今回は、超初心者がWebサイトのロゴを考えるためのイメージの膨らませ方やデザインのポイントを、具体例とともに見ていきます。

デザイン知識ゼロの管理人とみーが「それっぽい」ロゴを作れるように考えた、無難だけどおしゃれで”悪くない”ロゴを作るためのノウハウです!
超初心者流サイトロゴの考え方
自分のサイトに合ったデザインのロゴを作成したいのはみんなそうなのですが、今までデザインについて考えたこともない管理人とみーのような超初心者がおしゃれでかっこいいロゴを生み出すのはなかなか難しいことです。

頑張って思い付いたデザインがサイトの方向性や雰囲気にあっているか判断できないし、そもそもデザインが浮かんでこない。。。
苦労してやっとデザインを作り上げても納得がいかなかったり、それをもっとおしゃれにしたいと思ってもどうすればいいのか分からなかったり…そんなことがとみーにはよくありましたし、現在進行形であります。
デザインについてしっかり勉強すればある程度のことはわかってくるのかもしれませんが、駆け出しの初心者にとって、Webサイトの運営についてもまだまだよく分からない段階でデザインまで勉強する余裕はほとんどありません。
そこで、かなり基礎的な部分も含めた超初心者流サイトロゴの考え方をとみーなりにまとめて紹介しようと思います。
途中で出てくる「あぶろおど」や「Bed Gravity」はどちらも今回の説明のために考えた架空のサイト名です。

ロゴ作成ツールを知っている場合は、このページを見ながら実際に作ってみましょう。
サイト名の表記を考える
まずは、サイト名をどのようにロゴタイプとして反映していくかを考えます。具体的には、平仮名・カタカナ・漢字・アルファベット・ローマ字のどれをロゴに採用するかを考えましょう。

日本語名→英語表記
「あぶろおど」の場合は元々が英語なので、ローマ字表記や当て字にせざるを得ない漢字表記は相応しくないかもしれません。

英語名→日本語表記
翻訳をロゴに採用することもできますが、この場合はサイト名自体を変えてしまって、「Bed Gravity-ベッドの引力-」や「愛しの寝具たち〜Bed Gravity」のように翻訳をサブタイトルにしてしまう方がいいかもしれません。

「愛しの寝具たち〜Bed Gravity」は寝具を紹介したり、睡眠に関する情報を提供したりするサイトに使えそうですね。
このように、同じサイト名に対してもいろいろな表記を考えることができます。
表記を崩してみる
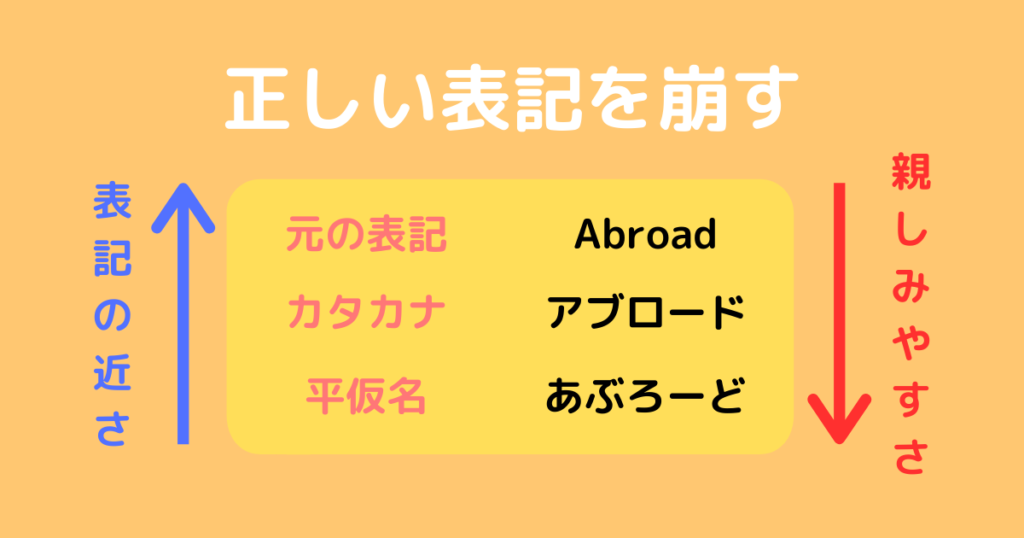
サイト名の表記を考える上で、正しい表記をわざと崩して小洒落た雰囲気にしている手法はよく見かけます。
海外へという意味の英単語”Abroad”から名前を付けた「あぶろおど」がいい例ですね。

元の英単語「Abroad」は英語を知らない人にとってはかなりとっつきにくい表記と言えます。カタカナに直すことで異国感は薄れますが、カタカナ固有の角ばった形に独特の馴染みにくさを感じる人もいるかもしれません。平仮名にまで直してしまえば、かなりポップで親しみやすくなります。
ただし、元の表記から崩しすぎた結果として違和感に繋がってしまう場合もあります。例えば、「Google」を「グーグル」とカタカナで表記することにはそこまでおかしさは感じませんが、「ぐーぐる」と平仮名で表記をしてしまうと一気に「コレジャナイ感」が出てしまいます。

