
サイトのロゴと同じように、ユーザーにサイトを識別してもらうようにするための重要な項目です!
サイトアイコンとは?
サイトアイコンは、名前の通りWebサイトを象徴する独自の画像です。


初心者のWebサイト勉強では、こんなアイコンを設定しています。
現在のWordPressでは「サイトアイコン」という名前が使われていますが、一般にはファビコンと呼ばれることが多いです。
サイトアイコンの表示場所

サイトアイコンは、次のような場所に表示されます。
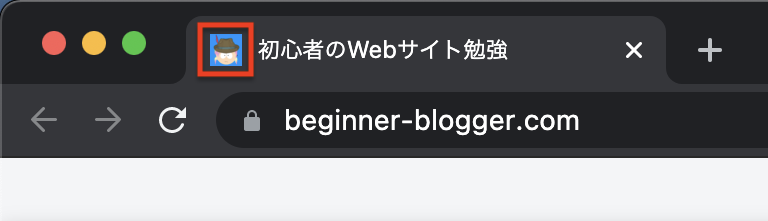
Webブラウザのタブ
Webブラウザは、Webサイトを見るために使用している Safari や Google Chrome のことです。

Webサイトを開くと、タブ上のサイト名やページ名の横に小さな画像が表示されます。

これがサイトアイコンです。
通常のユーザーが1番目にする機会の多いサイトアイコンの設置場所が、このタブ部分です。
特に、たくさんのタブを同時に開いてブラウザを使用する場合、サイト名やページ名が隠れてサイトアイコンしか見えなくなってしまうため、
サイトアイコンで自分のサイトがどのタブなのかを伝えられると使い勝手が向上
します。

