
サイトアイコンの設定はテーマによらず共通です!
参考 サイトアイコンの役割や作成ツールなど、前提知識に関してはこちらの記事をご覧ください。
サイトアイコンとして使う画像の用意

「理論編」でも触れましたが、WordPress が推奨するアイコンサイズは次の通りです。
また、Google は48ピクセルの倍数の画像を設定することを求めているため、この点に注意して画像を用意しましょう。
要求されているサイズ自体は 512 × 512 ピクセル以上と比較的余裕のあるサイズとなっていますが、ブラウザのタブ部分などの小さい場所に表示されるため、複雑なデザインや細かな装飾は控えましょう。
最小で 16 × 16 ピクセルのサイズで表示されるため、この大きさでもわかるようなシンプルなデザインが好ましいです。
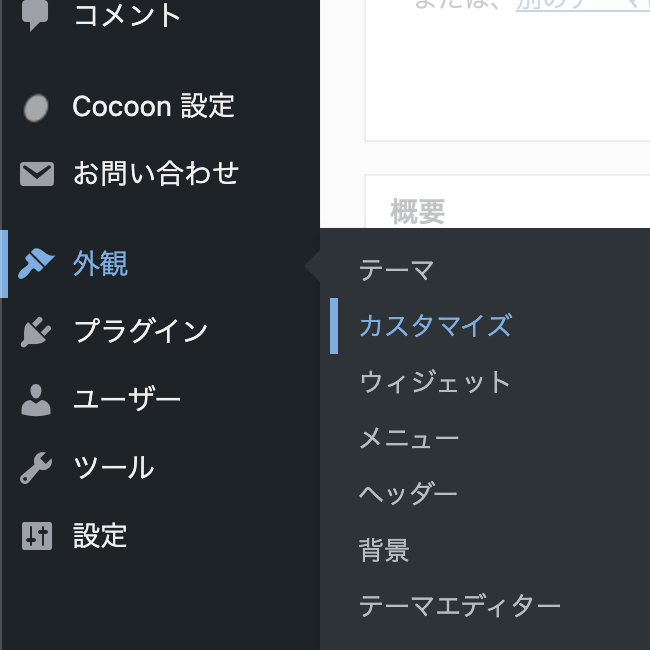
サイドメニューから「外観」を開く
画像が用意できたらWordPressにログインし、管理画面左側のサイドメニューにある「外観」からカスタマイズを開きましょう。

