今回は、「STORES LOGO MAKER」というツールを使って実際にロゴを作成します。

本サイト初心者のWebサイト勉強のロゴも STORES LOGO MAKER で作りました。

STORES LOGO MAKER とは?
STORES LOGO MAKERとは、STORES.jpというネットショップ開設サービスの会社が提供しているオンラインロゴ作成ツールです。

面倒な登録手続きなどがなく、簡単な操作だけでロゴを作ることができます。
※注 著作権情報の表示についてSTORES公式に問い合わせてみたところ、「STORES LOGO MAKERをご利用される方におまかせしております」との回答を得ました。表示の義務はないようですが、どこかのページで一言くらい言及しておくと丁寧なのではないかと思います。
実際のロゴ作成にかかる時間はほんの数分で済みます。
STORES LOGO MAKER の機能
シンプルさゆえに機能は少なめですが、アイコン挿入や文字の色・フォント変更など必要最低限の装飾機能は備わっているため、手軽に作成したい場合におすすめです。

初心者の方は機能うんぬんと言われてもピンとこないと思うので、とりあえず使ってみて実際に使い心地を体感してみるのがいいでしょう。
使っていく中で、「もうちょっとここをこうできたらな…」といった物足りなさを感じたら、ほかの作成ツールを検討してもいいかもしれません。
STORES LOGO MAKER でロゴを作成する流れ
それでは早速 STORES LOGO MAKER でロゴを作成する流れを見ていきましょう。
ロゴ作成ページにアクセス
まずは、下のボタンをクリックして STORES LOGO MAKER のロゴ作成ページにアクセスしましょう。

代わりに使えるものとしては、Canva というデザインツールがおすすめです。
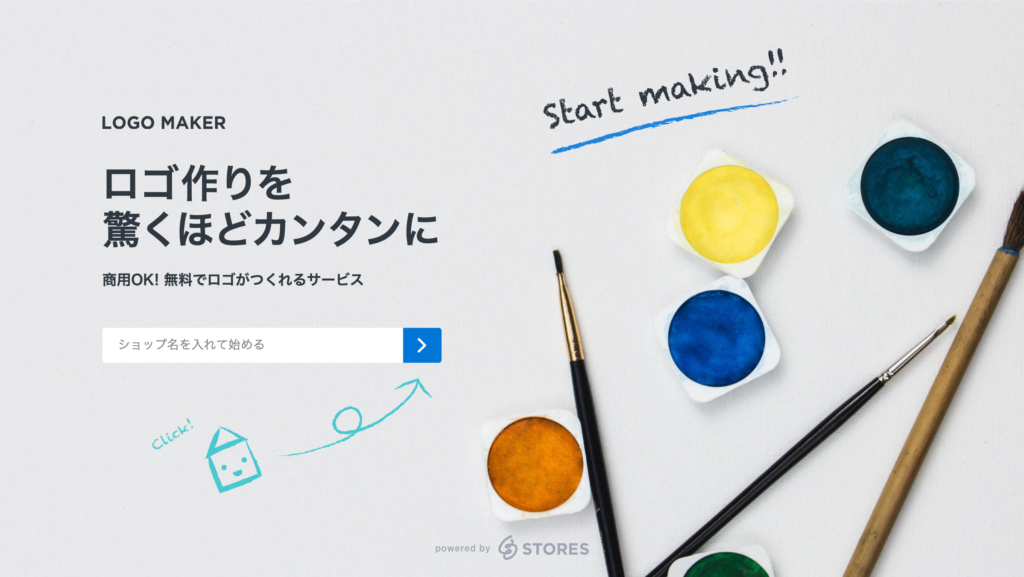
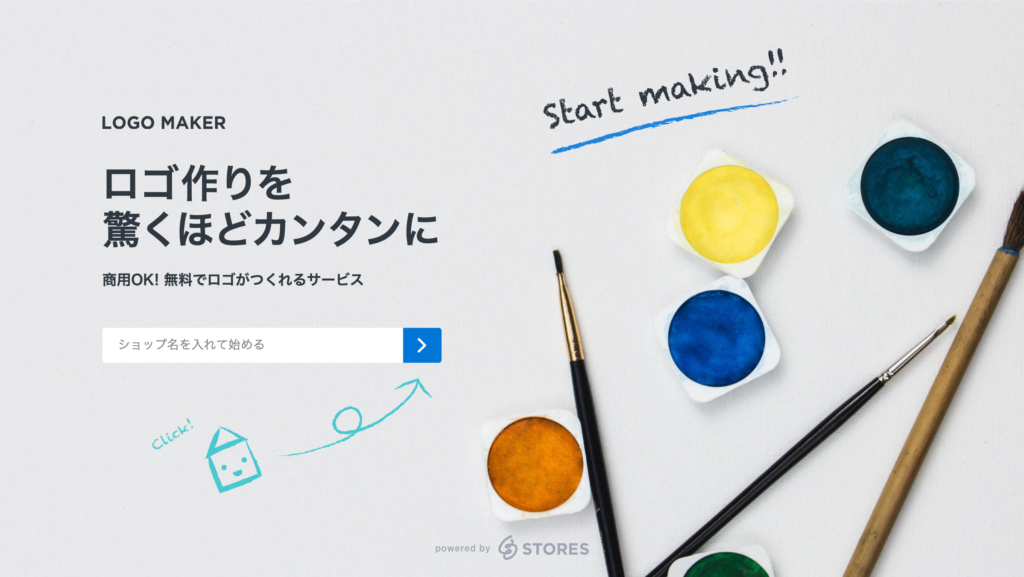
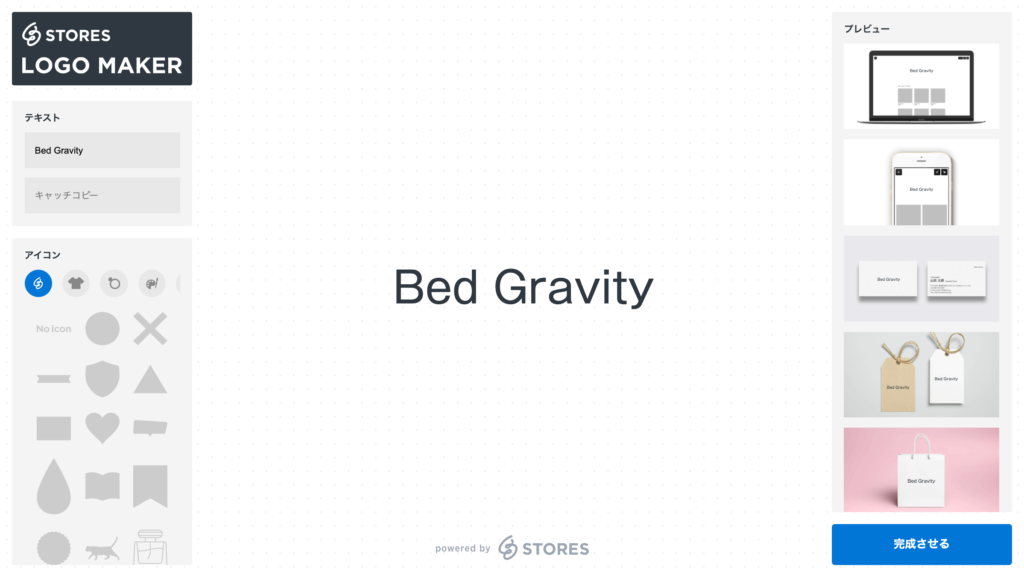
アクセスすると、下のようなページが表示されます。

