今回は、サイトのロゴについて勉強します。また、実際のロゴ作成に使えるツールも紹介しています。

ロゴはサイトの中でも1番目にする機会が多く、訪問者にサイトを印象付けるために非常に重要な要素です!
サイトのロゴとは?
はじめにロゴ自体について簡単に確認しておきましょう。
ロゴとは、会社やブランド、組織や団体などを表すための装飾が施されたマークのことで、今日ではありとあらゆる場所で使われています。

Googleのロゴのように文字だけのロゴもあれば、Microsoftのロゴのようにアイコンと文字からなるロゴもあります。
ロゴの中で、「Google」や「Microsoft」などの文字を装飾した部分をロゴタイプ、「Microsoft」という文字の前にあるなどのアイコンをシンボルマークといい、ロゴタイプとシンボルマークを合わせて完成されたデザインを総称してロゴマーク(ロゴ)と呼ぶことが多いようです。

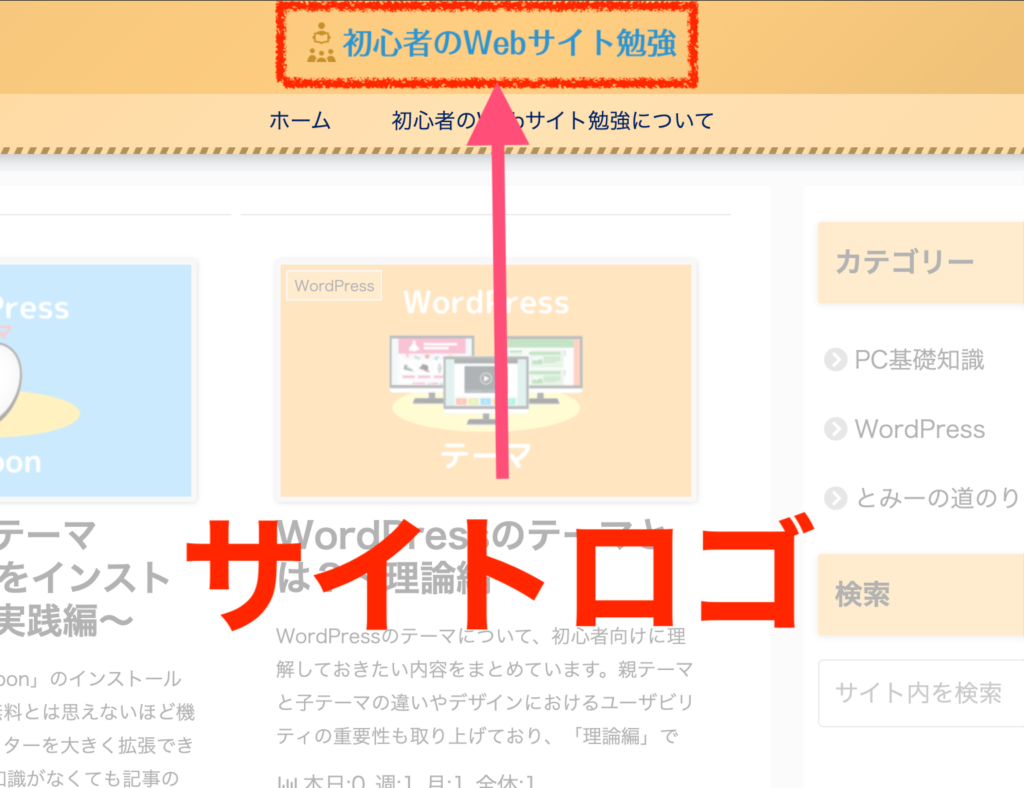
Webサイトにおいては、もっぱらページの先頭、画面の最上部に表示されることが多いです。

画面の1番上に表示されるということは、サイトを訪れたときに1番目にする機会が多いということです。そのため、ロゴはある程度戦略的に考えて作成するのが理想です。
次に、ロゴの役割を具体的に理解しましょう。
ロゴの役割
ロゴには複数の役割があります。
名前を印象付ける
まずは何よりも、ロゴを見た人にサイトや会社の名前を印象付けるという役割です。名前を印象付けることで、覚えてもらいやすくなります。もちろんそのためには名前そのものの付け方も大きく影響してきますが、文字だけの名前よりも色やシンボルで装飾されたロゴの方が強く印象に残ります。
「あぶろおど」という架空の海外旅行情報サイトをモデルにして、ロゴを2つ作成してみました。


