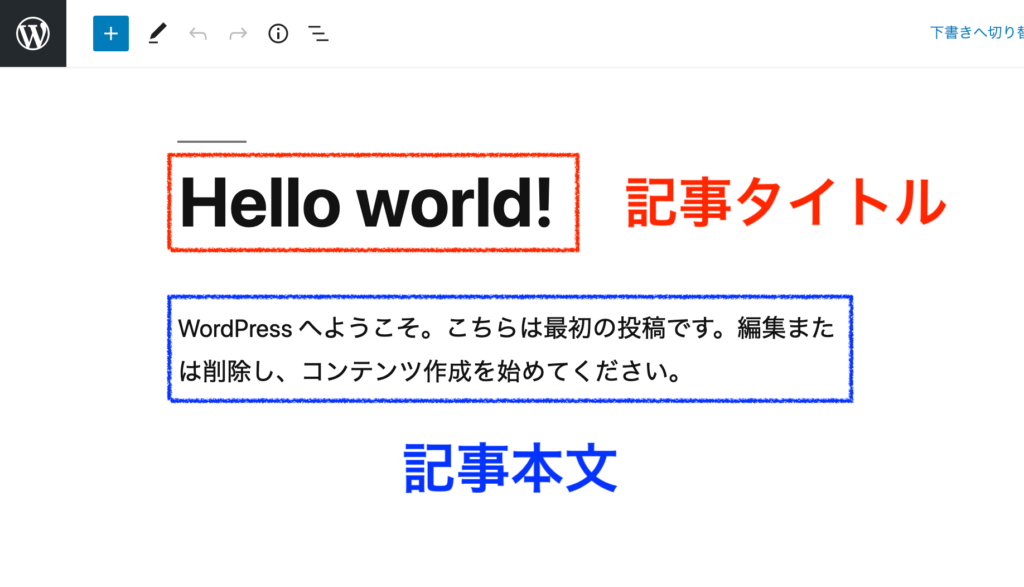
この画面が記事を編集する画面となります。まずは、この記事がどのようにページとして表示されるのかを見てみましょう。

「プレビュー」をクリック
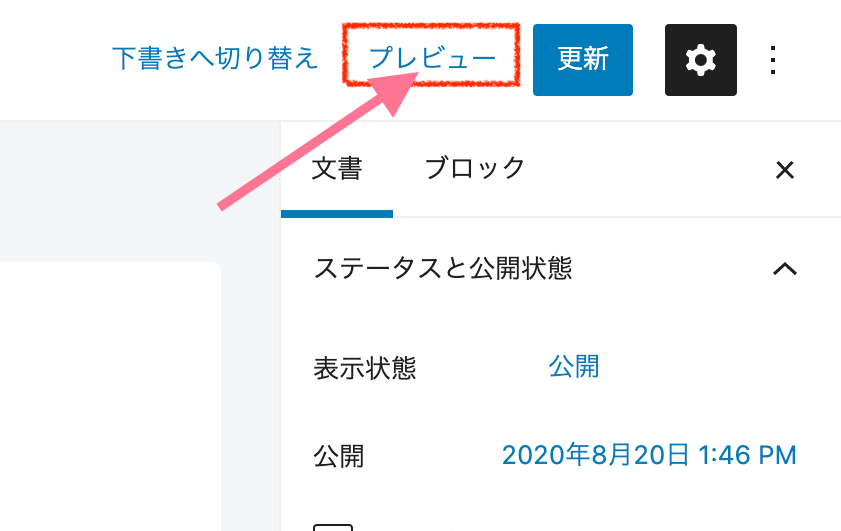
画面右上の「プレビュー」をクリックして、実際の記事ページを表示します。
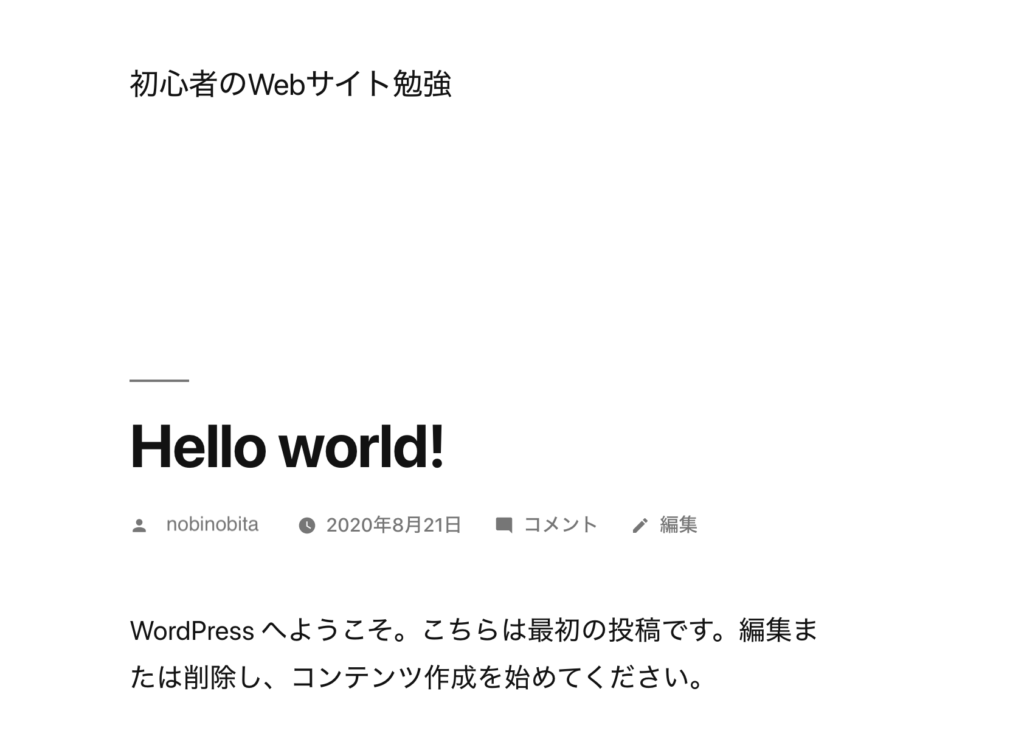
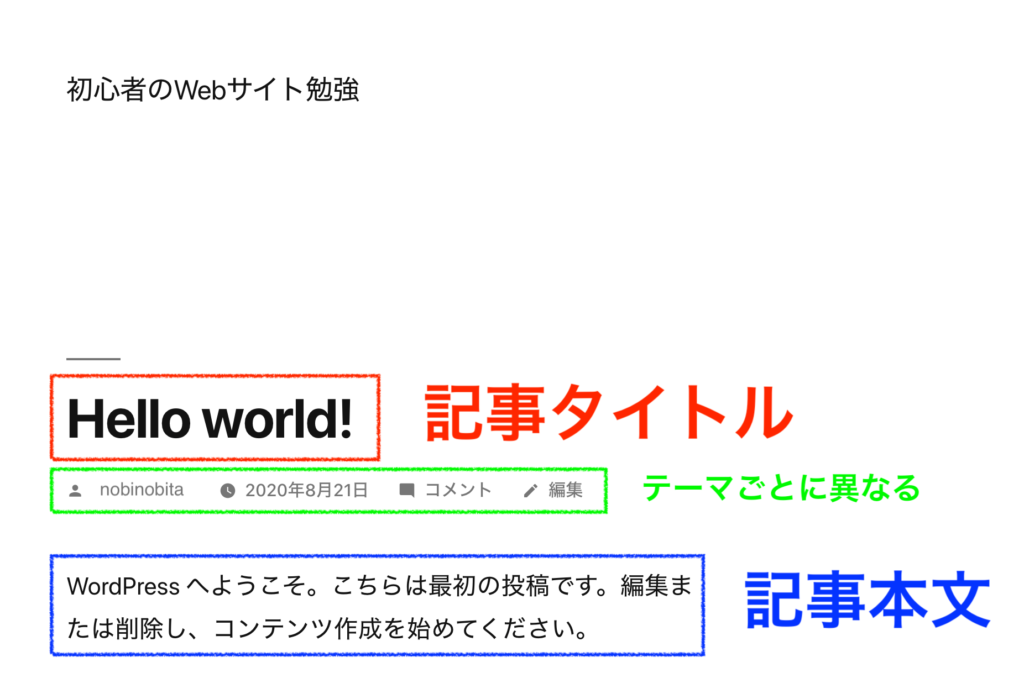
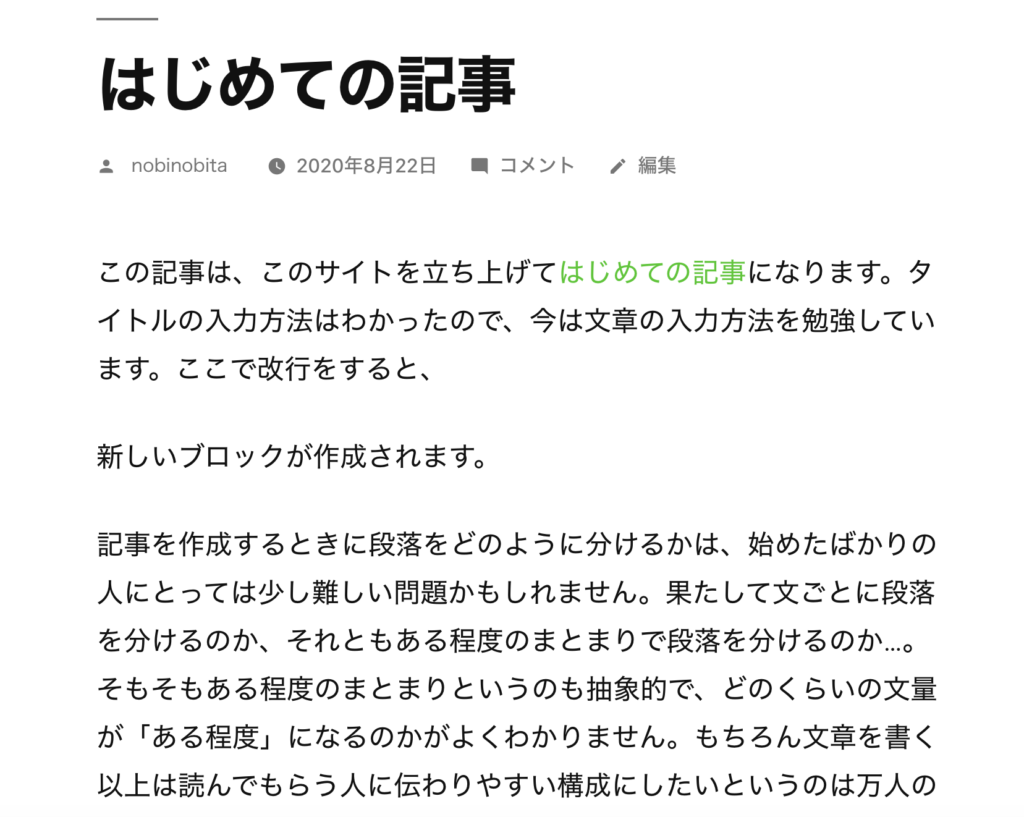
WordPressで特別な設定をしていなければ、実際の記事は下の画像のように表示されます。