サイトアイコンが設定されていないとすべてのタブを逐一チェックしなければいけなくなり、せっかく開いてくれたのに

面倒だからもういいかな…
となってサイトを離れてしまうこともあるので、この場所のアイコンの重要度は非常に高いです。
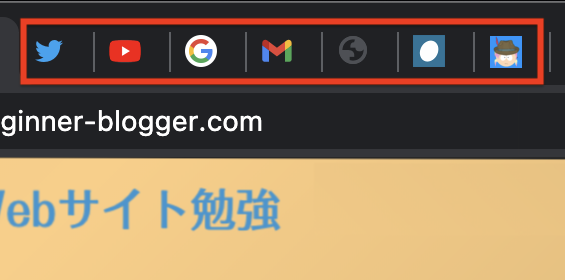
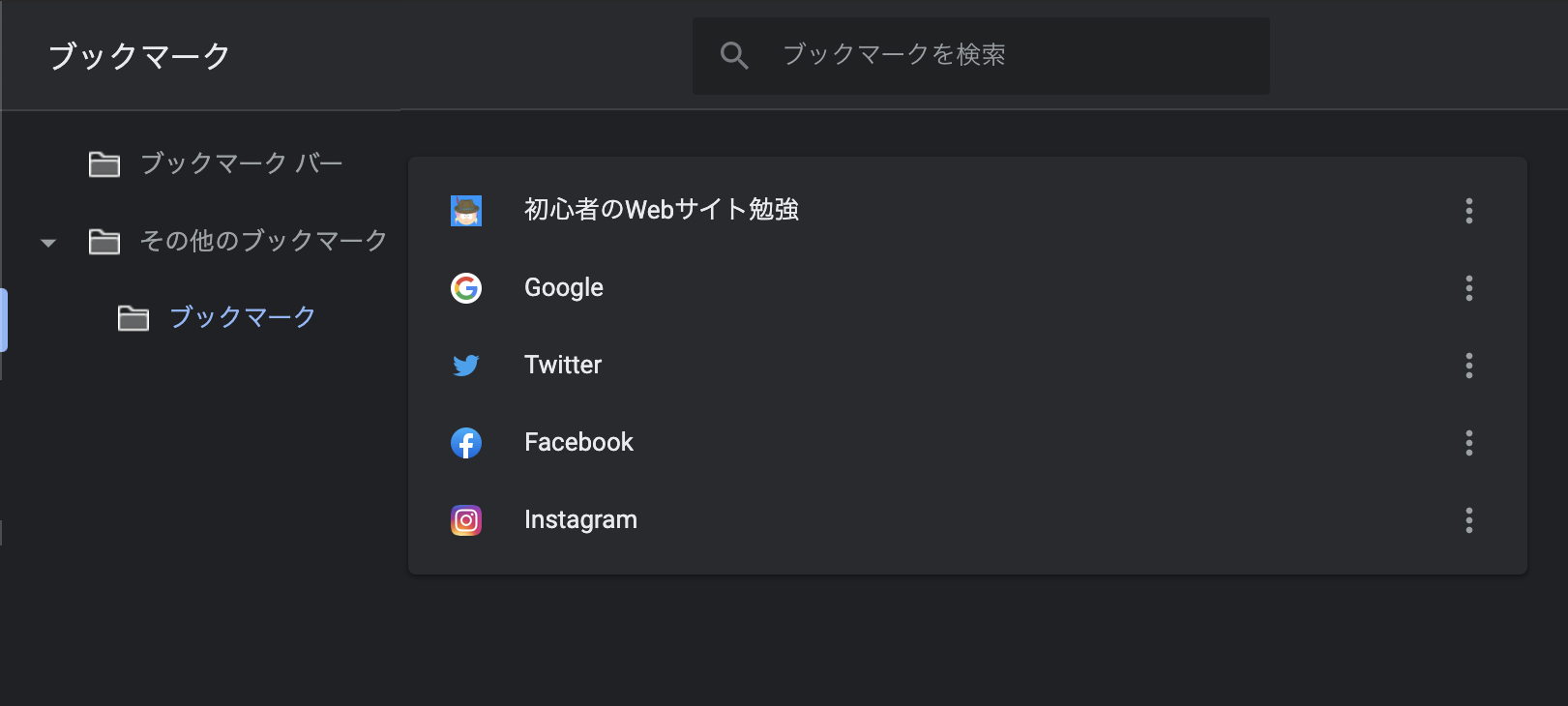
ブックマーク欄・リーディングリスト・閲覧履歴
ブラウザごとに見た目や細かい仕様は異なりますが、閲覧履歴やブックマーク(お気に入り)などの画面にもサイトアイコンが現れます。

タブとは異なり自分から見ようと思わなければ見ない画面ではありますが、サイトアイコンがあると他のサイトと見分けが付きやすくなりますね。
ファビコンという名前は、お気に入り(ブックマーク)を表す「favorite」とアイコンを表す「icon」を合体させた単語「favicon」からきています。
検索結果
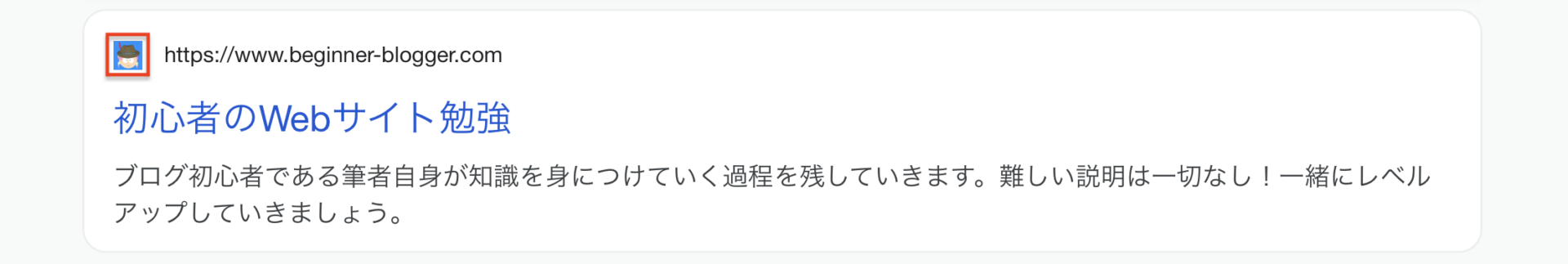
2021年6月現在ではモバイル版限定ですが、検索結果にもサイトアイコンは表示されます。