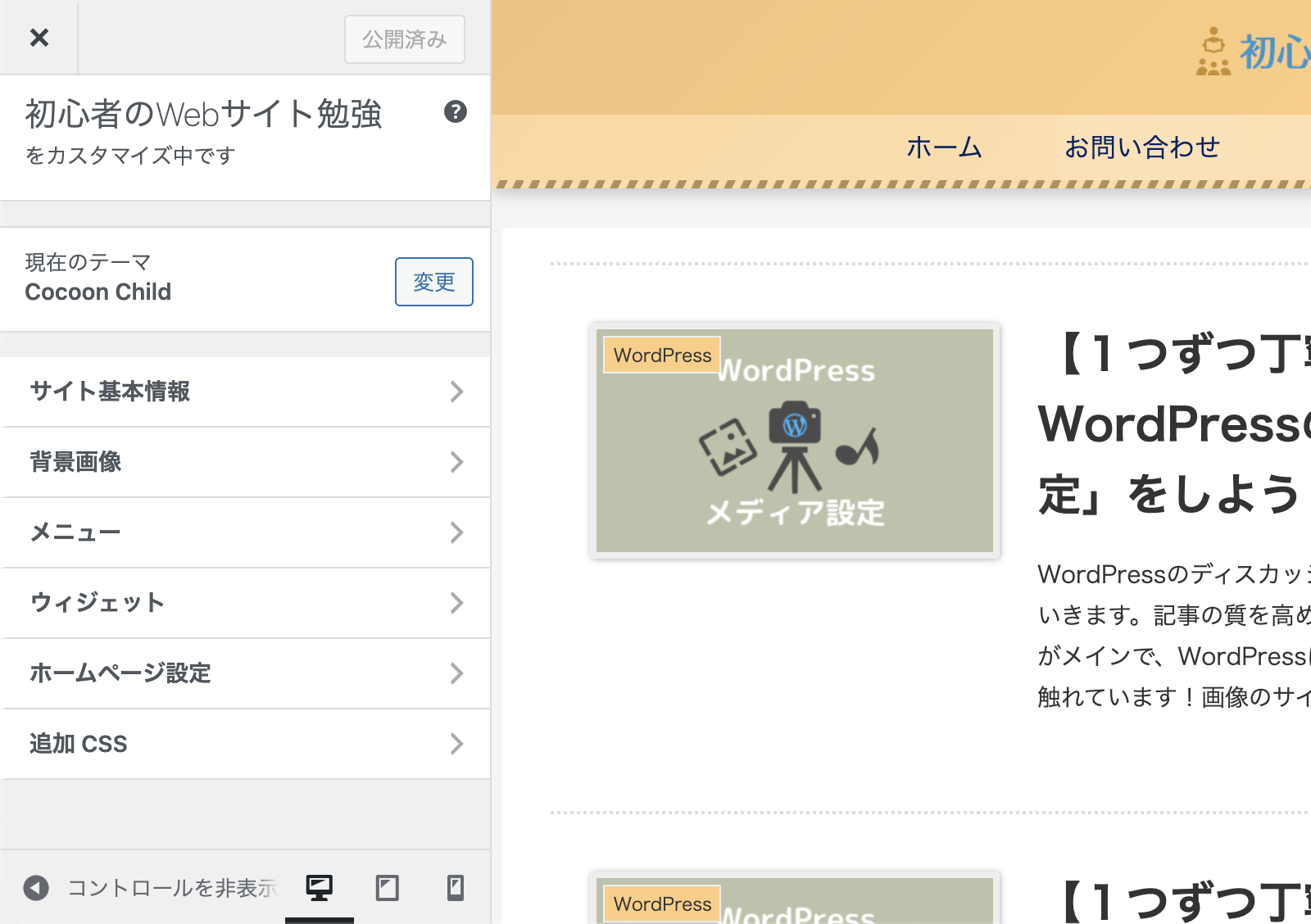
テーマカスタマイザーと呼ばれる次のような画面が開きます。

テーマカスタマイザーでアイコンを設定