最初にCocoonやJINなどのテーマをインストールした場合は、ここで掲載している画像とは見栄えが異なることがあります。
記事編集画面と実際のページを比較
編集画面の使い方を見ていくために、実際のページと見比べてみましょう。


両方の画面を比較すれば一目瞭然ですが、編集画面の一番先頭の文字列が記事のタイトルとして扱われていることが分かります(画像の赤枠部分)。また、それ以降に書いた文字はすべて記事本文(画像の青枠部分)として表示されていることもわかります。そのほか、編集画面ではタイトルと本文の間に何も入力していないにもかかわらず、実際のページでは編集者の名前や日付が表示されていることにも注目しましょう(画像の緑枠部分)。この部分は、インストールしたテーマや設定によって異なります。
ブロックエディターとは
記事の本文は、文章はもちろん、画像や動画、表やファイルといったそのほかの様々な要素が組み合わさって構成されています。文字1つとってもそれを文章として使用するのか、見出しとして使用するのかという役割の違いがあります。
見出しとは、段落などの意味のある部分をひとまとめにしてまとめたタイトルです。この記事でいうと、「サンプルページ「Hello world!」を確認しよう」や「WordPressにログイン」などが見出しになり、現在のこの部分に対応する見出しは「ブロックエディターとは」になります。
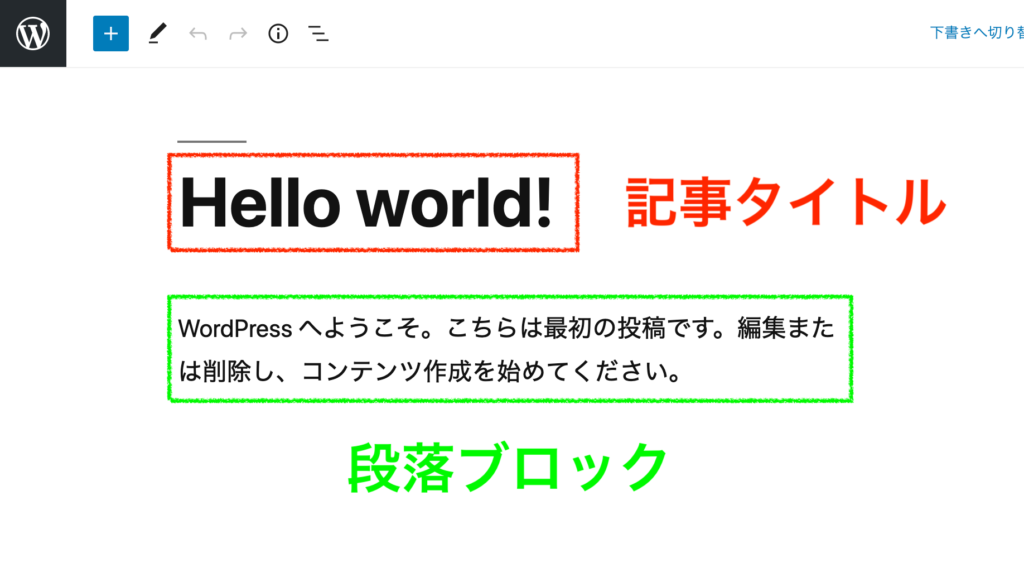
WordPressで記事を作成する際には、そうした様々な要素を「見出しブロック」や「段落ブロック」という具合にブロック単位で考え、ブロックを配置していくことによって記事を完成させていきます。


サンプル記事「Hello world!」では、「段落ブロック」以外のブロックは使用されていません。そのため、本文はすべて文章から構成されています。
実際に自分で記事を作成する際には、文章のほかにもいろいろな要素を使っていくことになるため、その分多様なブロックを組み合わせていくことになります。簡単な例を見てみましょう。
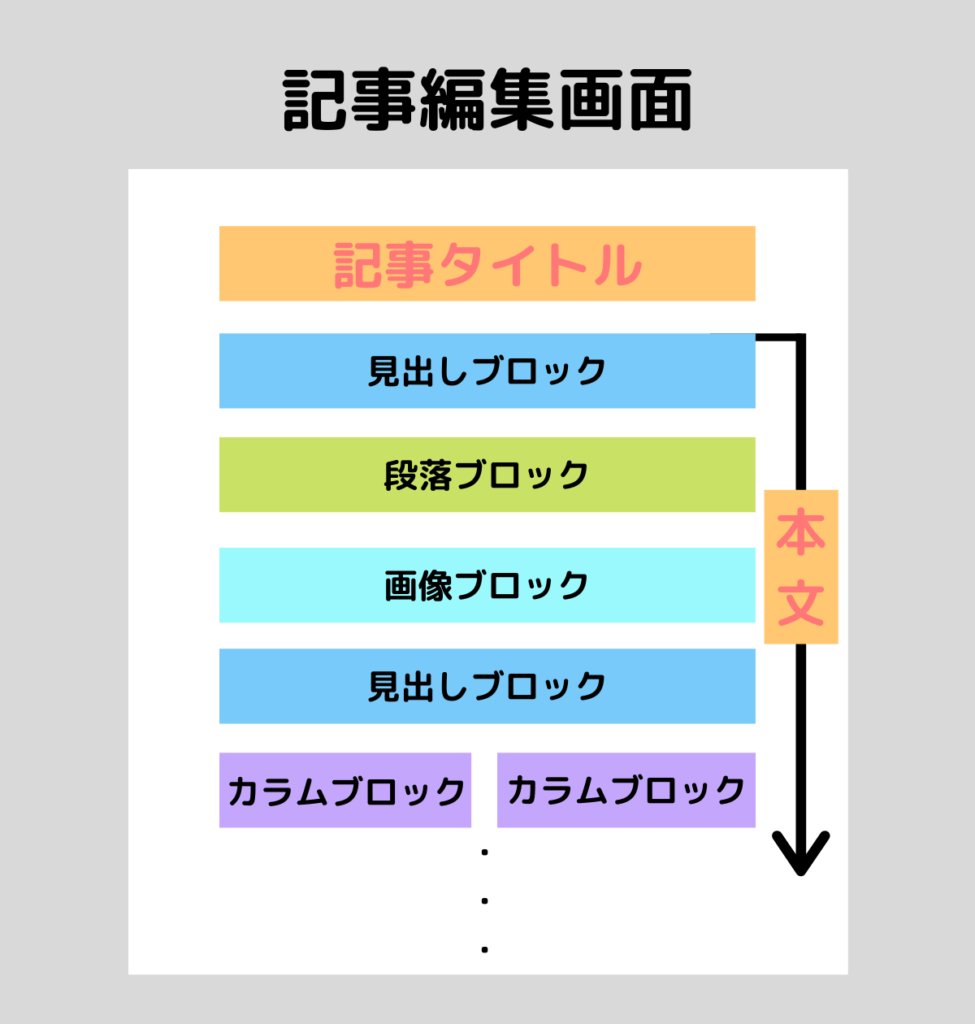
ブロック配置のされ方

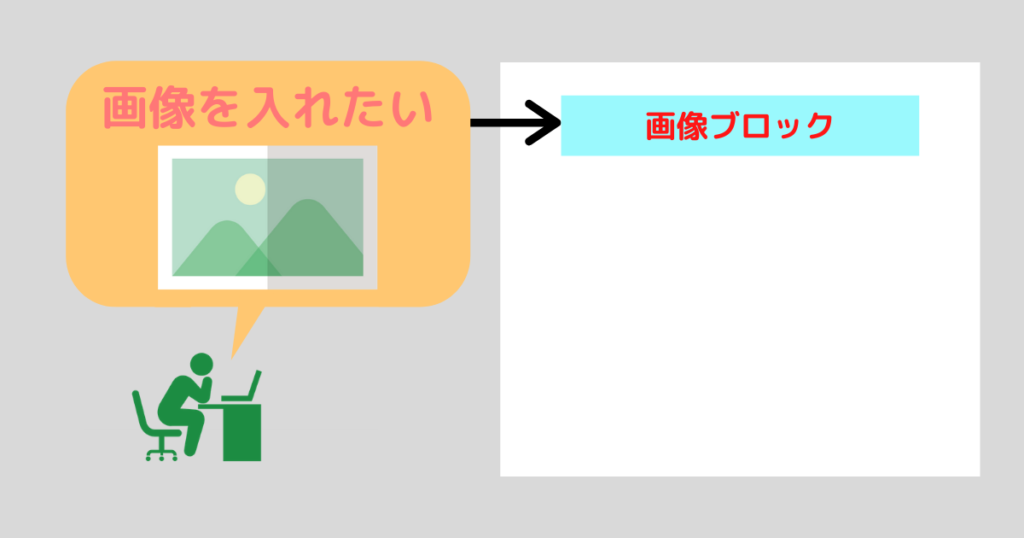
1. 画像ブロックの配置
まず、記事に画像を挿入したくなったので、画像を挿入できる画像ブロックを配置しました。

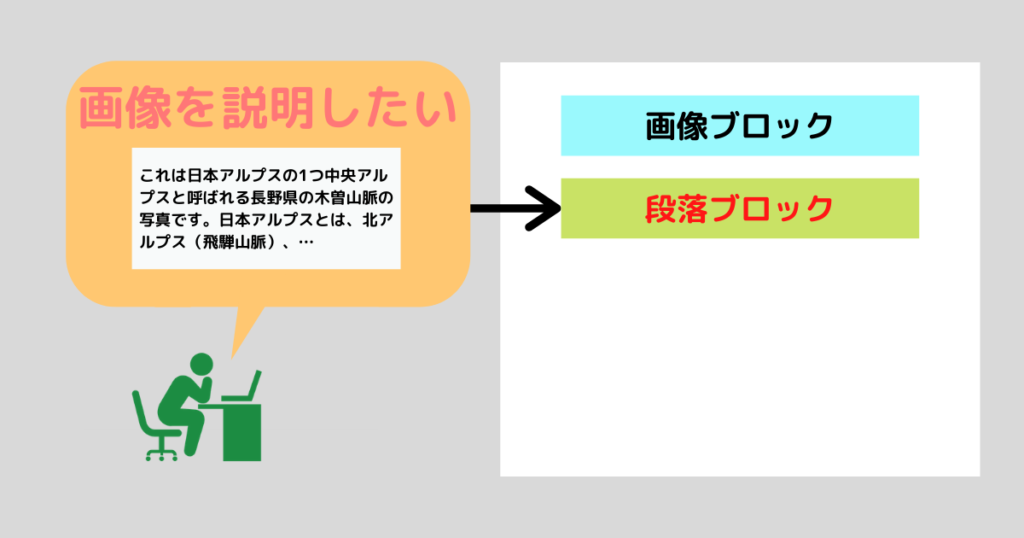
2. 段落ブロックの配置
画像を挿入したら、次に挿入した画像の説明をしたくなりました。そのため、文章を挿入できる段落ブロックを先ほどの画像ブロックに続けて配置しました。

