
少しクセのある機能ではありますが、簡単に使えるので今必要でなくても覚えておくといつか役に立つかもしれません!
WordPressのリンクとは
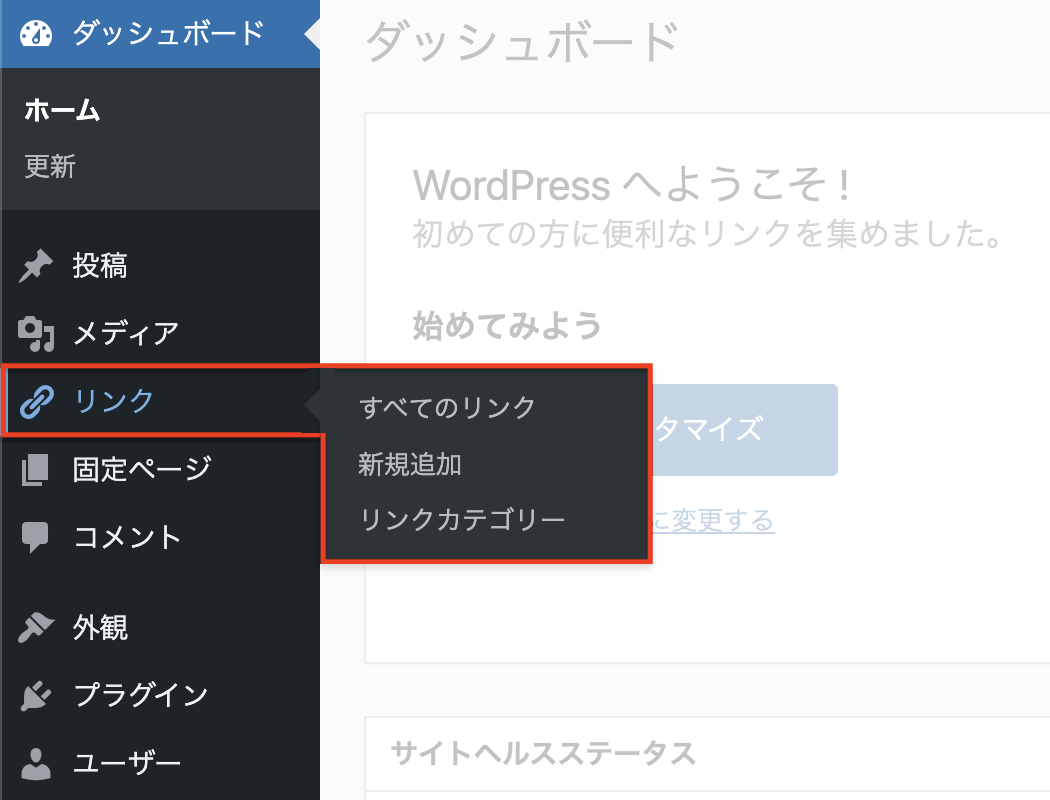
WordPressの管理画面には「リンク」という項目があります。

WordPressを始める際に1番最初にインストールしたWordPressのバージョンが3.5以上(現在使用しているバージョンではありません)だった場合には、この「リンク」は表示されないことになっています。表示されていない場合は、設定を変えて表示するようにすることもできますが、別の機能で似たようなことができるのでこの「リンク」項目の存在は無視して構いません。
バージョン3.5は2013年に更新がストップしているため、よっぽどのことがない限りみなさんが最初にインストールするWordPressはバージョン3.5以降なはずです。そのため、「リンク」が表示されていないのが普通で、その場合はここから先を読む必要はありません。
ただし、テーマやプラグインなどの設定によっては最初にインストールしたバージョンに関係なく、「リンク」項目を表示するようになっているものもあります。

事実、このサイトは2020年に立ち上げており、最初のバージョンは当然3.5以上でしたが現在も「リンク」が表示されています。
用語の意味
まずはじめに言葉の整理をしておきましょう。
リンク
リンクとは
のような、クリックして別のページへ移動できる仕組みのことです。
リンクはWebサイトの至る所で使用されています。

