
色を使った装飾やクレジットの表記方法、ロゴの挿入などを設定できます!
参考 WordPressテーマ「Cocoon」をインストールする方法は、こちらの記事にまとめてあります。
参考 フッターメニューの一般的な設定は、こちらの記事で解説しています。
Cocoon設定から「フッター」タブを開く
まずはWordPressにログインしましょう。
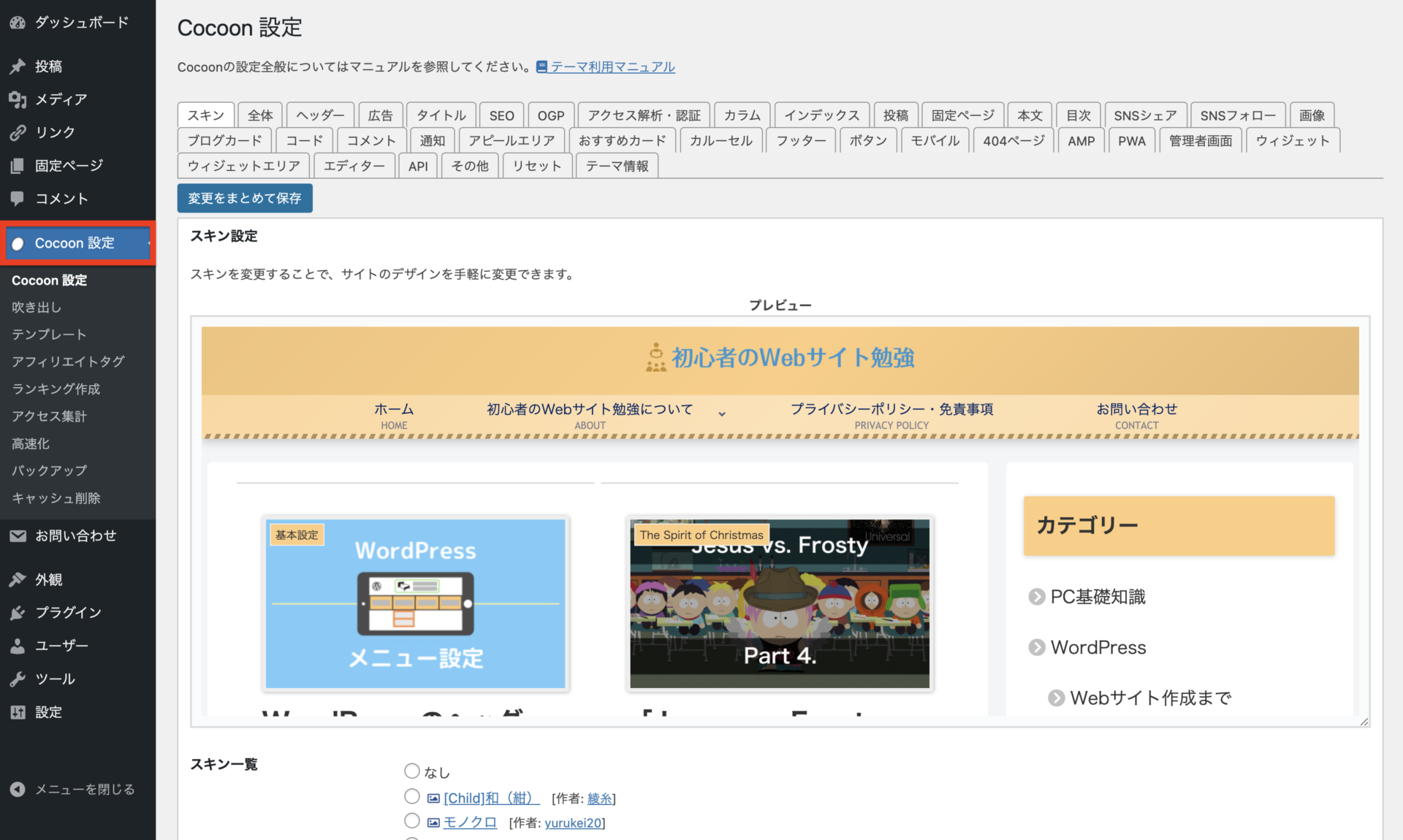
「Cocoon設定」を開く
管理画面左側のサイドメニューにある「 Cocoon設定」を開きましょう。
Cocoon設定」を開きましょう。