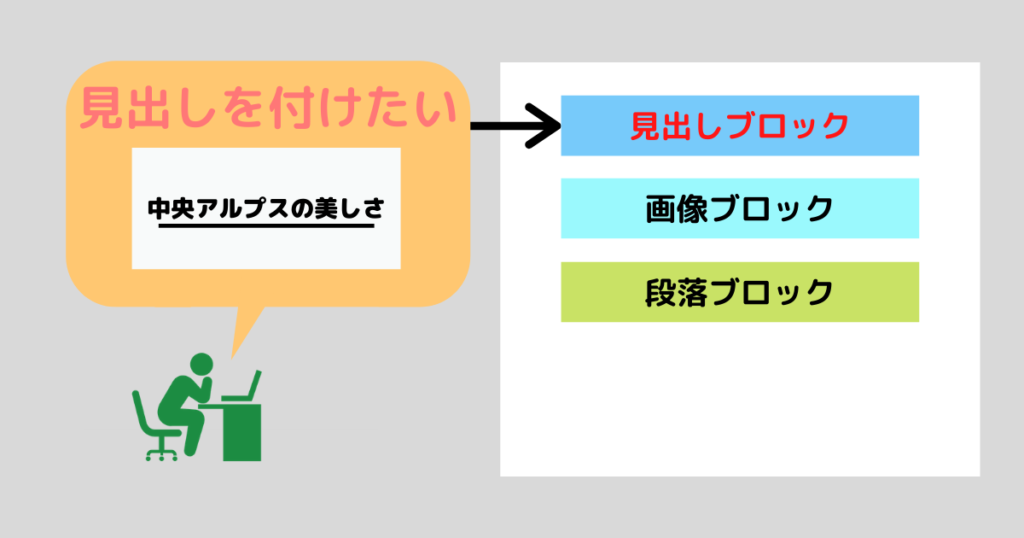
3. 見出しブロックの配置
画像と文章を作成した段階である程度のまとまりが出来上がったため、この部分に見出しを付けたくなりました。そこで、一番最初に見出しブロックを配置しました。
ブロックは基本的に上から順に配置していきますが、必要に応じて「3. 見出しブロックの配置」の例のように途中で挿入することもできます。
WordPressの記事を作成するエディターは、このようにブロックを次々に配置していくことからブロックエディターと呼ばれています。
エディターとは、簡単にいうと文章を作成するためのソフトウェアやプログラムのことです。WordPressのエディターは文章以外にも動画や画像を扱っています。

それでは、実際に新しい記事を作成してブロックエディターの使い方を簡単に見ていきましょう。
ブロックエディターの使い方
ここまでは、サンプル記事「Hello world!」を見てきましたが、これからは自分自身の記事を作っていきます。まずは、編集画面から管理画面へ戻りましょう。

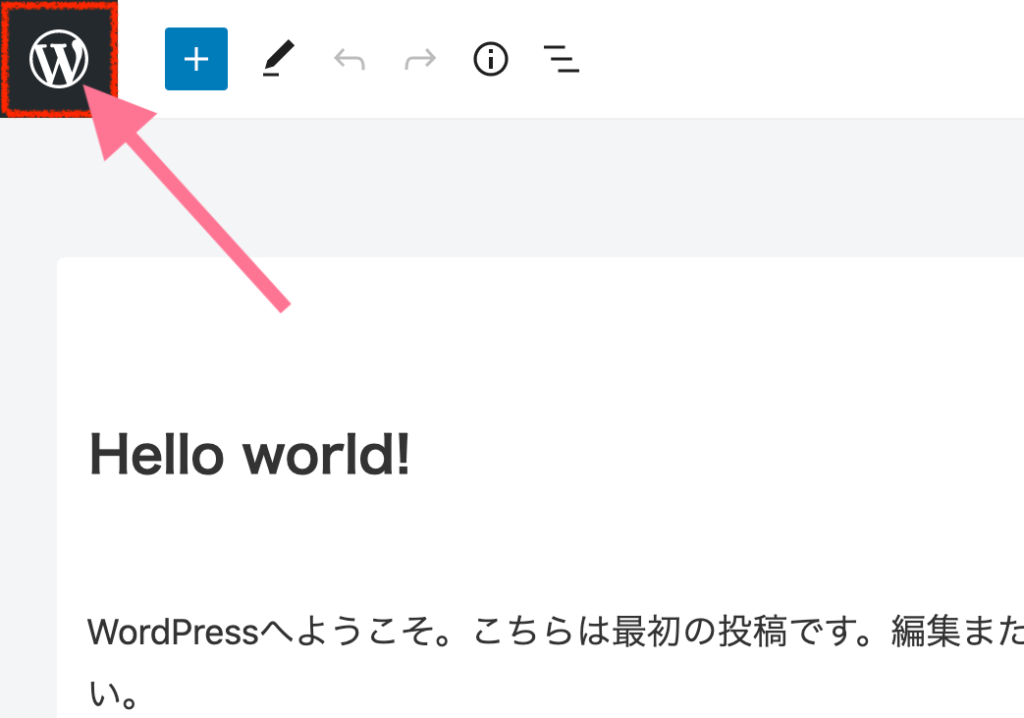
WordPressマークをクリック
編集画面左上のWordPressマーク「」をクリックすると、WordPressの管理画面に戻ることができます。
新しい記事を作成

サイドメニューにある「投稿」の「新規追加」をクリックして、新しい記事の編集画面を開きましょう。
「Hello world!」の記事とは異なり、まっさらな編集画面が開きます。

記事のタイトル決定
どういう記事を書きたいかが決まったら、記事のタイトルを決めましょう。あとでいくらでも修正できるので、深く考えずに決めてしまって大丈夫です。

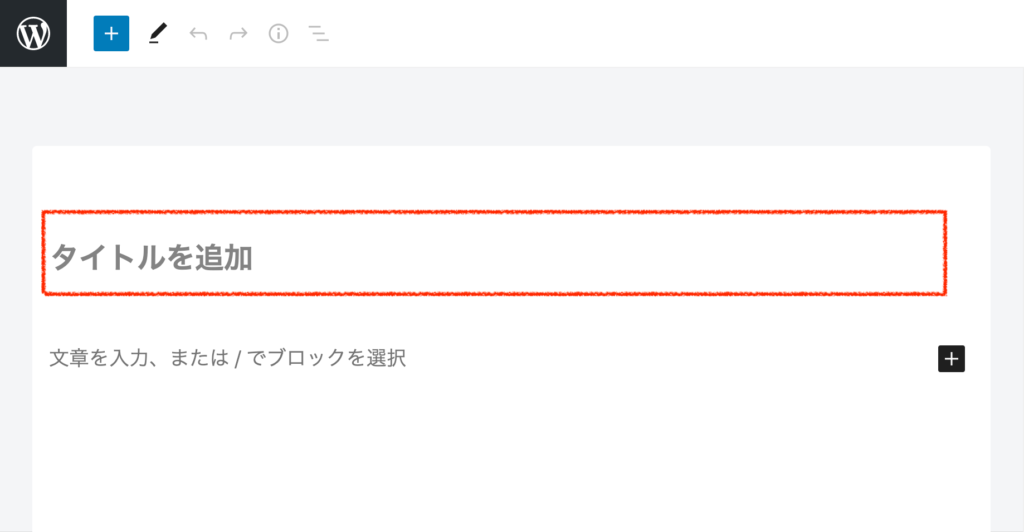
「タイトルを追加」という部分をクリックすると、入力できるようになります。ここで記事のタイトルを決定します。
この時点では「下書き」状態で、インターネット上では公開されていないため、気楽に作成していきましょう!
記事の文章を入力
続いて、記事の文章を入力していきましょう。

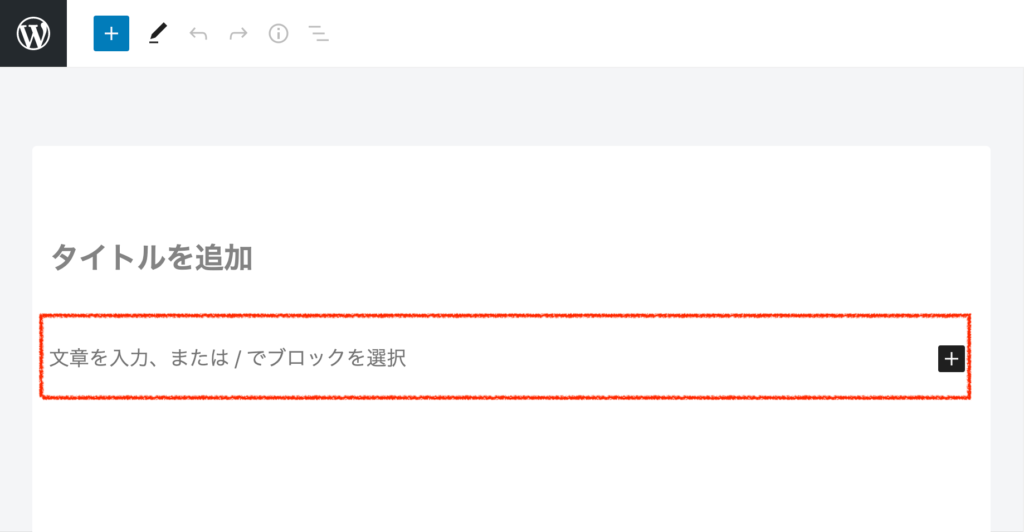
「文章を入力、または/でブロックを選択」という部分をクリックすると、文章を入力できるようになります。ここで好きな文章を入力しましょう。

