どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
WordPress の無料テーマ Cocoon のサイドバーはウィジェットとして設置できて、スクロール追従の設定も簡単にできるので非常に便利ですよね。


読者にとっての使い勝手も良いので多くの方が設置していると思います。
参考 サイドバーへの目次設置方法は、こちらの記事をご覧ください。
しかし、見出しの多い記事を作成した場合、
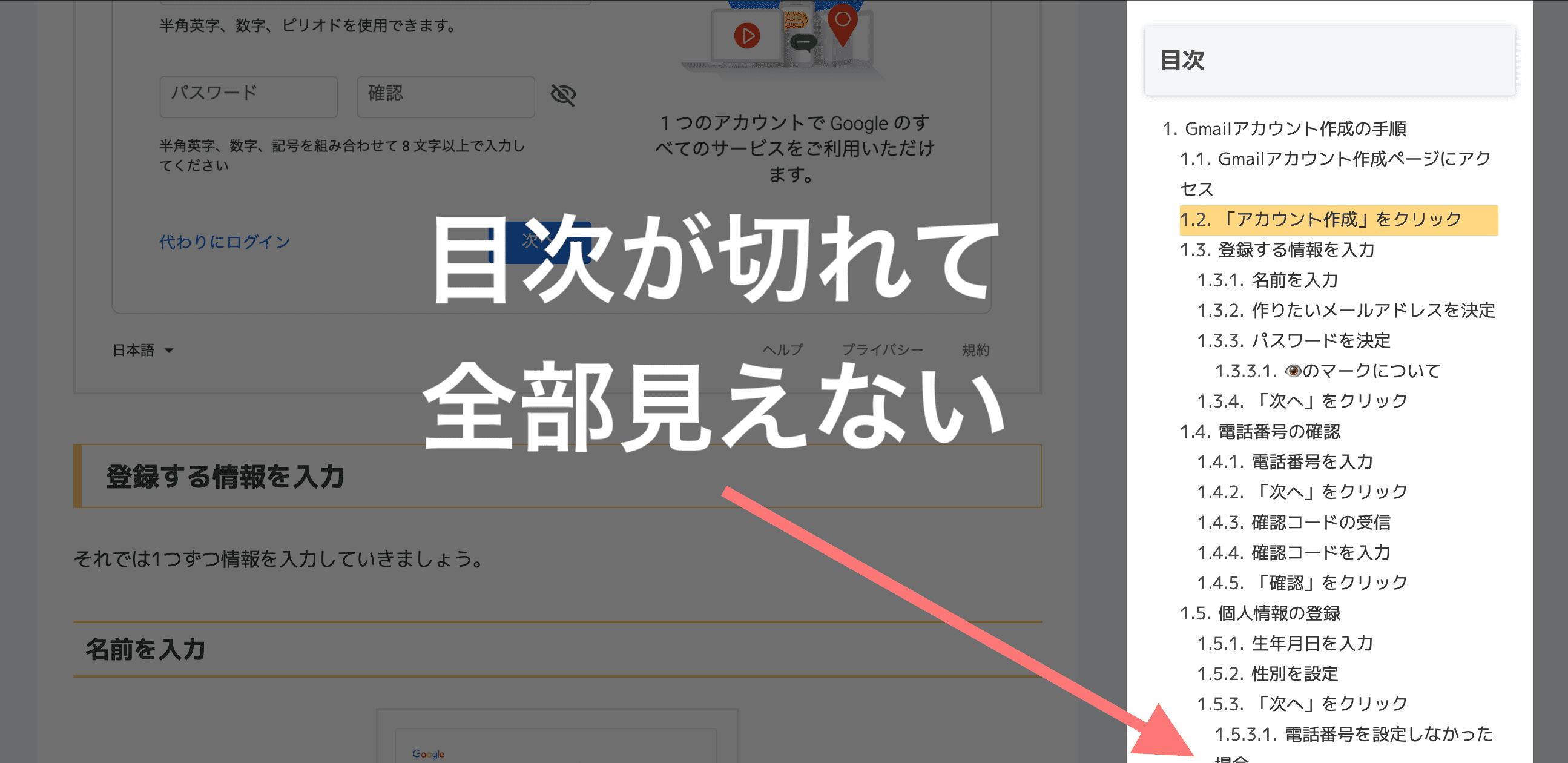
画面内に目次が収まりきらなくなってしまう
という問題があります。