リンク集
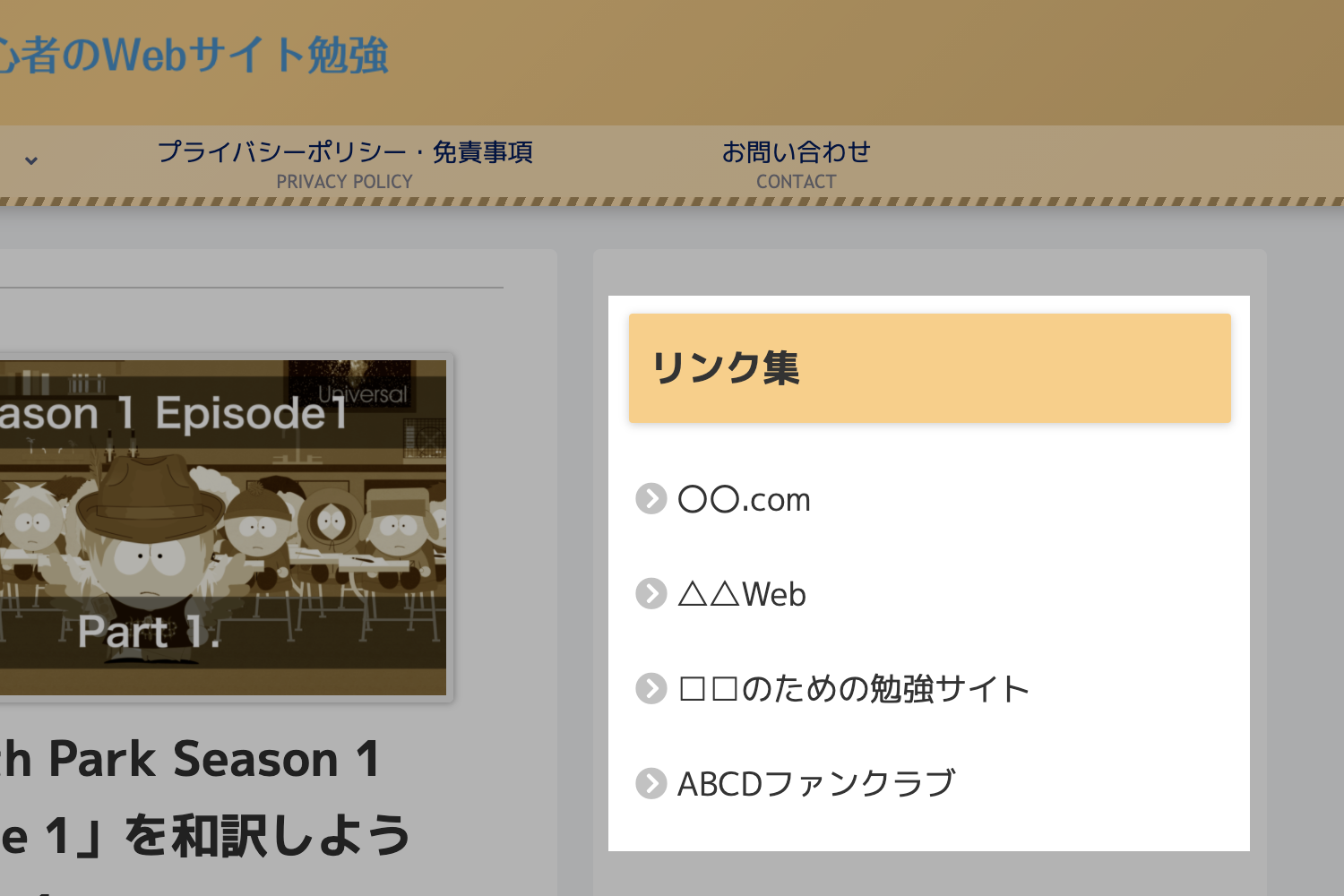
ここで、画像右側の「カテゴリー」に注目しましょう。

「カテゴリー」の部分には、カテゴリーごとに記事をまとめたページ(カテゴリーページ)へのリンクがまとまっていますよね。
このようにリンクを集めたものをリンク集といいます。
ブログロール・リンクマネージャー
上の例の場合はすべて自分のサイト内へ繋がっていますが、外部のサイトへ誘導するようなリンク集を見たことがあるという方は少なくないでしょう。


自分の運営している別のサイトや参考となるサイト、友人のサイトなどの紹介ができます。
リンク集の中でも特に、外部のサイトをまとめたリンク集はブログロールと呼ばれます。また、ブログロールはWordPress界隈ではリンクマネージャーとも呼ばれます。
リンクマネージャーは「リンクを管理するもの」という意味なので、本来は「ブログロールを管理する仕組み」を指す言葉ですが、英語圏を含めて「リンクマネージャー=ブログロール」として使用されることが多いようです。
リンクマネージャーの設定
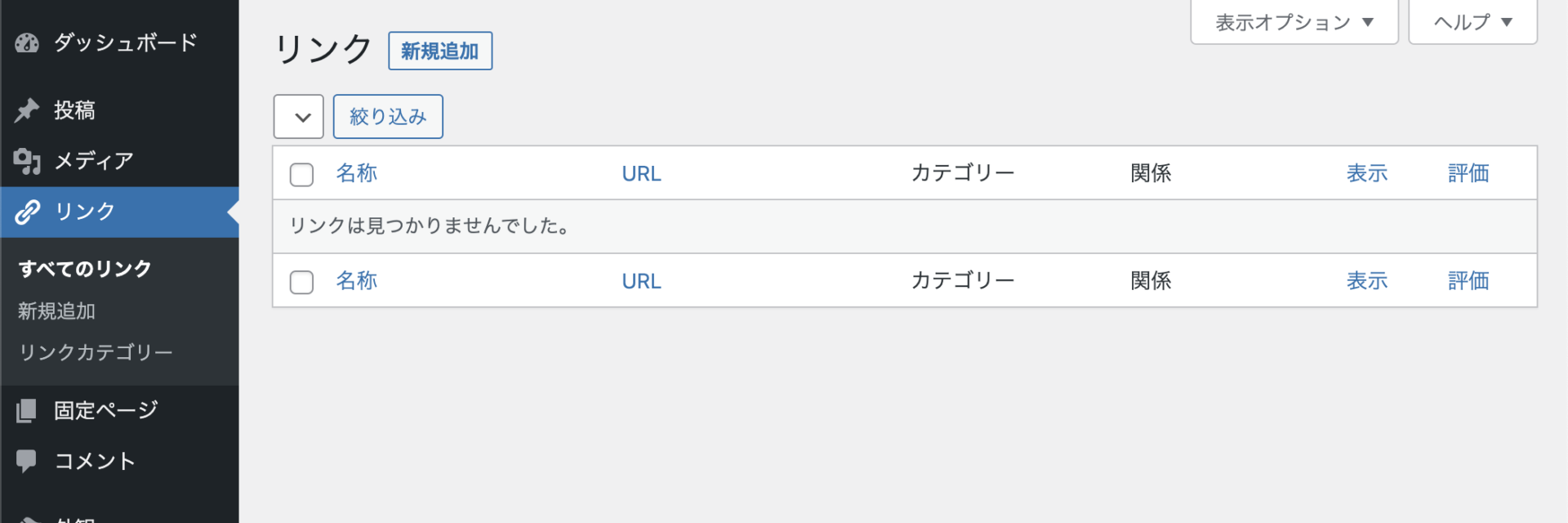
管理画面の「リンク」では、リンクマネージャーに関する設定を行うことができます。まずは「リンク」を開きましょう。

はじめてこのページを開いた場合「リンクは見つかりませんでした。」と表示されます。

まだリンクマネージャーを何も設定していないので当然ですね。
リンクを作成
それでは、リンクを実際に作ってみましょう。
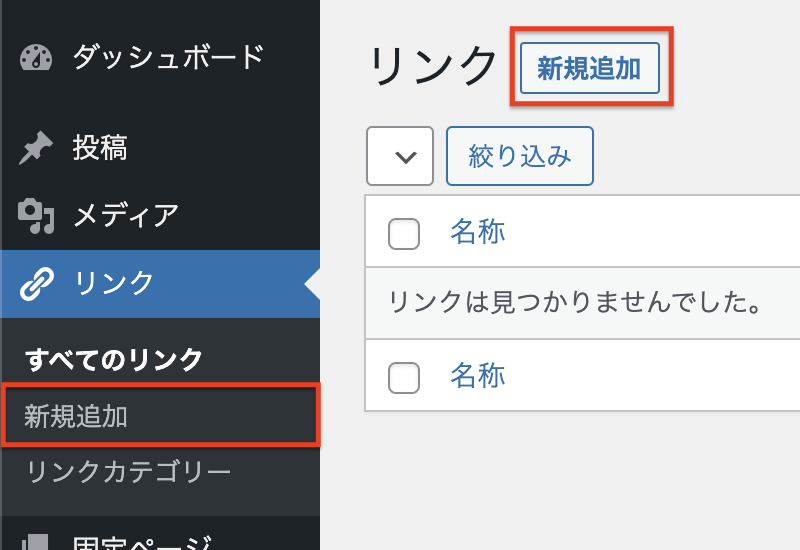
「新規追加」をクリック
サイドメニューからでも画面上からでもいいので「新規追加」をクリックします。