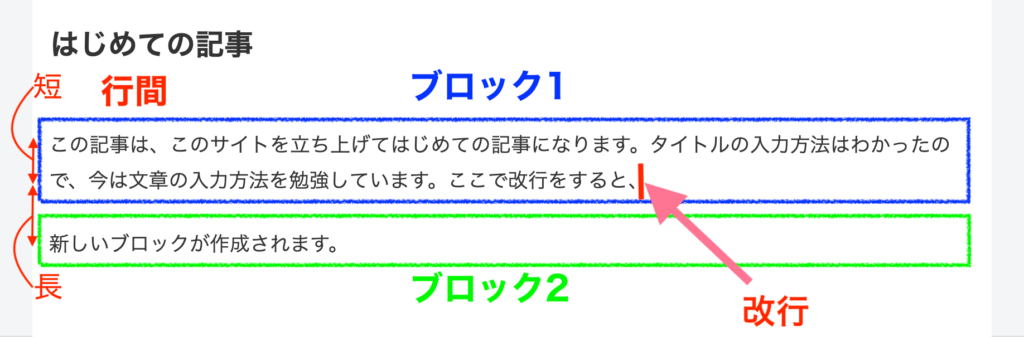
文章を入力する過程で気付いた方がいるかもしれませんが、文章入力中に改行をする(Enterキーを押す)と新たなブロックが作られます。

よく観察すると、ブロック内の行間とブロック同士の行間は長さが異なることにも気付きます。どれくらい異なるかはテーマや設定によって変わってきますが、多くの場合ブロック内の行間の方が短く設定されています。これは、今文章を入力しているブロックが「段落ブロック」と呼ばれるブロックであることと関係しています。
段落ブロックとは?
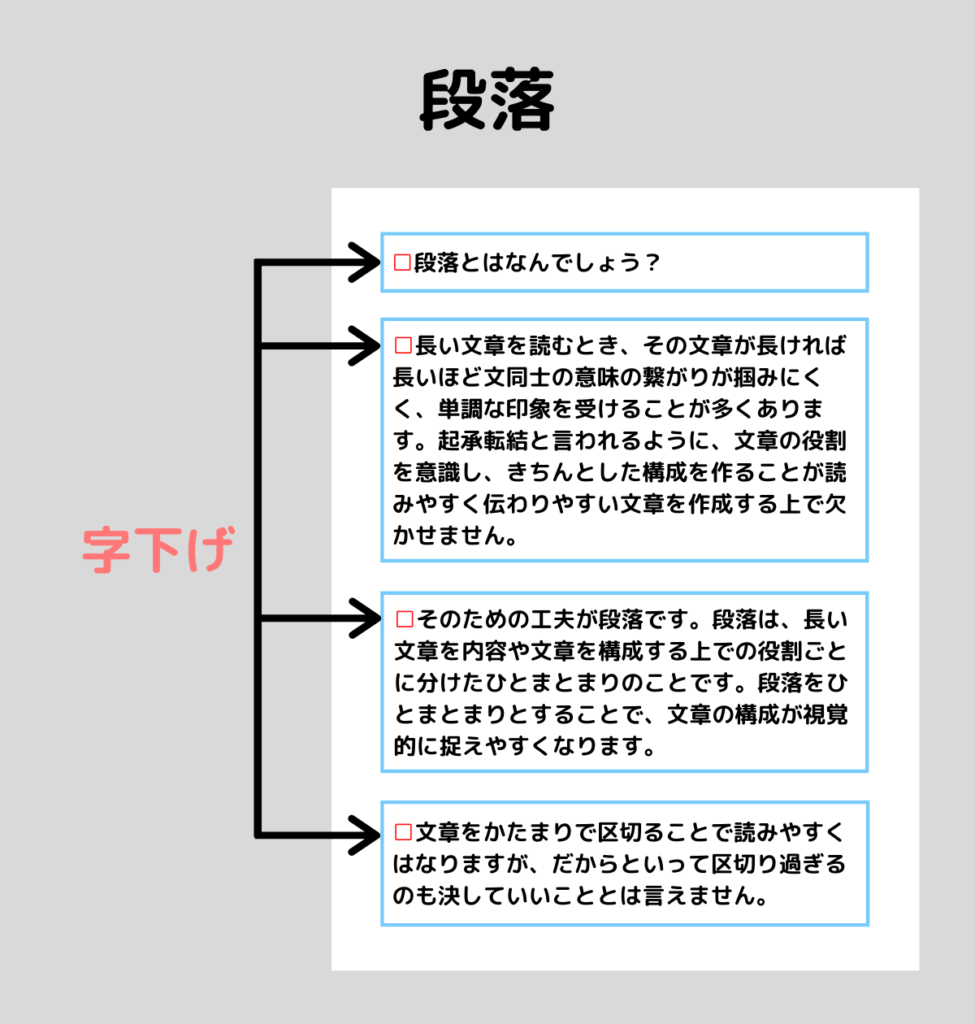
段落とは、長い文章を内容や意味のまとまりから分けた一区切りのことです。文章を作成する際は、文章全体に対する意味や役割を考えて段落分けをしていくのが一般的です。
少し細かいことを言うと、ここでの段落という言葉は「意味段落」ではなく「形式段落」を指しています。

WordPressのブロックエディターには段落を作成するための「段落ブロック」が用意されており、新しく作成されるブロックはすべてこの段落ブロックになります。
詳しくはあとで扱いますが、段落ブロック以外を使いたい場合はブロックを変更する操作が必要になります。
段落ブロック内の改行について
文章を入力している最中にブロック内で改行(Enterキーを押す)すると新しいブロックが作られるのは、段落内で改行することは通常ありえないため、「段落内で改行=新しい段落の作成」という関係が成り立つからです。
段落は意味のあるまとまりなので、段落内で改行すると次の文が段落のまとまりからはみ出てしまいます。段落のまとまりからはみ出るということは、その段落との繋がりが薄くなるということです。あえてはみ出させたいという場合は、その時点でもとの段落に属する必要はなくなってしまうため、新しい段落を作成すれば事足ります。
一応ですが、無理やり段落内で改行する方法もあります。
段落ブロック同士の行間について
ブロック内の行間の方がブロック間の行間よりも短いことも、段落という言葉で説明が付けられます。

段落内の文章と段落同士の文章では、もちろん段落内の文章の方が繋がりが強いため、文同士の間隔が短くなるということですね。
段落先頭の字下げについて
段落の先頭は通常字下げをするのが一般的ですが、実際は字下げをしていないWebページが多いです。Webページの場合は文字以外にも画像や色付けの装飾ができることに加え、1つの段落がそこまで長文でないため、わざわざ字下げする必要がないことが理由として考えられます。

もちろん字下げをしてはいけない!というルールはないので、字下げをしたい場合はして構いません。
段落ブロックの使い方・段落分けの方法
どのように段落を分けるかは、人それぞれのスタイルがあり、どれが正解ということもありません。1つの文ごとに段落を分ける人もいますし、ある程度のまとまりで段落を分ける人もいます。
簡単に比較してみましょう。


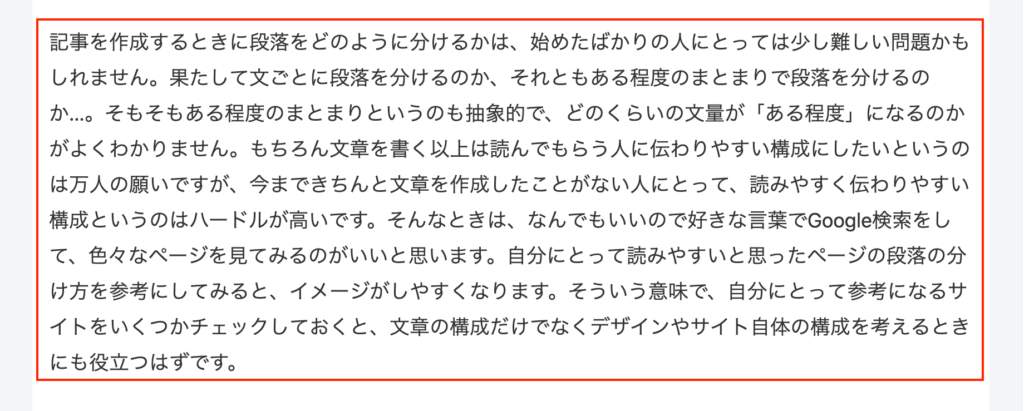
- まとまりで段落にした場合、画面に収まる情報量が多いため色々な情報を詰め込むことができる一方で、窮屈でやや読みにくい印象を受けます。
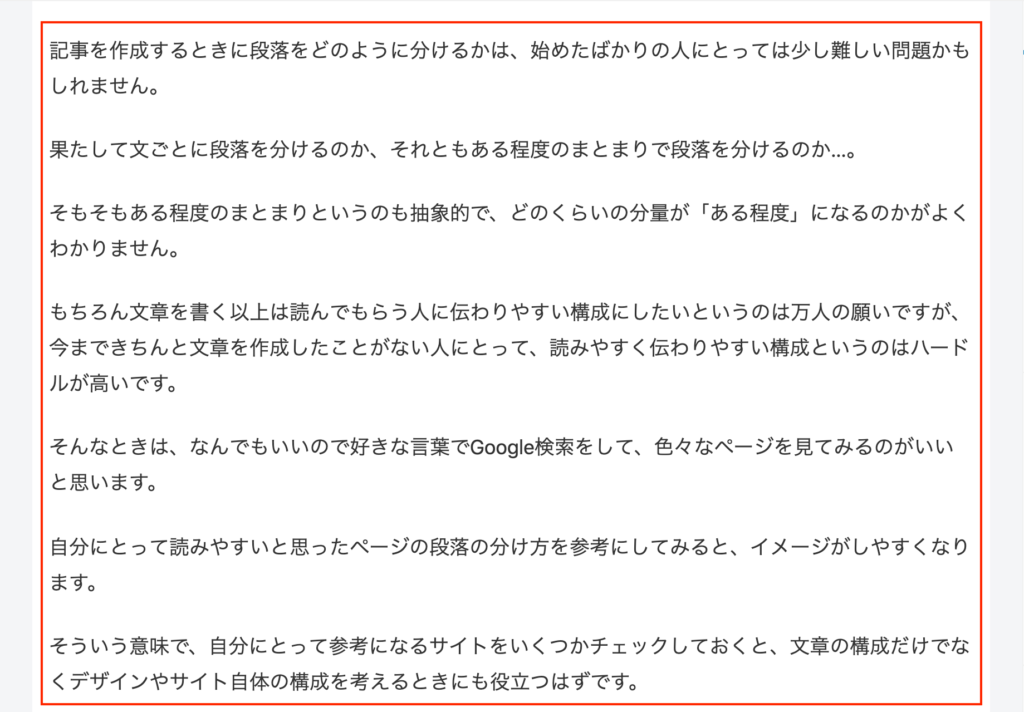
- 文ごとに段落にした場合、ひとつひとつの文に間隔が生まれるため読みやすくなる一方で、画面に詰め込むことのできる情報量は減ります。
例えば、ページに貼り付けた画像について説明したい場合、文ごとに段落分けをしてしまうと画像と説明が離れ、説明のたびに画像のところまで戻らないといけなくなってしまい、ユーザーにとって負担となってしまうためある程度文章は固めて配置した方がいいでしょう。
逆に、文章のみの説明が続いてしまう場合は、文章を固め過ぎると読みにくくなってしまうため適度に段落分けをすべきでしょう。