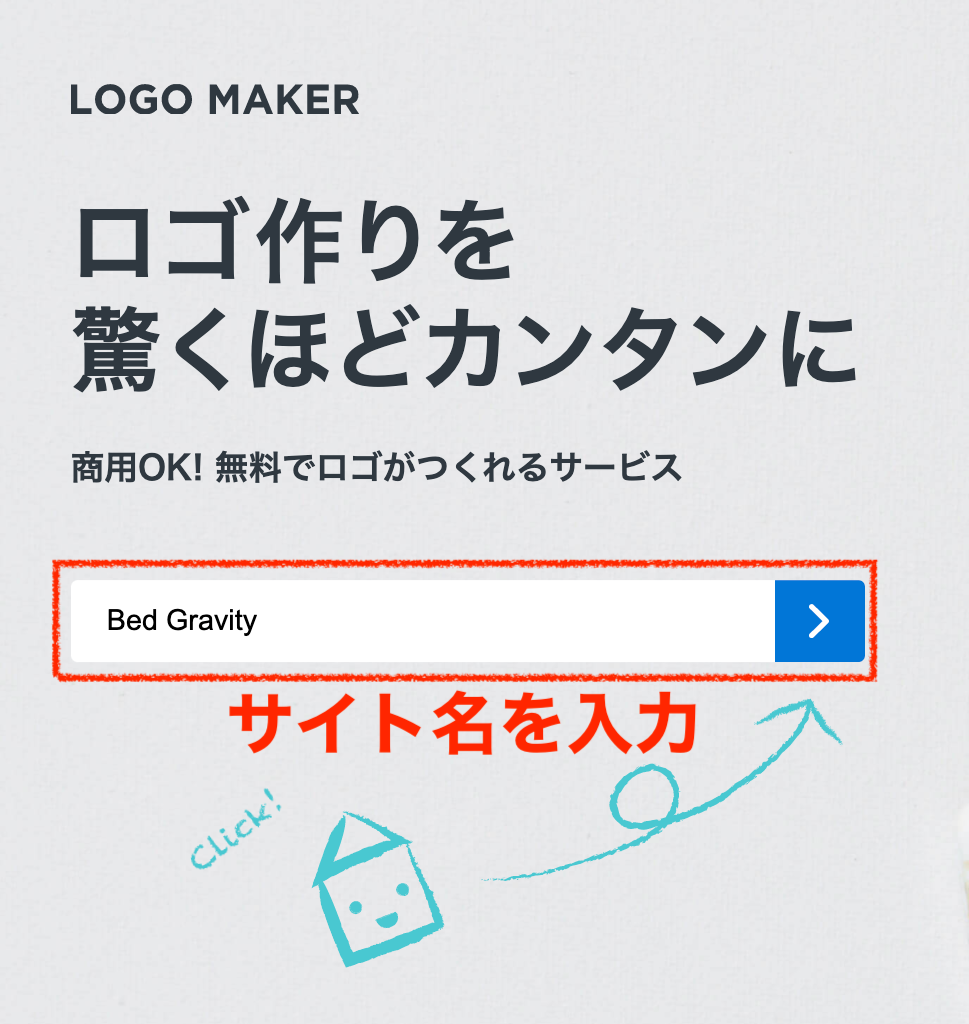
サイト名を入力

画面左の「ショップ名を入れて始める」という部分に、ロゴを作るサイト名を入力しましょう。
その後、矢印マーク「」をクリックして、ロゴ作成画面に移ります。
「ショップ名」となっているのは、STORES がネットショップを開設するサービスを提供している会社だからです。
ロゴ作成画面で編集
ロゴ作成画面は、以下のように表示されます。

使い方は非常に簡単なので、1つずつ見ていきましょう。
参考 ロゴの考え方や意識すべきポイントは、こちらの記事をご覧ください。
テキスト
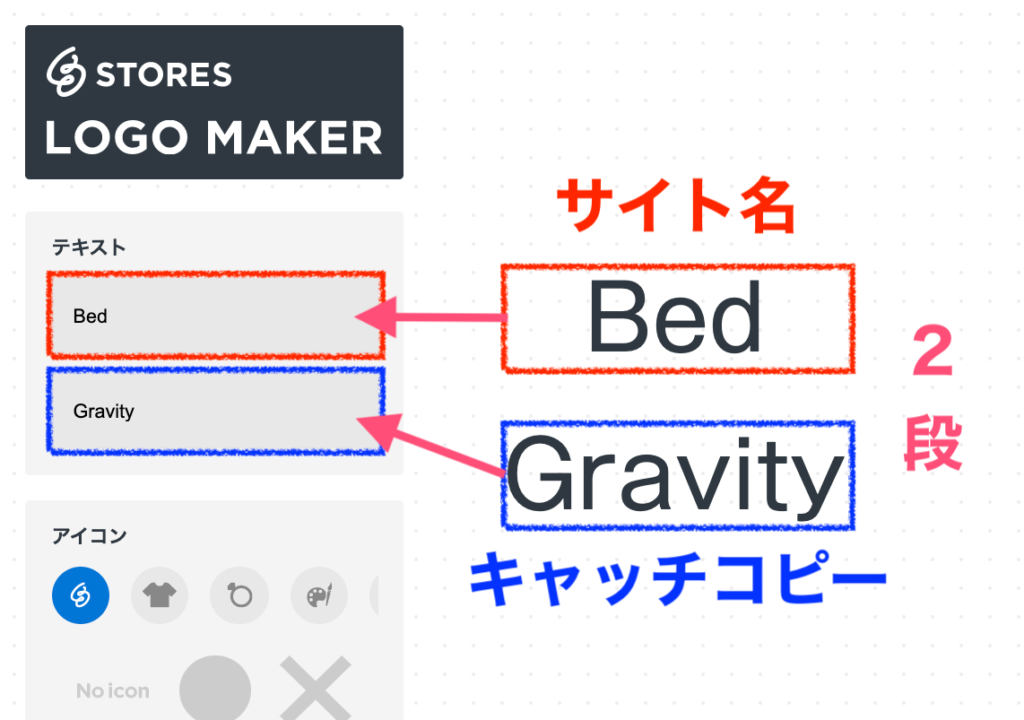
まず、画面左上の「テキスト」についてです。

1段目は、最初に入力したサイト名が表示されているはずです。打ち間違えてしまって正しいサイト名にならなかった場合でも、ここで編集して直すことができます。
2段目は「キャッチコピー」となっていますが、単純にもう1つテキストを入力できる箇所が増えると思ってもらえば大丈夫です。
STORES LOGO MAKER では、1つのテキストブロック内で改行することはできないようです。
サイト名を2段にして表示したい場合は、キャッチコピーの欄を活用しましょう。