画像のように、URLの左側に表示されます。
文字だらけの検索結果でアイコンが表示されることで、一目でどのサイトなのかが分かりやすくなります。
参考 デスクトップ版はまだテスト段階のようですが、今後表示されていく可能性があります。
Here’s our full statement on why we’re going to experiment further. Our early tests of the design for desktop were positive. But we appreciate the feedback, the trust people place in Google, and we’re dedicating to improving the experience. pic.twitter.com/gy9PwcLqHj
— Google SearchLiaison (@searchliaison) January 24, 2020
ショートカットのアイコン
Webサイトのショートカットを作成した場合のアイコンも、サイトアイコンが使われます。


ショートカットに使われるアイコンは、他のと比べるとやや大きめではっきり分かりますね。
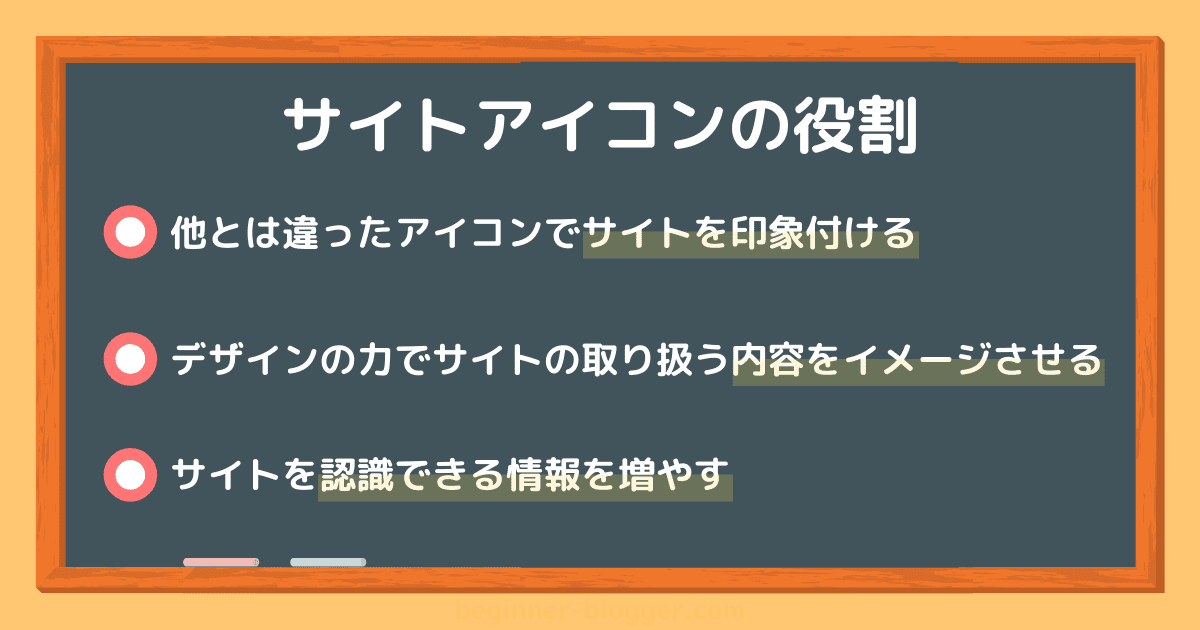
サイトアイコンの役割

サイトアイコンには、明確な役割があります。
サイトを印象付ける
表示場所からも分かる通り、サイトアイコンがあることで見分けがつきやすくなります。

他とは違ったオリジナルのアイコンがあることで、

あー、このアイコンってことはこのサイトだね!
とユーザーが覚えてくれるようになります。
サイト名はあくまで文字なので良くも悪くも覚えにくいし見分けが付きにくいですよね。世の中には似たような名前のサイトが多いですし、特にジャンルが被れば名前の被りも多くなります。
人目を引くようなデザインの場合は特に、検索結果やタブの中でも一際目立つためユーザーに印象付けやすいという特徴があります。