次のような画面が開きます。

1つずつ項目を見ていきましょう。
名称

名称は、リンク先のサイト・ページの名前です。
- 初心者のWebサイト勉強
- 〇〇ちゃんのサイト
- □□くんのブログ
公式なサイト名である必要はありませんが、わかりやすい名前を付けましょう。
ちなみに、自分のサイトのページへのリンクを作ることもできるので、その場合は「△△の設定」のようなページ名を付けても構いません。
Web アドレス

Web アドレスは、リンク先のページの URL です。
- https://beginner-blogger.com
- https://www.google.com
ここでどのページに繋げるかを決めましょう。
説明

リンクの説明をしたい場合をここに記入しましょう。

リンクの名称だけでは十分な情報が伝えられないときに、補足するように使います。
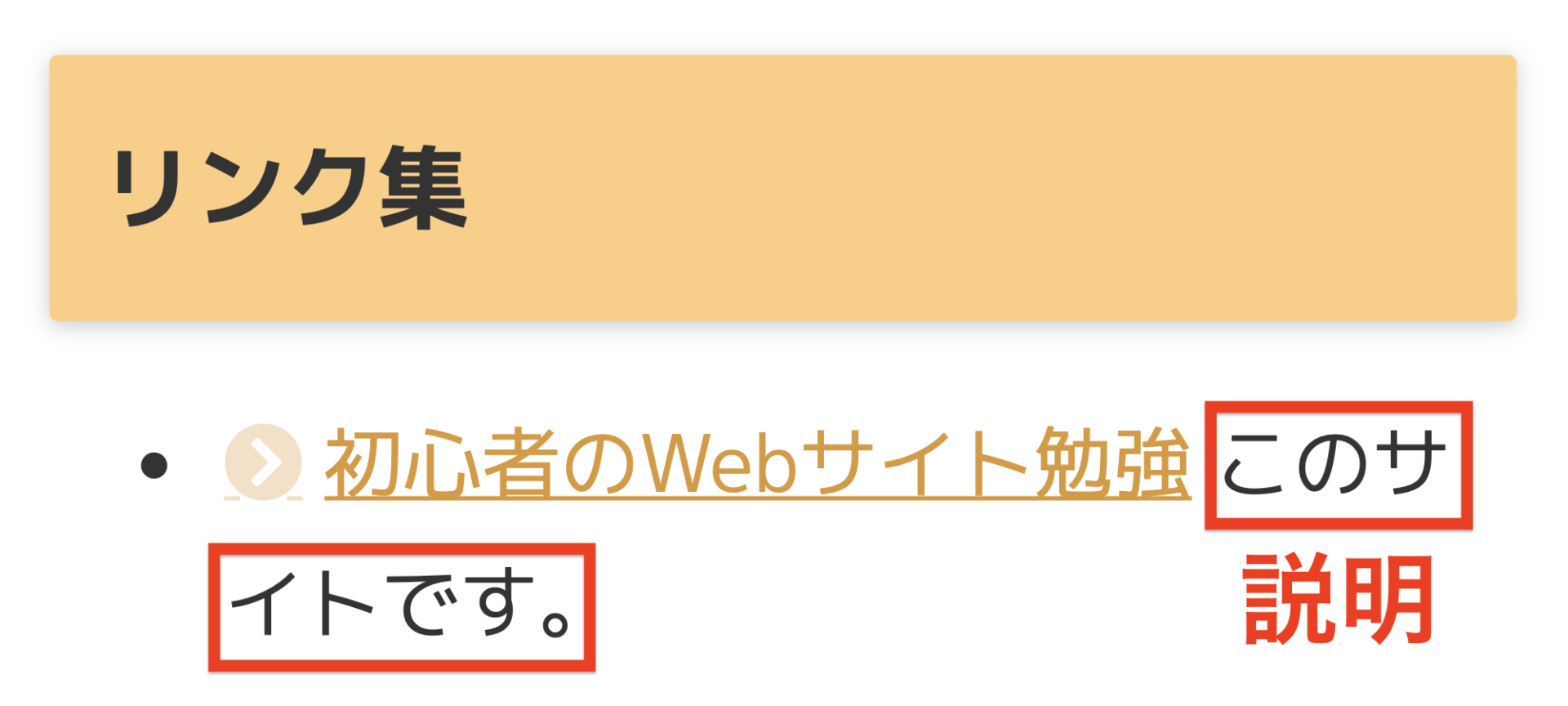
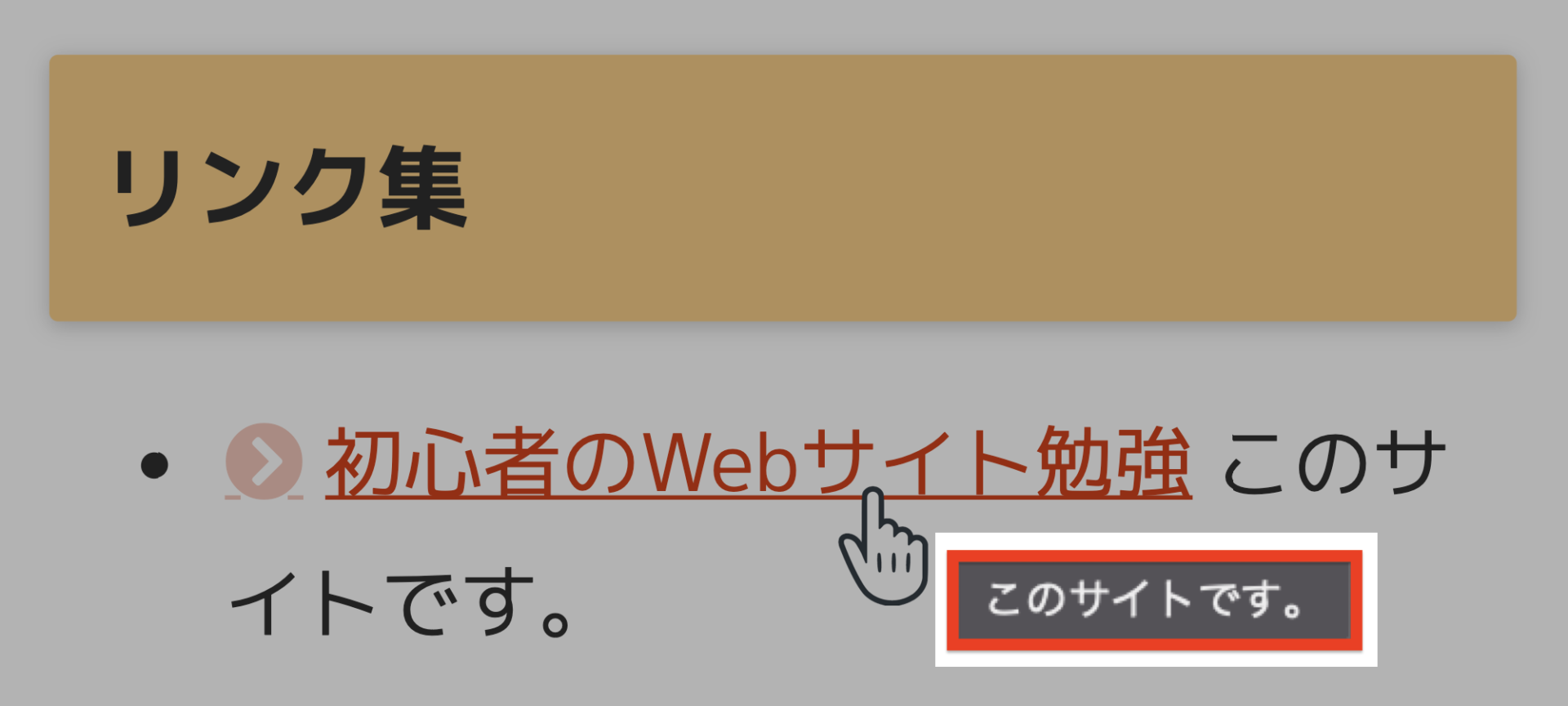
ここで入力した内容は、リンクの名称の横に表示させることができます。