このあたりは言葉によっても変わってくるので判断は難しいですが、Googleのように元の表記が浸透している言葉を崩してしまうと変な感じがしてしまう場合が多いです。
「あぶろおど」から学べることはもう1つあります。

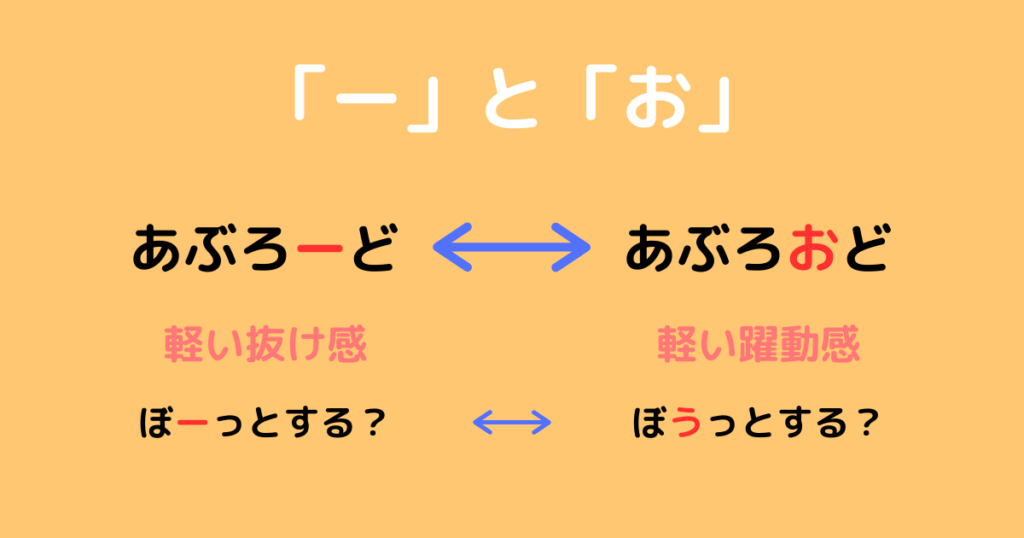
長音符「ー」と平仮名の「お」の使い分け
発音上はどちらも違いはありませんが、見比べてみると少し違った印象を受けるのではないでしょうか。わずかな違いですが、「ー」を使わない方がダイナミックな感じがすると思います。
「お」に限らず「う」を用いた「風がびゅうびゅう吹いている」と「風がびゅーびゅー吹いている」や「え」を用いた「あっかんべえ」と「あっかんべー」にも似たような違いがあります。

多用しすぎるとくどくなってしまいますが、文字だけで雰囲気を作れるテクニックとして覚えておくといいでしょう。
以上を踏まえて、サイト名の表記(ロゴタイプ)を1つ選んでみましょう。正解なんてものはないので、「なんか雰囲気いいかも…?」くらいのものが見つかれば十分です。

あんまり良い感じのものが見つからないし、かといって新しいサイト名の案もないや。。。
という方は、「これは絶対ナシだな…」というものを省いて残ったものの中から「まあマシかな」くらいのものをどれか選んでみてください。ロゴのデザインはまだまだこれで、ここからいくらでもおしゃれになるのでそこまで熟慮する必要はありません。
また、もしかしたら色々試行錯誤していくうちにサイト名を変更したくなってくることがあるかもしれません。その場合は、ぜひサイト名を変更してみましょう。そこから新たなアイデアが浮かんでくるかもしれません。
今までに獲得したユーザーを手放す要因になってしまうため、サイト名は気軽に変えるべきではありませんが、ロゴ作成の段階では手放すのをためらうほどのアクセスは見込めないので、あまり気にする必要はないと思います。
サイト名の配置を考える
続いては、ロゴの中に収めるサイト名の配置を考えます。
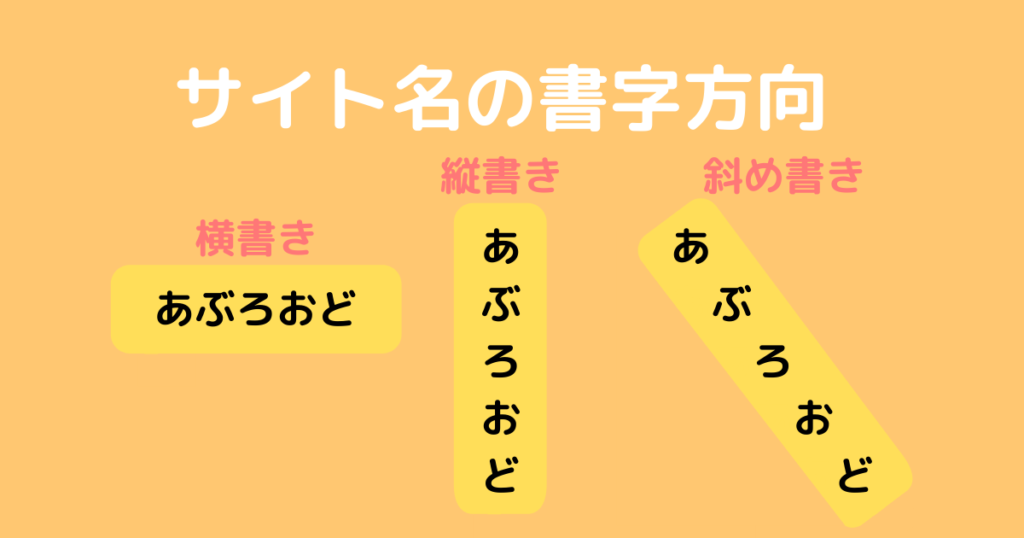
まず、サイト名の書字方向(縦書き・横書き・斜め書き)を決めましょう。