Cocoon設定のページが開いた直後は、「スキン」タブが開かれていると思います。
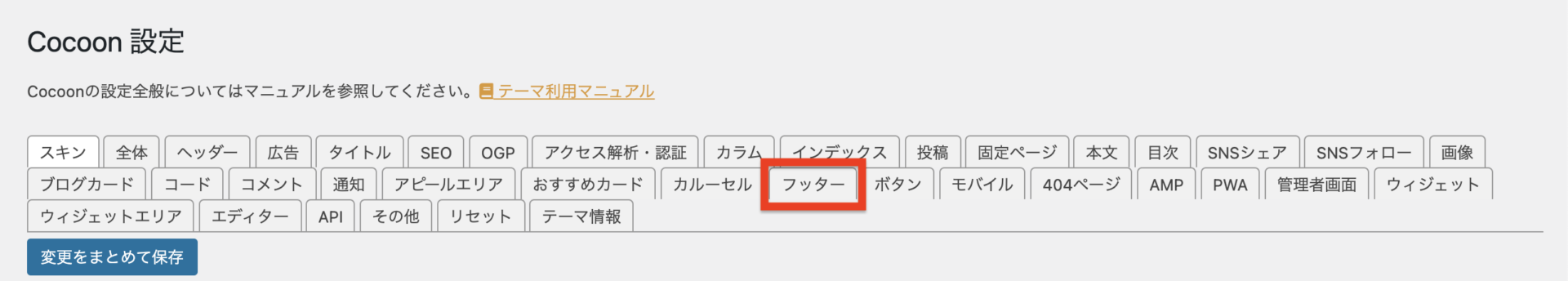
「フッター」タブに切り替える
今回は「フッター」タブを使用するので、画面上から「フッター」と書かれた部分をクリックしましょう。