本来サイト名を入力する欄を1段目、キャッチコピーを入力する欄を2段目として文字を分ければ2段にできます。

3段以上に分けることはできないみたいです。
アイコン
次に、画面左下の「アイコン」についてです。

1段目でアイコンのジャンルを選びます。
1段目で選択したジャンルに属するアイコンが2段目以降に表示されます。この中からロゴに使用するアイコンを選びましょう。

アイコンのジャンル分けは大まかな分類にすぎないので、一通り目を通しておくと意外といいアイコンを発見できることがあります。
文字の装飾
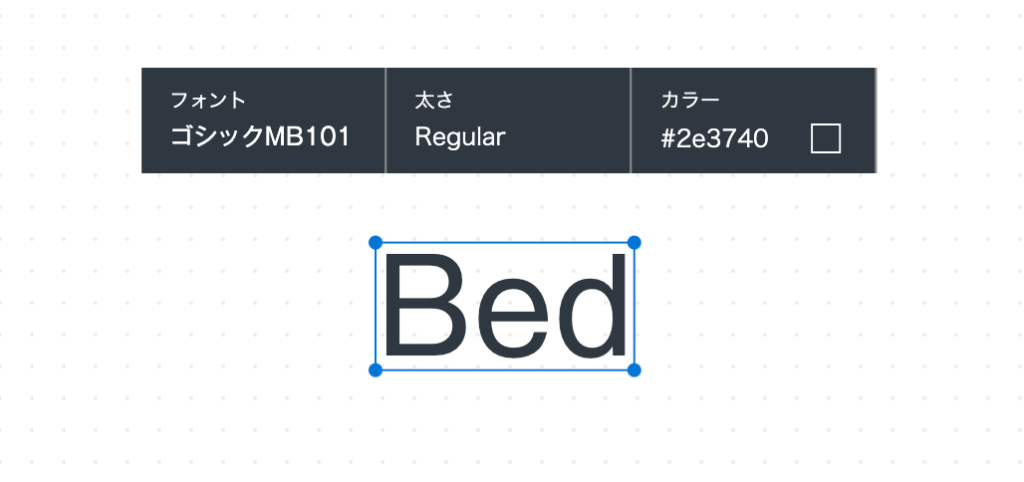
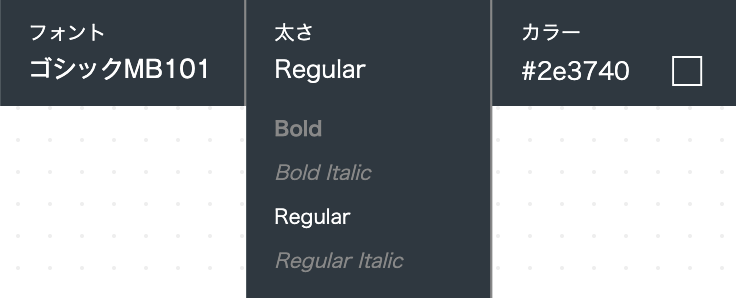
画面中央に表示されている文字をクリックすると、「フォント」、「太さ」、「カラー」と書かれたツールバーが現れます。

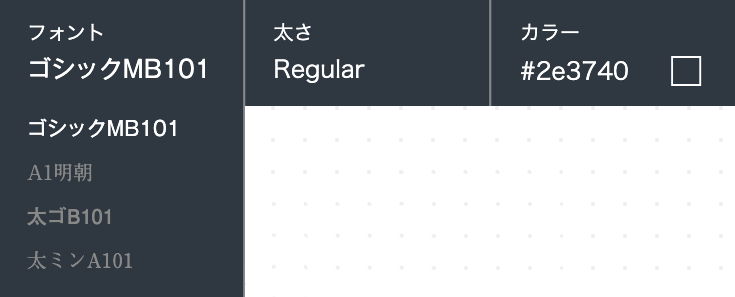
フォント

フォントは管理人とみーが確認した時点で40種類ありました(2020年8月30日現在)。

フォントにこだわりがある方からすると少し足りないかもしれませんが、とみーのような初心者にとっては十分な数だと思います。
太さ

太さはRegular(通常)、Bold(太め)、Light(細め)から選ぶことができ、イタリック(斜体)にすることもできます。
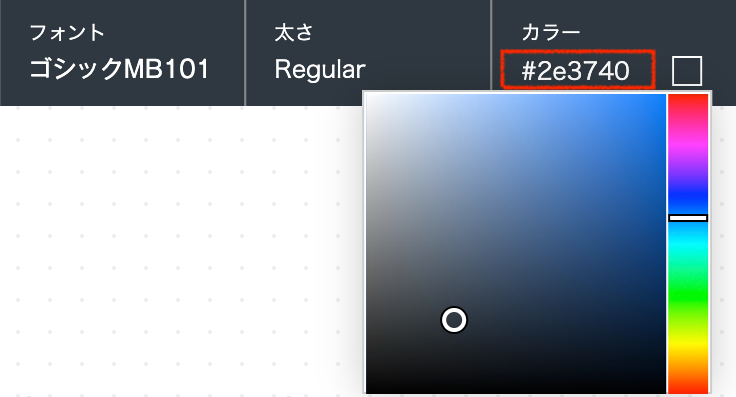
カラー

文字の色はカラーパネルから選ぶことができます。カラーコードを知っている方は、画像の赤枠部分に直接入力しても構いません。
カラーコードとは、インターネット上で使用する色を指定するための番号のことです。
画像の例では「#2e3740」がカラーコードになります。
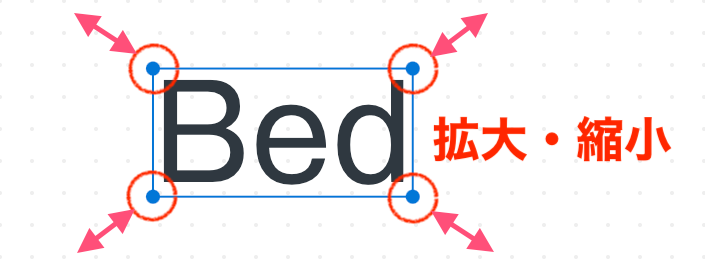
拡大・縮小