サイト基本情報を開く
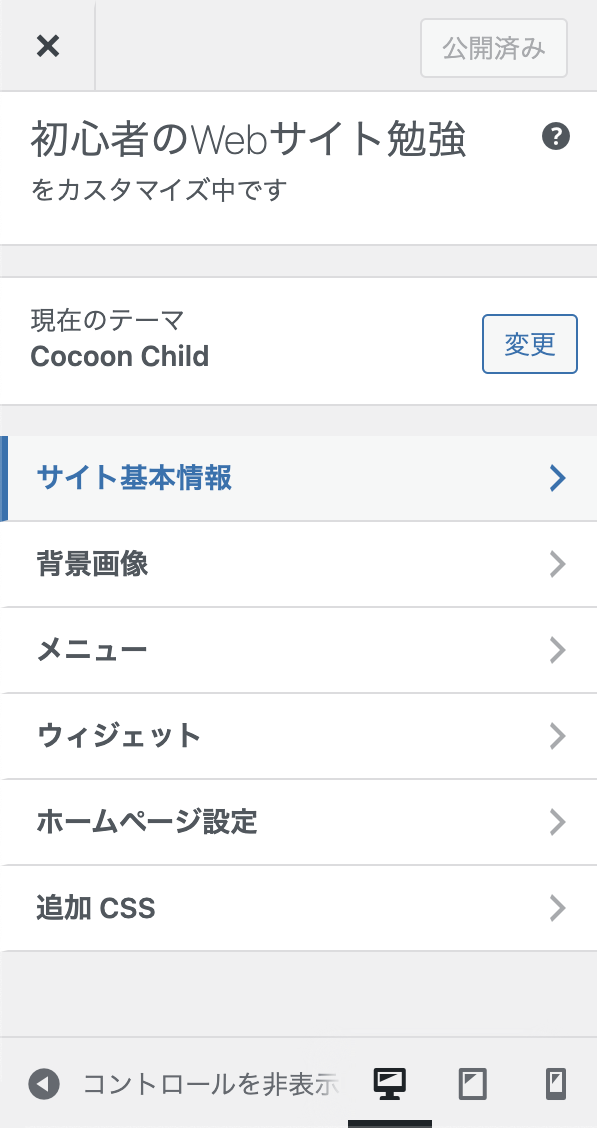
テーマカスタマイザーから「サイト基本情報」を開きましょう。