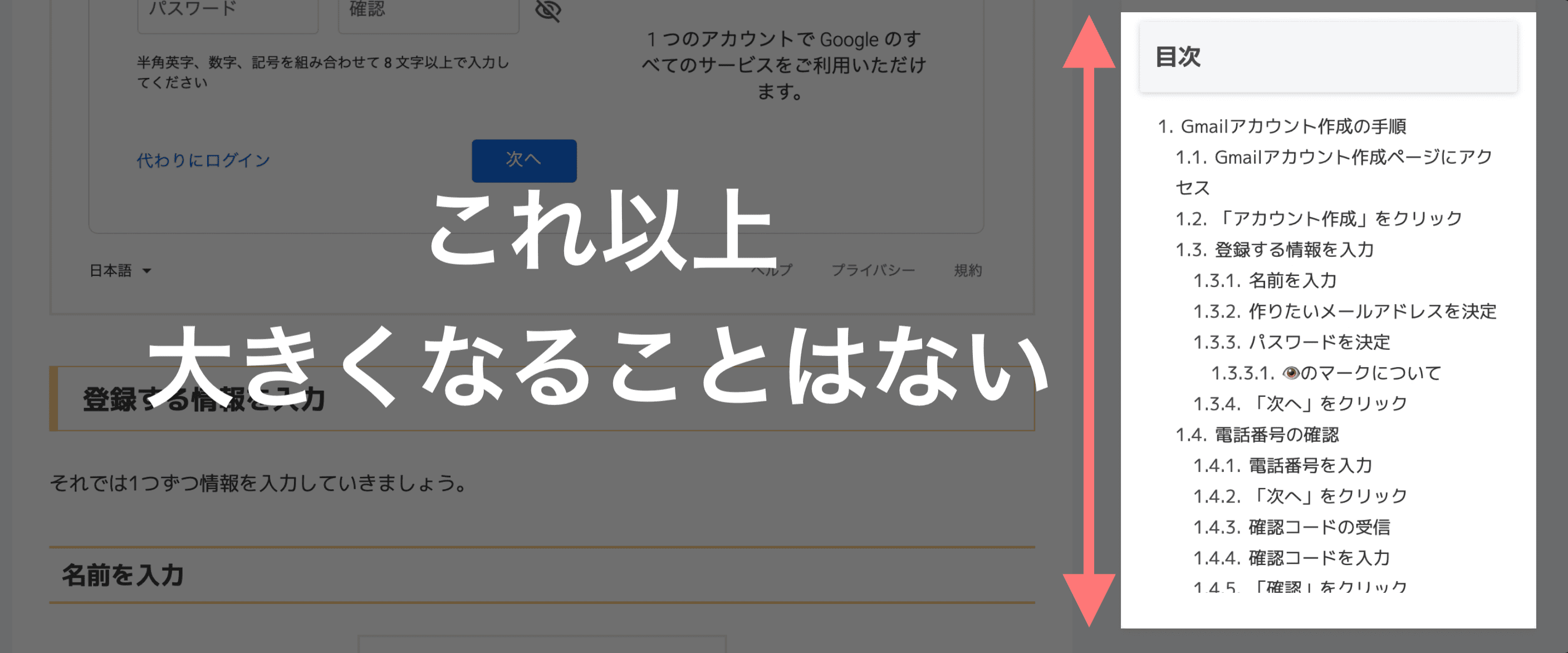
記事を読んでいる途中でも全体の構造がわかった方が読みやすいため、サイドバーの目次はスクロール追従(固定表示)する方がおすすめなのですが、そうすると大きすぎる目次の下側はずっと表示されずに切れたままになってしまいます。