文字を大きくしたり小さくしたりしたい場合は、文字をクリックしたときに現れる青枠の四隅の点をドラッグ&ドロップすればOKです。
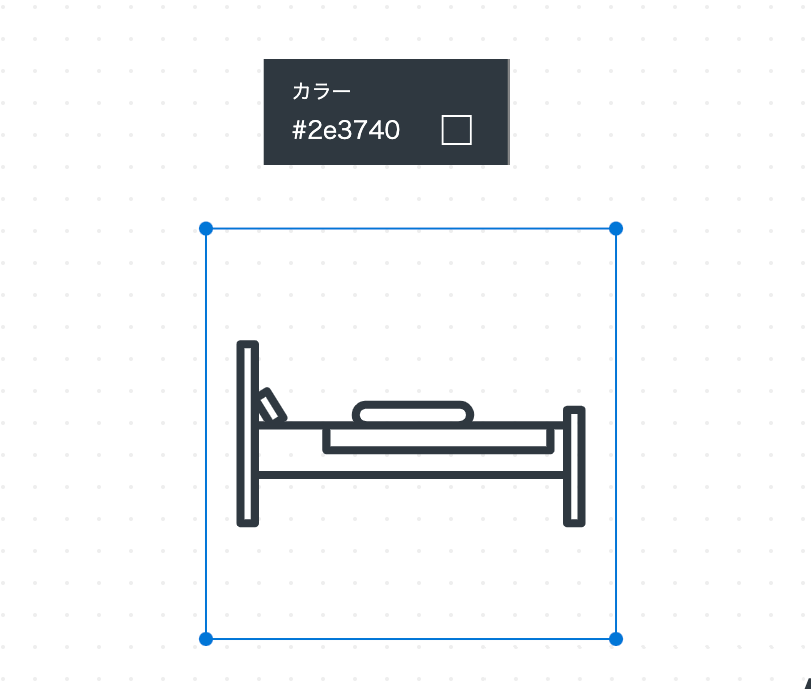
アイコンの装飾
文字の場合と同様に、アイコンをクリックするとツールバーが現れます。

アイコンの場合は色と大きさを変更することができ、変更方法は文字の場合とまったく同じです。
プレビュー
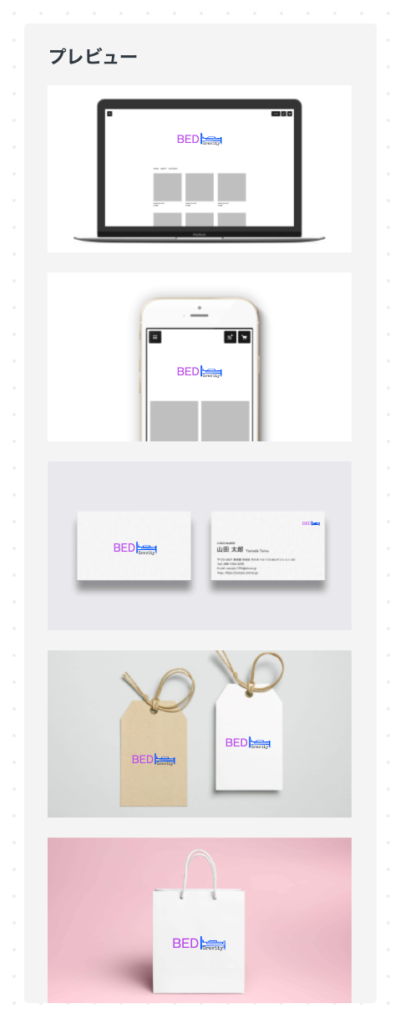
画面右の「プレビュー」では、作成したロゴが実際の画面にどのように表示されるかを確認することができます。


名刺やハンドバッグのイメージもありますが、サイトのロゴであればパソコンとスマホの2つを重点的に確認しましょう。
プレビュー画面をクリックすると、画像が大きく表示されます。