文字の書体やアイコン、色付けなど、装飾をしたロゴの方がよりポップで親しみやすい印象を受けるのではないでしょうか。

2つを見比べてどちらの方が興味を引かれるかと言われたら、装飾ありのロゴと答える人が多いと思います。
「外国へ」という意味の英単語”Abroad”を平仮名で「あぶろおど」と表記している点も、親しみやすくするための工夫と言えるでしょう。
概要や取り扱う内容をイメージさせる
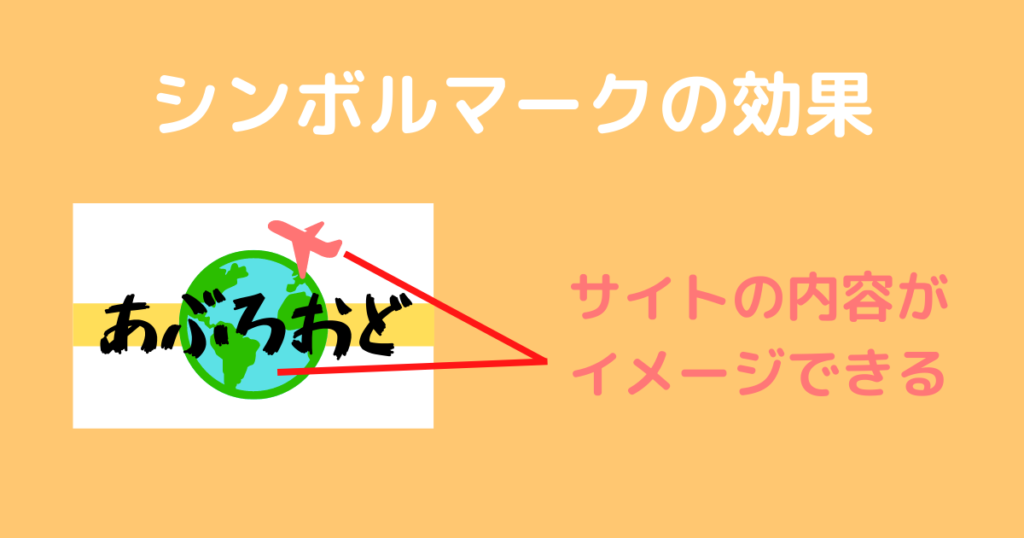
ロゴに挿入するアイコンなどのシンボルマークによって、その会社がどのような商品を扱っているのか、そのサイトがどのような情報を提供するのかをイメージさせることも重要な役割です。
先ほどの「あぶろおど」の例で考えてみましょう。

地球と飛行機のアイコンによって、ひと目でグローバルなイメージが伝わってきます。
何も装飾をしていない場合に比べると、ロゴを見たときのイメージの広がり具合が大きく異なることを実感できると思います。
雰囲気作り
ここまでは「あぶろおど」の例を通して装飾による効果を強調して説明してきましたが、必ずしも凝ったデザインをしなければならないわけではありません。
文字だけのロゴは非常にシンプルな印象を受けます。シンプルさは単調さに繋がるリスクがある一方で、スタイリッシュな雰囲気を作るのに一役買ってくれる可能性も秘めています。