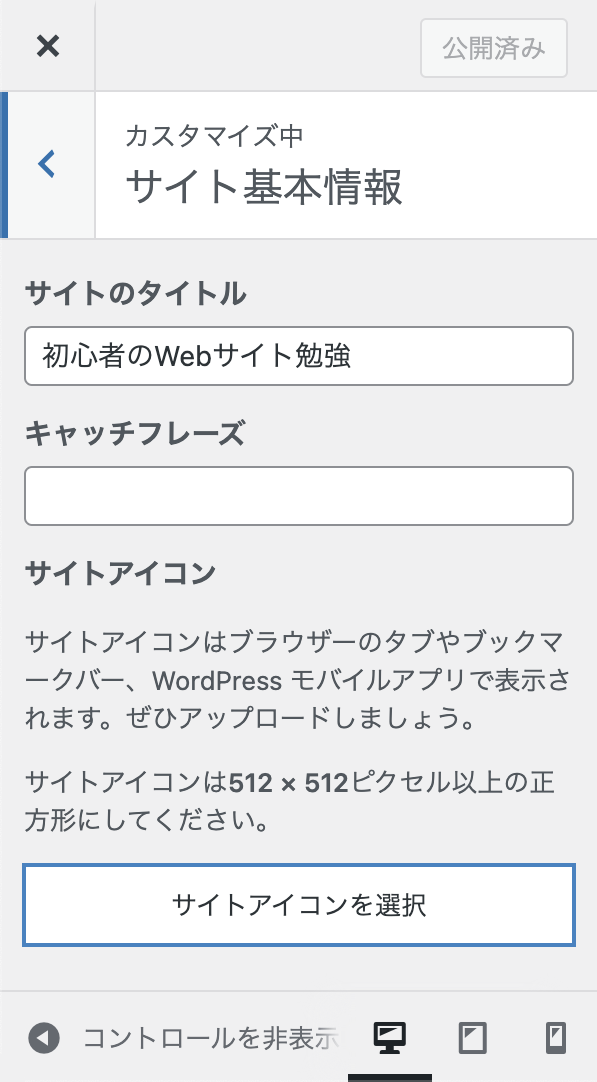
「サイト基本情報」のタブが開きます。
サイトアイコンを選択

「サイトアイコンを選択」をクリックしましょう。
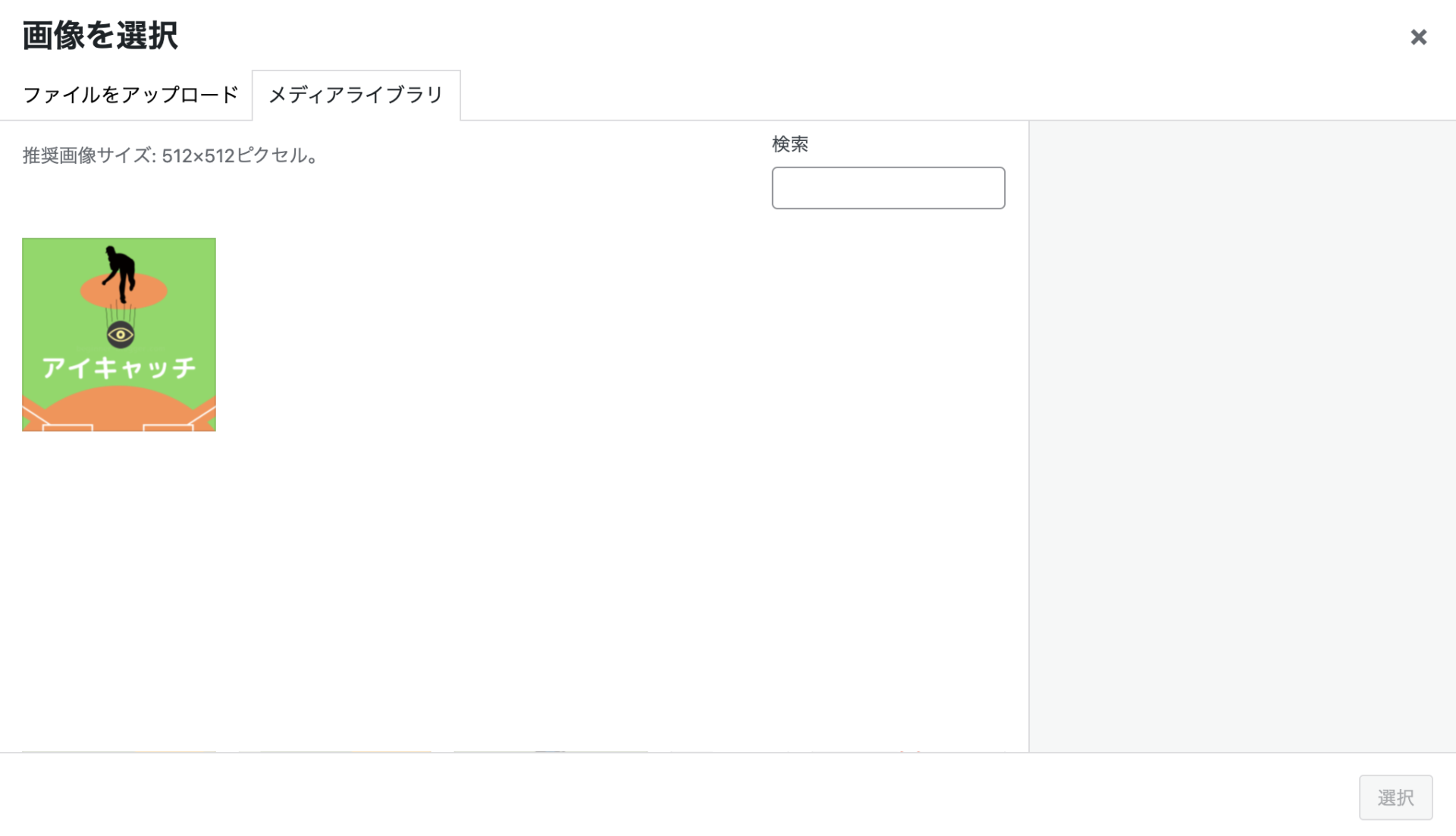
画像を選択する画面が開きます。
画像のアップロード・選択

