
サイト内で使われる色や文字、サイドバーに関する設定ができます!
参考 WordPressテーマ「Cocoon」をインストールする方法は、こちらの記事にまとめてあります。
Cocoon設定から「全体」タブを開く
まずはWordPressにログインしましょう。
「Cocoon設定」を開く
管理画面左側のサイドメニューにある「 Cocoon設定」を開きましょう。
Cocoon設定」を開きましょう。

Cocoon設定のページが開いた直後は、「スキン」タブが開かれていると思います。
「全体」タブに切り替える
今回は「全体」タブを使用するので、画面上から「全体」と書かれた部分をクリックしましょう。

次のような画面が開きます。

設定できる項目

設定できる項目は、以下の通りです。
- キーカラー
- サイトフォント
- モバイルサイトフォント
- 文字の太さ
- サイトアイコンフォント
- サイト背景色
- サイト背景画像
- サイト幅の均一化
- サイトリンク色
- サイト選択文字色
- サイト選択背景色
- サイドバーの位置
- サイドバーの表示状態
- ファビコン
- サムネイル表示
- 日付フォーマット
ちなみに、「プレビュー」の欄から設定がどのように反映されているかが確認できます。


それでは1つずつ見ていきましょう!
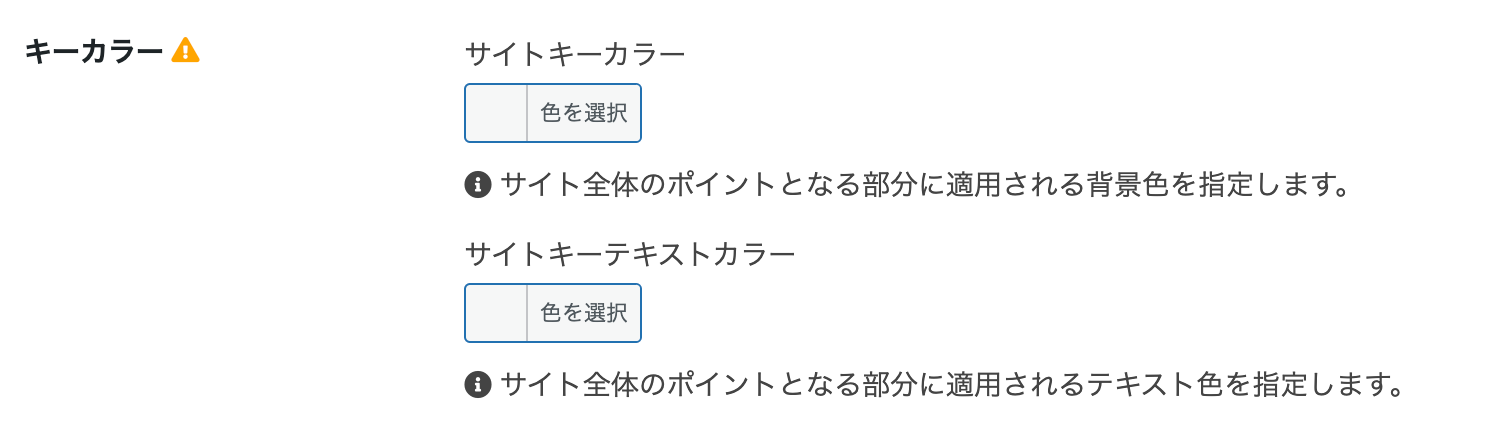
キーカラー

キーカラーはサイト全体のあちこちで使用される色です。
サイトキーカラーは背景色や枠線の色、サイトキーテキストカラーは文字色です。

実際にどの場所に使われるかは、設定しているスキンやカスタマイズの内容によって変わるため、自分の環境でチェックすることが大切です。
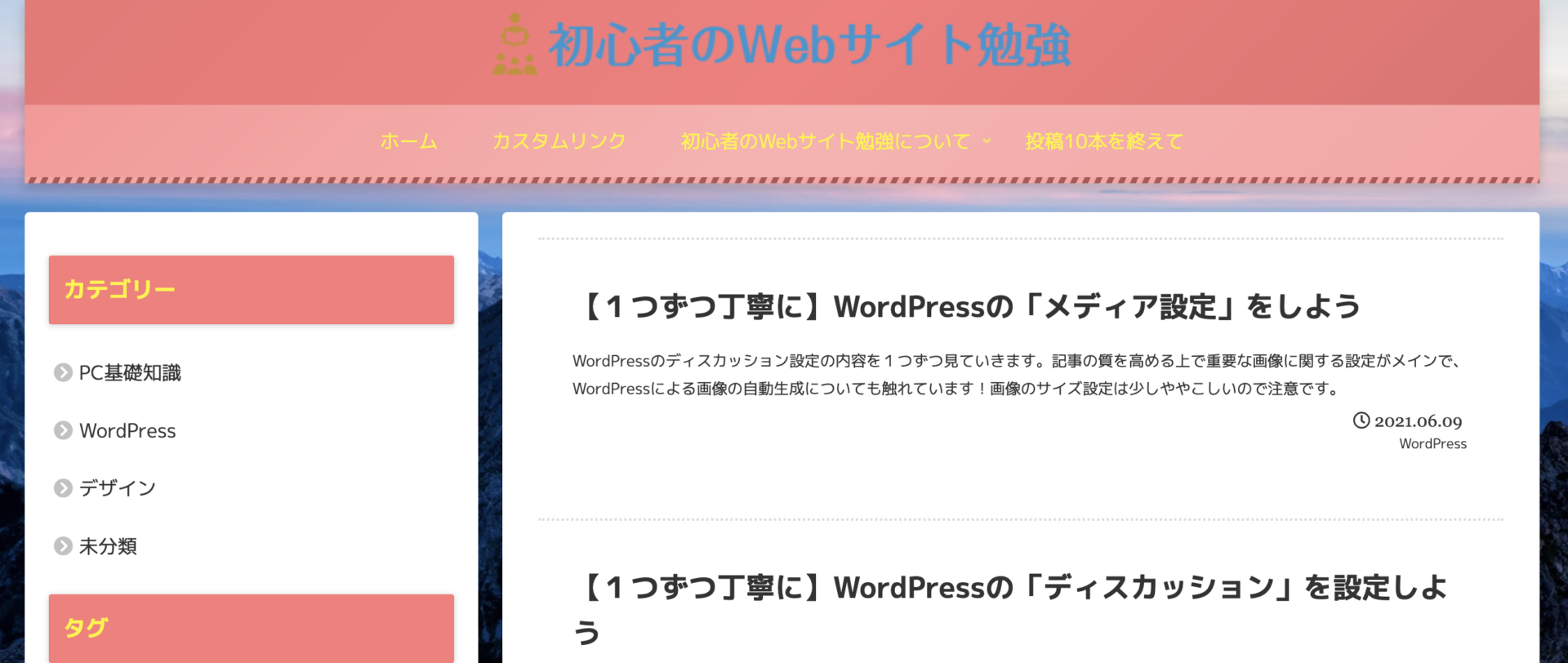
例えば次のように設定したとしましょう。
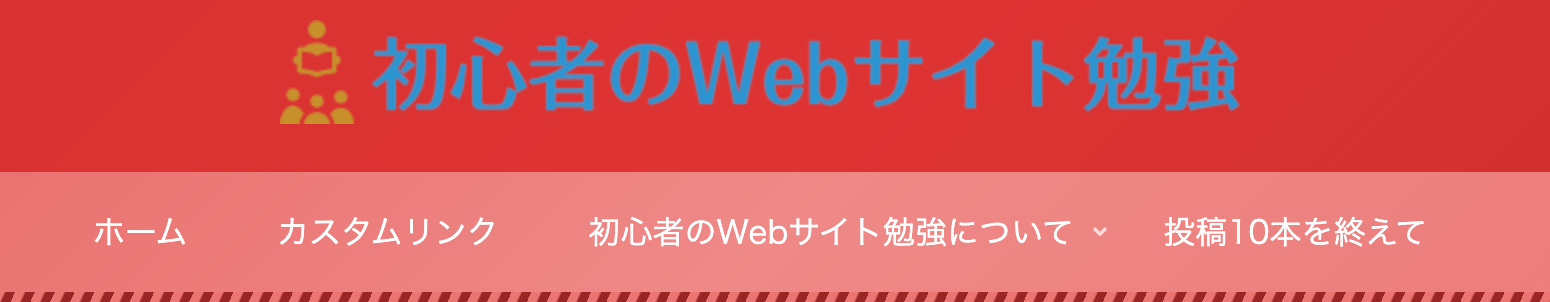
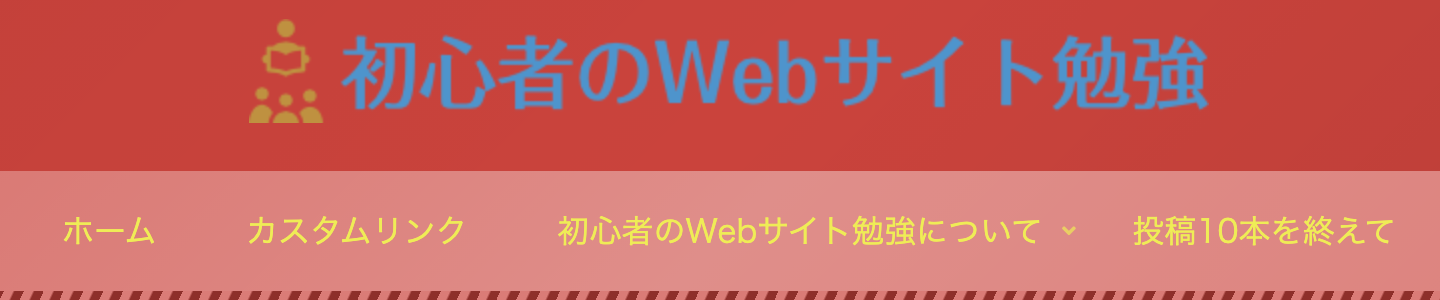
- サイトキーカラー:赤色「 」
- サイトキーテキストカラー:黄色「 」
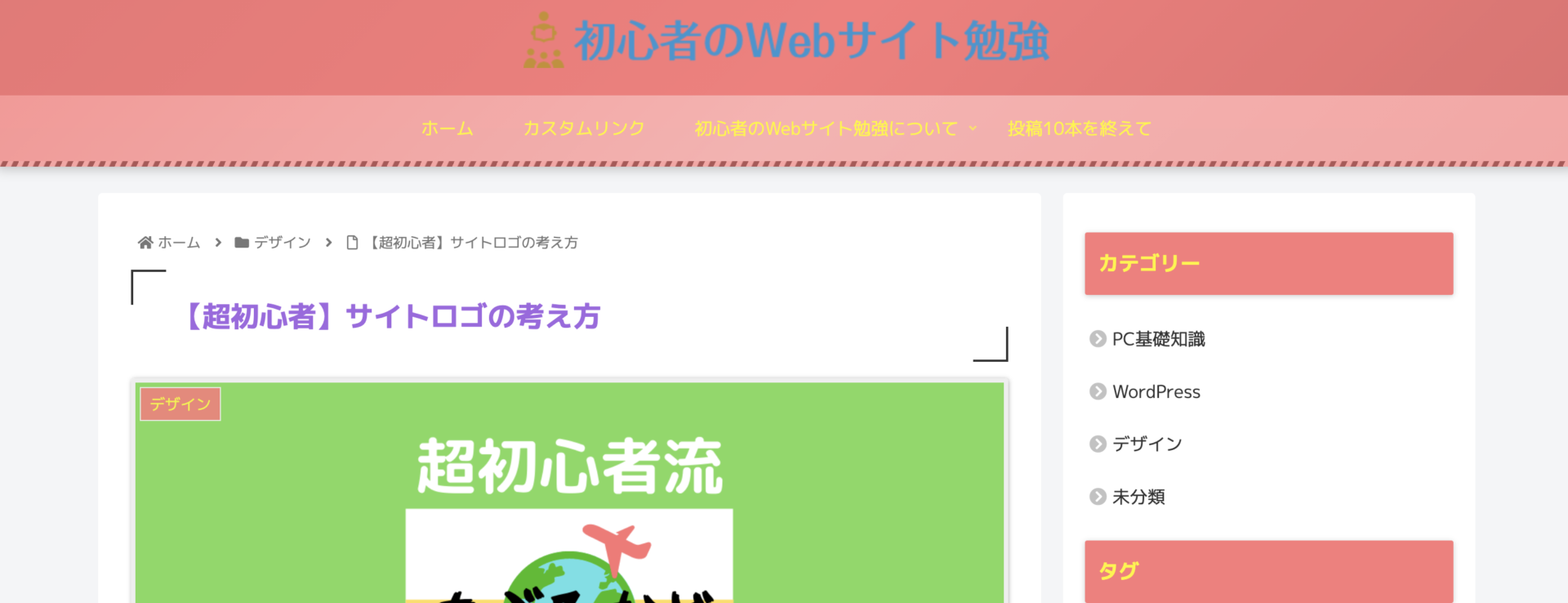
表示場所の例
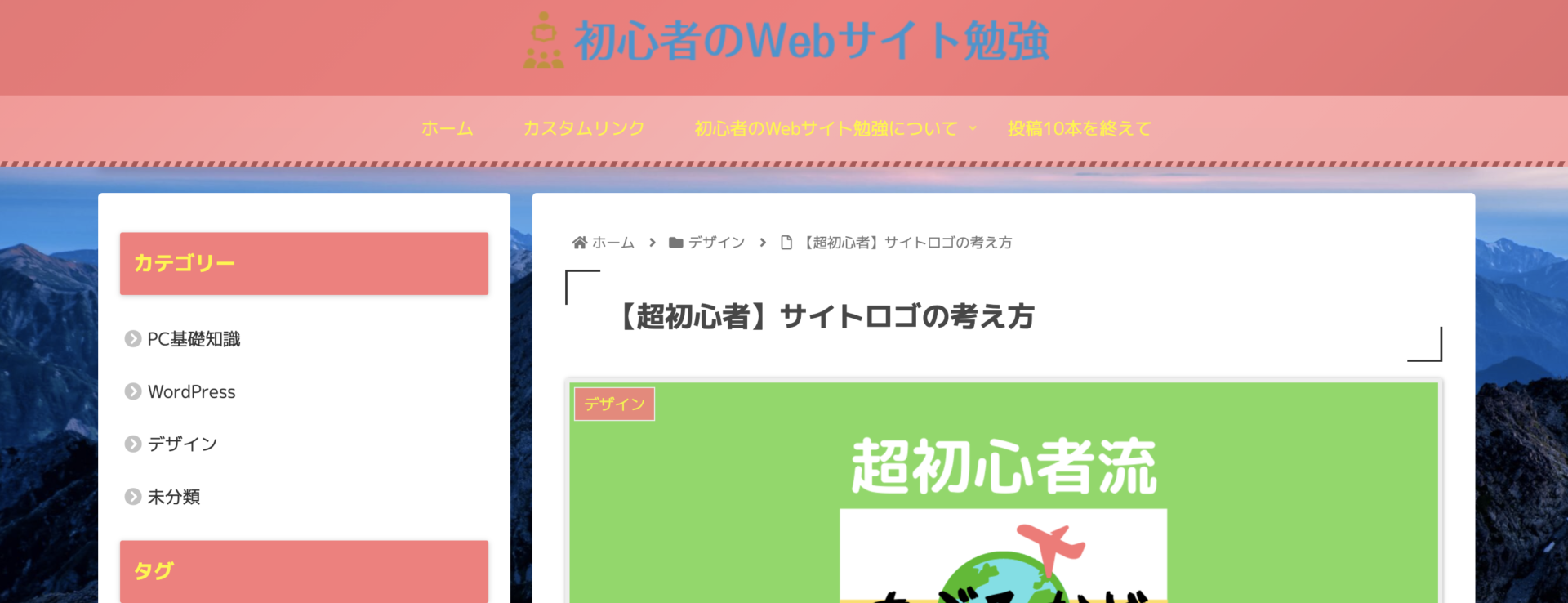
ヘッダー