かといって、スクロール追従にしなければ目次を確認するためにわざわざページの上まで戻らなければいけなくなり、使い勝手が悪いです。
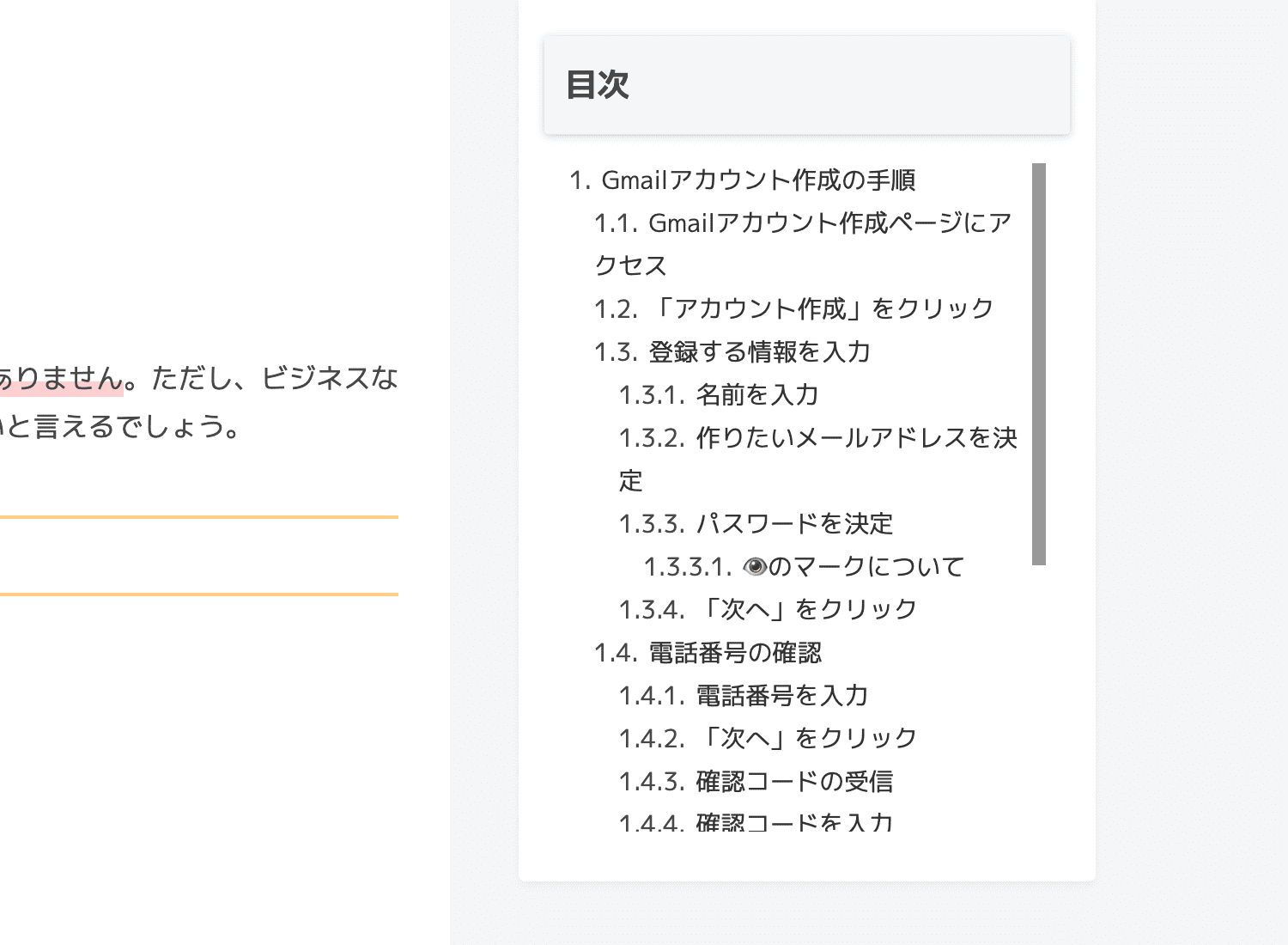
スクロールできるサイドバー目次の完成イメージ
今回のカスタマイズをすると、サイドバーに表示される目次の高さに上限が設定され、目次の大きさが上限を超えた場合スクロールできるようになります。