最終的には好みで選ぶことになりますが、とみーは2、3行程度で1つの段落とすることが多いです。
記事の文章を装飾
ある程度文章を書いていくと、文字を太くしてみたり、色を付けてみたりしたくなってくると思います。こうした文字に対する操作を装飾といい、読みやすい文章を作るためには文字の装飾が欠かせません。
ここでは、文字の装飾の中でも特に基本的な「太字」、「イタリック」、「文字色」の3つを使ってみましょう。どの操作も非常に簡単で、まずは装飾を施したい部分を選択します。

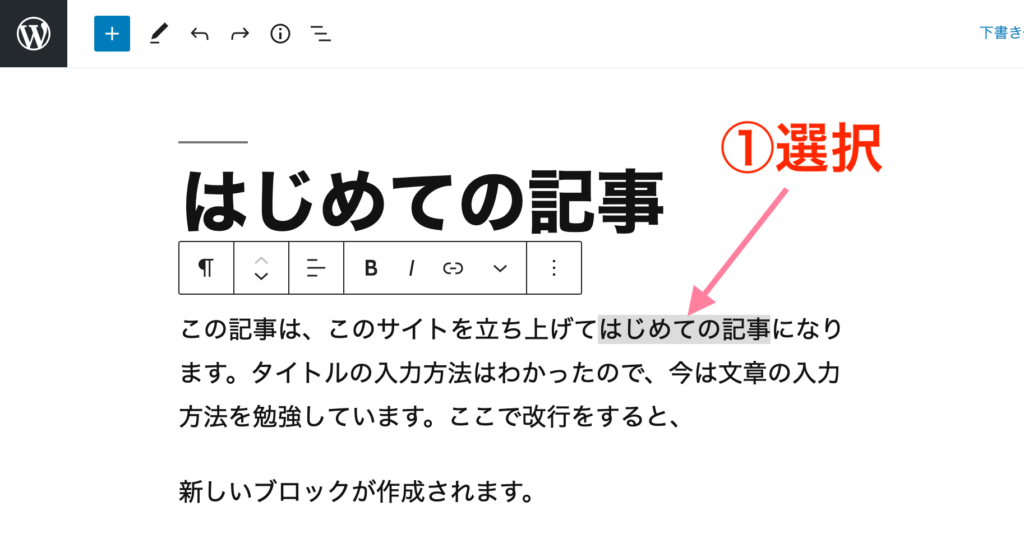
① 装飾したい文字を選択
まずは、太字・イタリックにしたい/色を変えたい部分をドラッグ&ドロップで選択しましょう。選択された部分は、背景がグレーになって表示されます。
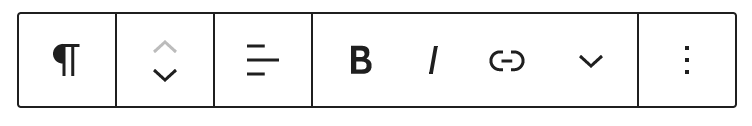
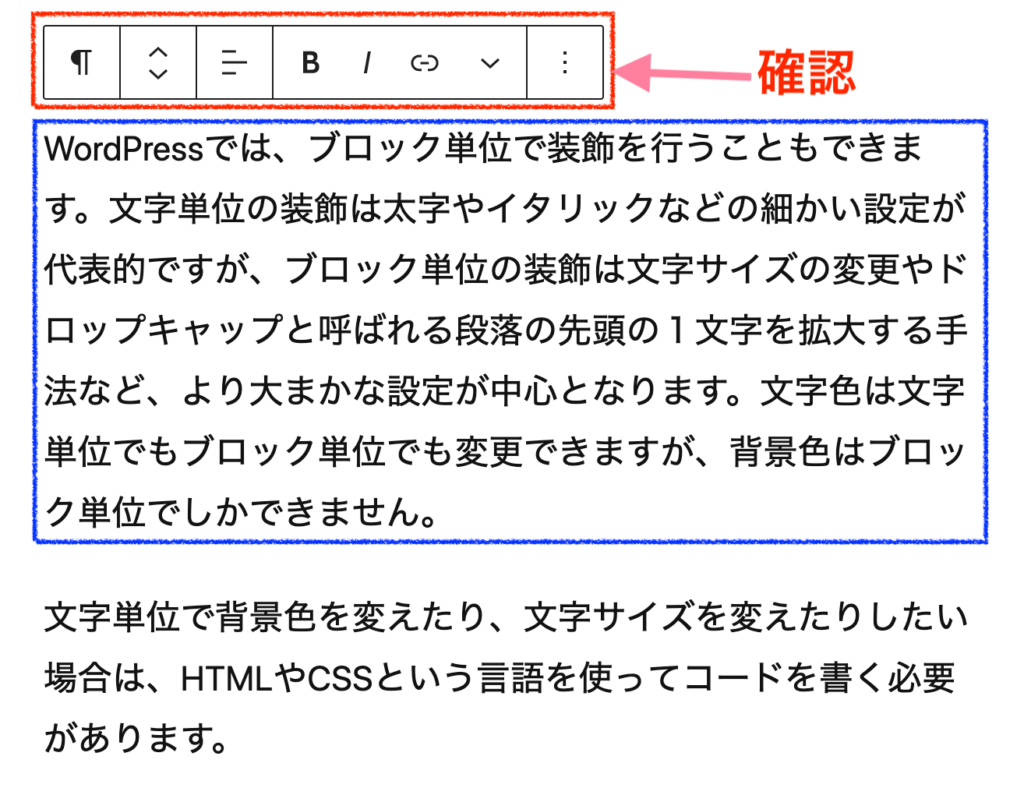
このとき、文章の上に様々な記号が書かれた長方形のバーが現れます。

このバーの中にはブロックに関する設定を行うためのツールが揃っており、ブロックの種類ごとに異なるツールが表示されます。今回は段落ブロックのツールバーなので、段落ブロックツールバーが表示されています。

導入しているプラグインやテーマによっては、もっとたくさんのツールが表示されます。
太字
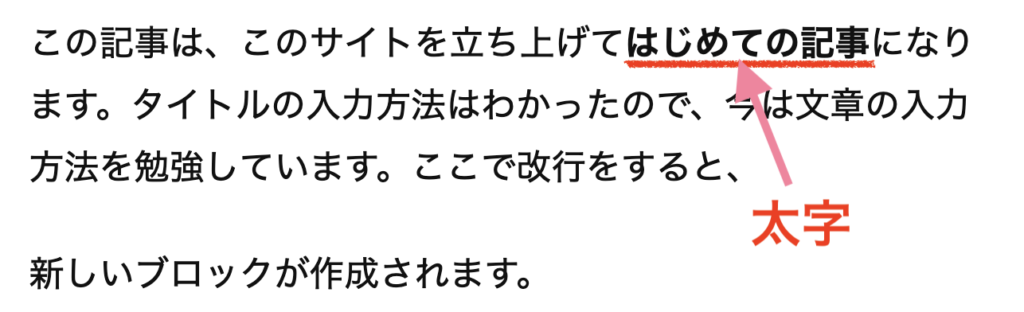
太字はその名の通り文字を太くします。文字を強調したい場合によく使われます。

② 「B」をクリック
太字にする場合は、ツールバーの「B」をクリックします。
「B」は太字という意味の英単語「Bold」の頭文字からきています。
太字にすると、次の画像のように表示されます。

イタリック
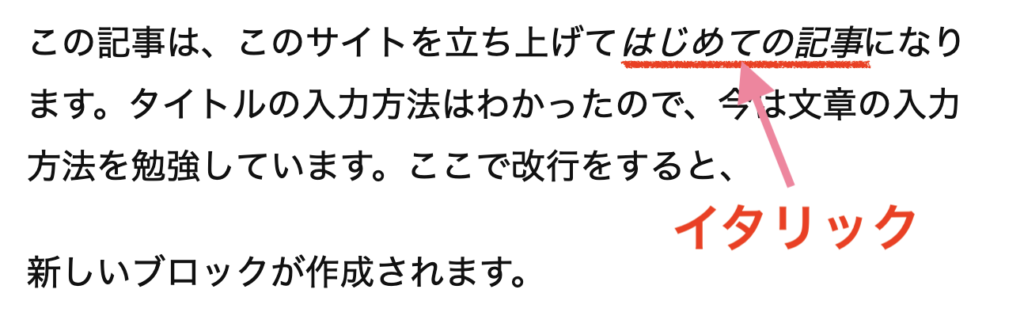
イタリックは、文字を斜めに傾けます。太字と同様に文字を強調する効果がありますが、実際はあまり使用されません。というのも、イタリックはもともとアルファベットを強調するための装飾で、日本語を強調するためのものではないからです。

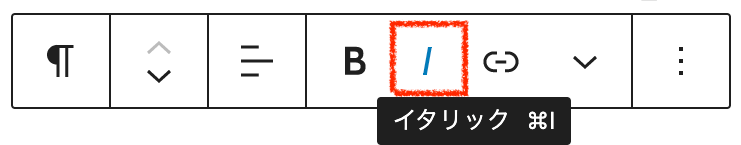
② 「I」をクリック
太字にする場合は、ツールバーの「I」をクリックします。
「I」はイタリックという意味の英単語「Italic」の頭文字から来ています。
イタリックにすると、次の画像のように表示されます。

英語圏では、イタリックは太字よりも弱めの強調として考えられており、引用や固有名詞、会話や外来語に対して使用されることが多いようです。
使用するフォント(書体デザイン)によっては、イタリックにできないものがあります。
文字色
色にはそれ自体にイメージや心理的な効果があります。例えば、赤は情熱の色というイメージがあり、人に行動を促す効果があるため、注意を引くためによく使用されます。もちろんデザインという観点から、色味を持たせて単調さを感じさせなくするという役割もあります。