すでにアップロードが済んでいる画像をアイコンに設定したい場合はここから選びましょう。
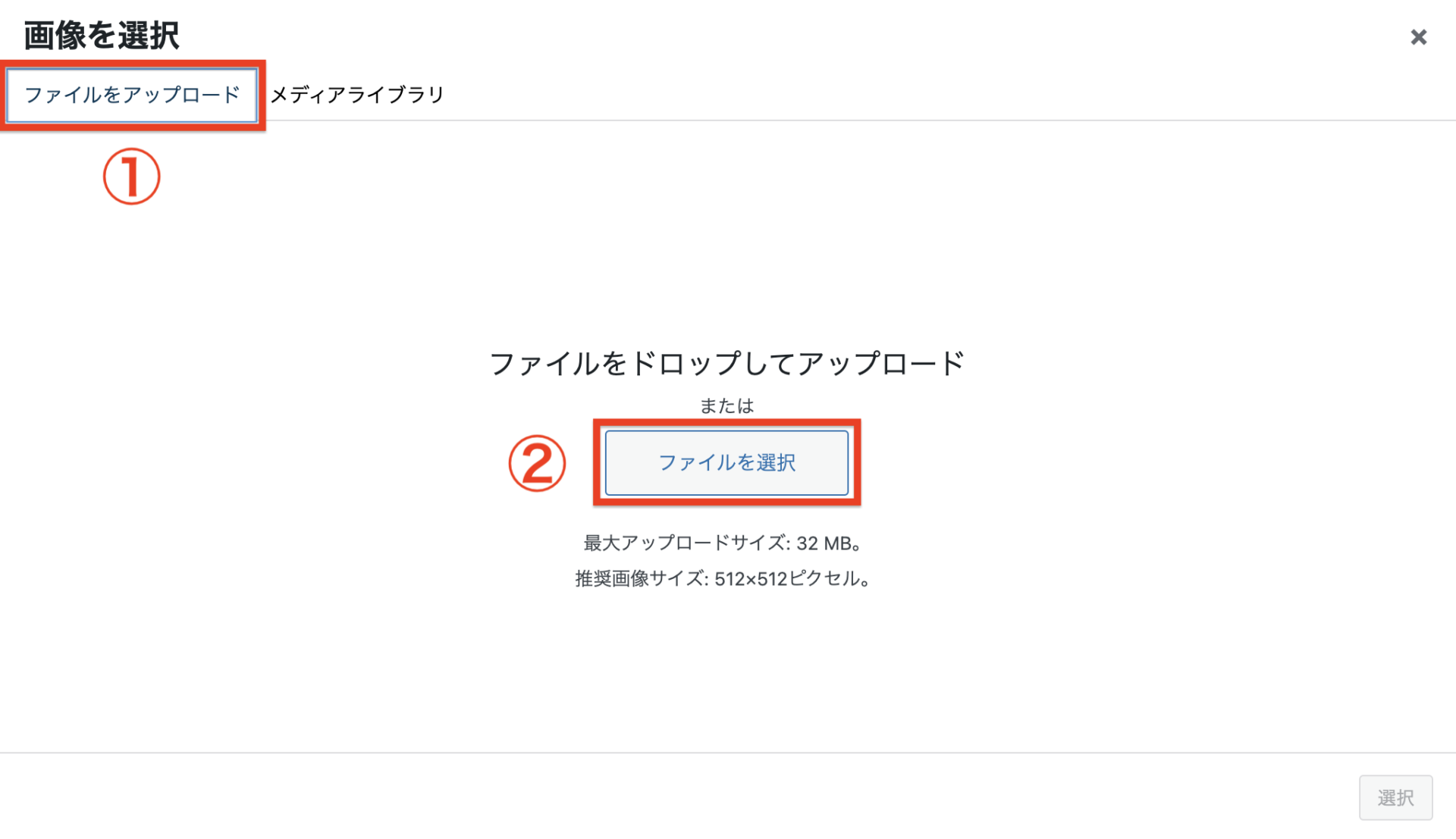
新たにアップロードする場合は、左上の「ファイルをアップロード」から「ファイルを選択」です。