また、この「説明」はリンクにマウスカーソルを当てたときにも表示されます。

カテゴリー

カテゴリーはリンクを分類するためのもので、リンクカテゴリーとも呼ばれます。
例えば A、B、C、D という4つのサイトを紹介したいとしましょう。ただし、A と B はスマホアプリ系のサイト、C と D はアパレル関連のサイトだとします。このとき、
- サイトA
- サイトB
- サイトC
- サイトD
のように単純に並べてしまうとすべてがごちゃ混ぜになってしまい、どのサイトをどういう意図でリンクしているのかが分かりにくくなります。そこで、A と B に「スマホアプリ」、C と D に「アパレル」というリンクカテゴリーを設定すると、次のように異なるリンク集として機能させることができるようになります。
- サイトA
- サイトB
- サイトC
- サイトD
このように特定のリンクをまとめて他のリンクと区別したい場合に、リンクカテゴリーを活用しましょう。

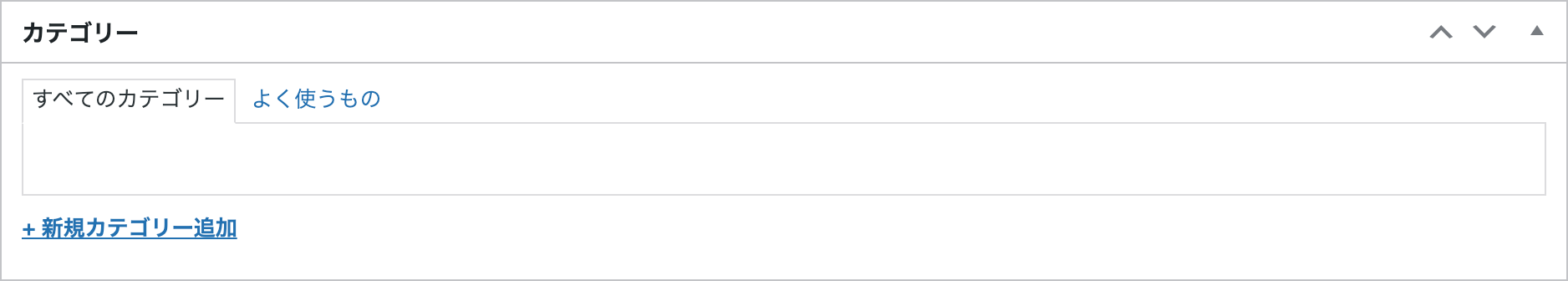
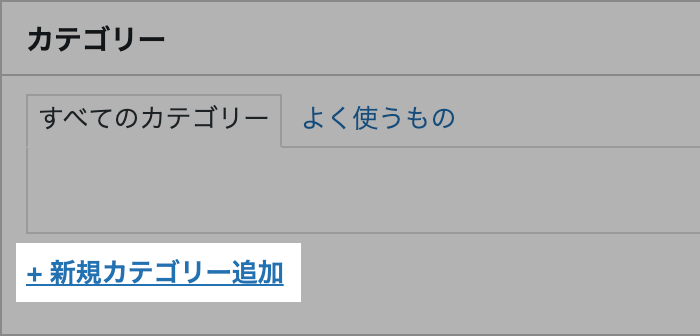
「新規カテゴリー追加」からカテゴリーを作ることができます。