次のような画面が開きます。

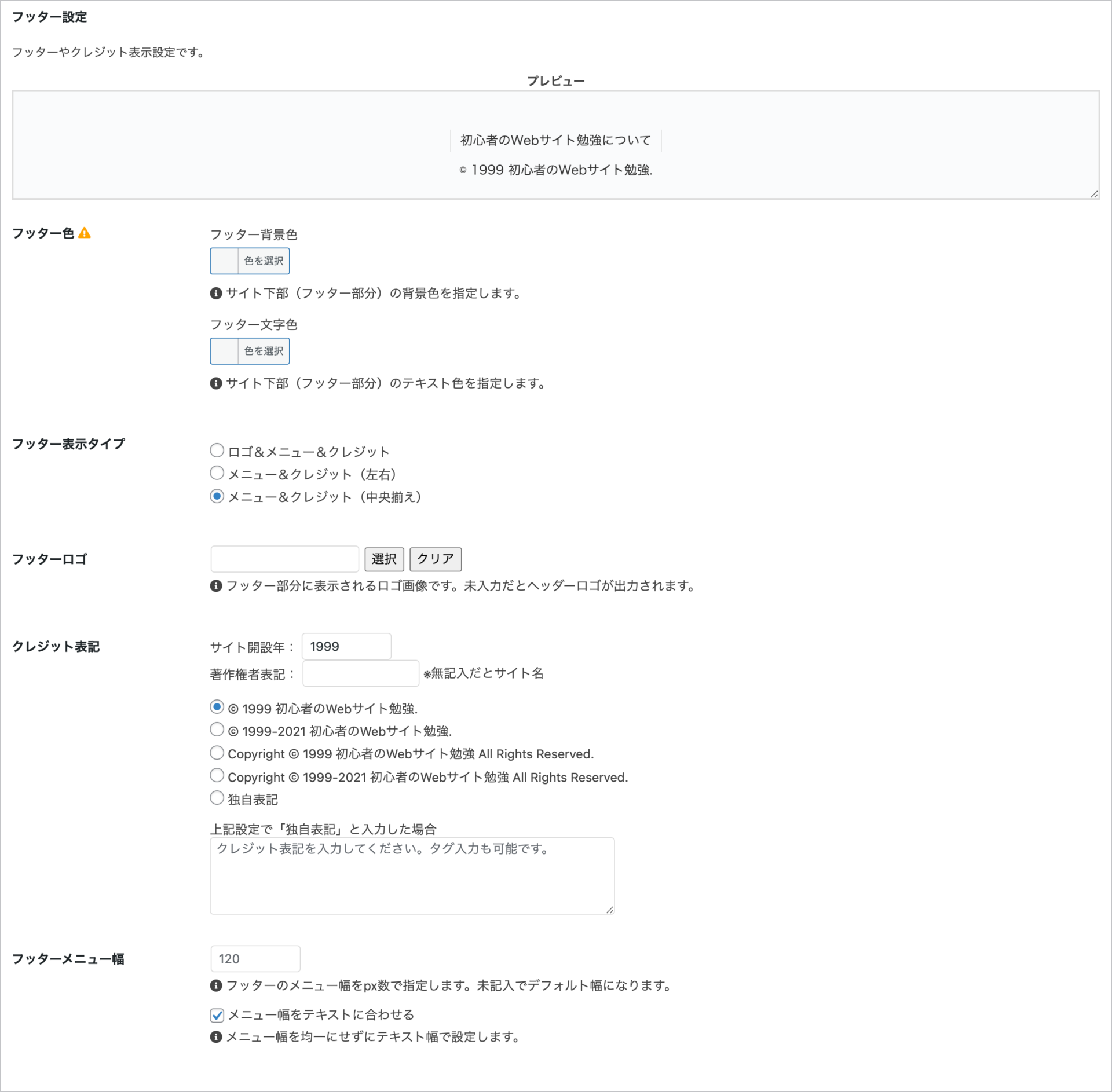
設定できる項目

設定できる項目は、以下の通りです。
- フッター色
- フッター表示タイプ
- フッターロゴ
- クレジット表記
- フッターメニュー幅
ちなみに、「プレビュー」の欄からフッターがどのような見た目になっているかが確認できます。


それでは1つずつ見ていきましょう!
フッター色

フッター背景色
名前の通りなので直感的にわかると思いますが、フッター部分の色を設定できます。
例えば水色「 」を設定した場合、次のようになります。

フッター文字色
フッターメニューとクレジット表記、ロゴを設定している場合はロゴ名(下の「フッター表示タイプ」で詳しく説明しています)の文字色です。

画像は文字色が白色「 」の例です。
フッター表示タイプ

「フッター表示タイプ」では、フッターに表示する内容と表示の仕方を設定できます。
ロゴ&メニュー&クレジット
ロゴが左下、メニューとクレジットが右寄せのレイアウトです。

使用するスキンによってはレイアウトが異なる場合があります。
参考 スキンについてはこちらの記事をご覧ください。
メニュー&クレジット(左右)
メニューが左、クレジットが右のレイアウトです。

メニュー&クレジット(中央)
メニューとクレジットの両方が中央寄せで、縦に並ぶレイアウトです。

画面サイズが小さくなると、上の3つのどれを選んでも同じレイアウトになります。

「メニュー&クレジット」を選んだ場合は、ロゴが表示されないだけでレイアウトは変わりません。

フッターロゴ

何も設定しない場合
フッターロゴを設定しない場合、Cocoonのヘッダー設定で設定したヘッダーロゴがフッターにも表示されます。
参考 Cocoonのヘッダー設定については、こちらの記事をご覧ください。
ヘッダーロゴが設定されていない場合、サイト名がロゴとして表示されます。