プレビュー画面を見て問題なさそうであれば、画像をダウンロードする前に画面のスクリーンショットを撮っておくなどしてロゴをどうやって作ったかを残しておくことをおすすめします。
会員登録がないという手軽さの反面、一度ページを閉じてしまうと作成したロゴの情報が消えてしまうため、あとで修正したくなった場合に復元が難しくなってしまうからです。
ロゴの完成とダウンロード
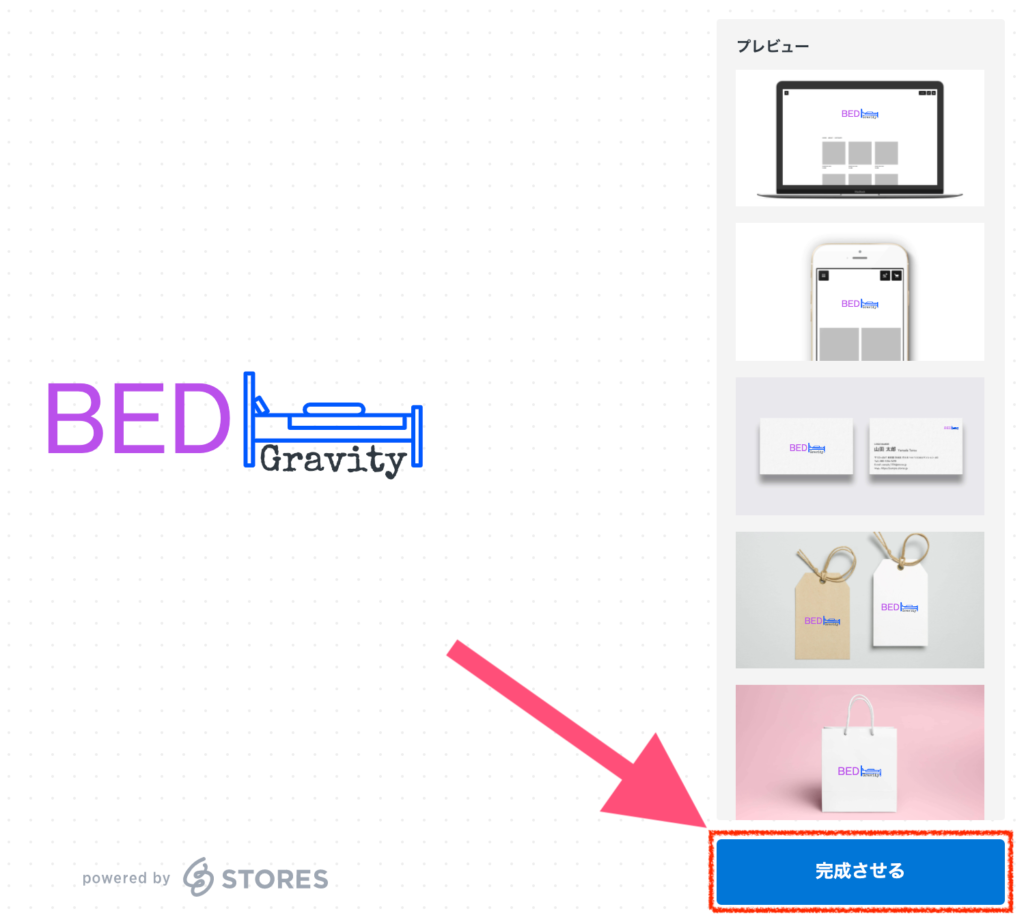
気に入ったデザインが完成できたら、画面右下の「完成させる」をクリックしましょう。