サイトキーカラーがヘッダー部分の背景色、サイトキーテキストカラーがヘッダーメニューの文字色に使われています。
ただし、「Cocoon設定」の「ヘッダー」タブで個別に設定している場合は、そちらの設定で上書きされます。
フッター


サイトキーカラーがフッター部分の背景色、サイトキーテキストカラーがフッターメニューの文字色に使われています。
ただし、「Cocoon設定」の「フッター」タブで個別に設定している場合は、そちらの設定で上書きされます。

「ヘッダー」と「フッター」の仕組みは同じですね。
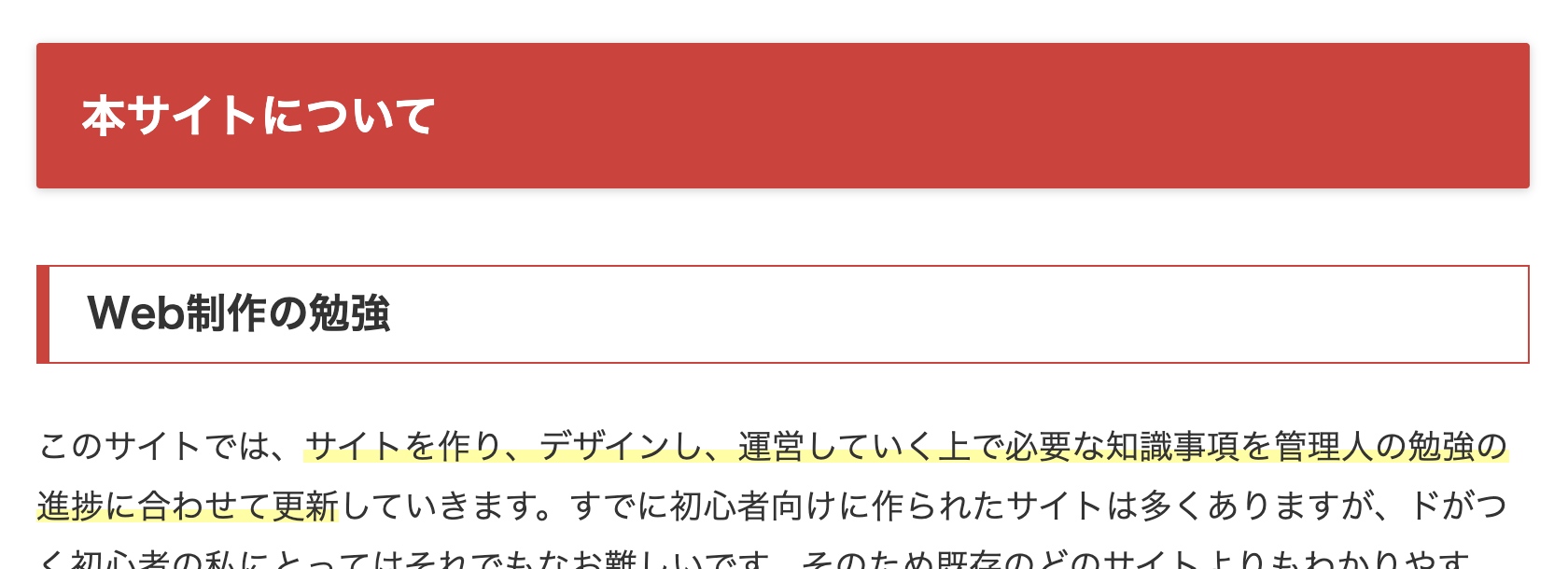
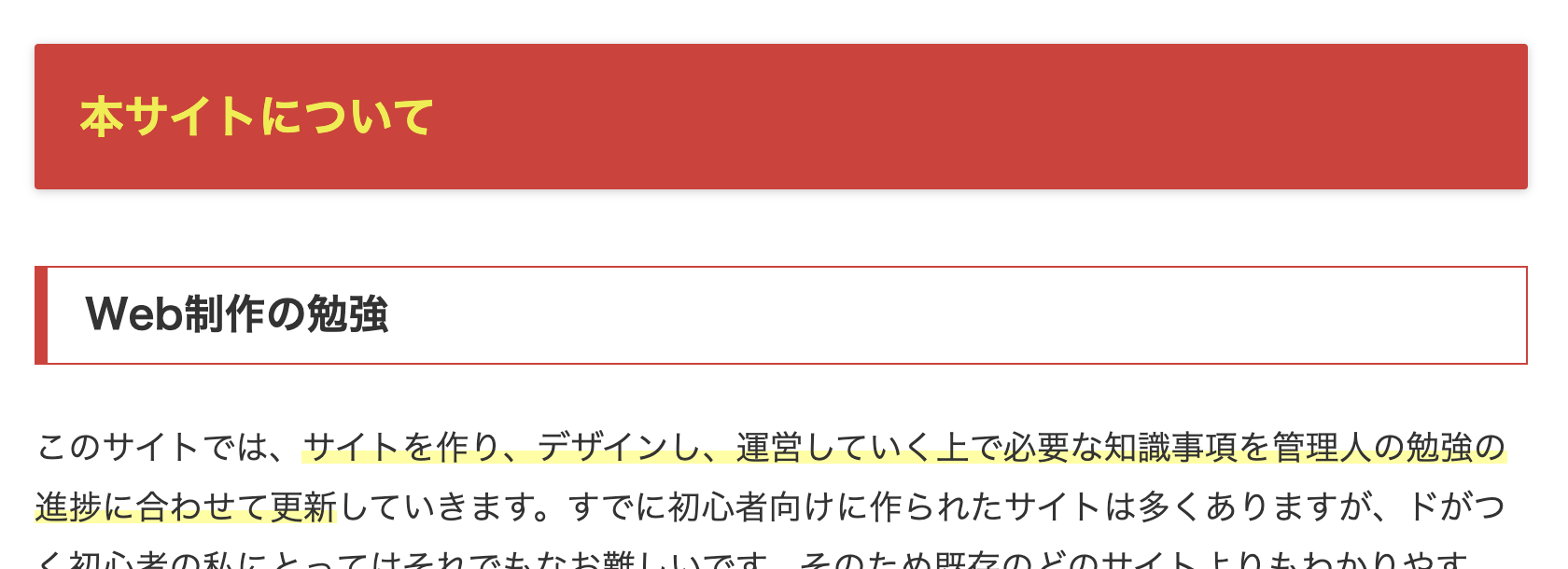
見出し


見出しの背景や枠の色もサイトキーカラーが使われます。

サイトキーテキストカラーは見出しによって使われる部分と使われない部分があるようです。
カテゴリー・タグ
また、カテゴリーの背景色やタグの囲み枠の色もサイトキーカラーが使われます。
WordPress
Webサイト作成
WordPress
Webサイト作成