ヘッダーロゴが設定されている場合、同じ画像がロゴとして表示されます。

画像を選択した場合
ヘッダーロゴに選択した画像以外を使いたい場合は、改めて画像を選びましょう。


複数のロゴを用意している場合などはフッターをうまく活用したいですね。
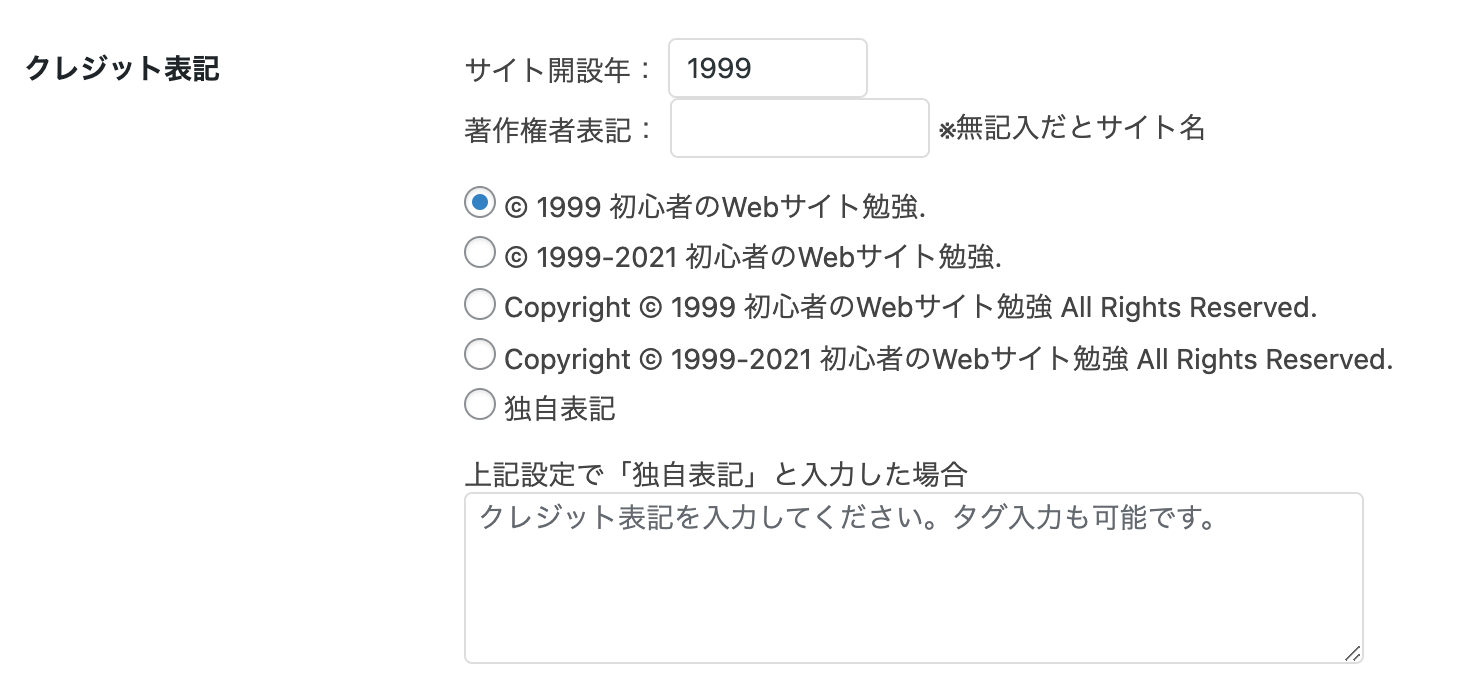
クレジット表記