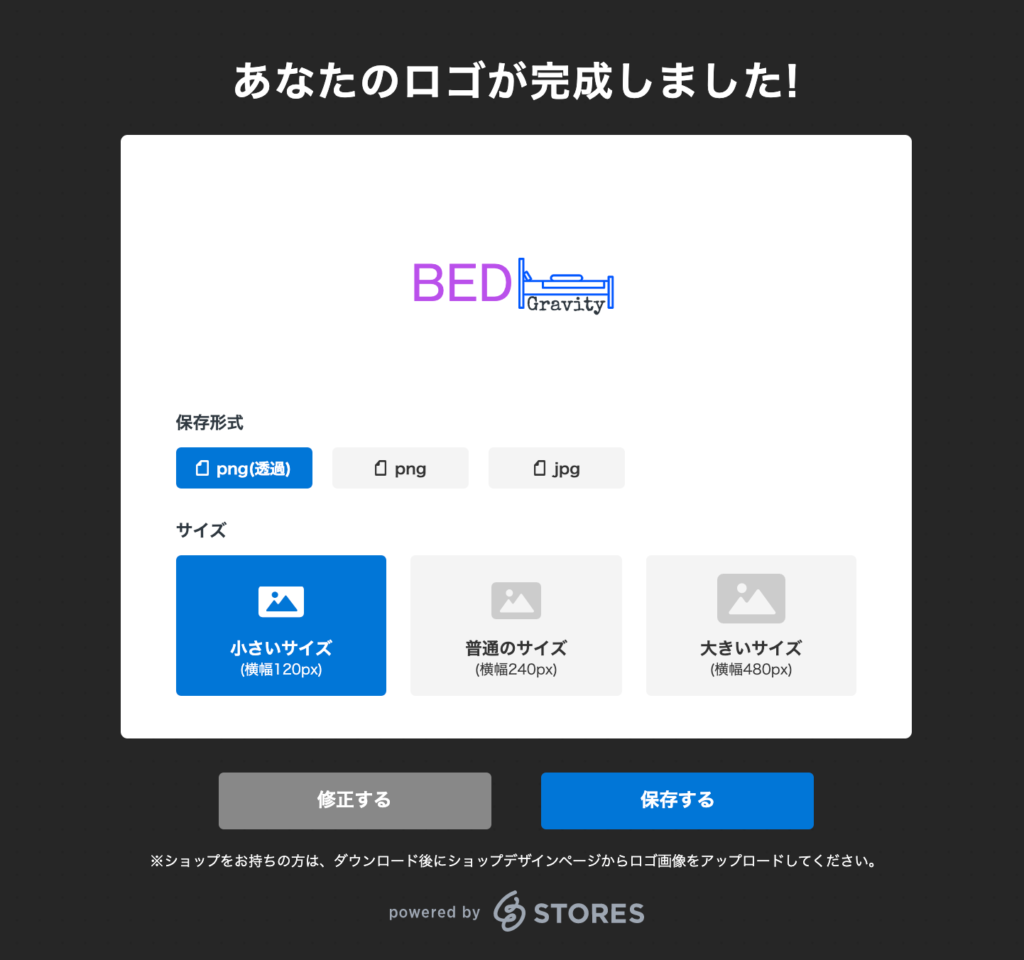
すると、次のような画面が表示されます。

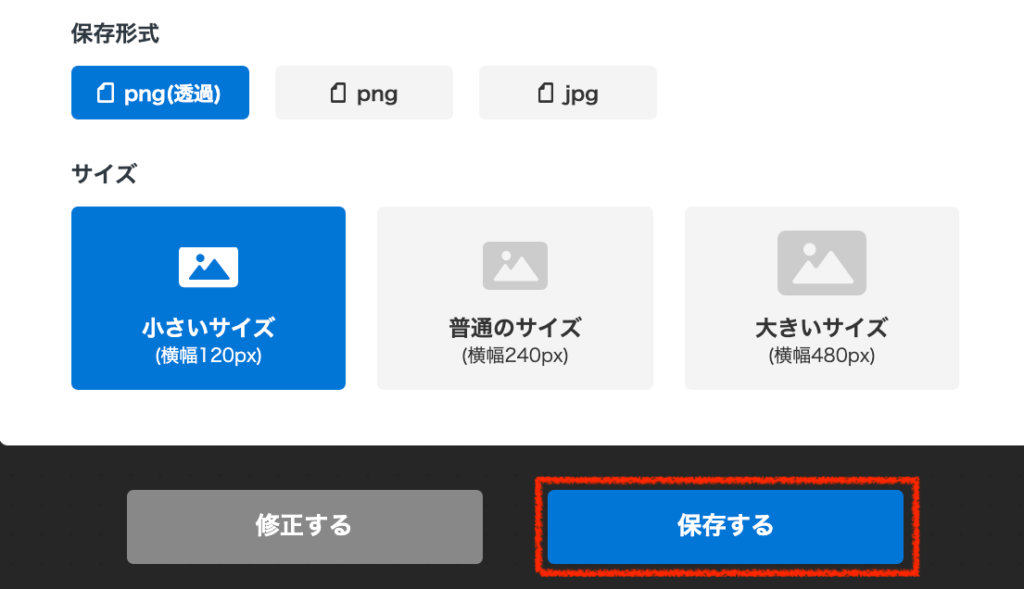
保存形式
保存形式は、PNG(背景透過)、PNG、JPG の3つから選ぶことができます。
PNGとJPGの違い
PNG と JPG の違いは次の通りです。