手元の環境では、タグの文字色は変わりませんでした。
カテゴリー・タグの色は他の設定によって上書きされることがあります。


表

表にはサイトキーカラーを少し薄くした色が使われます。
引用

引用ボックスの背景にもサイトキーカラーを元にした色が使われるようです。
フォントに関する設定
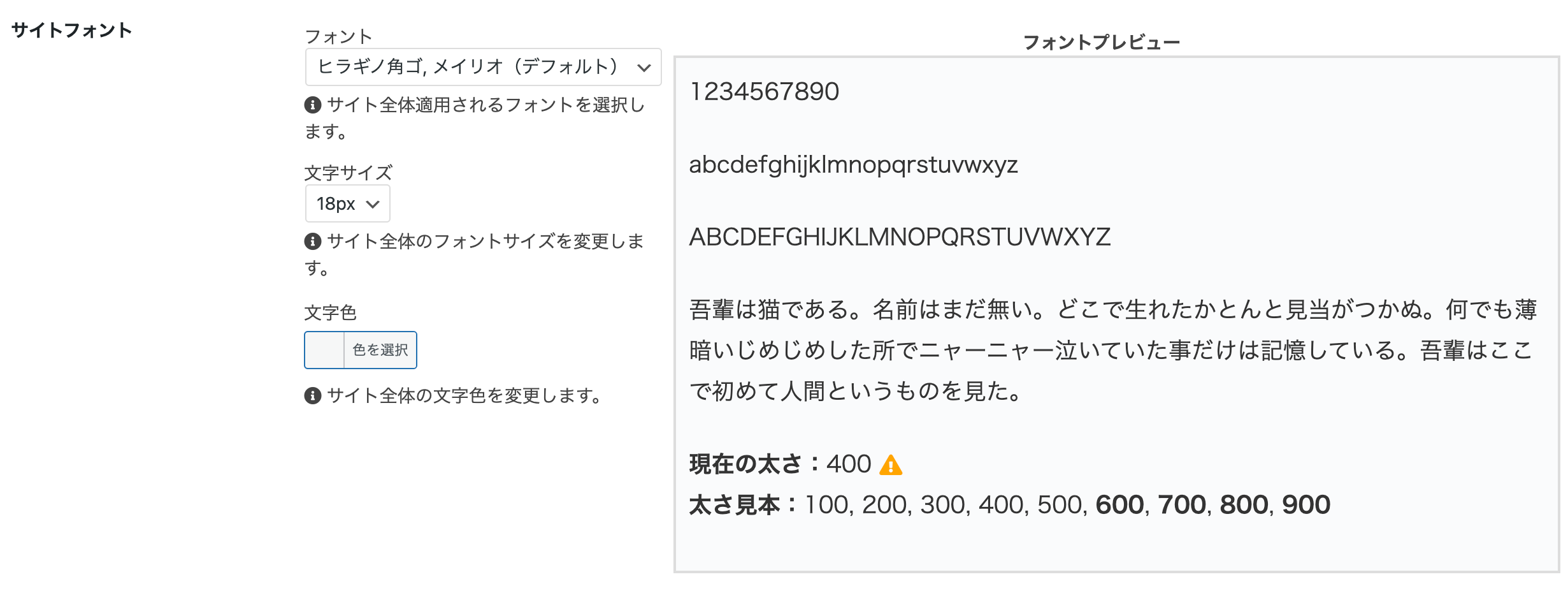
サイトフォント

フォント
フォントとは、書体デザインのことで、簡単に言うと丸みを帯びた文字を使うのか、それとも角ばった文字を使うのかといった文字の形に関する設定のことで、内蔵フォントとWebフォントの2つがあります。
内蔵フォントはパソコンにあらかじめ保存されているフォントです。パソコンがどんなフォントを持っているかによって表示が変わるという特徴があります。

サイトに設定されているフォントをユーザーが持っていない場合、それに近いフォントが表示されます。
「Cocoon設定」で設定できる内蔵フォントは以下の4種類です。
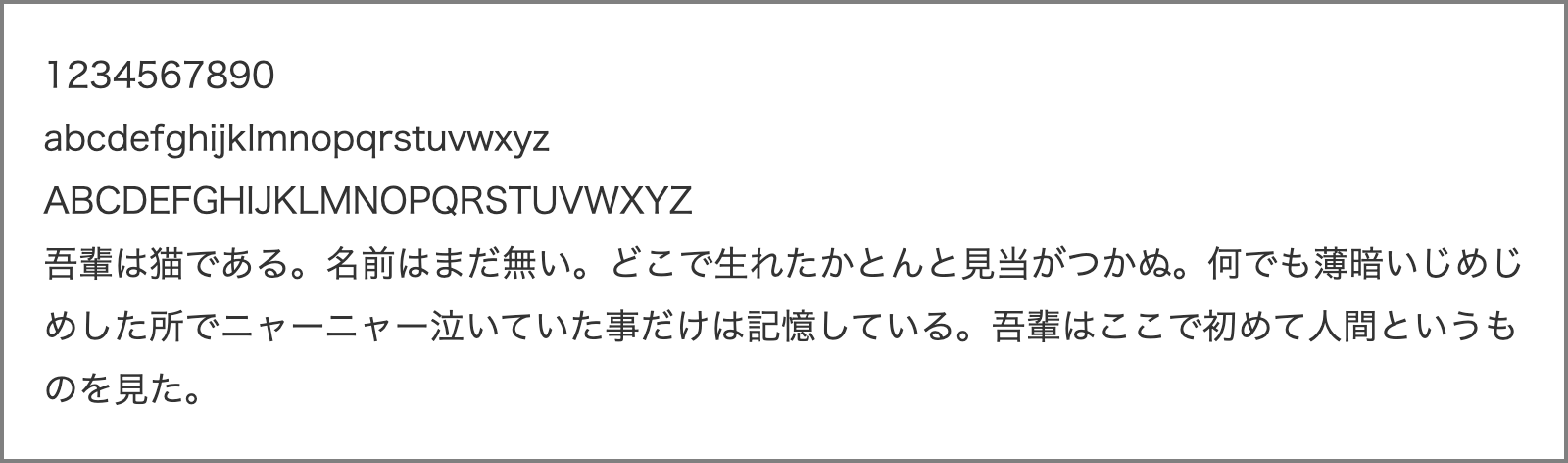
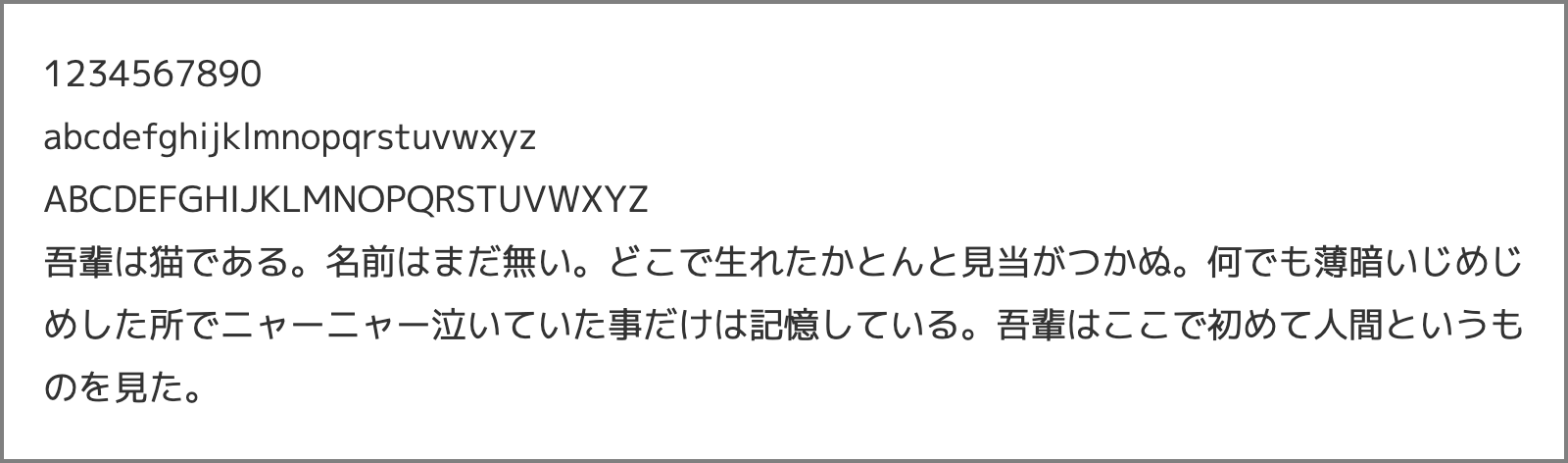
- ヒラギノ角ゴ, メイリオ(デフォルト)

- メイリオ, ヒラギノ角ゴ

- 游ゴシック体, ヒラギノ角ゴ

- MS Pゴシック, ヒラギノ角ゴ

「ヒラギノ角ゴ, メイリオ」は、まず「ヒラギノ角ゴ」フォントがパソコンにある場合はそのまま表示し、ない場合は「メイリオ」を表示する設定です。
「メイリオ, ヒラギノ角ゴ」は逆に、まず「メイリオ」フォントがパソコンにある場合はそのまま表示し、ない場合は「ヒラギノ角ゴ」を表示する設定です。

とみーの環境では「ヒラギノ角ゴ」フォントしかないため、上のどの4つを選んでも違いは見られませんでした。
Webフォントはインターネットを通じて読み込むフォントです。インターネットさえあれば誰でも利用できるので、環境によらず同じデザインを表示できるという特徴があります。
「Cocoon設定」で設定できるWebフォントは以下の8種類です。
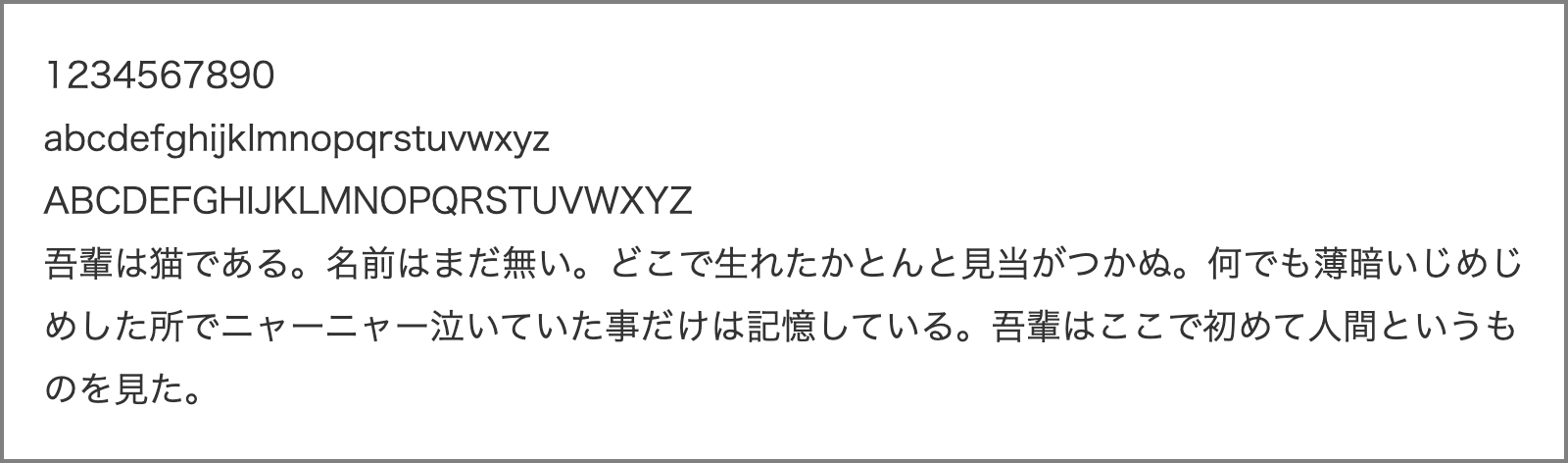
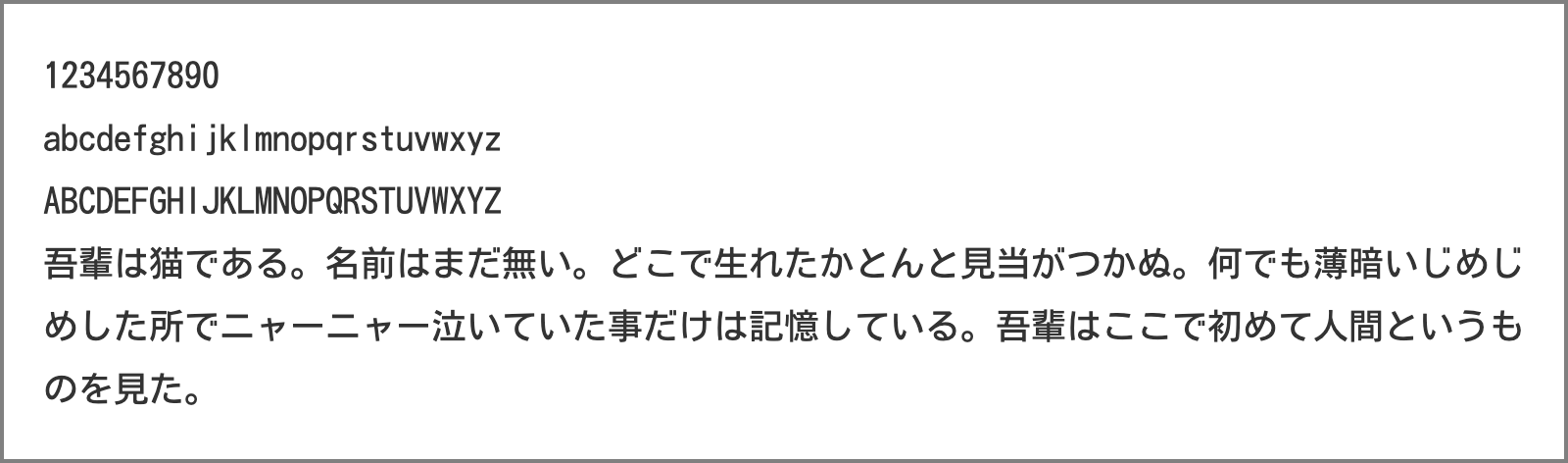
- Noto Sans JP