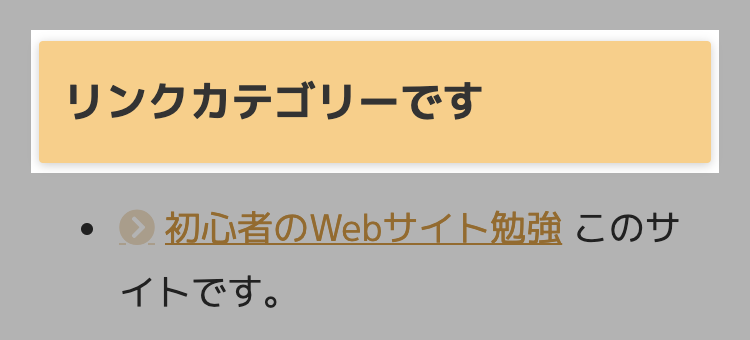
また、リンクカテゴリーの名前はリンク集の見出しとして表示されます。

参考 作成したリンクカテゴリーには、ここでは設定できない設定項目があります。詳しくはこちらの記事をご覧ください。
リンクターゲット

リンクターゲットは、リンクをクリックしたときにどのようにページへ移動するかを指定します。
_blank
新しいタブ・ウィンドウを開いて移動します。

元のページを開いたままにしつつ、ページを移動してもらいたい場合に指定します。
_top
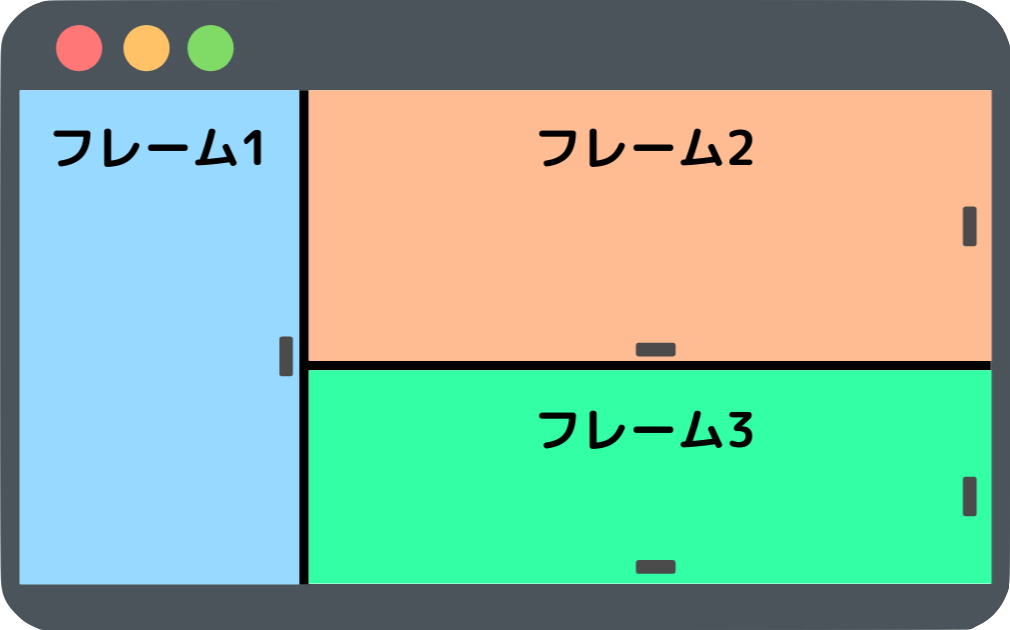
これはみなさんのWebサイト・ページが複数のフレームに分かれている場合に使用します。次のような構造のサイトを見たことはないでしょうか?

それぞれのフレームが独立して動かせるようになっている構造です。

最近はあまり見かけなくなってきていますが、中には使用しているサイトもあるでしょう。
このようなサイトでリンクを設置する場合(フレーム1にリンクがあるとします)、
- フレームの分割を維持し、フレーム内にリンク先のページを表示(初期状態)

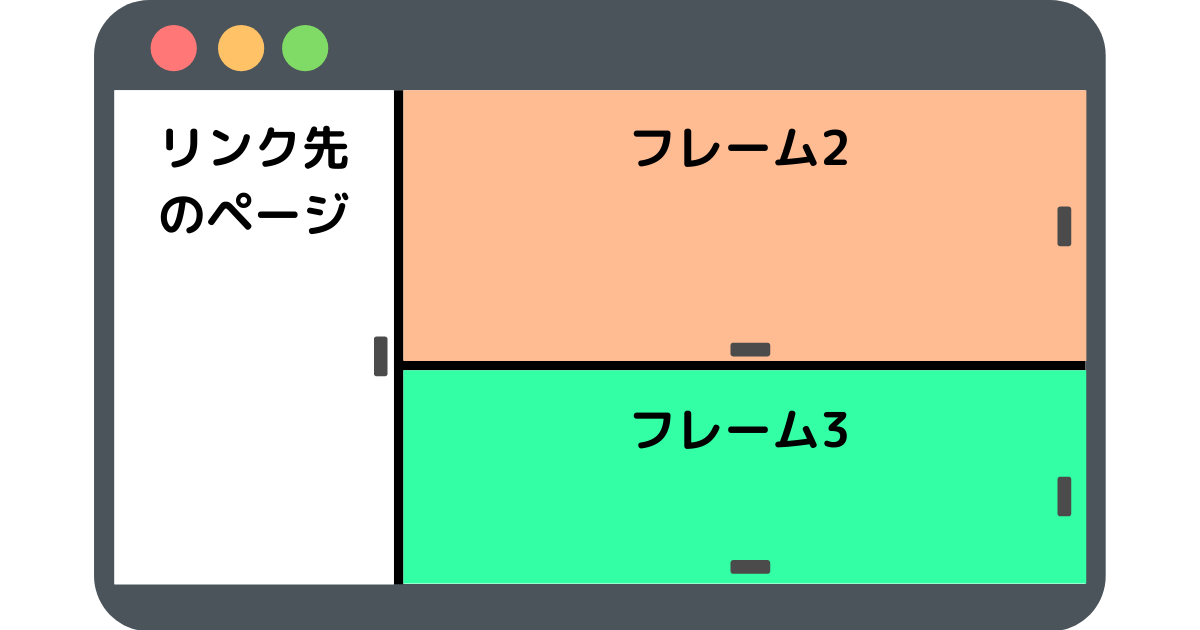
- フレームの分割を崩し、リンク先のページを全面表示(_top)

という2つの選択肢があります。このとき、通常リンク先のページはフレームを分割して表示することを想定していないため、1のやり方ではデザインが崩れたり思わぬ不具合が生じたりする可能性があります。
これを防ぐために2のやり方でリンクするのが、この「_top」です。

サイトがフレームで分割されるようになっていない場合は、「_top」を設定しても意味がありません。
_none
現在開いているタブにリンク先のページを読み込みます。

現在のページの情報が失われてしまうため、完全にページを切り替えてしまっても問題ない場合に指定しましょう。
ちなみに、フレーム分割されているサイトで「_none」を選択すると、上で説明した「1. フレームの分割を維持し、フレーム内にリンク先のページを表示」の動作が起こります。
自分とリンク先の関係/間柄 (XFN)

自分とリンク先の関係/間柄 (XFN)というのは、XFNという仕組みを使ってリンク先のページ作成者との関係(「友人」や「恋人」)を示しブログ同士のSNSを作るための設定だったのですが、現在は使用されていないため空欄のままにしておきましょう。
XHTMLという言語を前提とした機能なのですが、XHTMLの開発は2009年に終了しており、XFNは10年以上も前に正式にサポートされない機能となってしまったのです。

設定している人はほとんどおらず、サポートもされていないため構文エラー(間違ったコード)になっているとして悪い評価を受ける可能性もあるので、設定しない方がいいです。
高度な設定