Webサイトのロゴとしては横書きのものがほとんどですが、和風のサイトで縦書きのものを目にすることもまれにあります。斜め書きはほとんど見かけず、上級者向けと言えるでしょう。
横書きが大多数な理由としては、画面を上下にスクロールするというWebページの性質によって1番上が1番目立ちやすい位置になっており、この位置に縦書きのロゴを配置してしまうと画面を大きく埋め尽くしてしまうことや、アルファベットの使用により横書き以外対応できないという事情が考えられます。

特にこだわりがなければ横書きで良いと思いますが、縦書きにチャレンジしてみるのもアリです。斜め書きはそもそも参考になるデザインが少ないので、よっぽどセンスに自信がある方以外は避けた方が良いでしょう。
横書き・縦書きの場合
横書き・縦書きの場合は気をつけるべきポイントが2つあります。
横書きを前提とした説明が続きますが、縦書きの場合も要領は同じです。
文字列の区切りをどこにするか考える
サイト名が短い場合はあまり意識することはありませんが、ある程度の長さがあってサイト名に区切りを入れられそうな場合は、どこに区切りを入れるかを考えましょう。

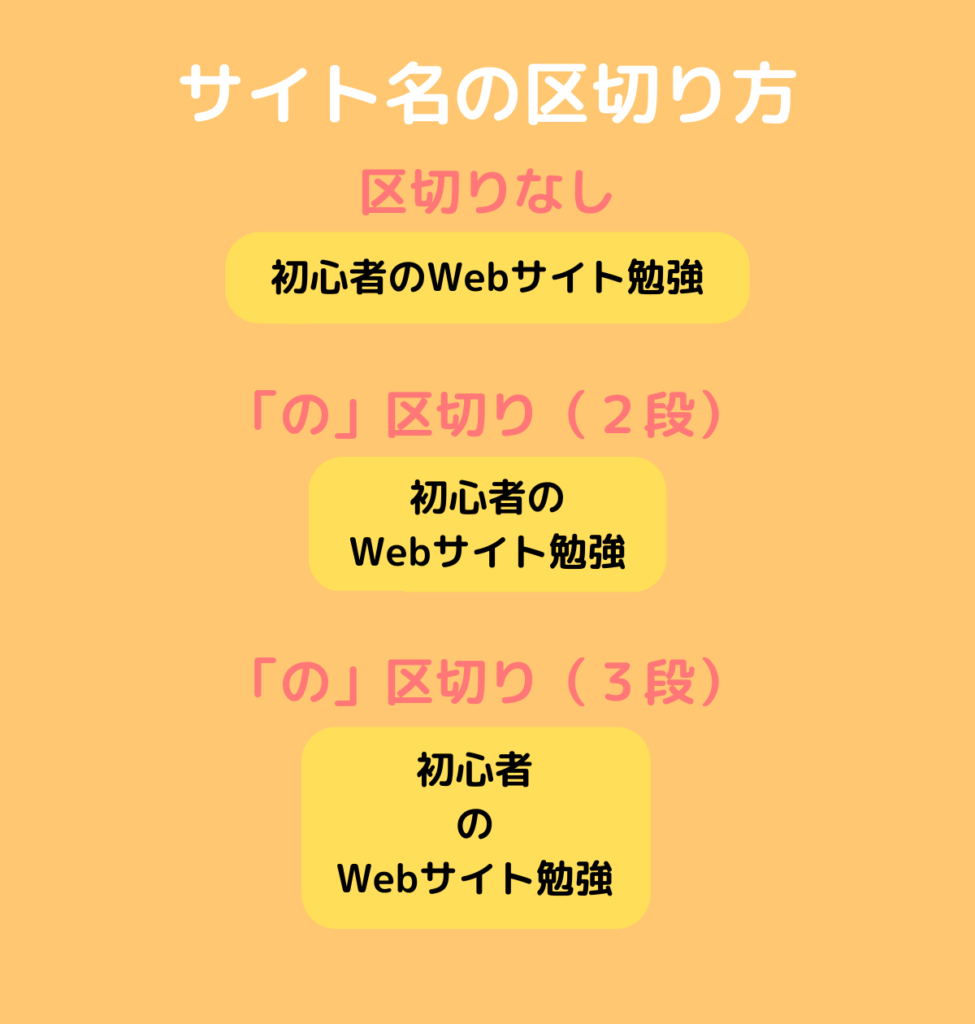
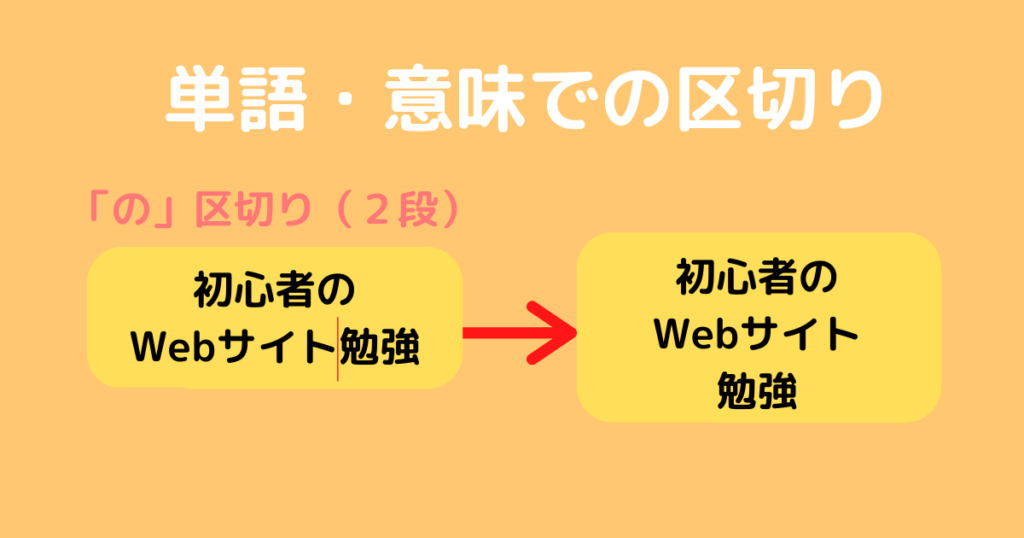
「初心者のWebサイト勉強」の例
まったく区切らない場合は単純に横に文字を伸ばします。区切りを入れるとすれば、「の」の部分でしょう。「の」の後で区切りを入れた2段バージョンと、「の」の前後で区切りを入れた3段バージョンが考えられると思います。