上限の大きさはお好みで自由に変更できます。
Cocoon のサイドバー目次のコピペカスタマイズ方法

今回のカスタマイズは、
するだけです。
style.css のバックアップを取っておこう
今回のカスタマイズでは、
というファイルを操作します。
そのため、万が一が起きても元に戻せるように、カスタマイズ前に忘れずにバックアップを取っておきましょう。

1番簡単なのはファイルの中身をコピーして、メモ帳やテキストエディタに保存しておくやり方です。
CSS コードのコピペ
CSS コードのコピペは次の2ステップです。
- STEP1style.css を開く
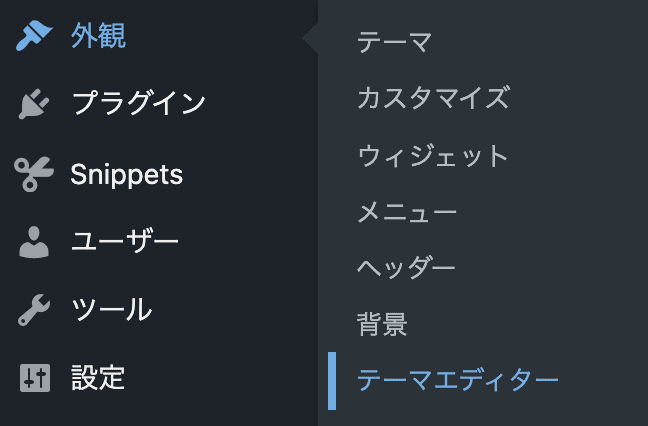
管理画面サイドメニュー「外観」→「テーマエディター」→「style.css」
- STEP2style.css にコードをコピぺする
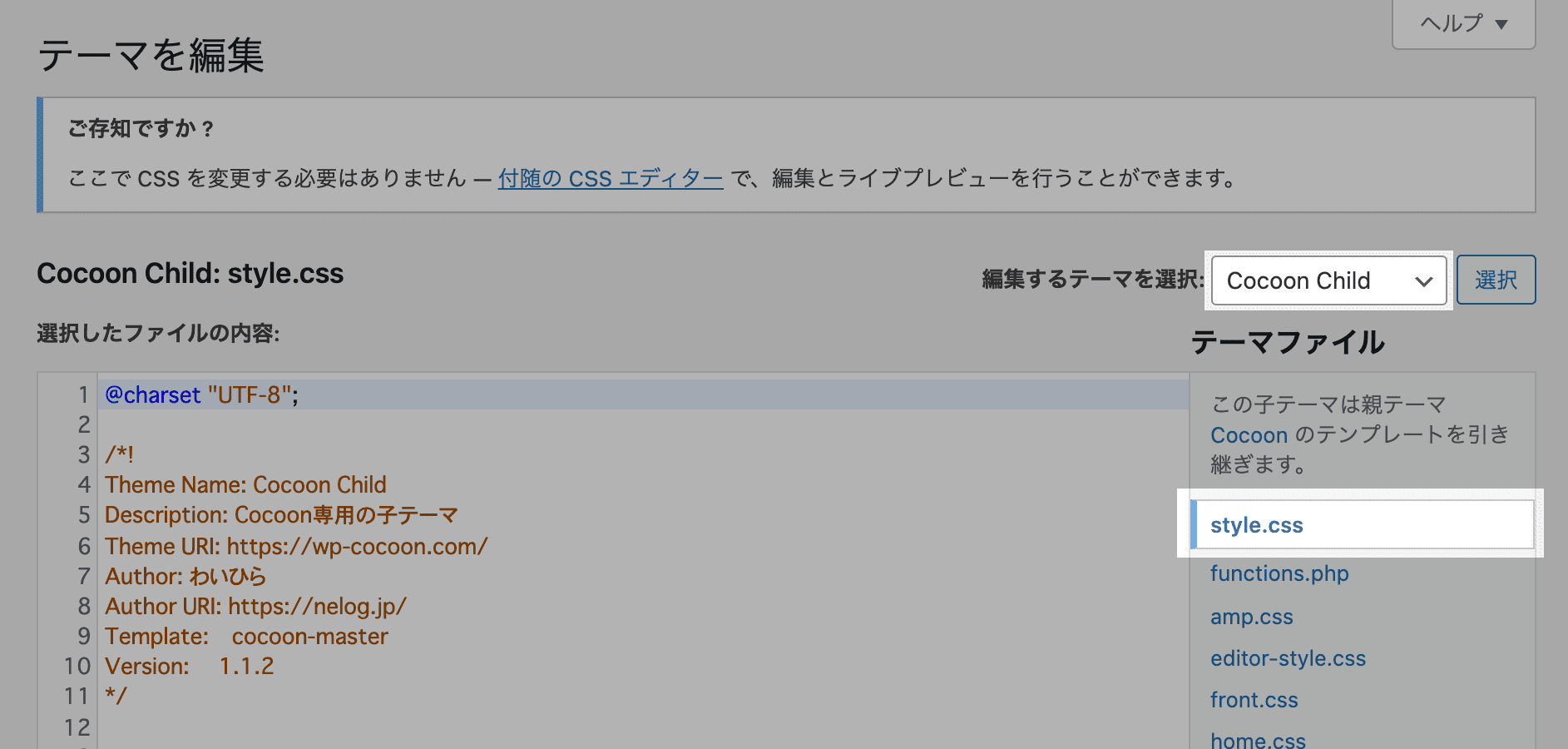
style.css を開く
WordPress の管理画面サイドメニューの「外観」から「テーマエディター」を開きましょう。