画像のアドレス
この欄に画像の URL を入力すると、リンクに合わせて画像が表示されるようになります。

かなり小さめの画像を使わなければ不格好になってしまうのが難しいポイントです。
RSS のアドレス
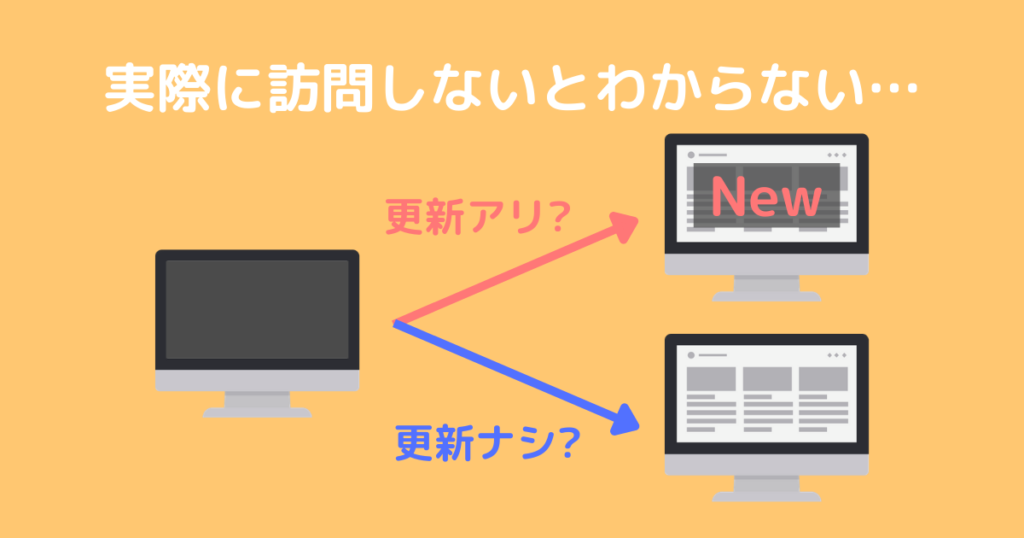
RSS というのは、Webサイトの更新情報を自動で配信してくれる機能のことです。

外部のWebサイトが更新されたかどうかをチェックするためには、実際にそのサイトを訪問して確認しなければなりません。

そこで、Webサイト側が「更新しましたよ〜」という情報(RSS/Atom フィード)を自動で配信し、希望するユーザーがその通知を受け取ることで余計な無駄足を減らす事ができるというのが大まかな説明になります。
例えば、サイトのヘッダーなどに次のような記事名ばかりが集められた場所がよくあると思います。
- 〇〇会社 バイトテロ「誠意をもって対応」
- 女優の〇〇 40歳年上男性と結婚
- じゃがいもまた値上がり、原因は
- 〇〇問題発言「そのような意図はなかった」
- 大阪 〇〇ミシュラン1つ星
これがまさに RSS(この例ではニュースサイトの RSS )で、クリックすれば元のサイトに移動するようになっています。
RSS には専用の URL があり、このようにRSSを使って外部サイトの情報を掲載したい場合はその URL を「RSS のアドレス」に入力します。
RSS なんて知らない!という方は空欄のままでいいでしょう。
メモ
名前の通り、メモ書きをすることができます。

「説明」がユーザー向けなのに対し、「メモ」は自分向けです。
「メモ」に書いた内容がどのように使用されるかはテーマによって決まっているため、もしかしたら何らかの形で公開されページ内に表示されるような設定になっている場合もあるかもしれません。
自分が後で見たときにわかりやすいように、「どんな目的で設置したのか」などを書き残しておくのが主な使い道でしょうか。特にメモしたいことがなければ空欄で構いません。
評価
評価の使い方はテーマによって異なりますが、多くの場合、リンクの並び順を決めるために使用されます。
詳しくは後ほど説明しますが、リンクは基本的に
- リンク名
- 作成順
のどちらかで並び順を決めます。しかし、場合によっては自分の好きな順番でリンクを並べたいということがあるでしょう。
例えば
- サイトA
- サイトB
- サイトC
- サイトD
という順に作成したリンクを
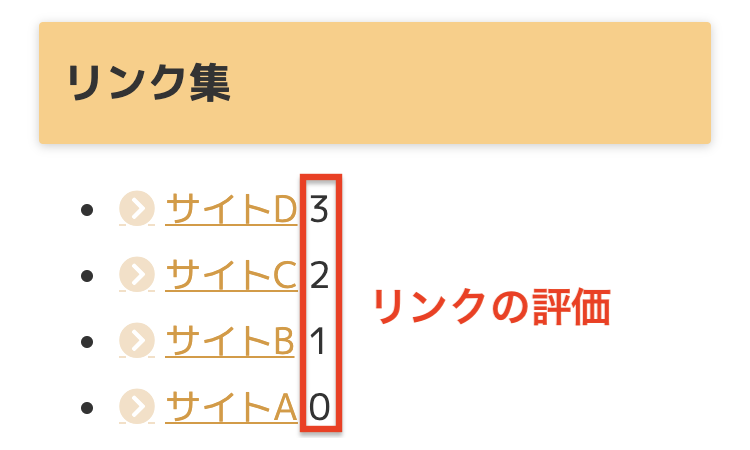
- サイトD
- サイトC
- サイトB
- サイトA
のように表示したい場合などです。このときに、それぞれのリンクに 0〜10 の「評価」を付けることで「リンクの評価」順にリンクを並べることができるようになります。


上の方に表示したいリンクほど大きい評価を与えましょう。
0、1、2、3 のように連番にする必要はないので、絶対1番上に表示したいリンクには「10」、絶対1番下に表示したいリンクには「0」というように、うまく活用しましょう。
保存
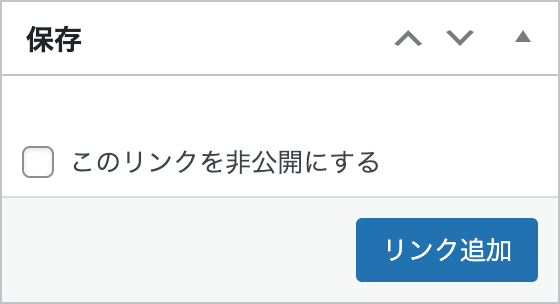
以上の設定が終わったら、画面右上の「保存」から「リンク追加」をクリックしましょう。

リンクとして情報は保存されるものの、実際のページには表示されなくなります。一応作ったけどとりあえず表示を止めたいという場合に、リンクを削除するとそれまでの設定も消えてしまうため、後でもしかしたら再公開するかもしれないという場合は、ここにチェックを入れましょう。
リンクの設置
ここまでの段階でリンクの作成は完了しましたが、まだサイトのどこにも設置されていない状態です。