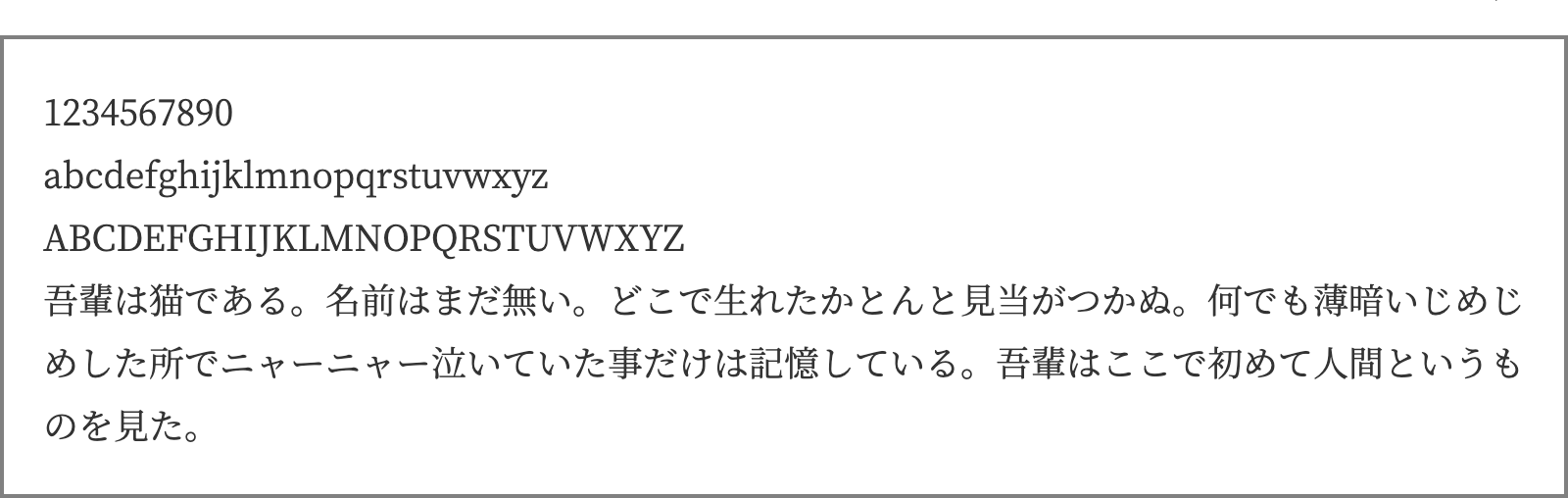
- Noto Serif JP

- Mplus 1p

- Rounded Mplus 1c

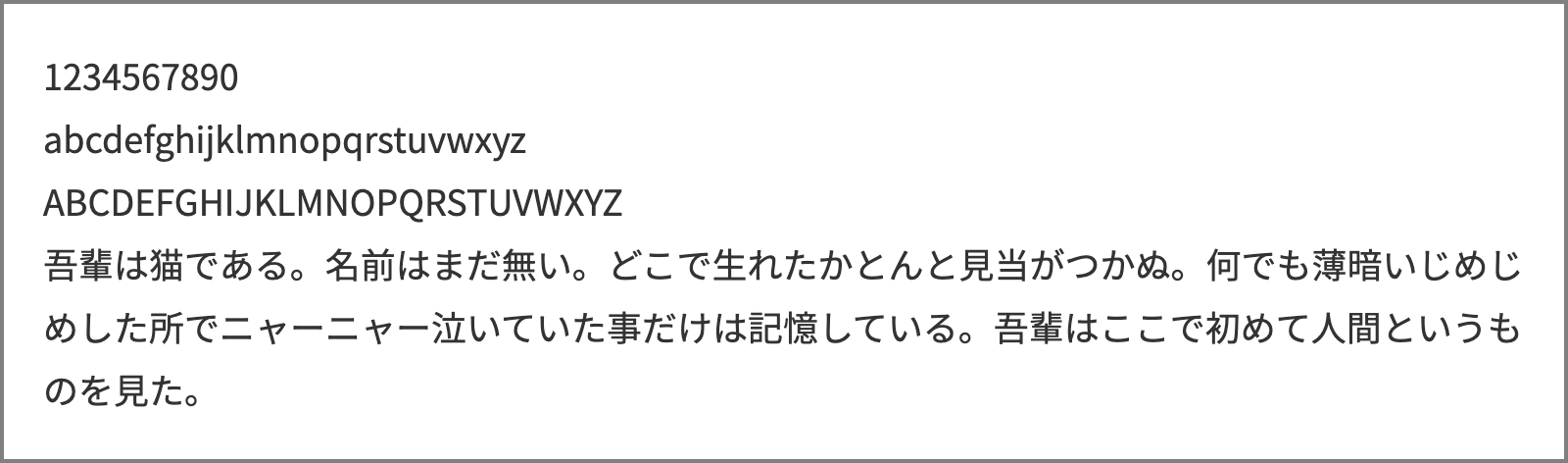
- 小杉ゴシック

- 小杉丸ゴシック

- さわらびゴシック

- さわらび明朝


違いが微妙なものもあるので、フィーリングで気に入ったものを使うので問題ありません!
文字サイズ
12pxから22pxの中からサイズを選べます。
- 18px
基本的には大きいほど文字が見やすくなるものの、スペースを大きく取るため文章としては読みにくくなる傾向にあります。
- 12px:これは12pxの文です。
- 13px:これは13pxの文です。
- 14px:これは14pxの文です。
- 15px:これは15pxの文です。
- 16px:これは16pxの文です。
- 17px:これは17pxの文です。
- 18px:これは18pxの文です。
- 19px:これは19pxの文です。
- 20px:これは20pxの文です。
- 21px:これは21pxの文です。
- 22px:これは22pxの文です。

文字が小さい方が小洒落た感が出るので、少し読むのが難しくなる一歩手前くらいの小ささがいいと思います。
16pxから18pxあたりのサイトが多い印象なので、迷ったら16pxでいいでしょう。
文字色
ここで設定した色は、サイトで使用される文字のほとんどに適用されます。
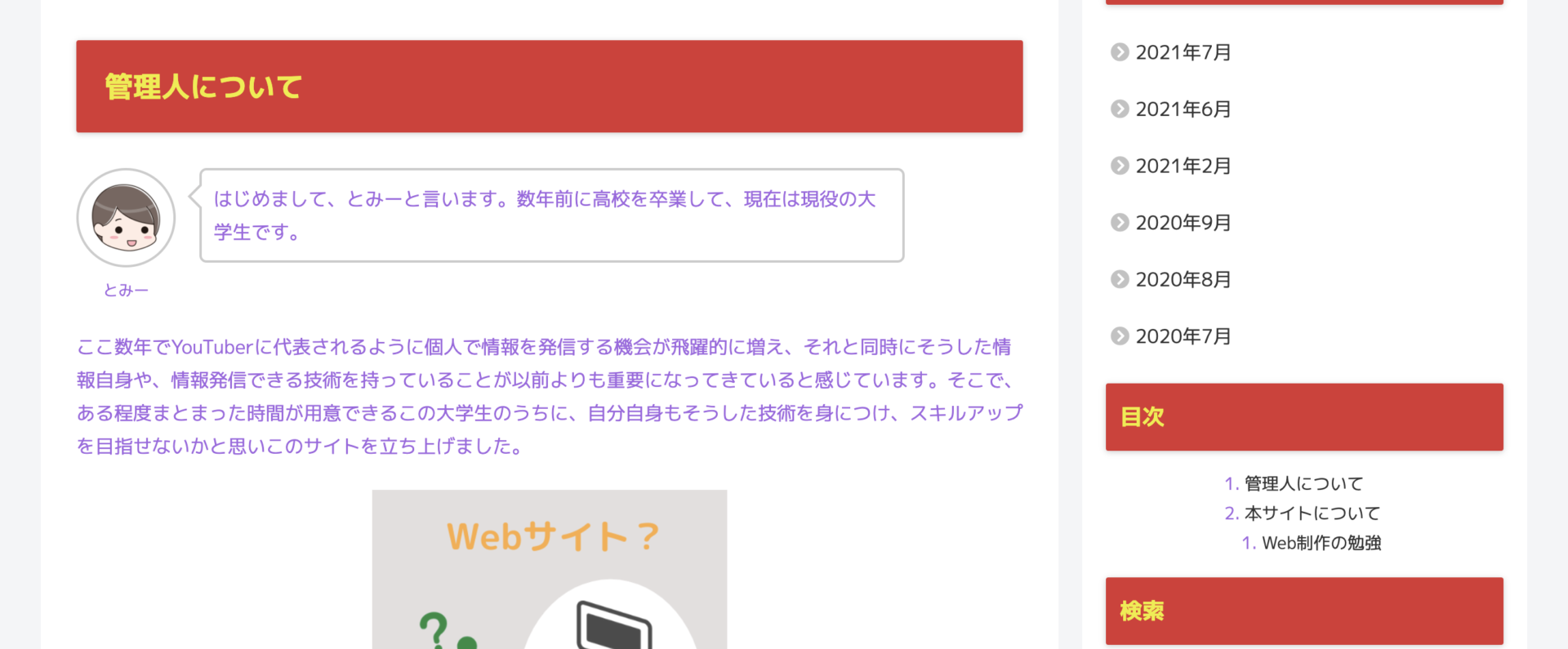
例えば紫色「 」を設定すると、次のようになります。