「の」区切りの3段バージョンを使用する場合は、2段目の「の」がやや浮いてしまっているのでデザインで工夫する必要がありそうです。
「の」の前だけに区切りを入れた
初心者
のWebサイト勉強
という2段も考えられなくはないですが、2段目が「の」から始まってしまうのであまりおしゃれではありません。
サイト名に「の」が入っていない場合は、「てにをは」という助詞で区切るとうまくいくことが多いです。

また、単純に単語や意味の切れ目で区切るのも良いでしょう。
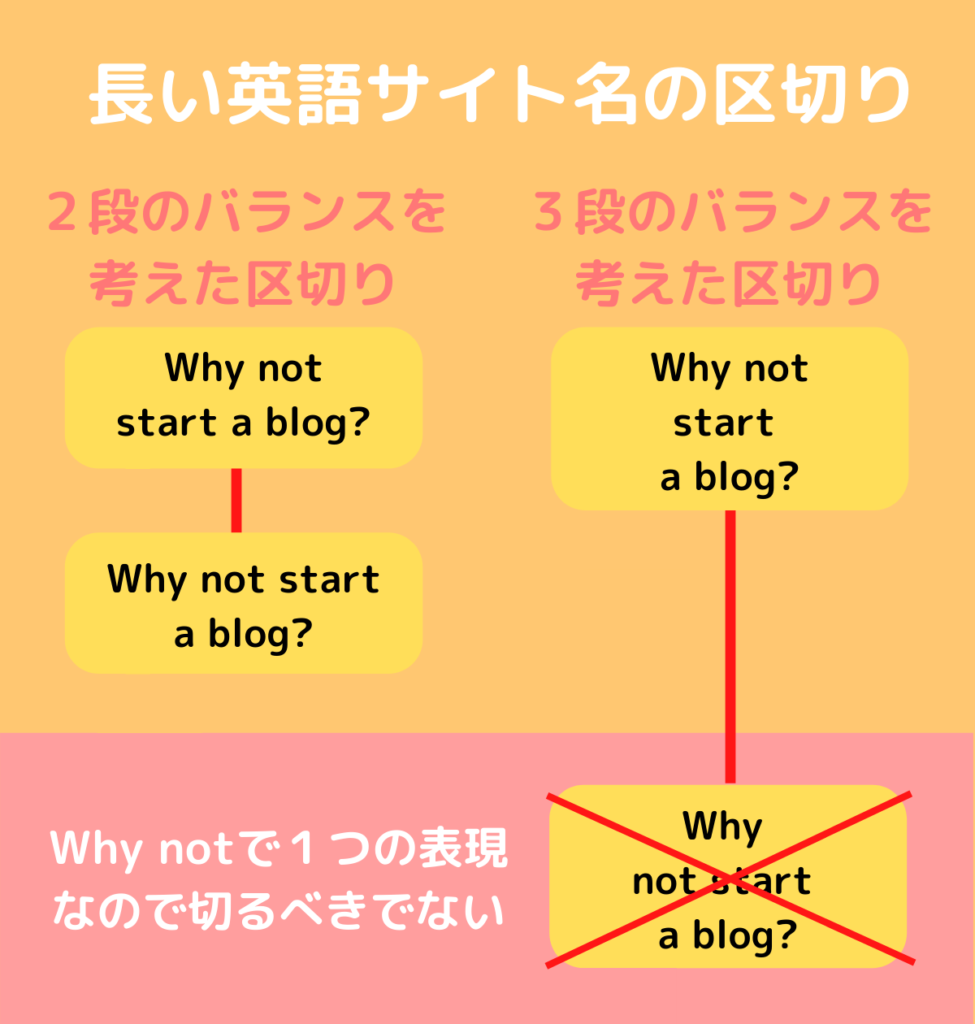
英語のサイト名の場合は、単語で区切るか区切らないかの選択しかありません。