画像の切り抜き
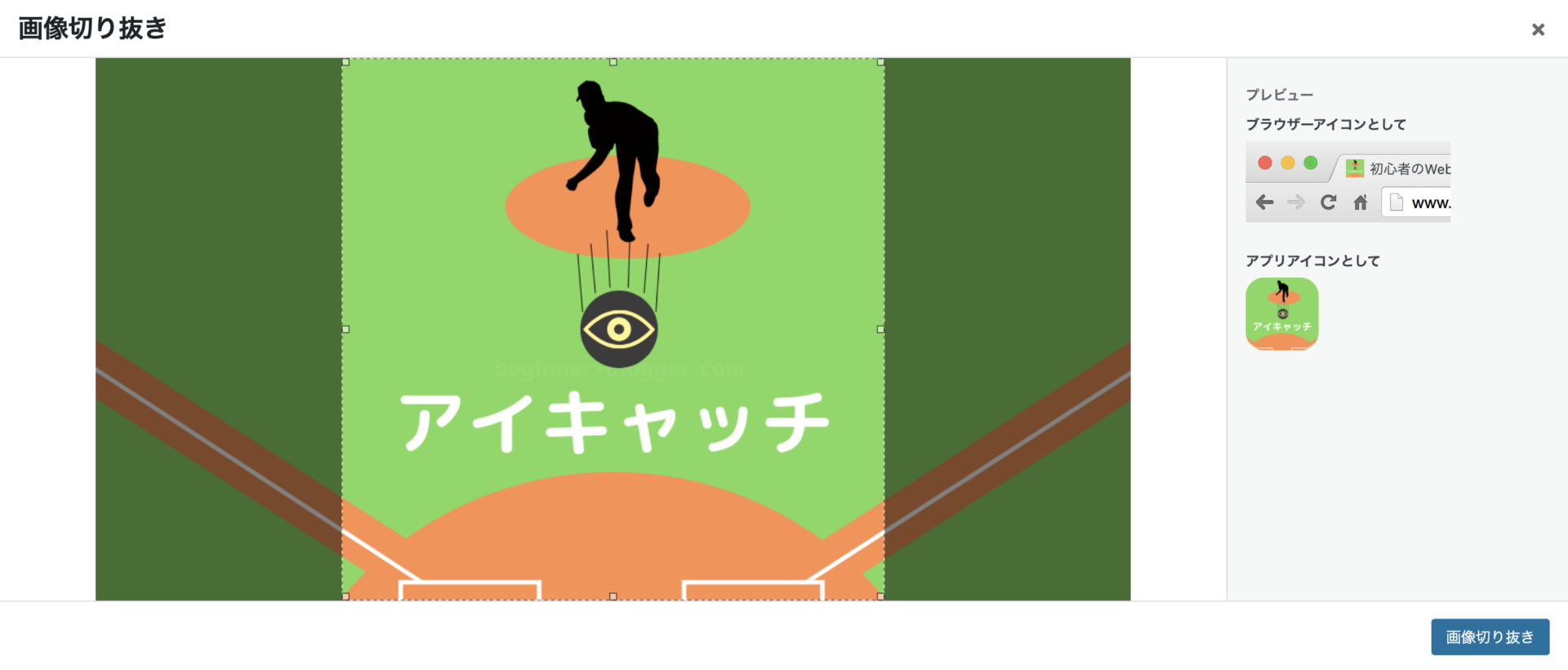
画像を選択すると、画像を切り抜く画面に切り替わります。

明るくなっているところの大きさや位置を調整してアイコンとして使われる部分を決めます。
選択した画像が正方形の場合は何もしないで大丈夫です。
画像の切り取りが完了したら、右下の「画像切り抜き」をクリックしましょう。
テーマカスタマイザーでアイコンを確認