ページの本文の色がすべて紫になり、サイドバーの「目次」の数字も紫になっています。
モバイルサイトフォント

こちらはスマホなど、画面サイズが小さいときにどのサイズを使うかという設定です。
スマホ向けに大きくデザインを変えるカスタマイズをしているなど特別な理由がある場合は上で設定したフォントサイズと違うものを設定することもありますが、基本的には上で設定したものと同じサイズを使えば問題ないでしょう。
文字の太さ

100から900の中から太さを選べます。
- 400
文字の太さはフォントのサイズとは異なり、太くすればするほど主張が強くなります。
100, 200, 300, 400, 500, 600, 700, 800, 900
特別なこだわりがなければ初期値の「400」のままでいいでしょう。
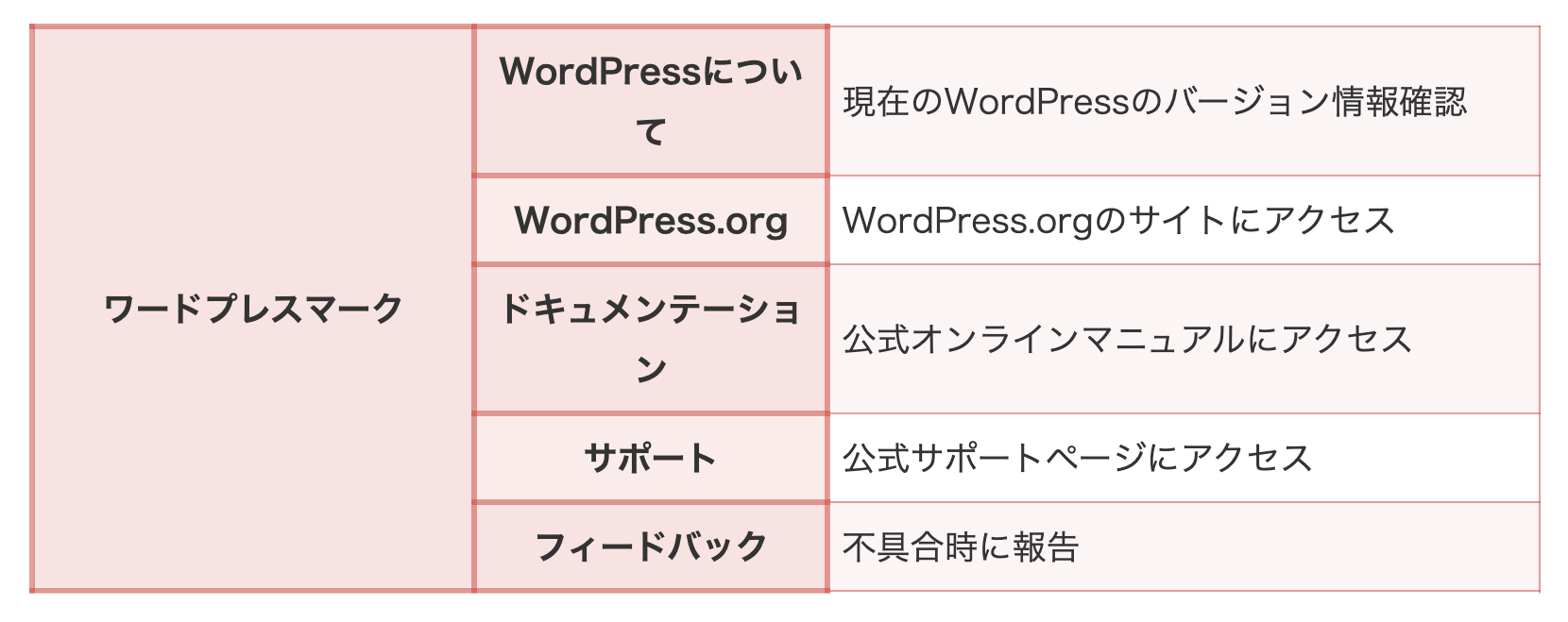
サイトアイコンフォント

アイコンフォントというのはやのような文章中に文字と同じように表示することのできるアイコンです。

アイコン用のWebフォントといったイメージですね!
アイコンフォントには色々な種類があるのですが、Cocoon では Font Awesome というフォントを標準で採用しています。ここではバージョン4とバージョン5のどちらをサイトで使うかを選ぶことができます。
基本的にはバージョン5の方がアイコンが豊富なので、特別な理由がない限りは「Font Awesome 5」を選択しましょう。
「Font Awesome 5」で不具合が生じる場合は、「Font Awesome 4」に変えましょう。
サイトの背景とレイアウトに関する設定
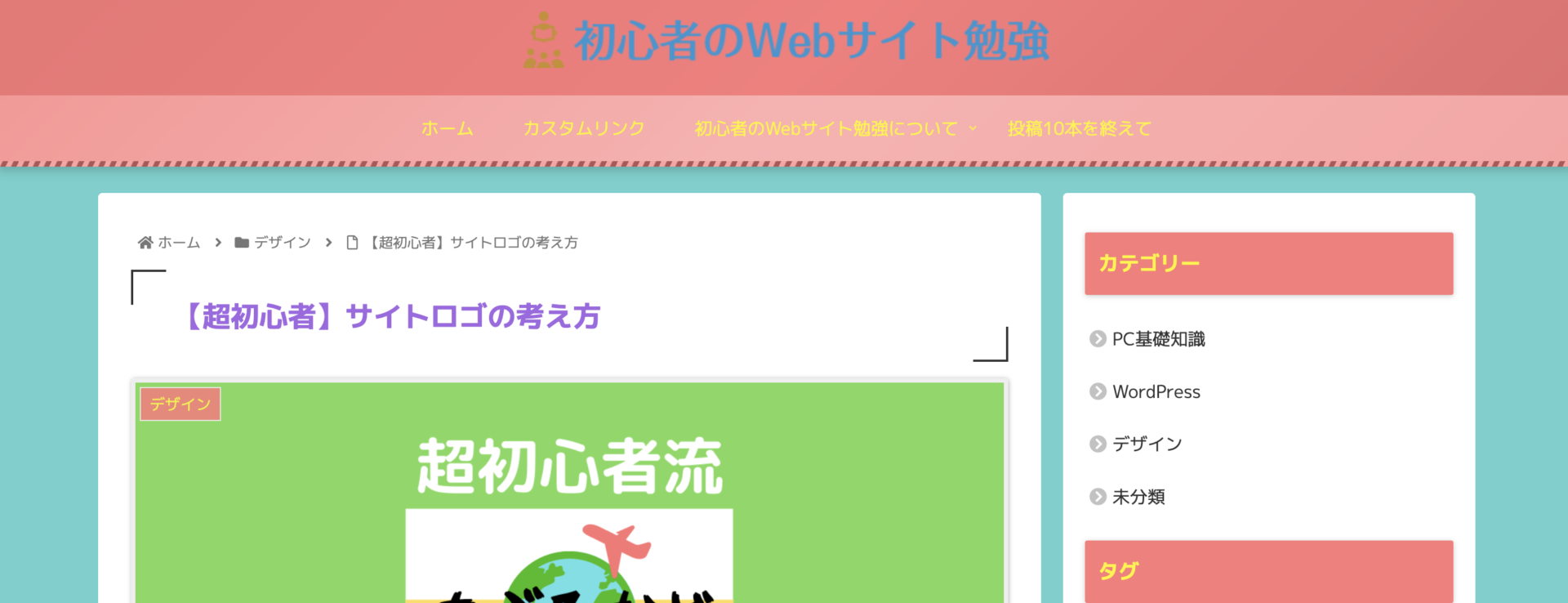
サイト背景色

例えば水色「 」を設定すると、次のようになります。


単色なのでなかなか色を選ぶのが難しいですが、うまく設定できると雰囲気をガラッと変えることができます。
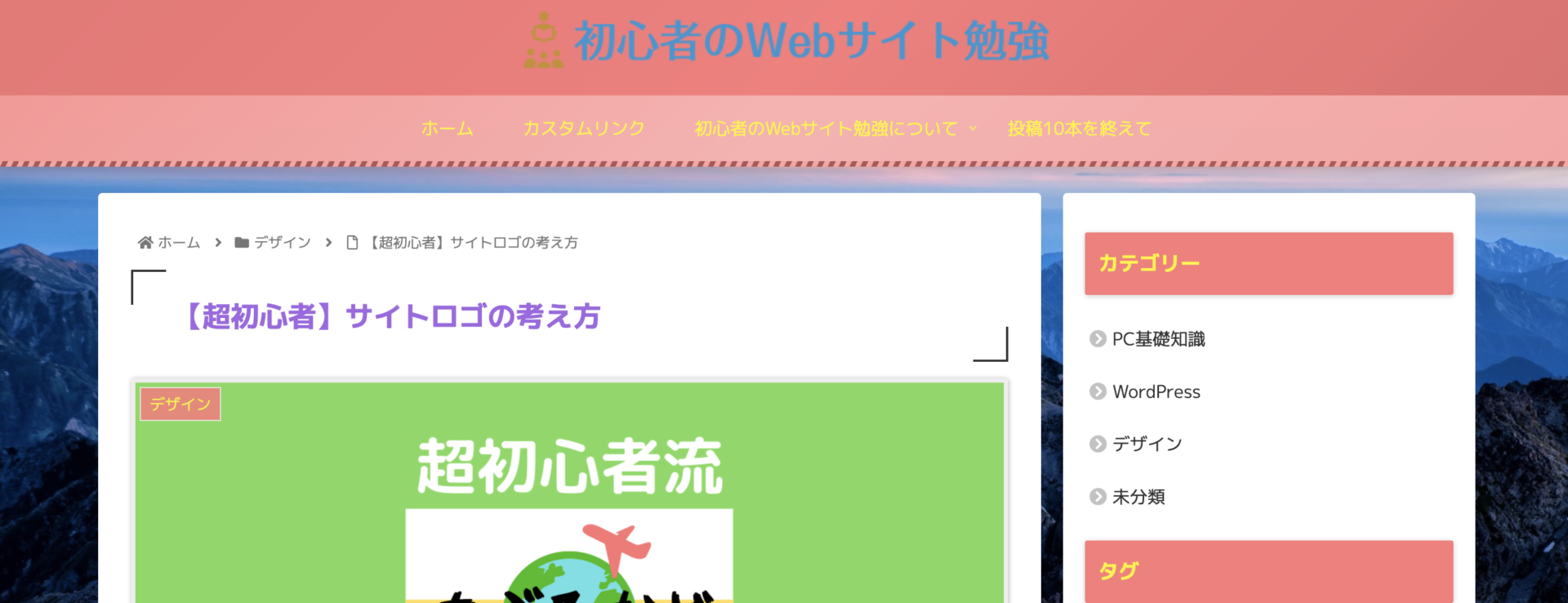
サイト背景画像