最後にリンクを設置しましょう!
ここで作成したリンクは、ウィジェットとしてサイトに設置します。
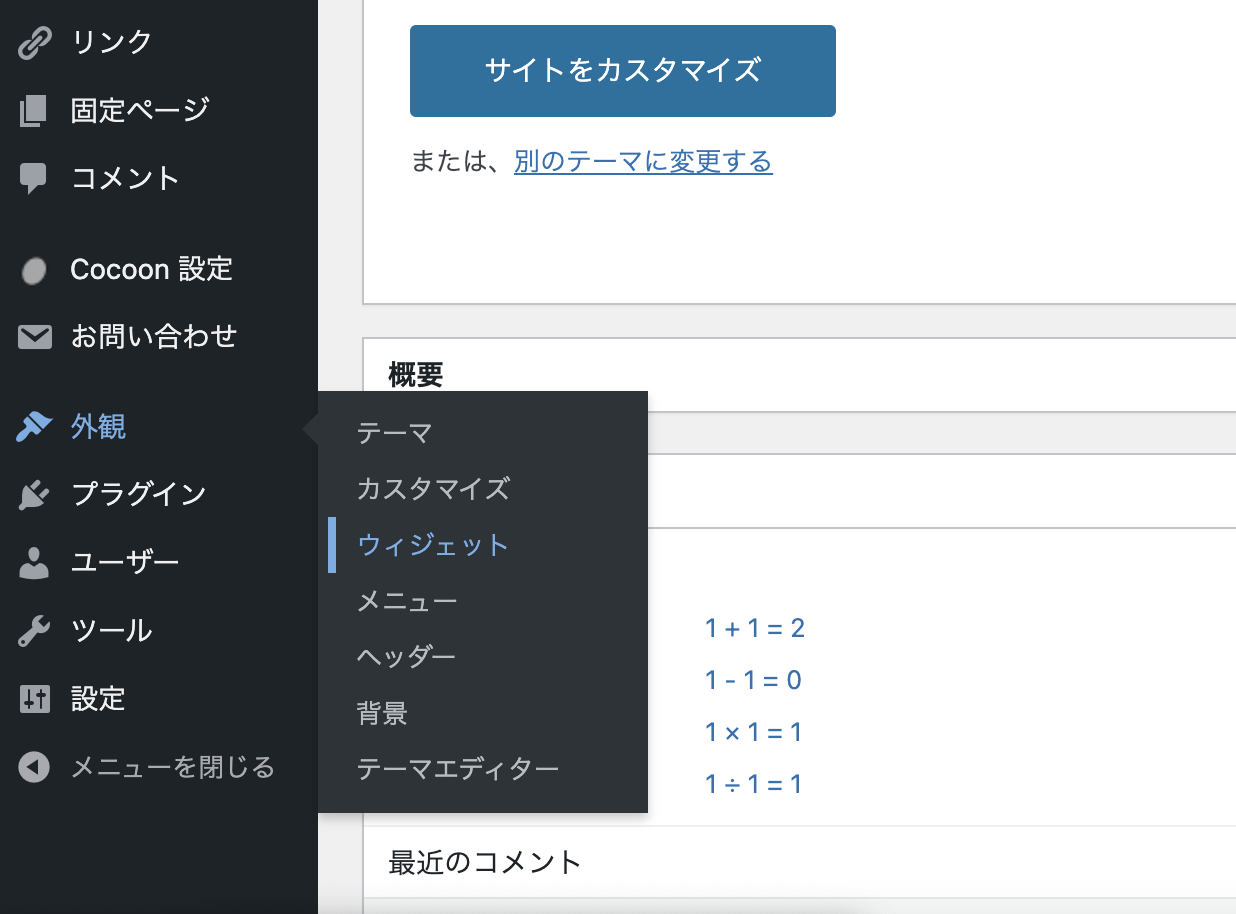
管理画面の「外観」から「ウィジェット」を開く
WordPressの管理画面左の「外観」にある「ウィジェット」から行います。

ウィジェットの設定画面は次のようになっています。

「利用できるウィジェット」から「リンク」ウィジェットを設置
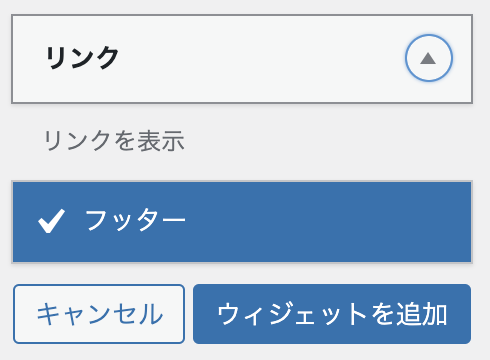
「利用できるウィジェット」の中から「リンク」ウィジェットを探し、設置したいウィジェットエリアに設置しましょう。