やはり文字だけの情報よりも、色やシンボルで装飾されたアイコンの方が記憶に残りやすいですよね。
サイトの取り扱う内容をイメージさせる
サイト名やサイトが扱う内容を象徴するようなアイコンは、サイトを印象付けるだけでなく、見た人にその内容をイメージする力があります。
例えば次のようなアイコンはとてもシンプルですが、再生ボタン風のデザインから動画サイトだろうとイメージできます。


色の組み合わせからエレガントな感じや高級そうな雰囲気も感じられますね。
色の組み合わせなどでサイトの方向性をそれとなく演出したり、雰囲気を作ったりできるというのもポイントです。
複雑なデザインはおしゃれ感が出るので、当然人目を引く力は強いです。ただし、サイトアイコンが表示される場所は一般的に小さいため、あまり複雑にしすぎると崩れて見えてしまうというリスクがあります。
一方で、シンプルなデザインは覚えやすく理解しやすいという特徴があり、小さい表示でもデザインが崩れにくいです。そのため、サイトアイコンとしてはシンプルなものの方がいいでしょう。
サイトを認識できる情報を増やす
これは上の内容とある程度重複していますが、少し異なる観点からの考察です。
サイトアイコンがない場合、サイトの価値はサイト名だけで認識されます。しかし、どんなに質の良いコンテンツを用意していても、サイト名を覚えてもらえなければ次につながりません。

この前見たサイトがわかりやすかったんだけど、どれだったかなぁ…
別の機会に検索結果にサイト名が表示されても、どれだったか思い出せないのです。
それに対してサイトアイコンがある場合は、サイトの価値がサイト名とサイトアイコンの両方で認識されます。名前を忘れてしまっても、

このアイコンってことは、あの使いやすいし分かりやすくまとめてあるサイトだよね!
と思い出してもらえる可能性が増えます。
もちろんアイコンがあるからといって必ず思い出してもらえるかといったらそうではありませんし、アイコンは現状デスクトップ版のブラウザには表示されないことになっていますが、少なくともサイトを特定できる情報が
- サイト名
- サイトアイコン
の2つになるので、「他でもないこのサイト」という情報をより伝えやすくなる点に変わりありません。

もっと簡単に言えば、サイトを思い出してもらうための記憶を引き出す鍵を増やせるというわけですね。
みなさんはインターネットで調べ物をする場合、サイト名を気にしますか?おそらく、調べたい情報が見つかれば良いので特に気にしないという方が多いのではないでしょうか。しかし、検索結果に表示されたサイトの中に「過去に調べ物をしたときにわかりやすかった」というサイトがあれば、それを選ぶという方は多いでしょう。
そんなときに、「あの〇〇ってサイトだったよなぁ」と名前だけで思い出せれば良いですが、アイコンも一緒であれば「そうそう、こんなアイコンがあったよね」と記憶を引き出す鍵が増えますよね。
サイトアイコンの作成