英語は日本語以上に覚えられにくいため、基本的にはサイト名自体が短くなっていると思います。そのため、区切りのポイントで悩むことは少ないでしょう。
それでも長い英語をサイト名に使いたいという場合や、海外向けのサイトで英語の多用に問題がない場合はバランスの取れた区切り方を心がけましょう。

段ごとの文字数にばらつきが出ないようバランスよく区切っていくとそれっぽくなります。ただし、「Why not」のように結び付きの強い語同士をぶった切ってしまうのは避けるべきなので、しっかりした知識を持って挑戦すべきでしょう。
区切りごとの配置を考える
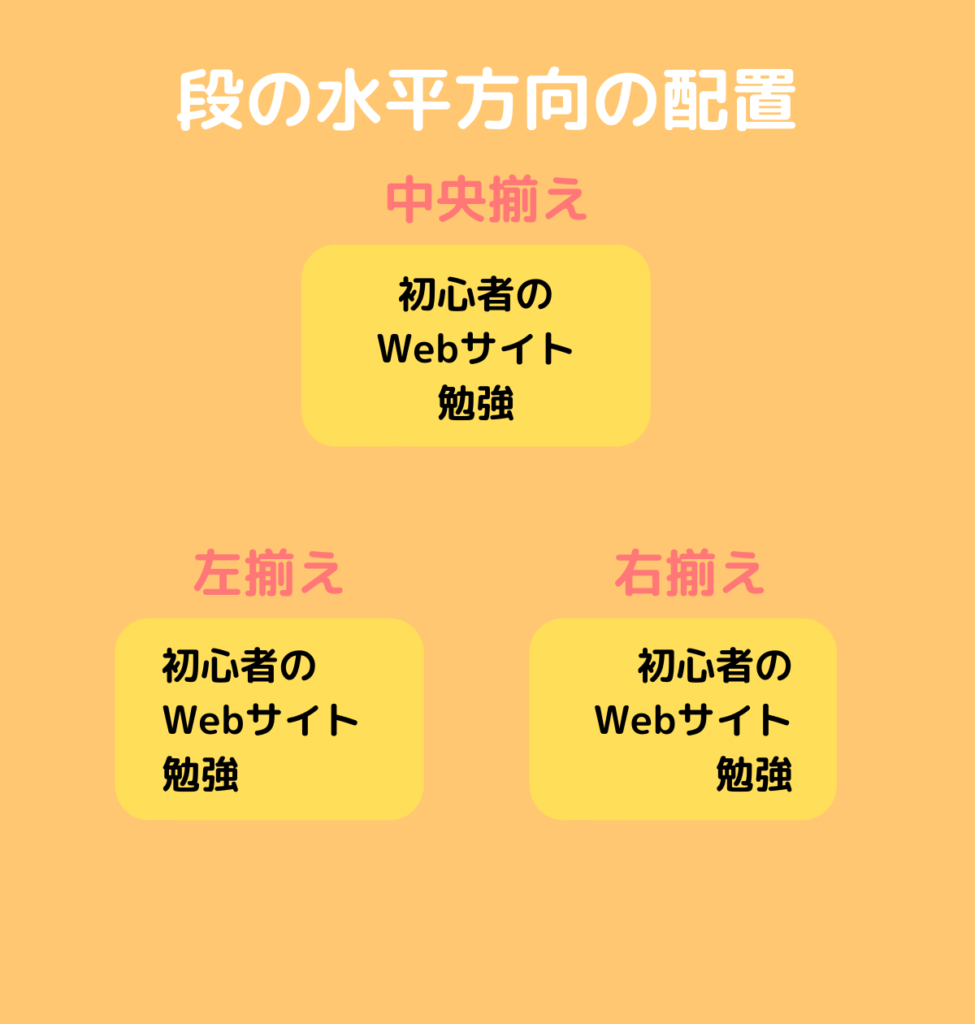
気に入った区切り方ができたら、次は区切ってできた段ごとの水平方向の配置を考えます。