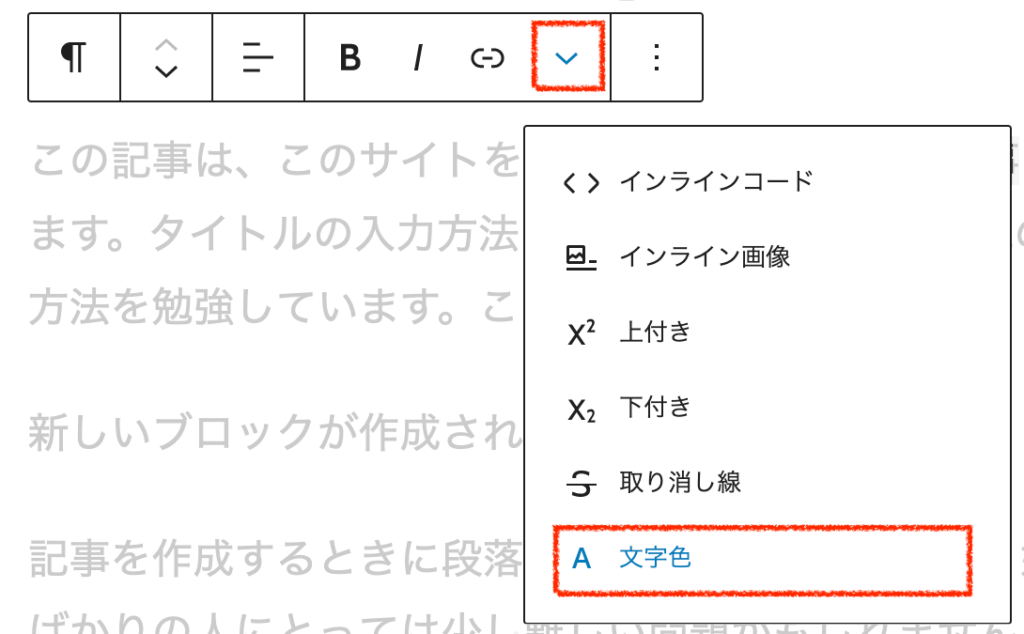
② 「」→「A 文字色」をクリック
文字色を変える場合は、ツールバーの「」をクリックし、その後開いたタブから「A 文字色」を選択します。

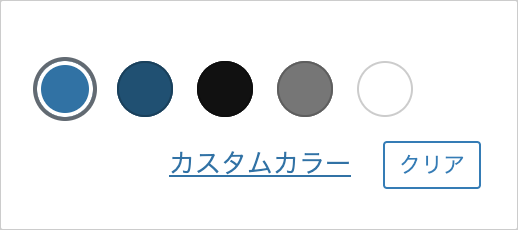
③ 色を選択
色を選択するタブが開かれるので、好きな色を選びましょう。ここに表示されている色以外にしたい場合は、「カスタムカラー」をクリックします。

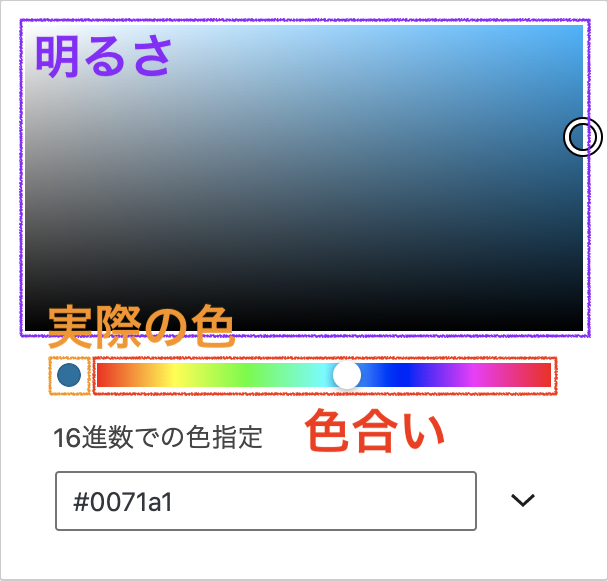
④ カスタムカラーの選択
選択肢に好きな色がなければ、自分で色を探します。赤枠の部分で色の種類を選び、紫枠の部分で色味を決めましょう。実際にどんな色になるかは、オレンジ枠の部分で確認できます。
色にはそれぞれカラーコードという番号があり、これを知っている場合は「16進数での色指定」という欄に直接入力しても構いません。
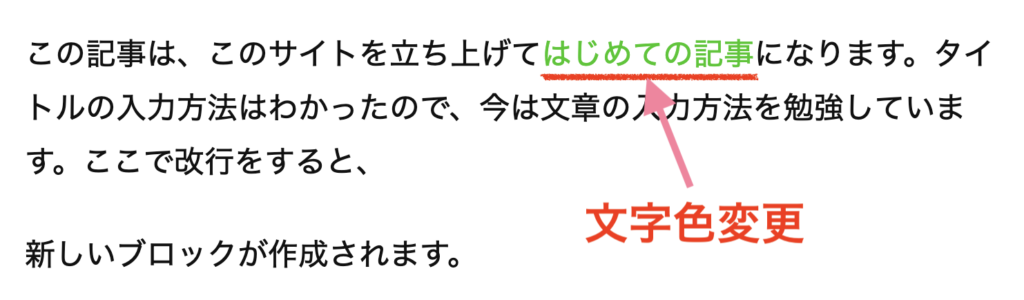
文字色を変える(ここでは#00c903という色を使っています)と、次の画像のように表示されます。


とみーは色の効果についてはあまり詳しくないので、難しいことは考えずになんとなくおしゃれっぽい色を使っています。
カラーコードを覚える必要はありませんが、カスタムカラーで良い色を見つけられた場合、また使えるようにメモをとっておくと後で役に立ちます。
段落ブロックの装飾
装飾は文字単位だけでなく、ブロック単位で行うこともできます。段落全体の色を変えたいときや、文字サイズを変えたいときはブロック単位での装飾の出番です。
ここでは、「文字サイズの変更」、「文字色・背景色」、「ドロップキャップ」の3つを使ってみましょう。ブロックを装飾する際は、装飾したいブロックをクリックします。

① 装飾したいブロックをクリック
まずは、装飾したいブロックをクリックしましょう。クリックされたブロックの上にはツールバーが現れるので、装飾したいブロックが正しく選択されているかを確認しましょう。
ブロックの装飾はツールバーではなく画面右のサイドバーから行います。
文字サイズの変更

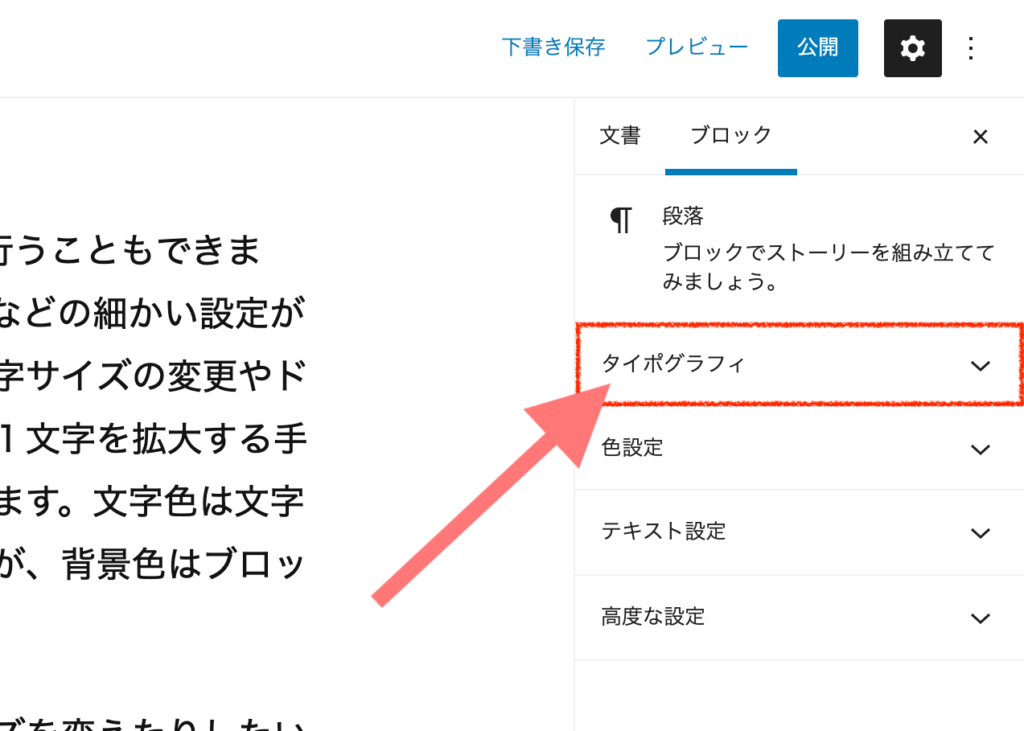
② 「タイポグラフィ」をクリック
文字サイズを変更する場合は、サイドバーから「タイポグラフィ」を選択しましょう。

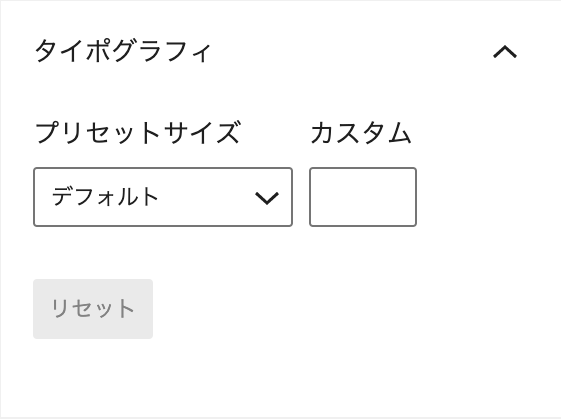
③ 文字サイズを決定
文字サイズはテーマによって表記は異なりますが、「デフォルト」、「小」、「大」、「特大」などのように決められており、なにも設定しない状態ではデフォルトのサイズになっています。現在よりも小さくしたい場合は「プリセットサイズ」の部分を「小」、大きくしたい場合は「大」などのように設定しましょう。
文字サイズは厳密にはピクセル(px)という単位で決められており、指定したいピクセル数がわかっている場合は「カスタム」の欄にピクセル数を入力しても構いません。