初期設定では「Cocoon Child」が選択されており、「style.css」が開いてあるはずです。


違うものが選択されている場合は、それぞれ「Cocoon Child」、「style.css」を選んでください。
style.css にコードをコピペする
/* はみ出た分をスクロール可能にするコード */
.sidebar #toc-2 .toc-content {
overflow-y: scroll; /* 縦スクロールを可能に */
max-height: 390px; /* 目次の高さ上限 */
}
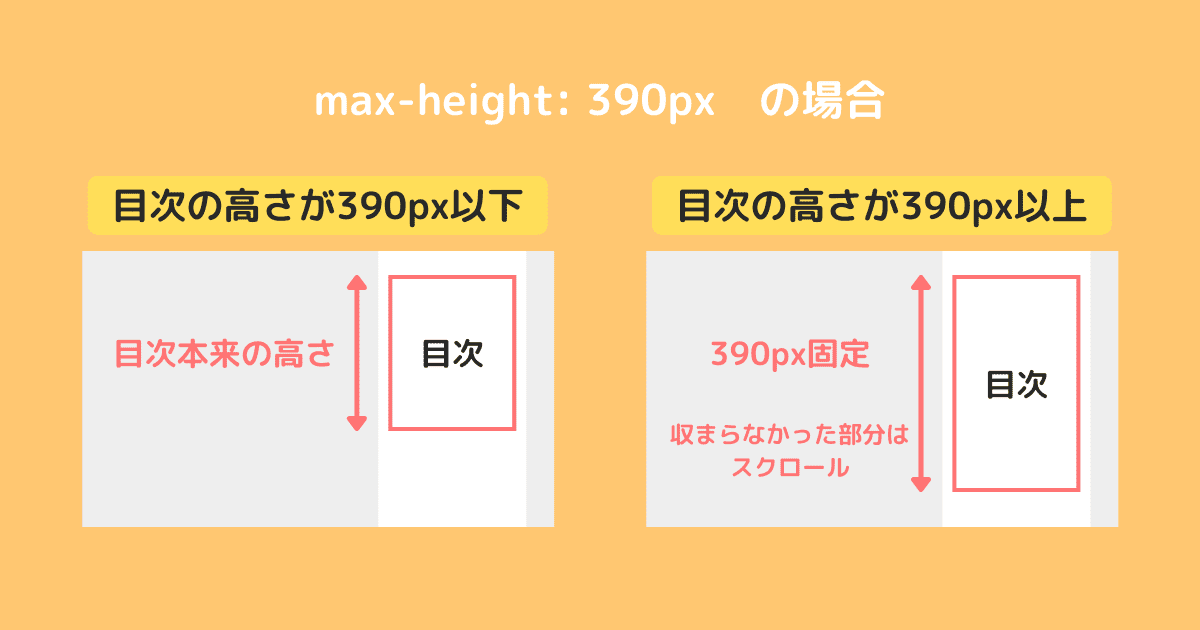
目次の高さは max-height によって定められています。