中央揃え、左揃え、右揃えの3つが基本です。中央揃えが1番無難な感じがしますが、左揃えもアリだと思います。右揃えは少し独特な雰囲気があるので、上級者向けかもしれません。
これ以外の配置方法としては、全体のシルエットを意識した並べ方もあります。サイト名の区切りによってできるかどうかは変わってきますが、シルエットが決まるとその後の装飾がしやすくなります。

特に意識せず中央揃えをした結果、正方形や砂時計型のシルエットが出来上がることがありますが、逆にシルエットから配置を考えてみるのも1つの選択です。段々文字が長くなっていく場合は右揃えにして直角三角形、どの段も文字数が同じ程度の場合ははじまりを少しずらしてひし形、といった具合です。
斜め書きの場合
斜めに文字を読まなければならないという特殊性から、斜め書きの場合には区切りを入れずに1列のままで良いでしょう。

斜め書きに関してはとみー自身も良いアイデアがほとんどありません。。。
シルエットとの関係から、横書きのひし形のデザインを参考にしてみると良いかもしれません。
シンボルマークを考える
文字(ロゴタイプ)の土台はここまでで決まったので、続いてはシンボルマークを考えます。
シンボルマークを使うかどうかを考える
シンボルマークがあるとロゴが華やかになり、そこからサイトのイメージを視覚的に印象付けられるようになりますが、余計なイラストやアイコンを使わないことですっきりした印象に仕上げることもできます。

シックで洗練された雰囲気のサイトにはシンボルなしでも良いですが、親しみを持ちやすい雰囲気作りにはシンボルがあった方が良いでしょう。
シンボルマークを使わない場合は、「ロゴを装飾する」のステップに進みましょう。
どういうシンボルマークを使うかを考える
シンボルマークを使う場合は、サイト名やサイトが扱う情報のジャンルからイメージを膨らませましょう。

イラストなんて描いたことないし、自分でシンボルなんて作れないよ。。。
という方もご安心ください。ロゴを作成するためのツールには多くの場合シンボルとして使えるアイコンが用意されているので、ここでは「どんな」シンボルを使いたいかではなく、「なんの」シンボルを使いたいかを決めるだけでOKです。

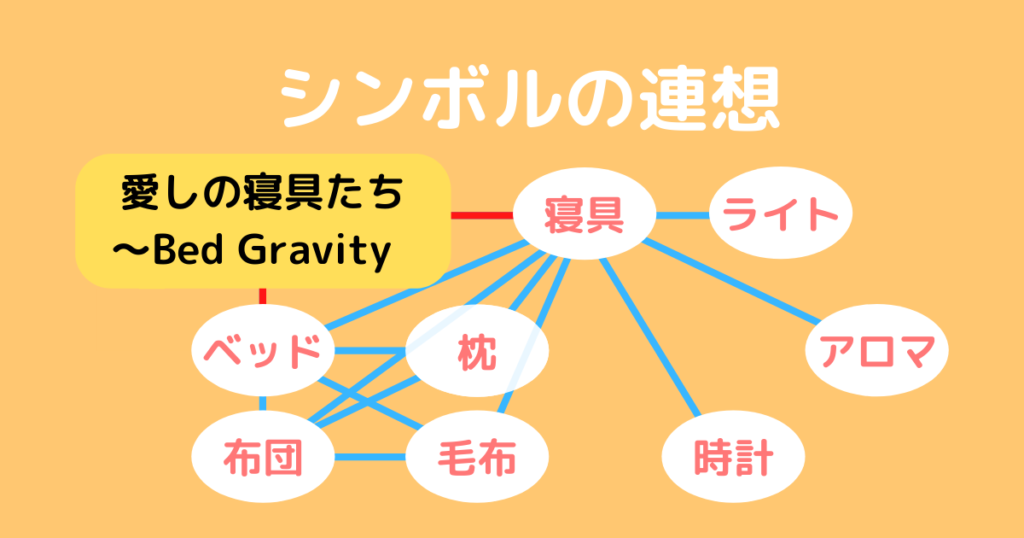
サイト名からシンボルになりそうな要素(単語)を抽出し、そこから関連する要素を書き出していきましょう。
パッと思いついたものを書き出してみましたが、実際に使用するのはこの中の1つだけにしましょう。アイコンやイラストが多いと華やかにはなりますが、たくさん入れすぎるとかえってごちゃごちゃしてしまいます。