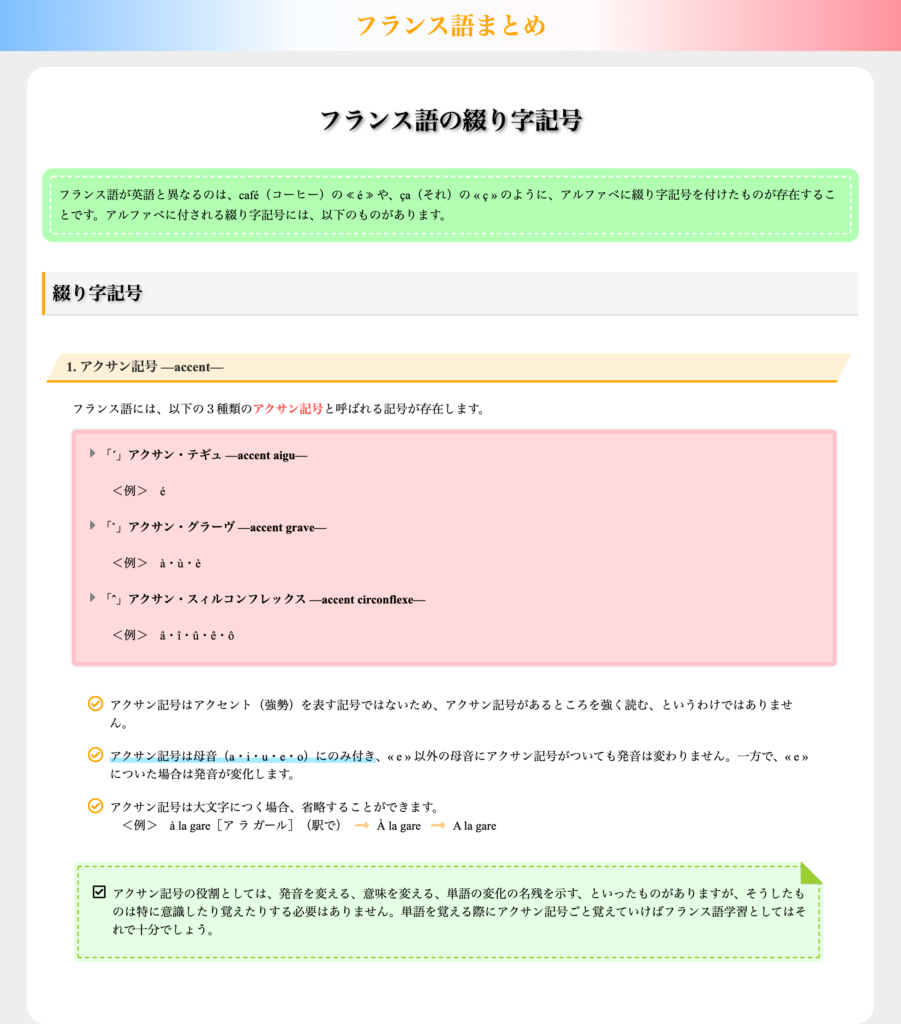
画像のサイトでは「フランス語まとめ」という部分がロゴに相当します。文字に色付けをしただけのシンプルなロゴですが、サイトのきっちりした雰囲気に非常にマッチしていますし、ロゴの背景の三色のグラデーションがフランス国旗を連想させており、引き締まったおしゃれさを感じます。
もちろん凝ったデザインは、凝ったおしゃれ感を出したいサイトによく合います。

大切なのは、自分のサイトの方向性にあったデザインを考えることです。
とはいえ、今までデザインなんて考えたこともない管理人とみーのような超初心者は、そんなに簡単にロゴのデザインが浮かんでくるわけもありません。そこで、超初心者向けにサイトロゴの考え方をまとめた記事を作りましたので、よければご覧ください。
ロゴ作成ツール
ロゴを作成するためのツールは、プロのデザイナーが使用するような数万円のソフトから会員登録なしにオンラインで無料で使えるものまで色々様々です。しかし、デザインのデの字も知らないようなひよっこが高いお金を出してソフトを購入しても、ろくに使いこなせないのが現実でしょう。
ここでは、管理人とみーレベルの初心者でも簡単にロゴを作成できる商用利用可能な無料のツールを2つ紹介します。
STORES LOGO MAKER

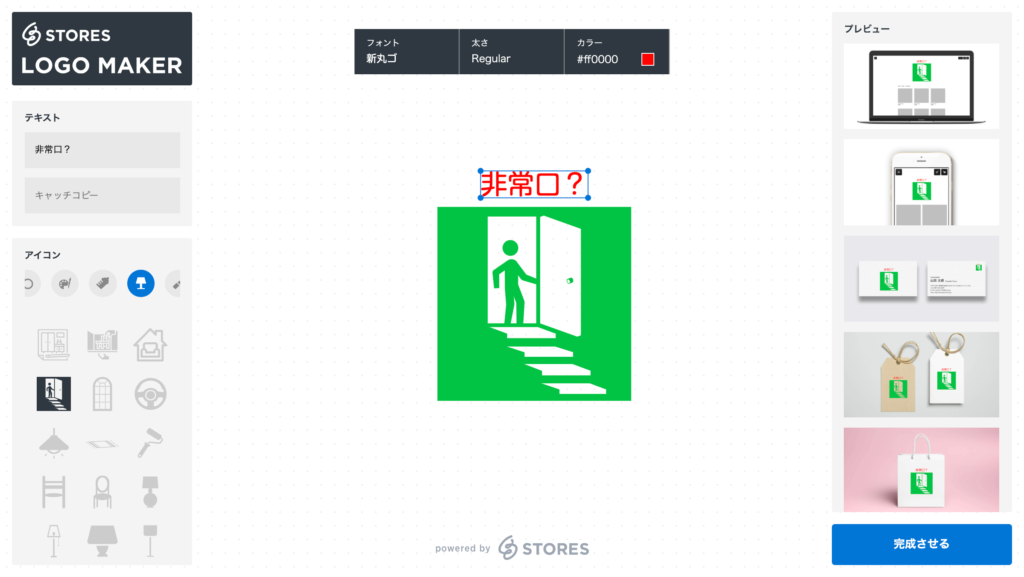
会員登録の必要なしにロゴを作ることができます。操作も非常に簡単で、アイコンを挿入したり文字の色を変えたりといった基本的な操作も一通り揃っています。