文字サイズを大きくすると目立つようになり、強調することができます。とみーは色付けや太字によって強調することが多いため、文字サイズを変更することはほとんどありません。
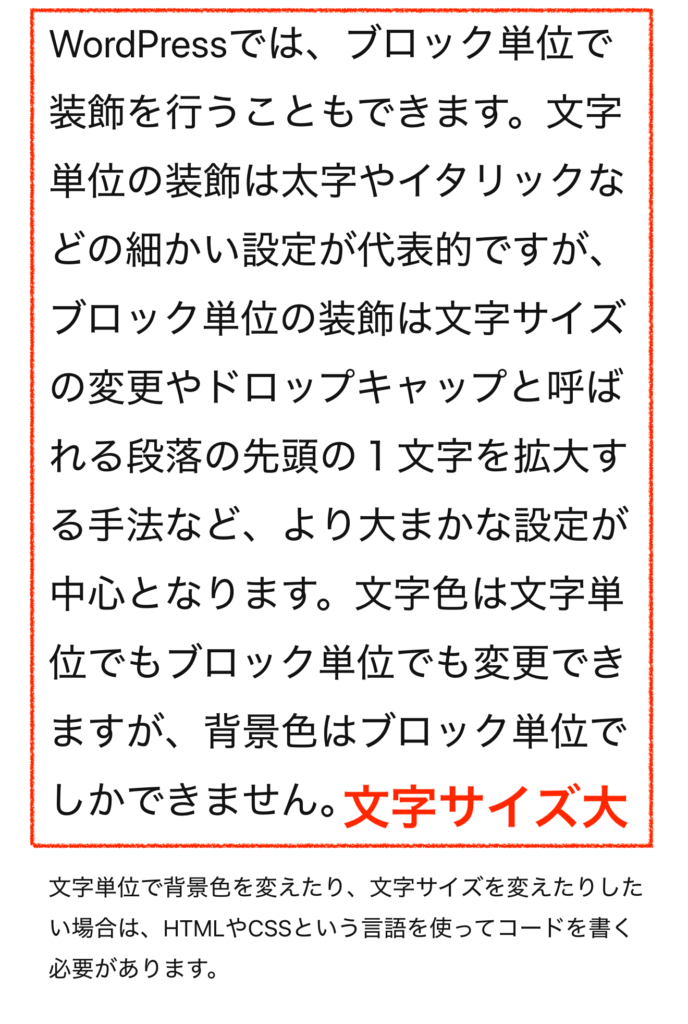
文字サイズを大にすると、次の画像のように表示されます。

文字色・背景色

② 「色設定」をクリック
文字色や背景色を変える場合は、サイドバーから「色設定」を選択しましょう。

③ 色を選択
好きな色を選びましょう。表示されている色以外を使いたい場合は、「カスタムカラー」をクリックしましょう。
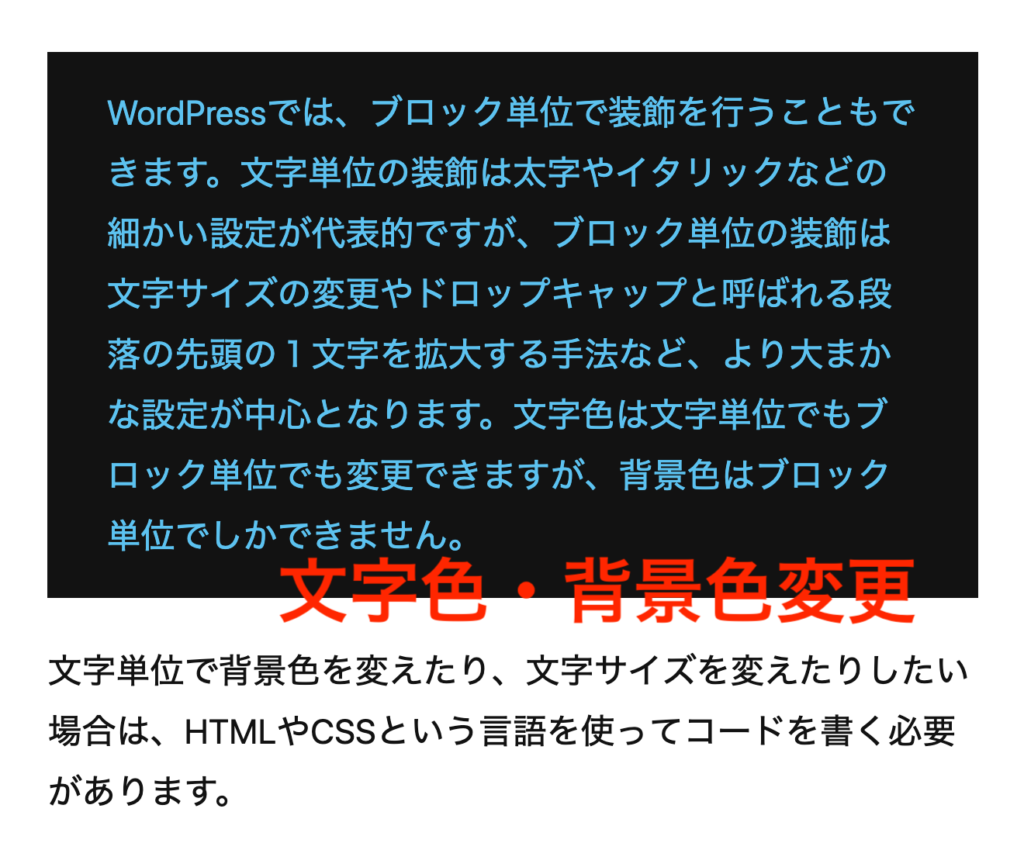
文字色を#5dc2f1、背景色を#111111に変更すると、次の画像のように表示されます。

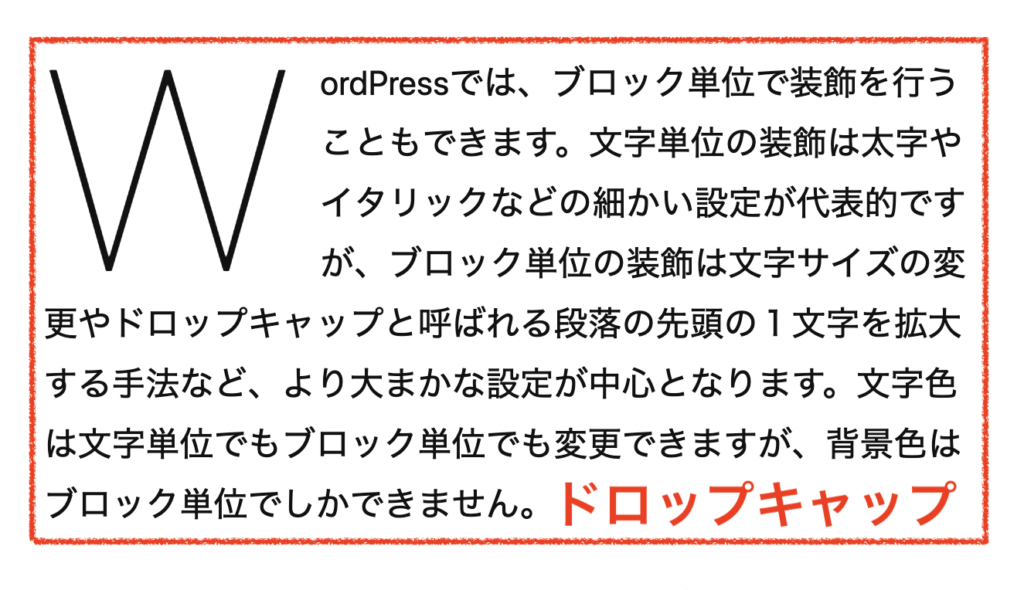
ドロップキャップ
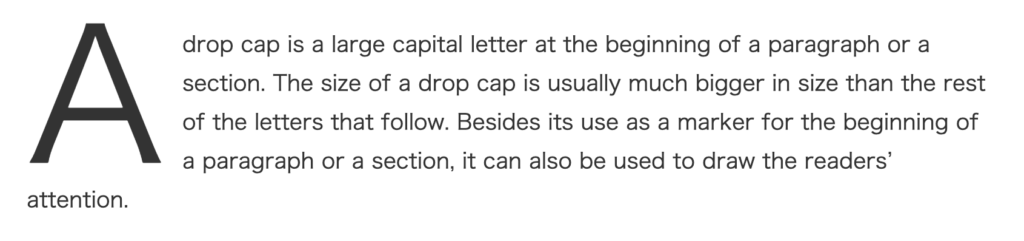
ドロップキャップとは、段落の先頭の1文字を大きくする手法です。例を見た方がわかりやすいでしょう。

一番最初の文字がドンと強調されることで、読み手の注目を集める効果があります。

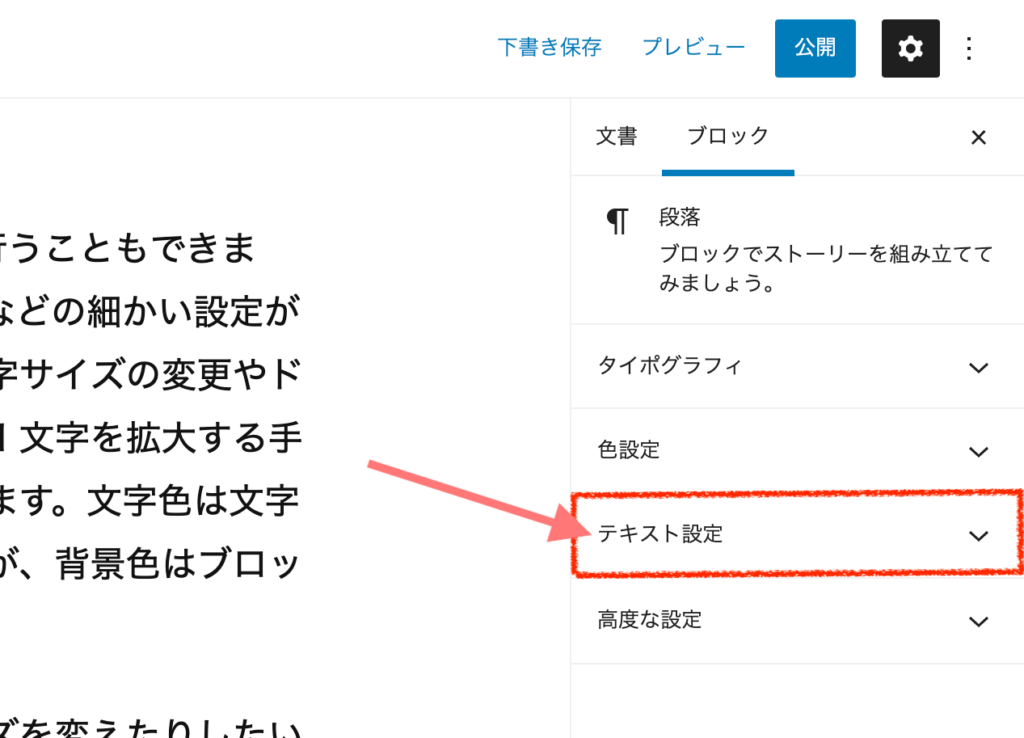
② 「テキスト設定」をクリック
ドロップキャップを設置する場合は、サイドバーから「テキスト設定」を選択しましょう。

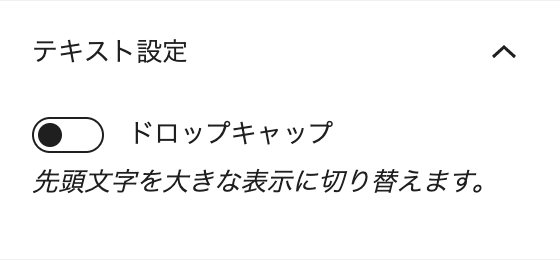
③ 「テキスト設定」をクリック
「」のマーク(トグルといいます)をクリックしましょう。
ドロップキャップを設定すると、次の画像のように表示されます。