実際に画面を確認し、もう少し大きくしたい場合は 390px よりも大きくし、もう少し小さくしたい場合は 390px よりも小さくしましょう。
基本的なカスタマイズは以上になります。
目次がスクロールできることを明確にしたい場合
上のカスタマイズでは、目次がスクロールできることが伝わりにくい場合があります。

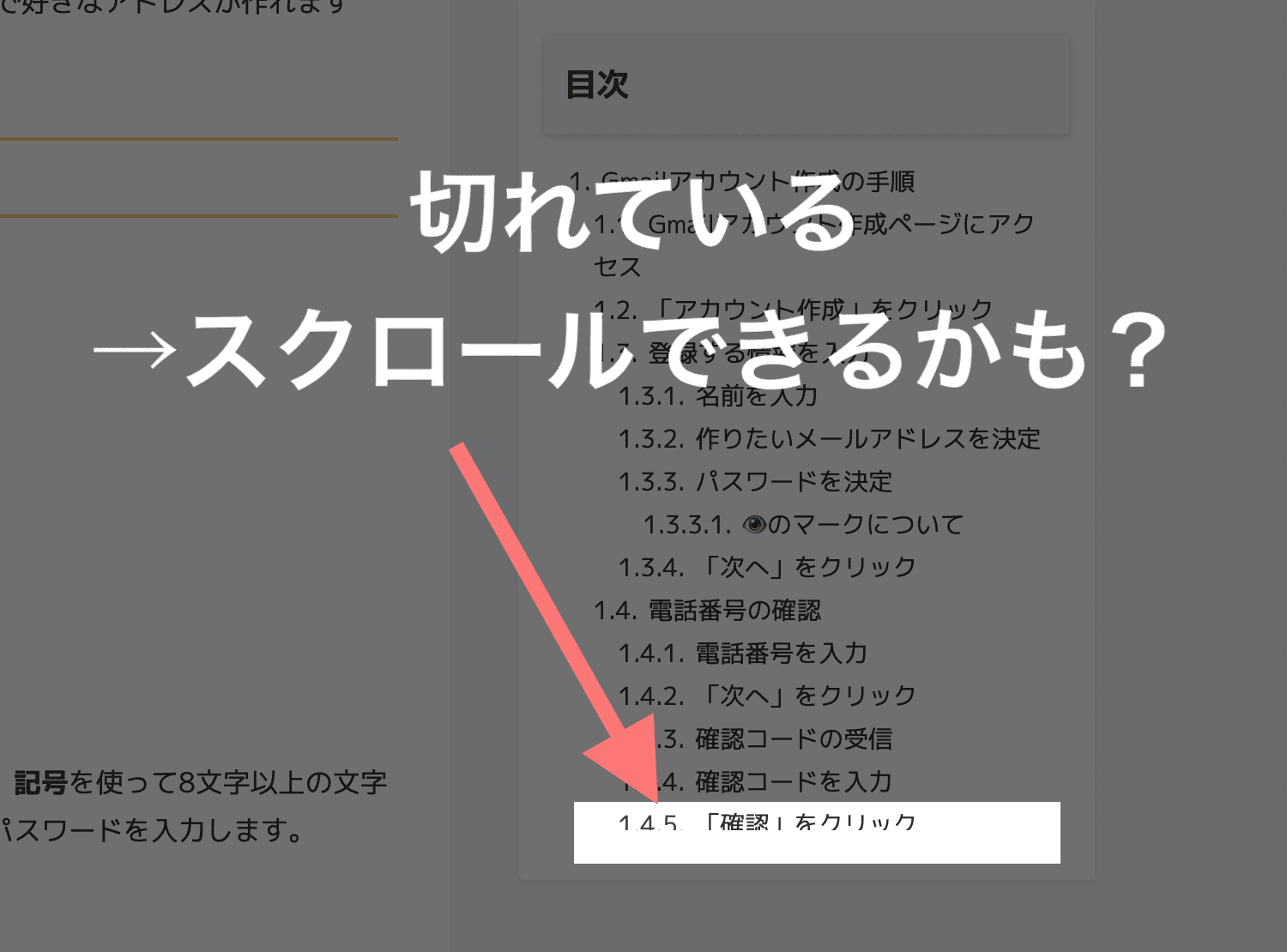
目次の1番下が途中で切れていれば、続きがあると思ってスクロールしてもらえる可能性は高いです。