サイトアイコンを設定するためには、その画像を用意しなければなりません。
ここからは、用意すべき画像のサイズと作成ツールを見ていきましょう。
アイコンのサイズ

WordPressでは、サイトアイコンとして
を推奨しています。また、検索結果を表示している Google は、
ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。
Google 「検索結果に表示されるファビコンを定義する」
としているため、48ピクセルの倍数の画像を用意する必要があります。
あくまで 512 × 512 ピクセルというのは WordPress の推奨サイズなので、これよりも小さい画像であっても問題はありません。ただし、表示場所によっては画質が荒く見えてしまう可能性があるため、できる限り高画質なものを用意しましょう。
画像が正方形でない場合、サイトアイコン設定時に正方形に切り抜くことになります。そのため元の画像が正方形である必要はありませんが、サイトアイコンとして使えるのは正方形で切り抜ける部分になります。
WordPress で要求されているサイズ自体は 512 × 512 ピクセル以上と比較的余裕のあるサイズとなっていますが、実際はブラウザのタブ部分などの小さい場所に表示されるため、複雑なデザインや細かな装飾は控えましょう。
最小で 16 × 16 ピクセルのサイズで表示されるため、この大きさでもわかるようなシンプルなデザインが好ましいです。
サイトアイコンの設定には「.ico」というファイルを用意する必要があるという記述を他のサイトで読んだことがある方がいるかもしれません。結論からいうと、現在の WordPress(ver 4.3 以降) では .ico ファイルを使わずにサイトアイコンを設定する仕組みになっているため、必要ありません。
ただし、.ico ファイルを使いたい場合は使うことができるようになっています。
WordPress の公式サイト wordpress.org によると、.ico を利用する利点は
- 多くのブラウザでサポートされている
- 特定のエラーを回避する
- 画像を複製する必要がない(.ico がない場合は同じ画像を色んなサイズに複製します)
の3点ですが、.ico ファイルを使わない通常通りの設定を強く推奨すると記載されているため、特別な事情がなければ .ico ファイルのことは考える必要はありません。
作成ツール
サイトアイコンを作成するためには、自分で絵が書ける人などを除けば基本的に画像作成・編集のツールを使う必要があります。
ツールはプロのデザイナーが使用するような数万円のソフトから会員登録なしにオンラインで無料で使えるものまで様々ですが、サイトアイコンを作成するためだけに高額のものを買う必要はまったくないでしょう。

ただし、サイトに画像をたくさん使うので画像を加工したり作ったりできるものが欲しいという場合は検討してみても良いかもしれません。
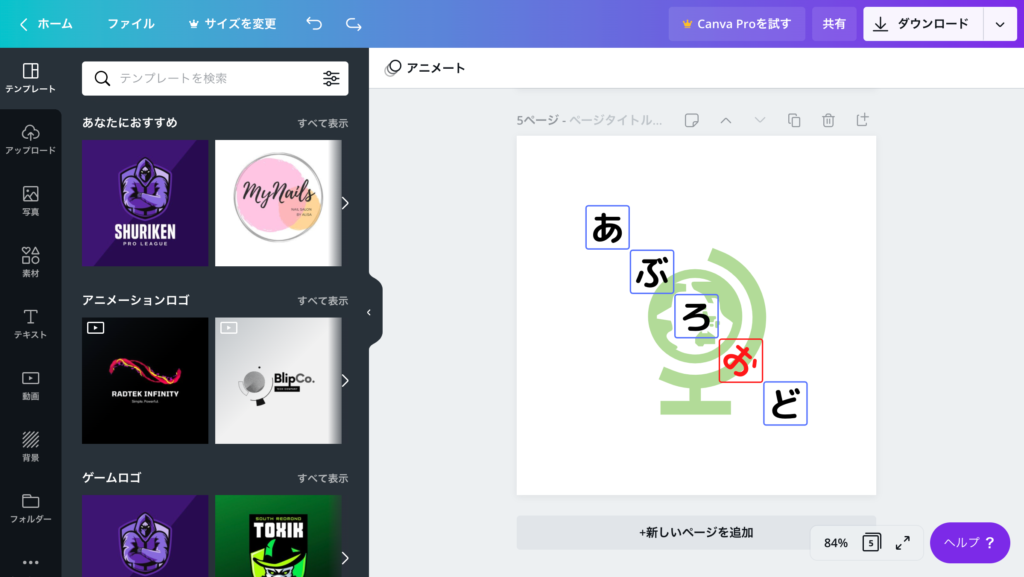
管理人とみーは Canva という無料のオンラインツールを使いました。
Canva は会員登録が必要ですが、機能が充実しており色んなサイズの画像を簡単に作成できます。また、手元に持っているアイコンやイラストをアップロードして使えるため、フリー素材をうまく使えばデザインの幅を広げることができます。