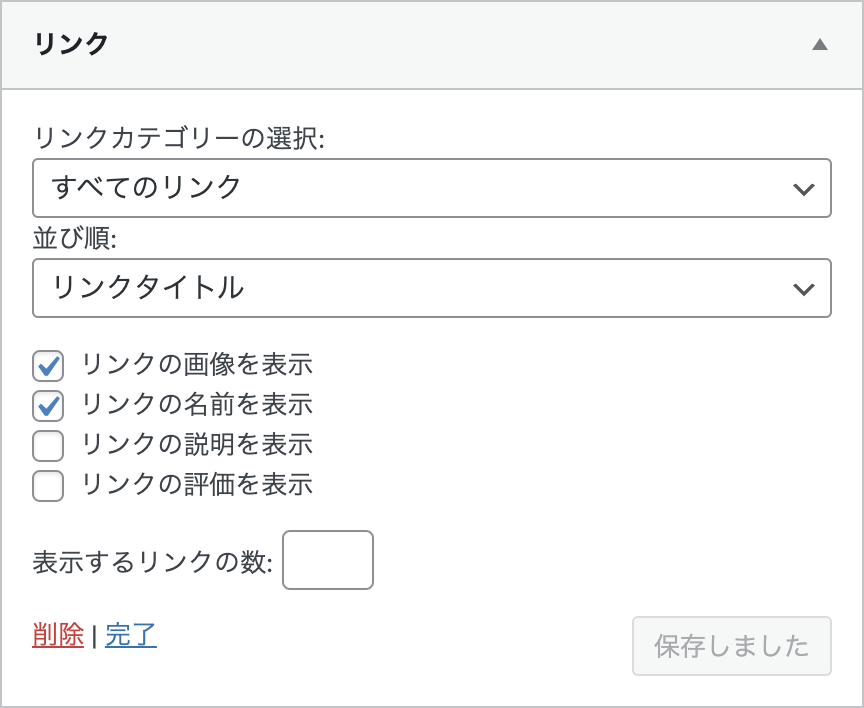
「リンク」ウィジェットの詳細設定
追加できたら詳細設定を行います。

- リンクカテゴリーの選択:設置するリンクカテゴリーを選択します。
特定のリンクカテゴリーだけを表示したいという場合は、表示したい数だけウィジェットを設置しましょう。
- 並び順:次の4つから選べます。
- リンクタイトル:名前順です。
- リンク評価:上で設定した評価の大きいです。
- リンク ID:作成した順です。
- ランダム
- リンクの〇〇を表示:これはそのままで、チェックを入れた項目だけ表示されます。
- 表示するリンクの数:設定した数を超えるリンクは表示されなくなります。制限が必要ない場合は空欄で OK です。
例えば「表示するリンクの数:1」の場合、並び順で1番上にくるリンクだけが表示され、後のリンクは表示されません。
使用しているテーマ・プラグインによっては、これ以外の項目が設定できる場合もあります。
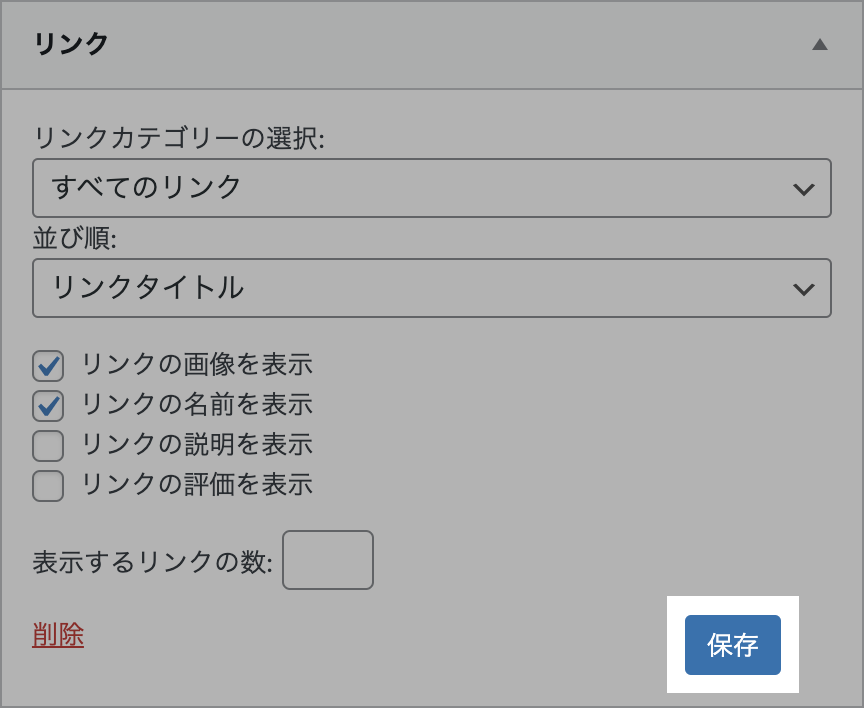
「保存」をクリックして設置完了
全部が設定できたら、最後に「保存」をクリックするのを忘れないようにしましょう。

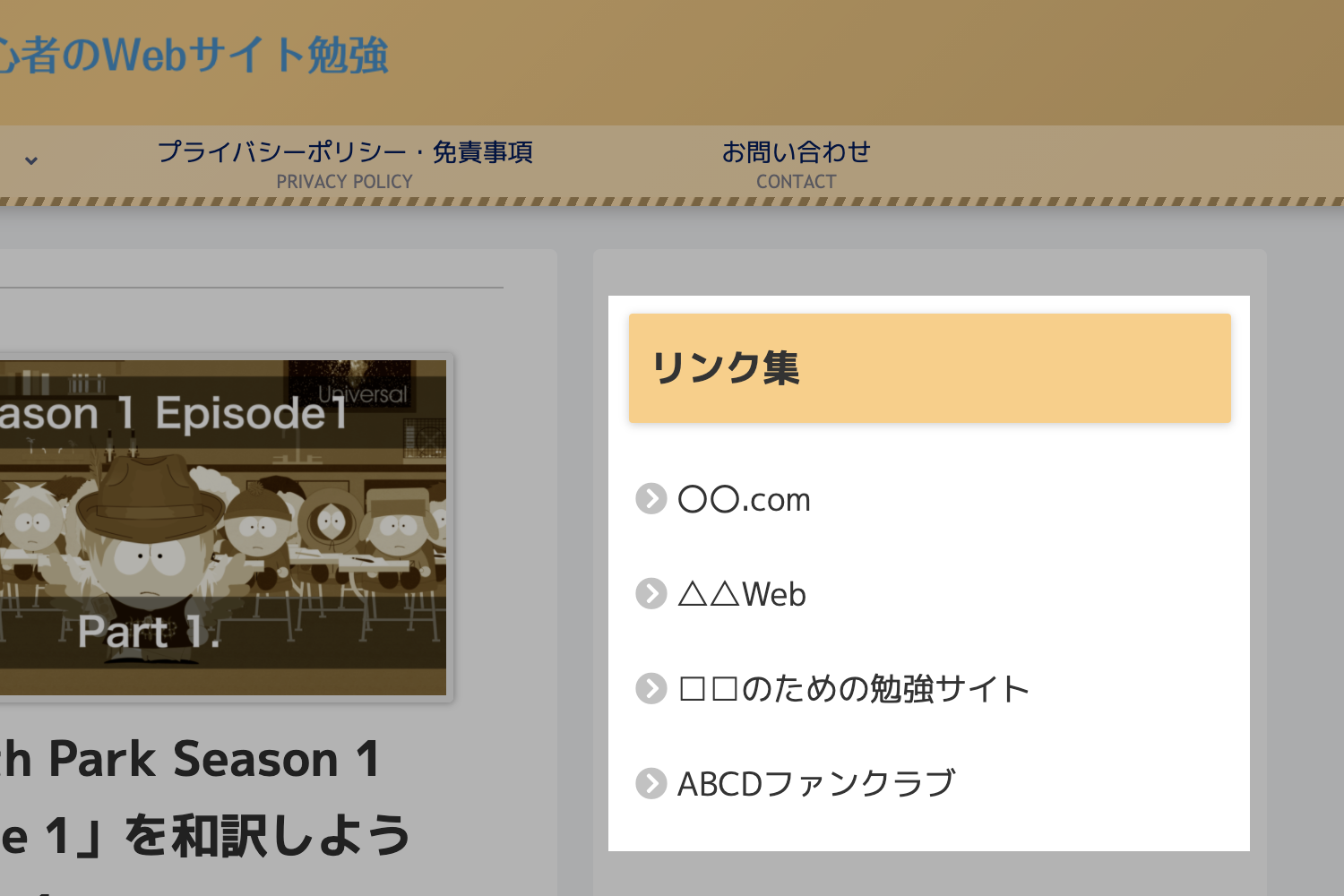
リンク集が設置されていることを確認
最後に選んだウィジェットエリアにリンク集がきちんと表示されていることを確認しましょう。

設定は以上になります。

「リンクカテゴリー」の設定が一応残っているので、余力がある方は取り組んでみましょう。
参考 作成したリンクカテゴリーの残りの設定については、こちらの記事をご覧ください。
お疲れさまでした!




コメント