シンボルを選ぶ基準は、サイトの内容を1番よく表していてアイコンやイラストが見つかりそうなものが良いでしょう。
上の「愛しの家具たち〜Bed Gravity」の例では、最も代表的な寝具であり、サイト名にも含まれている「ベッド」がふさわしいでしょう。
「布団」も代表的な寝具ではありますが、布団をモデルにしたシンボルを探すのは難しいはずです(平面的な布団はアイコンにするとただの四角になってしまい布団と認識しにくいため)。
シンボルマークとロゴタイプの配置を考える
シンボルにしたい要素が決まったら、先ほど決めたサイト名(ロゴタイプ)とシンボルをどのように組み合わせるかを考えます。シンボルが具体的に決まっていた方がイメージがしやすいため、暫定でいいので1つアイコンを選びます。
ロゴ作成ツールを使える方は、ツール内で利用できるアイコンを1つ選びましょう。作成ツールなんて知らないぞという方は、とりあえずインターネットで「(シンボルにしたい要素) アイコン」のように検索をして良さそうなアイコンを1つ選びましょう。
インターネットで拾ったアイコンは著作権の問題があるため、実際のロゴに使用する際はよく調べる必要があります。

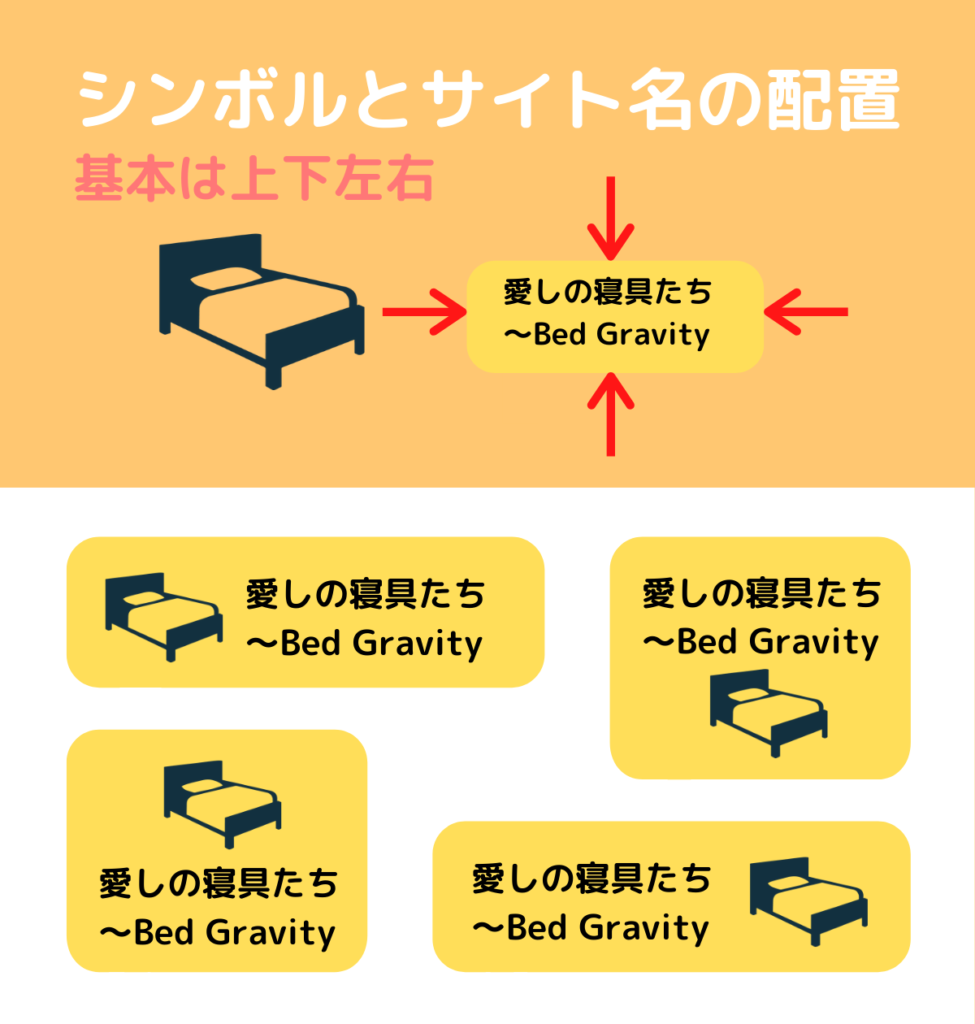
基本的には、サイト名に対して上下左右のどこかにシンボルを配置すると収まりが良くなります。シンボルを配置する場合は、サイト名の部分と高さや幅が同じになるように調節したり、中央に揃えたりするとしっくりくると思います。
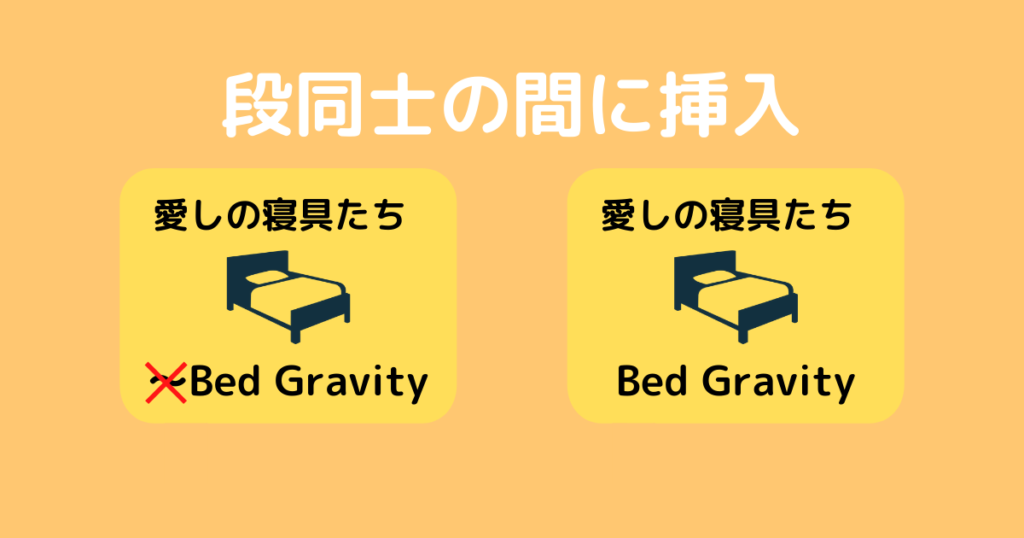
また、段同士の間にシンボルを挿入するのもいいでしょう。