- JPG:ファイルのサイズを小さくできますが、保存するたびに画像が劣化(画質が悪化)してしまいます。
- PNG:ファイルのサイズが大きくなってしまいますが、画像は劣化しません。
せっかくのロゴが低画質になってしまっては困るので、特に理由がなければ PNG を選択しましょう。
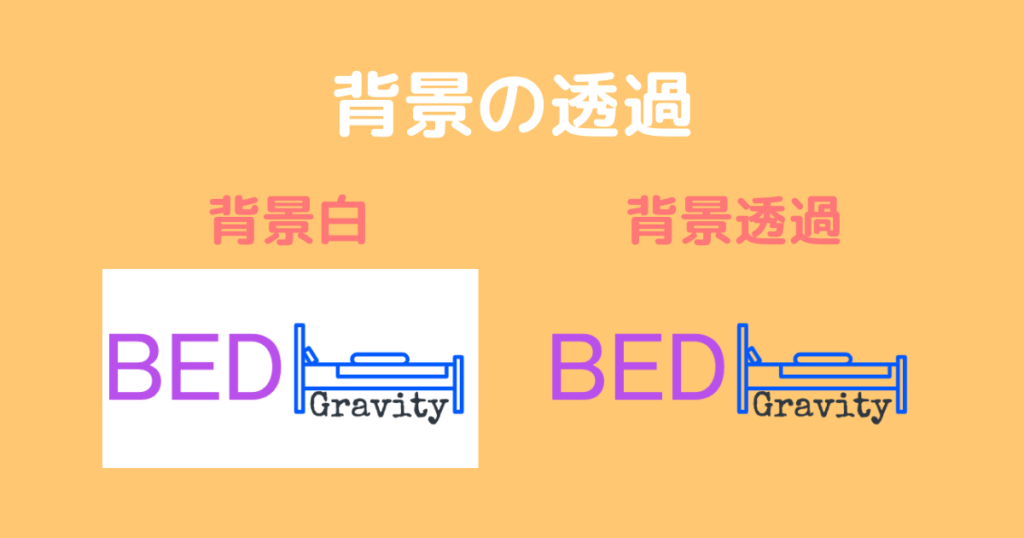
背景の透過とは?