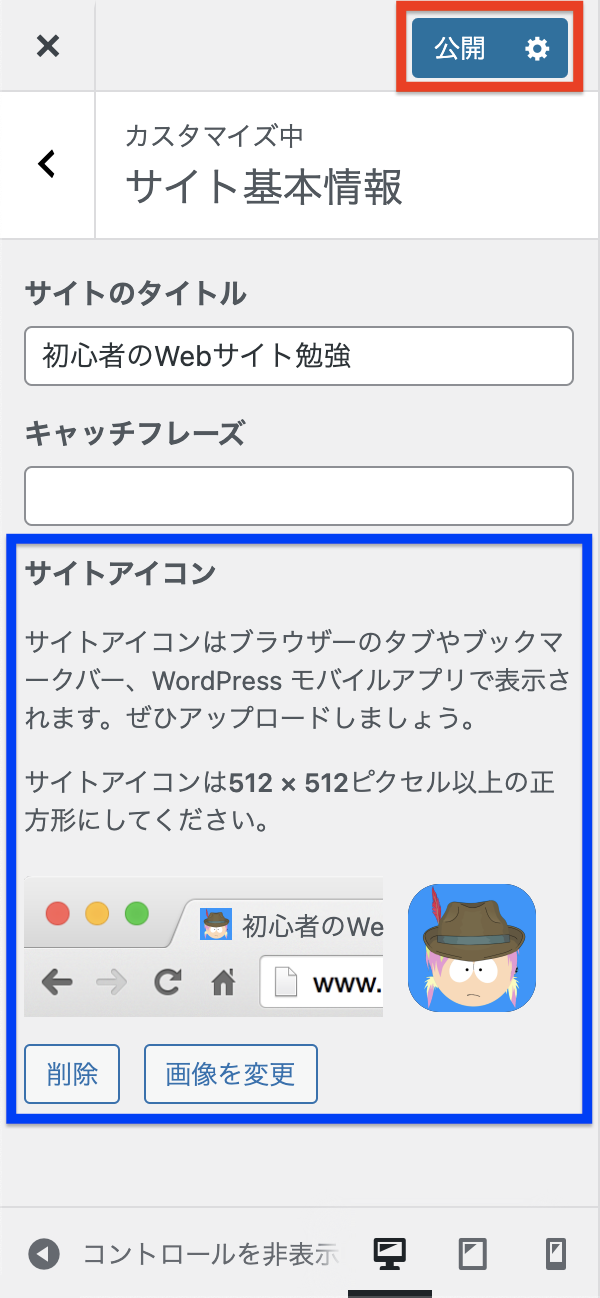
「サイトアイコン」の部分を確認しましょう。

ブラウザのタブに表示されているアイコンは非常に小さいので、デザインが崩れていないかをチェックします。

右側の大きいのはショートカットを作成した場合のアイコンです。
あまりに小さくてデザインがよく分からないなどの理由で別の画像に差し替えたい場合は、「画像を変更」をクリックします。
問題がなければ右上の「公開」をクリックしましょう。