単色で背景を設定するのが難しい場合は、画像を利用しましょう。

画面全体を覆うため大きいサイズの画像が必要ですが、一気におしゃれな感じが出せます。
サイト幅の均一化

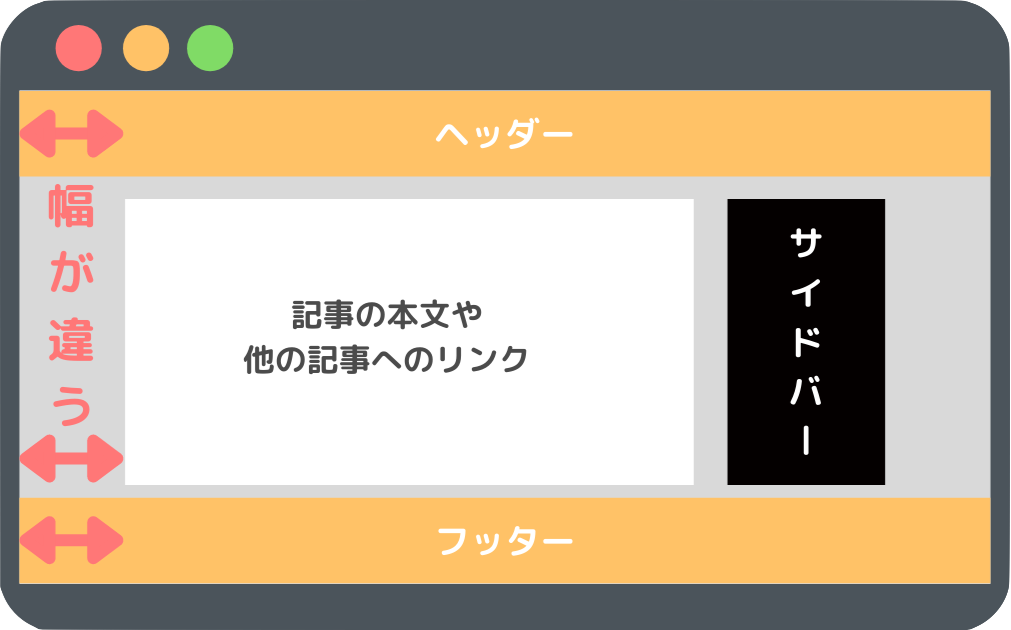
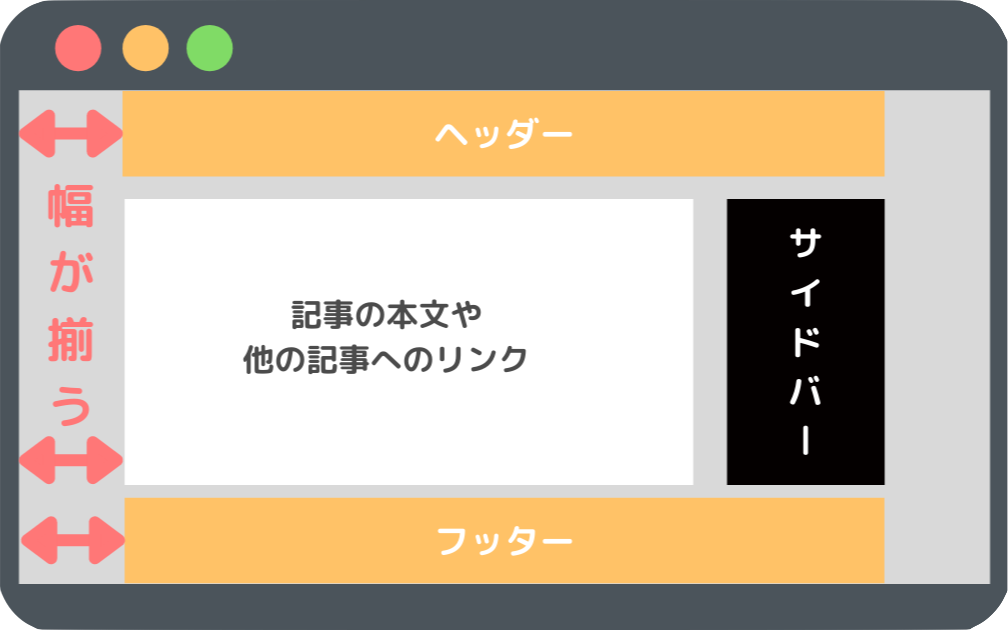
この項目は、次の図を見ると理解しやすいです。

「サイト幅を揃える」にチェックを入れない場合
ヘッダーやフッターが画面の横幅いっぱいに広がります。

「サイト幅を揃える」にチェックを入れる場合
ヘッダーやフッターの幅が本文・サイドバー部分に揃えられます。


好きな方を選びましょう!
リンクと文字選択に関する設定
サイトリンク色

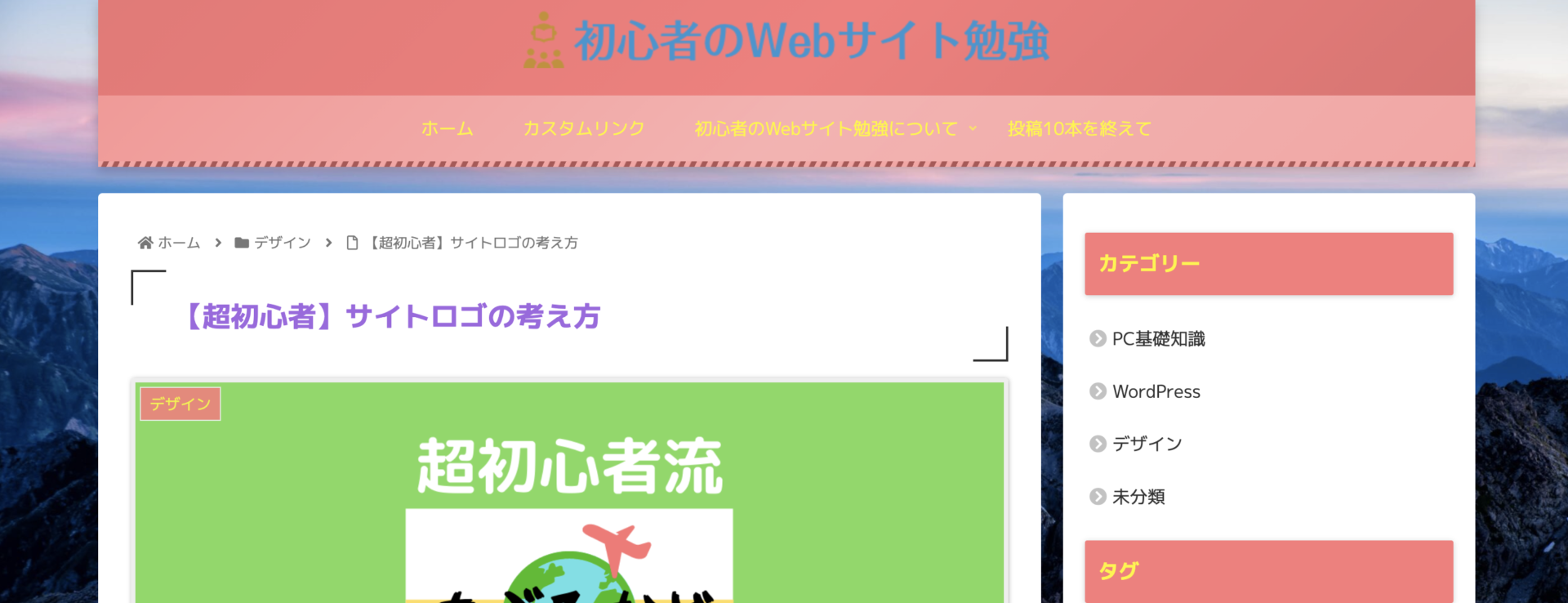
通常はリンクを貼った際、次のように文字が青色になります。
この色をここでは変えることができます。
サイト選択文字色

テキストを選択(反転)したときの文字色を設定できます。
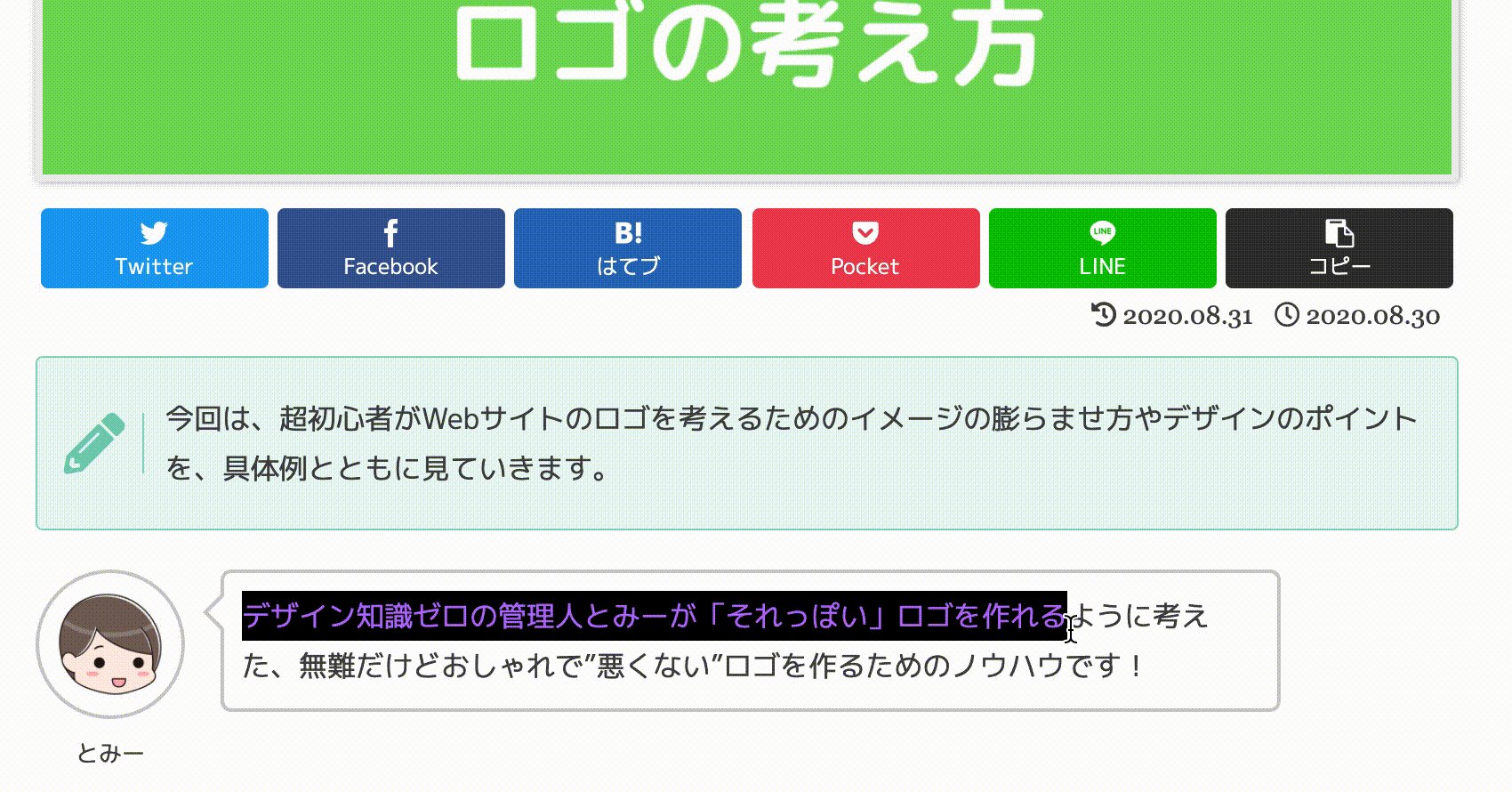
サイト内のテキストを選択するとき、通常は次のようになります。