はじめての記事
ここまでで、新しい記事を作成して文章を作成するための操作や、文字を太字やイタリックにしたり、背景色を変えたりする基本的な装飾の方法も理解できたと思います。そこで、今までに勉強した知識を使ってこのあたりではじめての記事を1つ作ってみましょう。
そのために、記事を作成していく上で知っておきたい2つの操作をここで触れておきます。
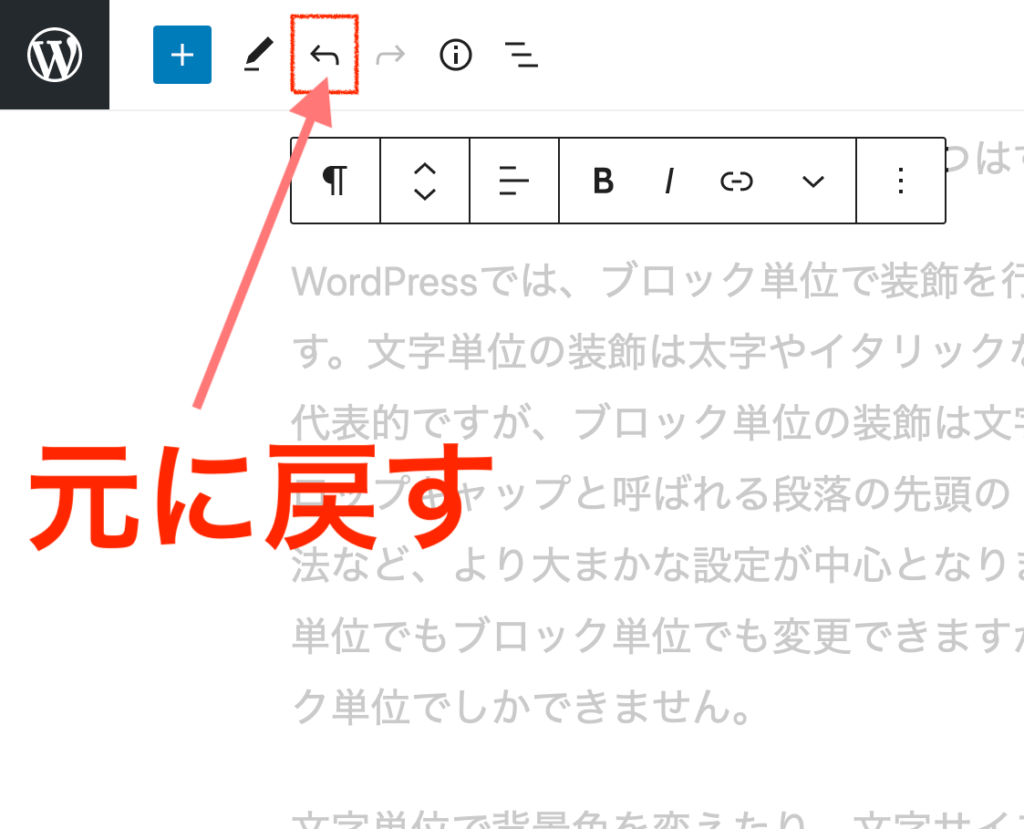
元に戻す
記事を書いている途中で間違えたり余計なブロックを作成したりした場合には、削除をして記事を整理しますが、このときに削除しすぎてしまった場合はどうしましょう。段落を削除してしまった場合、全部の文章を覚えていれば良いですが、そうでなければ復元するのが難しいですよね。
そうした場合のために、1つ前の状態に戻すための機能がWordPressには備わっています。

元に戻す操作
画面左上の「↳」をクリックすると、直前の操作を帳消しにして1つ前の状態に戻ることができます。
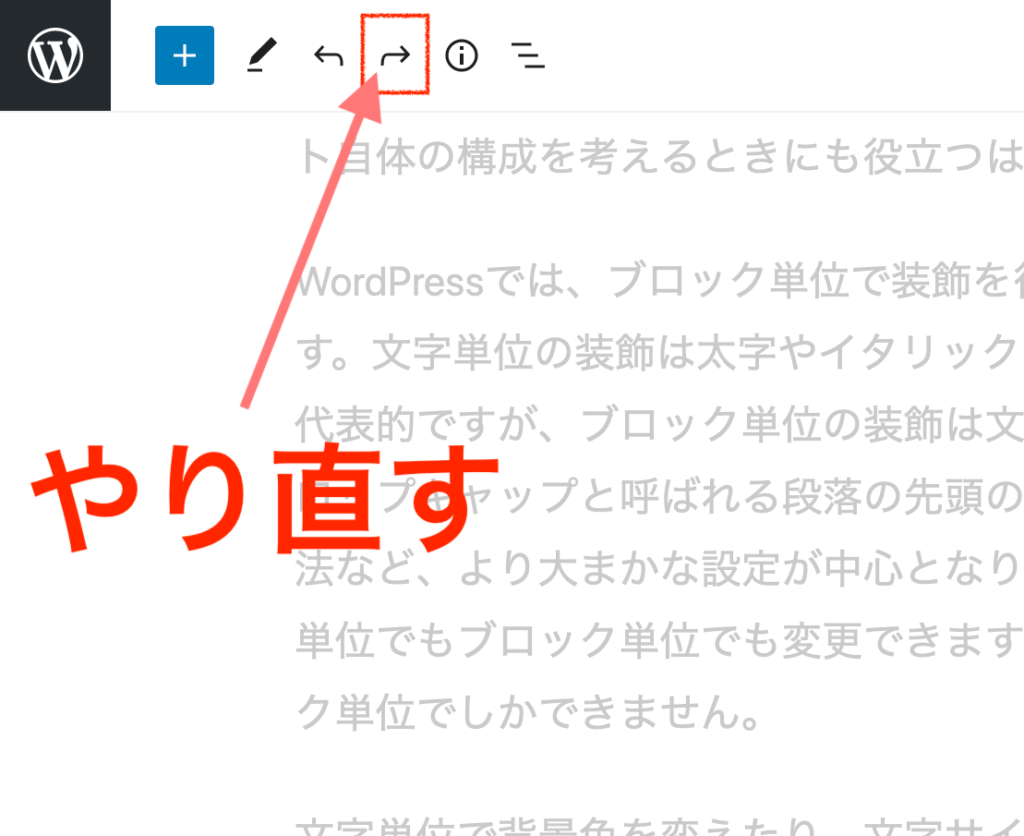
やり直す
一方で、元に戻しすぎた場合には、「元に戻したこと」を取り消すことができます。これはやり直しと呼ばれています。

やり直す操作
画面左上の「↵」をクリックすると、直前に「元に戻した」操作を帳消しにして1つ次の状態に進むことができます。
以上を踏まえて記事を作ってみよう!
ブロックエディターでできることはまだまだたくさんありますし、設定できることもまだまだたくさんありますが、難しいことは考えずにひとまずは記事を1つ作って作ってみることをおすすめします。どんなに長くても、どんなに短くても大丈夫です。

超初心者のとみーが言うのもおこがましいですが、Webサイトを運営するための基礎は記事の作成にあると考えています。最初にいろんな知識を詰め込んで頭でっかちになってしまっても、結局は記事を作らなければ誰も見てくれません。
WordPress初心者は実践(=記事を書く)の中で必要に応じて勉強をしていくのがモチベーションを維持する上でも重要だと思います。作成した記事はしっかりWebサイトに残っていきますが、勉強した内容は活かさなければ形として残らないので、記事作成をメインにした方が「自分はこれだけ頑張ってるんだ!」という意識が感じやすいはずです。
記事の公開
ある程度記事が書けたら、記事を自分のサイト上で公開してみましょう。

記事の公開
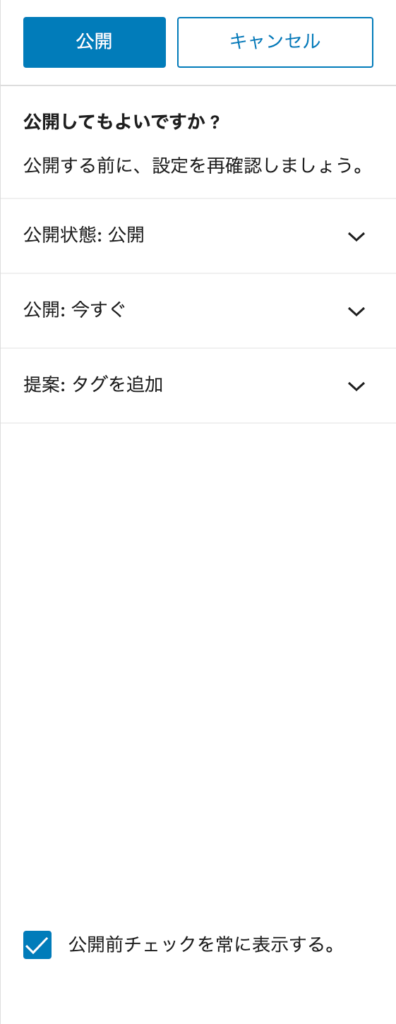
記事を公開するには、画面右上の「公開」という部分をクリックします。
「公開」をクリックすると、公開設定に関する表示が出ますが、そのまま「公開」をクリックして大丈夫です。

記事を下書きに戻す
公開したものの、誤字や脱字を見つけたから公開を一旦中止したい!ということもあるかと思います。

記事を下書きに戻す
公開した記事を非公開にして下書き状態に戻したい場合は、画面右上の「下書きへ切り替え」をクリックします。
まとめ
- WordPressのエディターはブロックエディターと呼ばれ、役割ごとに決められたブロックを配置していくことで記事を作っていきます。
- 新しく生成したブロックはなにも変更しなければ、文章を入力できる段落ブロックになります。
- 段落内の文章は段落ツールバーで、段落自体は画面右のサイドバーから装飾できます。
- 間違えてしまった操作は元に戻すことができ、元に戻した操作をやり直すこともできます。
- とにかく記事を1つ作ってみましょう!

お疲れさまでした!簡単な記事は作成できたでしょうか?

簡単な例を作ってみましたが、画像を見てどんな印象を受けるでしょうか?管理人とみーはややシンプルすぎると感じます。文字に色をつけて華やかにすることはできますが、Webサイト全体のデザインが寂しい気がするでしょう。

次回はテーマと呼ばれるWordPressのデザインテンプレートをインストールして、Webサイトにおしゃれなデザインを導入します。その結果、文字装飾のバリエーションも増やすこともできます。



コメント