クレジット表記は、「このサイトの著作権は私にあります」という意味を表す記述です。
著作権は本来作成した時点で発生するため明記の義務はないのですが、思わぬトラブルを防ぐためにきちんと表明しておく方がいいです。
- ©︎ 「サイト開設年」 「著作権者表記」
- ©︎ 「サイト開設年」-現在の年 「著作権者表記」
- Copyright ©︎ 「サイト開設年」 「著作権者表記」 All Rights Reserved.
- Copyright ©︎ 「サイト開設年」-現在の年 「著作権者表記」 All Rights Reserved.
+独自表記
「サイト開設年」と「著作権者表記」は設定したいものがあれば、直接入力しましょう。

本名で運営している場合などは、著作権者に名前を入れておいてもいいかもしれません。
リストの中のどの表記が良いということはないので、好きなものを選んで構いません。
好きな文章を設定したい場合は、「独自表記」を選びましょう。
HTML で入力できるので、HTML がわかる人は装飾できることも覚えておきましょう。
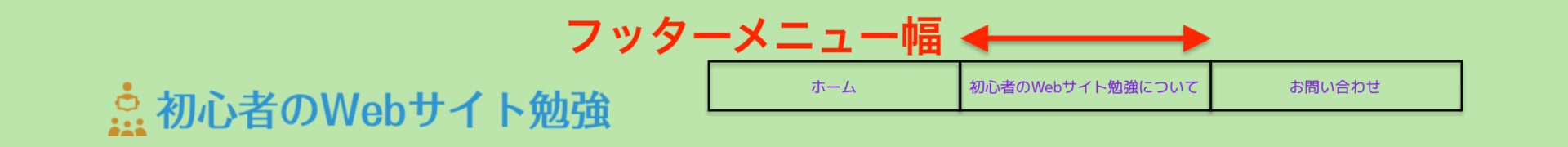
フッターメニュー幅

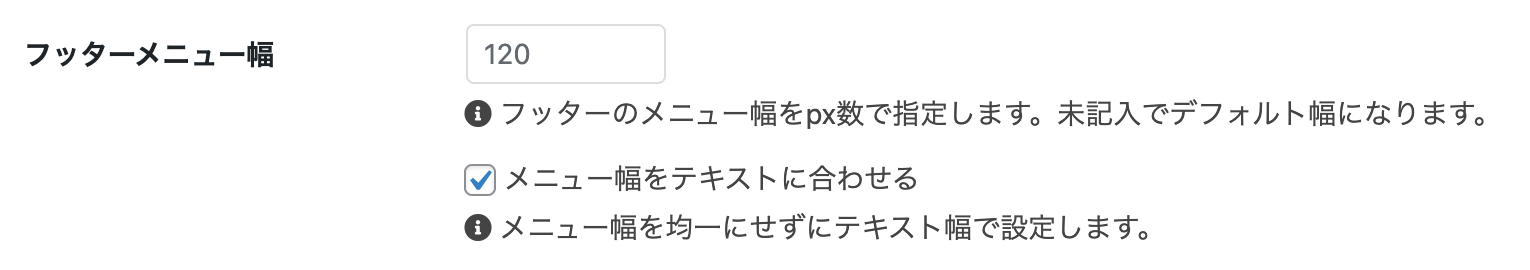
フッターメニュー幅
フッターメニュー幅を設定すると、メニューの各項目が占める横幅が一定になります。


形としては綺麗ですが、項目によっては空白が大きすぎてかえって見栄えが悪くなってしまうことがあります。
メニュー幅をテキストに合わせる
「メニュー幅をテキストに合わせる」にチェックを入れると、メニューの各項目の幅が項目名の長さによって調節されるようになります。


形は不揃いですが、こちらの方が全体的には整列されている感じがしますね。
「メニュー幅をテキストに合わせる」にチェックを入れると、「トップメニュー幅」に入力した値は無視されます。
設定は以上になります。お疲れさまでした!






コメント