Canva はサイトアイコン以外にも、記事内で使用する画像を作成するのにも使えます。
初心者のWebサイト勉強では、スクリーンショットを除いたほぼすべての画像を Canva で作っています。
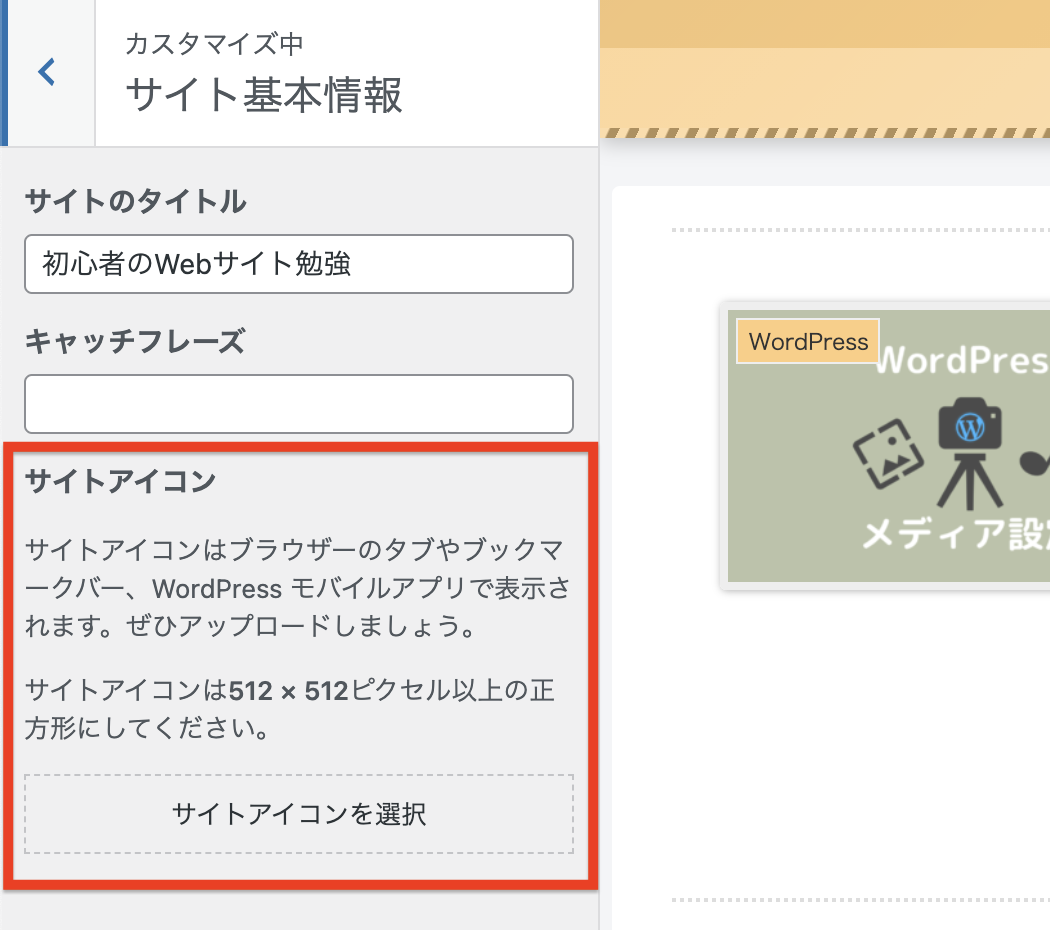
サイトアイコンの設定
サイトアイコンの設定は、使用しているテーマによらず管理画面の「外観」→「カスタマイズ」→「サイト基本情報」から行うことができます。
まとめ
- サイトアイコンは、サイトを象徴する独自の画像です。
- ブラウザのタブやブックマーク、検索結果やショートカットのアイコンなど、サイトアイコンは色々な場所に表示されます。
- オリジナルのアイコンを設定すると、ユーザーにサイトを印象付けることができ、他のサイトと見分けやすくなります。
- デザインを工夫し、サイトの扱う情報の内容や雰囲気を表現したアイコンは効果的です。
- サイトアイコンのおかげで、サイト名以外にもサイトを覚えてもらえる要素が増えます。
- サイトアイコンは、48ピクセルの倍数かつ 512 × 512 ピクセル以上の正方形で用意しましょう。






コメント