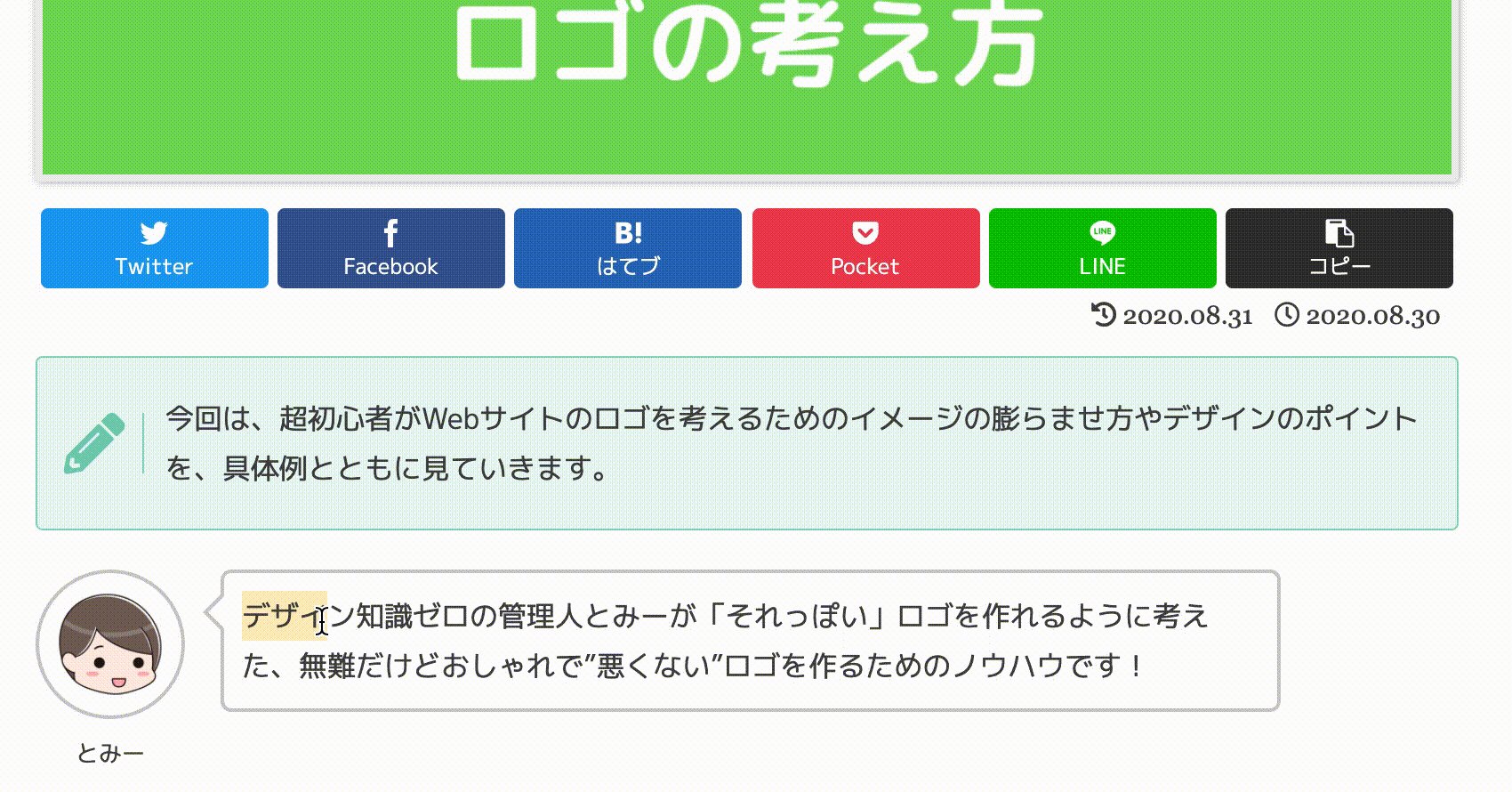
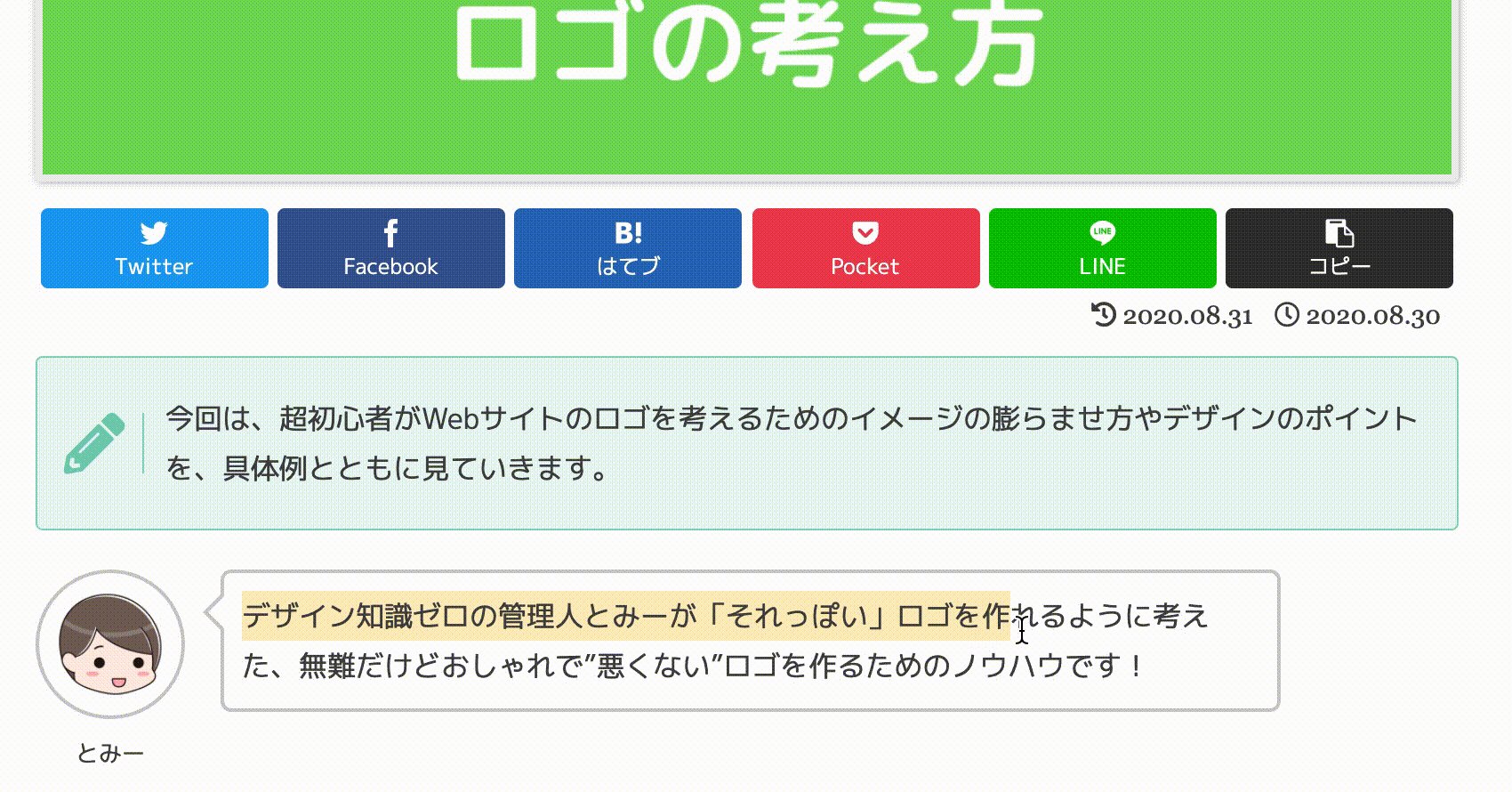
例えばサイト選択文字色に紫色「 」を選択すると、文字が紫色になります。

サイト選択背景色

テキストを選択(反転)したときの背景色を設定できます。
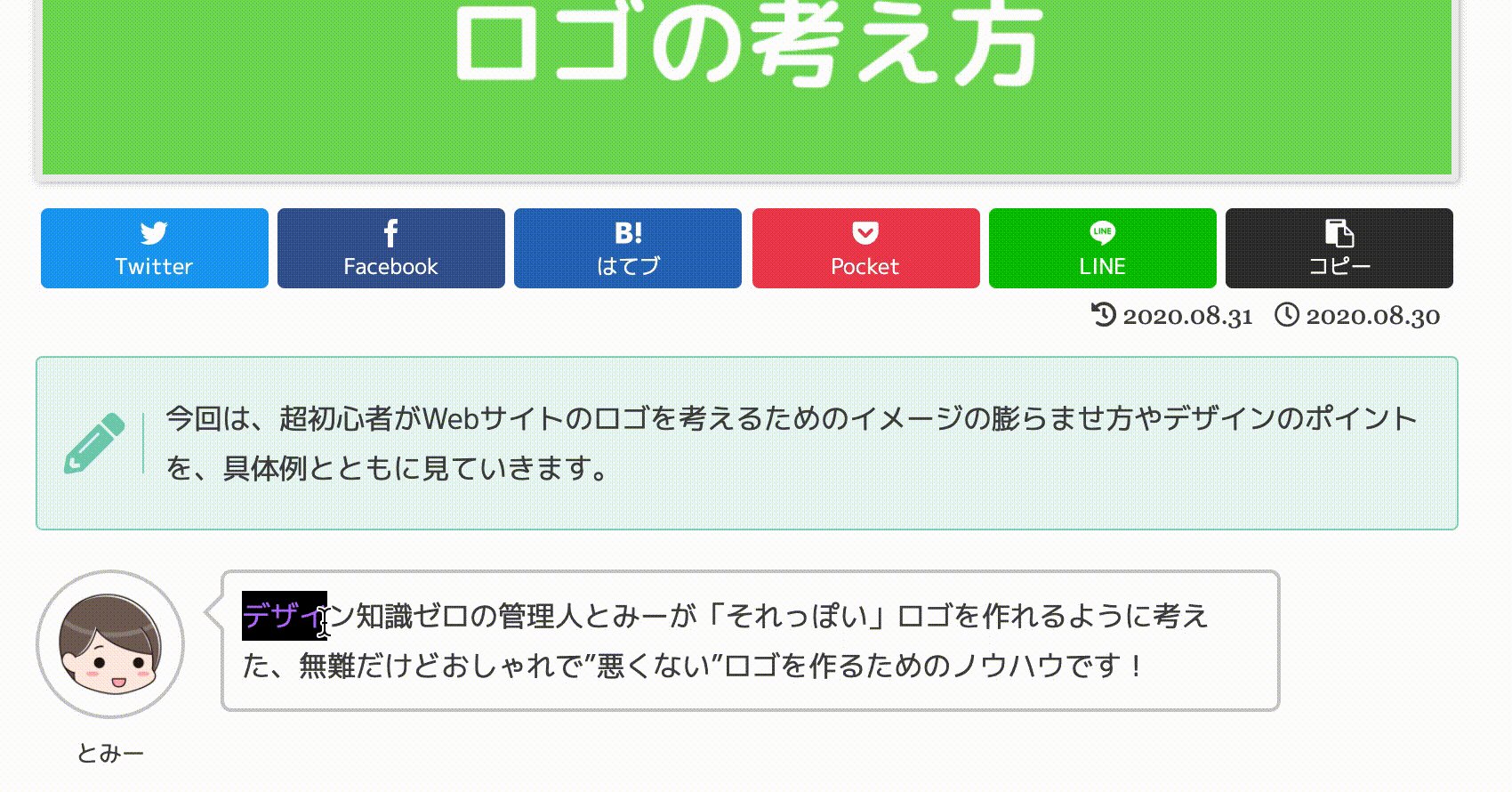
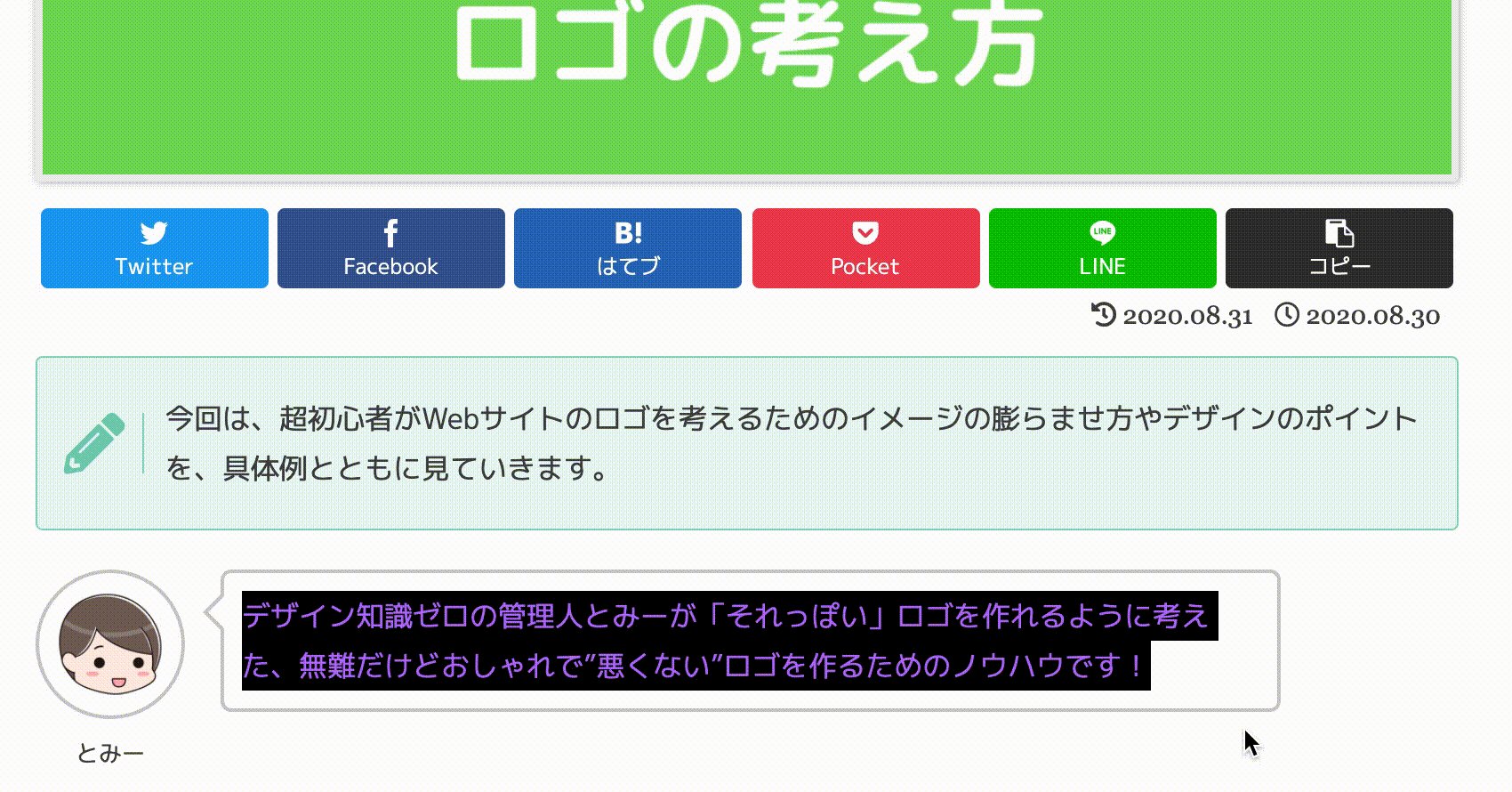
例えばサイト選択背景色に黒色「 」を選択すると、背景が黒くなります。