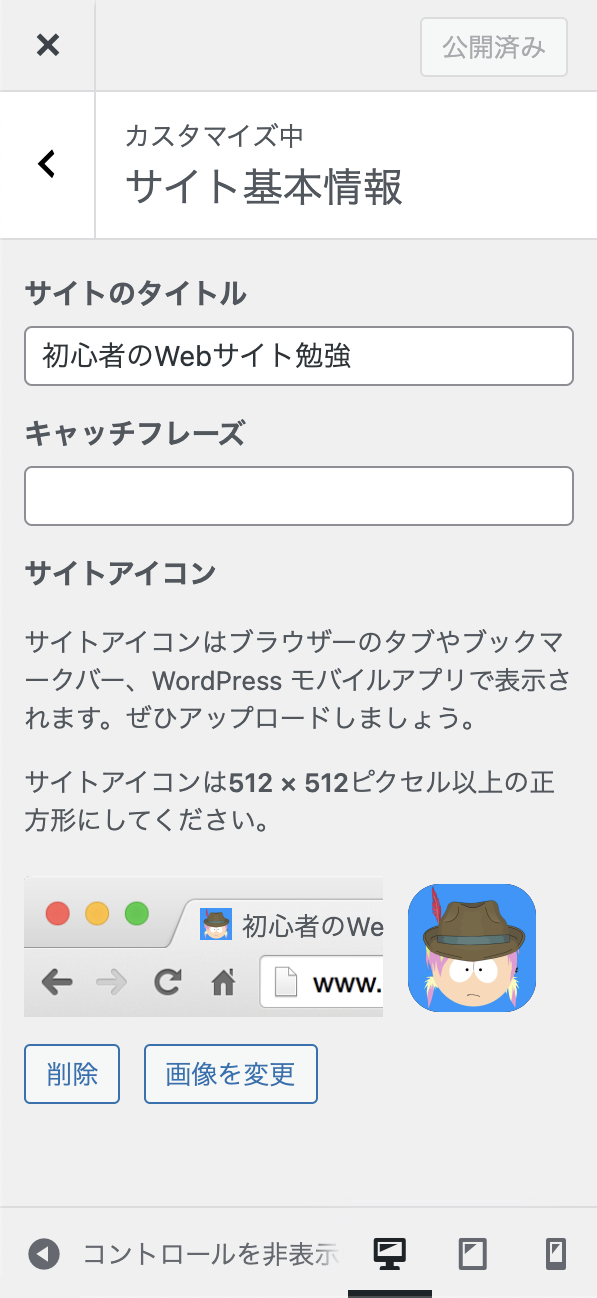
「公開済み」に変われば完了です。
サイトアイコンが設定されていることを確認
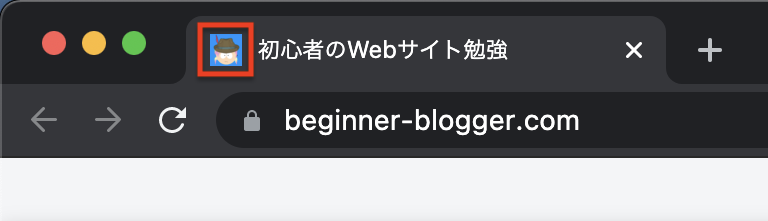
設定が完了すると、ブラウザのタブ部分にアイコンが表示されます。

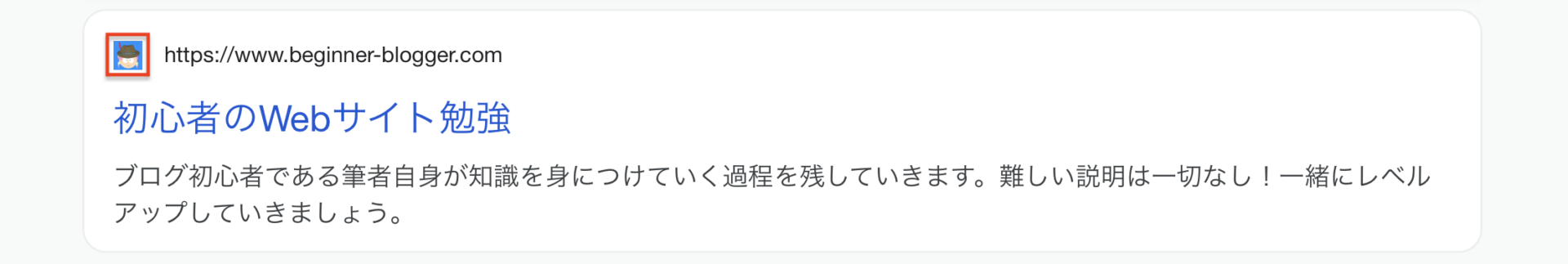
また、スマートフォンなどのモバイル端末で Google 検索をした場合にも表示されることを確認しましょう。

「公開済み」の状態になっても実際に反映されるまではしばらく時間がかかります。

1、2週間かかったという方もいるようです。
管理人とみーの場合は、アイコンを設定した直後からブラウザのタブ部分には問題なく表示されるようになりましたが、検索結果に反映されるまでは約2週間ほどかかりました。
ある程度様子を見てみて、それでも反映されなかったら何か他の機能(キャッシュやプラグインなど)が邪魔をしている可能性があります。その場合は少し手間ですが、使用しているプラグインなどについて1つ1つずつサイトアイコンとの互換性を調べましょう。

お疲れさまでしたー!




コメント