画像の例では、ちょうど真ん中にシンボルが挿入される形になります。この場合、下の段にきてしまったサブタイトルを表すための「〜」が浮いてしまうので、消してしまってもいいでしょう。
「あぶろおど」の例のように、サイト名の下にシンボルを挿入する方法もありますが、シンボルの形や色によっては見にくくなってしまうため注意が必要です。
ロゴを装飾する
いよいよ最後のステップです。この段階でシンボルマークとロゴタイプの配置は固まっているので、あとは色付けやフォントの選択といった装飾をしていくだけです。
フォントを調整する
フォントとは、書体デザインのことで、簡単に言うと丸みを帯びた文字を使うのか、それとも角ばった文字を使うのかといった文字の形に関する設定のことです。

文字の大きさを同じにしても、フォントによって太さや文字同士の間隔が異なります。サイトの雰囲気に合ったものを選びましょう。

実際にいろんなフォントを試してみることが大切です。
文字の色・大きさを調整する

サイトのコンテンツを連想させる色使いが理想です。夜っぽいイメージのある紫色や、木製の寝具を想起させる茶色、パジャマによく使われるパステルカラーなどがいい例です。
強調させたい部分だけ文字を大きくしたり、色を変えたりするのも効果的です。
シンボルの色を変える
画像の色を変えるソフトやツールを持っている場合は、同様にサイトに合った色使いをしましょう。そういったツールを持っていなくても、ロゴ作成ツールで色を変える機能が使える場合があります。

ロゴ作成ツールの機能にもない場合は、シンボルの色から逆算してサイト名などほかの色を考えましょう。
背景を考える
最後は、ロゴの背景についてです。普通ロゴの背景は透明にしますが、中には色付けした方がおしゃれになる場合もあります。


文字の後ろに太めのオレンジ線を挿入しただけですが、印象は大きく異なります。
色付きのシンボルの上に文字が乗っかっているせいで文字が読みにくくなってしまっているところを、目立ちやすいオレンジ色を背景に入れることでサポートしており、結果として見やすさが向上しているのではないでしょうか。
単純に色が増えて華やかになっているというだけでも背景を入れた効果は十分です。ポイントとしては、背景全体に色付けをするのではなく、少し寂しい感じがする部分を補うように線や円で色付けをすると良いのではないかと思います。
ロゴの完成
ロゴ作成ツールを使っていない方はあくまでイメージにとどまりますが、ここまででなんとなく自分のサイトのロゴがどんな感じになるのか掴めるのではないでしょうか。
今回のステップを意識してとみーが作った「愛しの寝具たち〜Bed Gravity」のロゴは、次のようになりました(Canvaというツールで作成)。

睡眠にこだわりがある高級志向な人向けのサイトに合いそうな感じがしますね。似たようなデザインの寝具ブランドのロゴがありそうな「それっぽさ」も出ていると思います。

お疲れさまでした!いい感じのロゴはできたでしょうか?
今回はあくまで超初心者がロゴを作るときに意識していることをまとめただけなので、理論的におかしい部分があるかもしれませんが、サイトを訪れてくれる人のほとんどはわたしたちと何ら変わらないデザインの素人です。素人目に見て「それっぽい」と思えるデザインができたらそれだけで100点だと思いますよ!



コメント