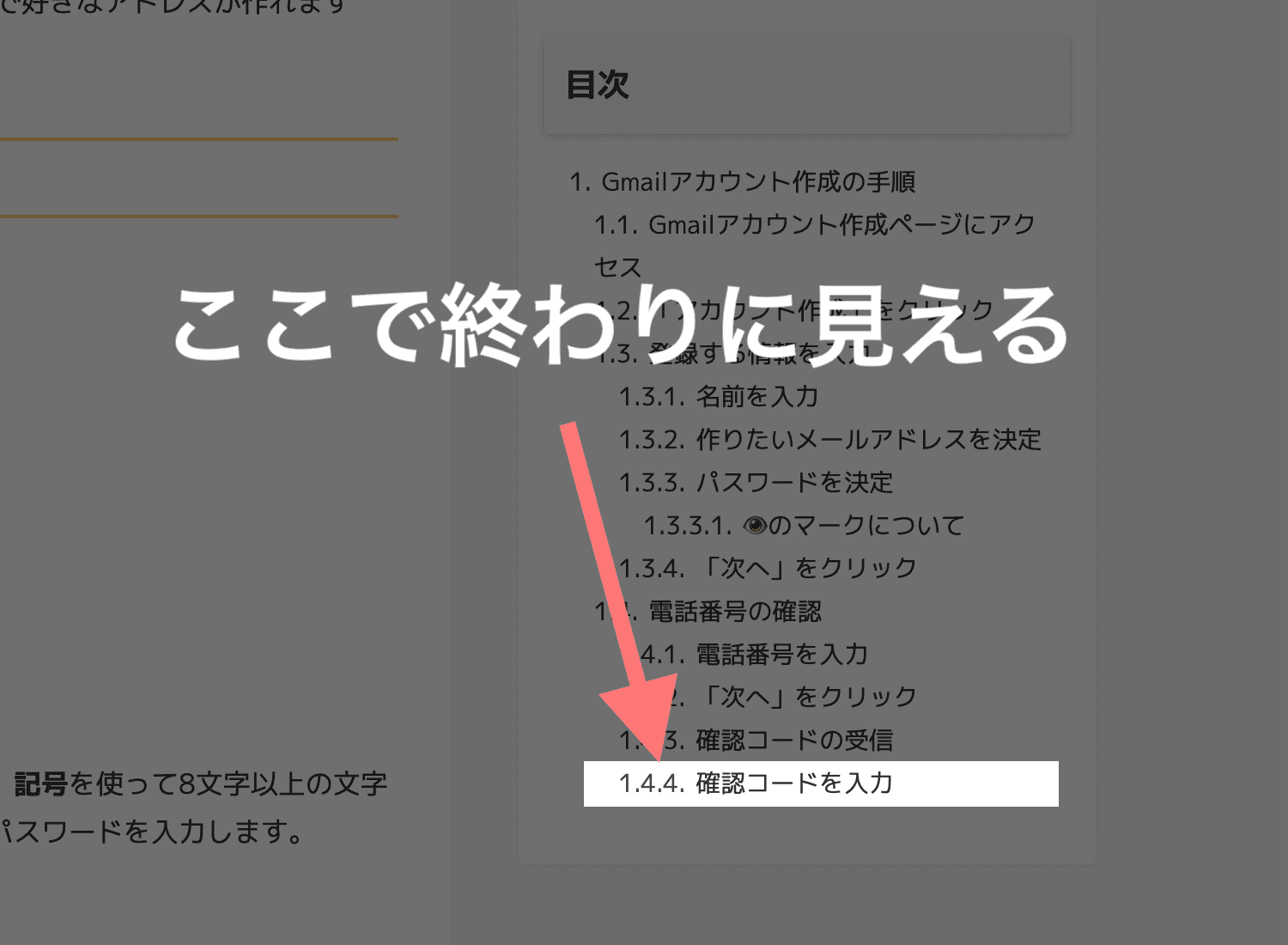
しかし、目次の1番下が綺麗に区切られてしまうと続きがあるように見えず、スクロールできることが伝わりません。