うまく使うとおしゃれになりそうですね!
サイドバーに関する設定
サイドバーの位置

サイドバーを右に表示するか左に表示するかを決めることができます。
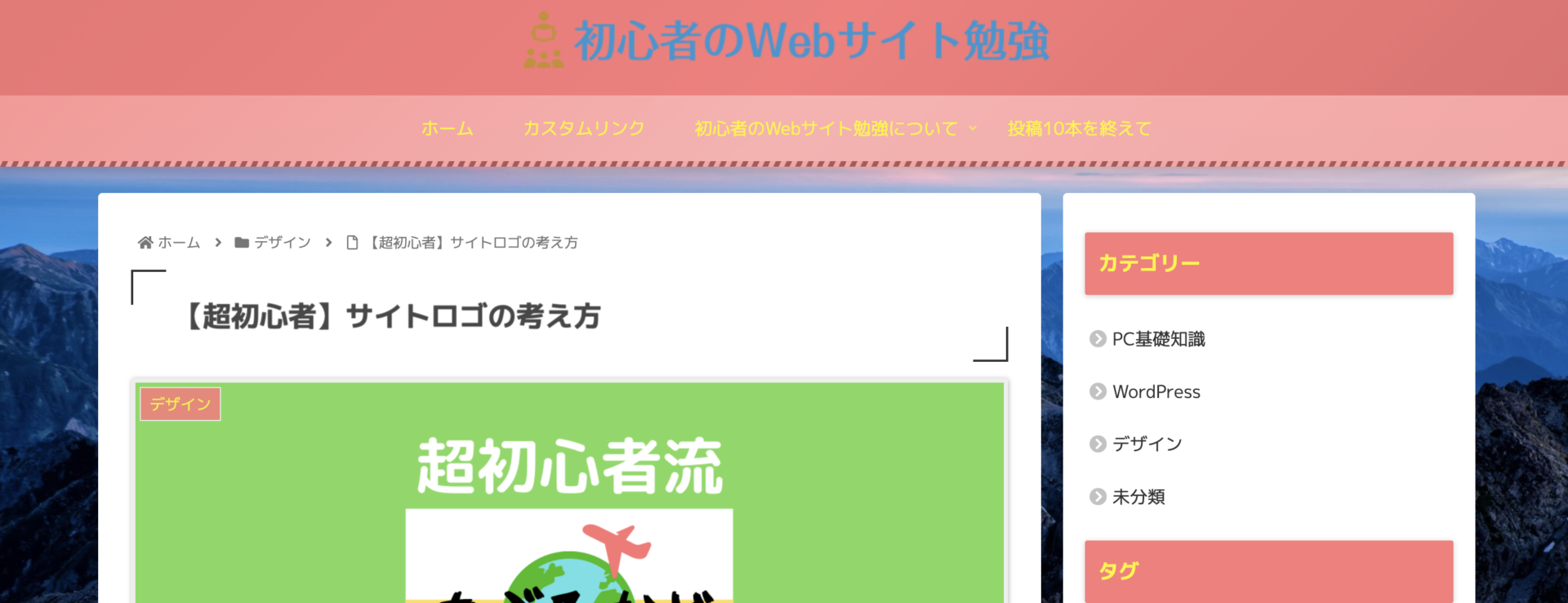
見た目の違いは次のようになります。


好みに応じて選びましょう。
参考 サイドバーに設置する項目の設定は、ウィジェットとして設定できます。
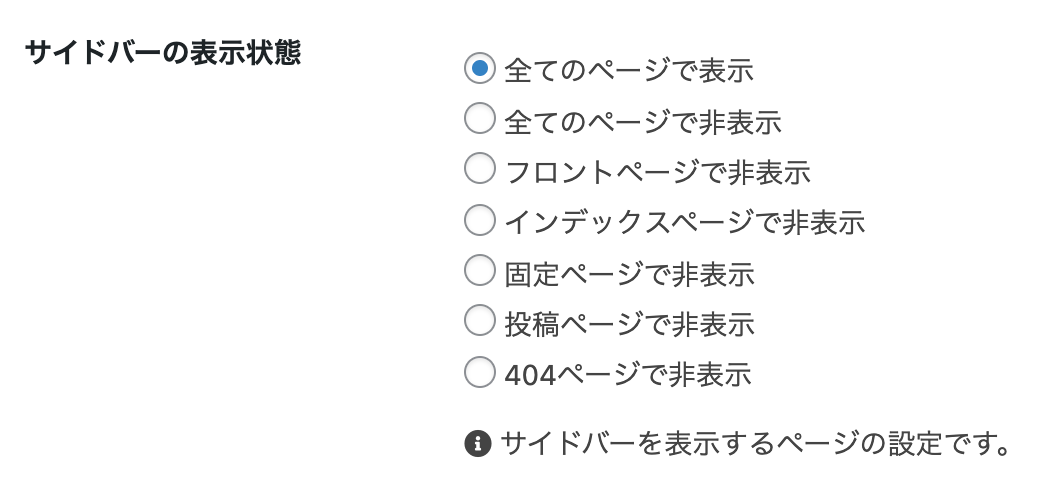
サイドバーの表示状態

サイドバーをどのページに表示するかを決めることができます。
- 全てのページで表示
- 全てのページで非表示:サイドバーが必要ない場合に選択します。
- フロントページで非表示:ホームページ・トップページとも言われるサイトの先頭ページでサイドバーを非表示にします。
- インデックスページで非表示:投稿・固定ページ以外のページでサイドバーを非表示にします。
- 固定ページで非表示
- 投稿ページで非表示
- 404ページで非表示:ページが見つからない場合に表示される404ページでサイドバーを非表示にします。
cocoon-master/lib/utils.phpにソースコードがあります。
この中から好きなものを1つ選びましょう。

基本的には「全てのページで表示」でいいと思います。
ファビコン

ファビコン(サイトアイコン)の設定は説明にもある通り、ここから行うことはできません。下の記事で詳しく解説しているので、参考にしてみてください。
サムネイル表示

ここはチェックを入れたままにしましょう。
チェックを外してしまうと、ホームページやカテゴリーページなどの記事一覧ページでサムネイル画像(アイキャッチ画像)が表示されなくなってしまいます。

サムネイル画像を設定するつもりのないサイトならいいですが、そういうサイトは少ないでしょう。
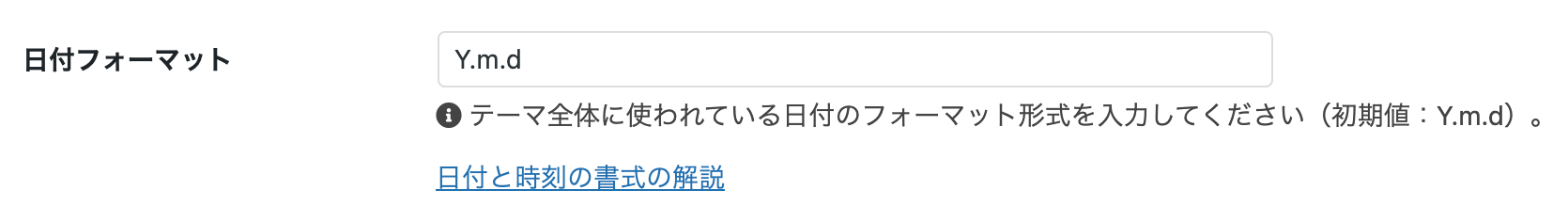
日付フォーマット

サイト内に表示される日付の形式を設定できます。
- Y.m.d
例えば2021年7月17日は「2021.07.17」と表されます。
- Y:4桁表記の年
- 例:2021
- m:先頭に0を付けた月
- 例:01、11
- d:先頭に0を付けた日
- 例:01、31
ドット「.」だけでなくハイフン「-」や漢字を入れることもできるので、次のようにカスタマイズできます。
- Y-m-d
(例)2021-07-01 - Y年m月d日
(例)2021年07月01日
変更をまとめて保存
最後に「変更をまとめて保存」をクリックするのを忘れないようにしましょう。


Cocoonの全体設定は以上になります。お疲れさまでした!








コメント