背景を透過すると、文字・アイコン以外の何も設定していない部分が透明になります。一方で、背景を透過しない場合は白色が設定されます。
画像の例ではオレンジ色の画像の上にロゴを貼り付けているのですが、背景を透過した場合はロゴがうまく馴染んでいるのに対し、透過しない場合はロゴがほかの部分と区別され輪郭がはっきりわかります。

背景を追加するよりも背景を透明にする方が難しいため、こだわりがなければPNG(透過)にしましょう。
保存サイズ
画像のサイズは小さい、普通、大きいの3つから選ぶことができます。
しかし、ここで決められるのはあくまで横幅の大きさだけであり、縦幅の大きさは実際のロゴのサイズによって変わってしまうため、とりあえずは3種類ともダウンロードしておく方がいいでしょう。
保存形式とサイズが決まったら、「保存する」をクリックすればダウンロードが始まります。

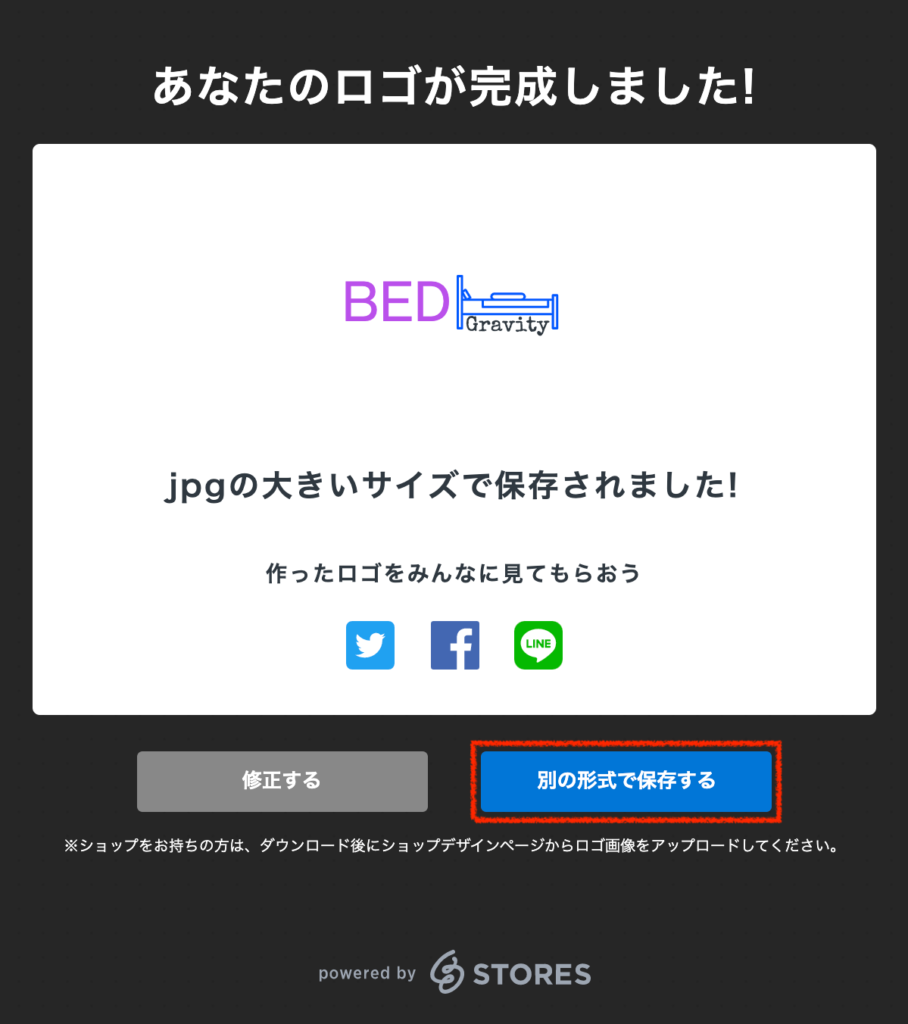
同じロゴの違う形式(PNG・JPG)や違うサイズ(小さい・普通・大きい)をダウンロードしたい場合は、「保存する」をクリックした後の画面で「別の形式で保存する」をクリックしましょう。

WordPress上でのロゴ設定
ロゴをダウンロードしたら、WordPressでサイトのロゴとして設定しましょう。
ロゴの設定方法はインストールしているテーマによって異なるので、テーマごとのやり方にしたがって設定しましょう。

本サイト初心者のWebサイト勉強では、Cocoon をテーマとして使用しています。
お疲れさまでした!ロゴが出来上がるとそれだけで本格的な感じがしてきますね。




コメント