そこで、スクロールできることを示すためにスクロールバーを常に表示させましょう。
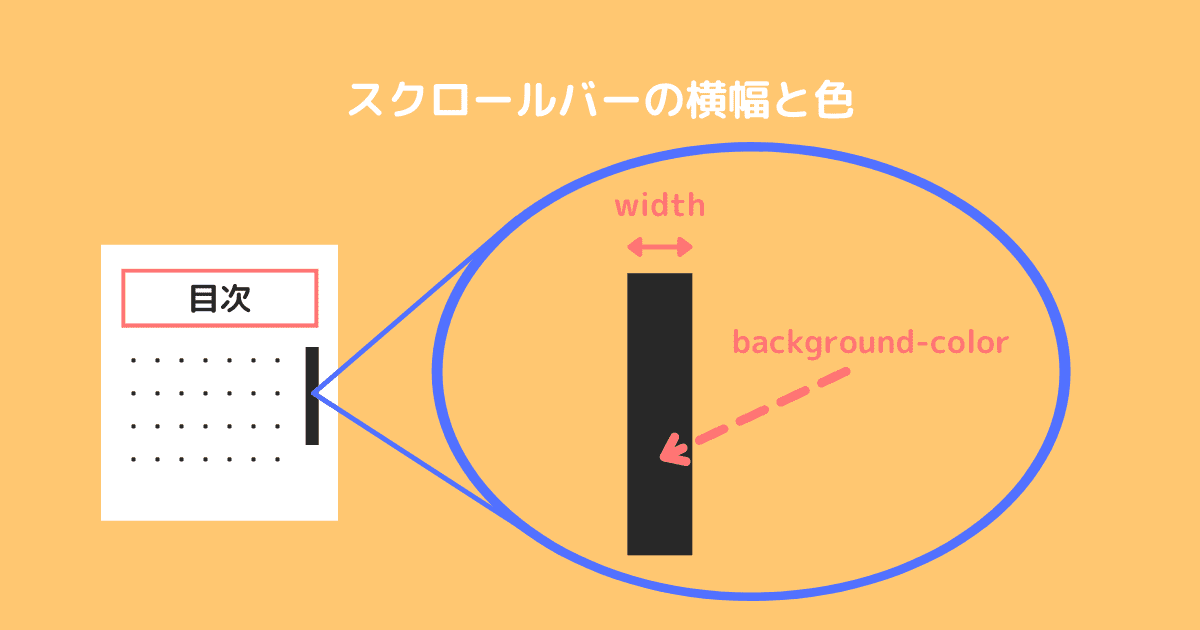
常に表示されるスクロールバーを付けたサイドバー目次の完成イメージ

目次の高さが max-height で決めた上限を超えている場合、常にスクロールバーが表示されるようになります。

スクロールできることがひと目でわかりますね!
スクロールバーを常に表示するカスタマイズ方法
先ほどと style.css にコピペしたコードの下に、次のコードをコピペします。
/* スクロールバーを常に表示 */
.sidebar .toc-content::-webkit-scrollbar {
-webkit-appearance: none; /* スタイルの初期化を禁止 */
width: 8px; /* スクロールバーの横幅 */
}
/* スクロールできるツマミ部分 */
.sidebar .toc-content::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .4); /* ツマミの色 */
}
スクロールバーの横幅は width で、実際にスクロールするツマミ部分の色は background-color で変更できます。
コピペカスタマイズは以上になります。
まとめ

今回は、サイドバーに設置した目次をスクロール可能にして画面内に収めるカスタマイズをご紹介しました。

目次が大きくなりすぎてスクロール追従を諦めていた方や、あまり気にせずスクロール追従にしていた方は参考にしてみてください。
他にもサイドバーの使い勝手を良くするカスタマイズ方法を別の記事でまとめてあるので、気になる方はぜひどうぞ!




コメント