本サイト初心者のWebサイト勉強のロゴはSTORES LOGO MAKERで作りました。
アイコンは1つまで、文字は2箇所までしか設置できないという縛りがあり、アイコンの種類も限りがあるため複雑なロゴを作りたい場合には向きませんが、シンプルなデザインのロゴであれば十分使えるツールです。
参考 STORES LOGO MAKERの使い方は、こちらをご覧ください。
Canva

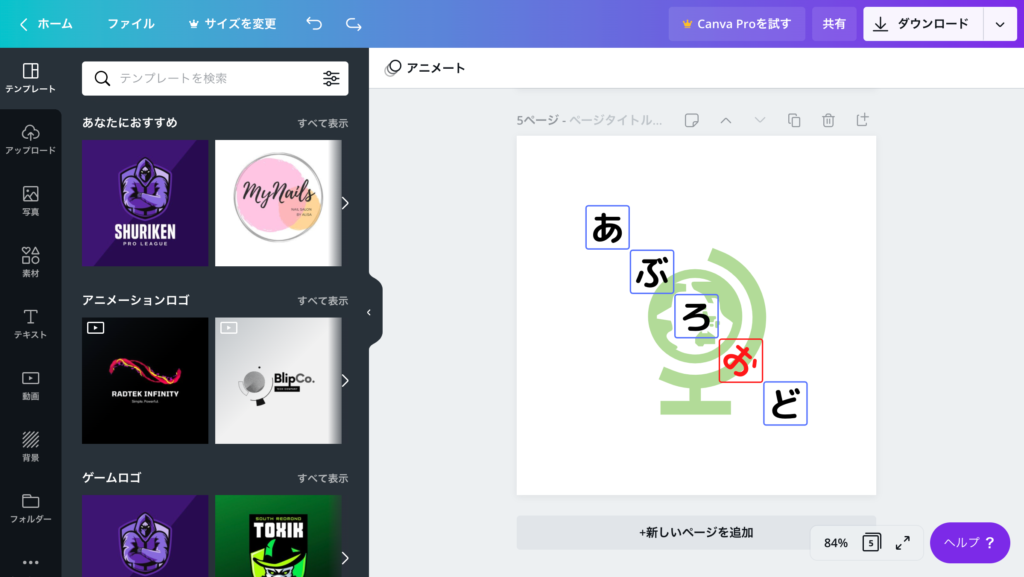
Canvaは会員登録が必要ですが、STORES LOGO MAKERよりも機能が充実しており複雑なロゴを作成できます。また、手元に持っているアイコンやイラストをアップロードして使えるため、フリー素材をうまく使えばデザインの幅を広げることができます。


「あぶろおど」のロゴはCanvaで作りました。
Canvaはロゴ以外にも、記事内で使用する画像を作成するのにも使えます。初心者のWebサイト勉強では、スクリーンショットを除いたほぼすべての画像をCanvaで作っています。
まとめ
- ロゴは、装飾が施された組織や団体、サイトを象徴するためのマークです。
- ロゴ内の文字の部分をロゴタイプ、イラストやアイコンの部分をシンボルマークと呼び、ロゴタイプとシンボルマークを合わせたものを一般的にロゴ(ロゴマーク)と言います。
- ロゴを使うことによって、サイトの名前やコンテンツのイメージを印象付け、雰囲気作りをすることができます。
- STORES LOGO MAKERやCanvaといったツールを使えば無料でロゴを作成できます。シンプルなロゴにはSTORES LOGO MAKER、複雑なロゴにはCanvaを使うといいでしょう。





コメント