
項目は少ないものの、記事の質を高める上で重要な画像に関する設定がメインとなります。記事を開いて真っ先に目にするサムネイルの設定は特に大切にしていきましょう!WordPressによる画像の自動生成についても触れていますよ!
WordPressの「メディア設定」について
WordPressのメディア設定は、WordPressの管理画面左側のサイドメニューにある「設定」の項目の1つです。

ここでは、Webサイトで用いる画像のサイズと、画像を含めた動画や音声などの各種ファイルの管理方法を決めることができます。
それでは1つずつ項目を詳しく見ていきましょう。
画像サイズの設定

実際の設定を行なっていく前に、少しだけWordPressにおける画像のサイズに関する扱いについて理解しておきましょう。
WordPressにおける画像の自動生成
WordPressで記事を書いてると、画像を挿入する機会がたくさんあります。

画像は文章と比べると視覚的にわかりやすく、効果的に使うことで読みやすさの向上につながります。
特別凝った図などでなくとも、説明のために簡単なスクリーンショットを貼ったり、商品紹介のために写真を掲載したりすることは往々にしてあるかと思います。
WordPressで画像を使用したい場合、まずは使いたい画像をアップロードする必要があります。

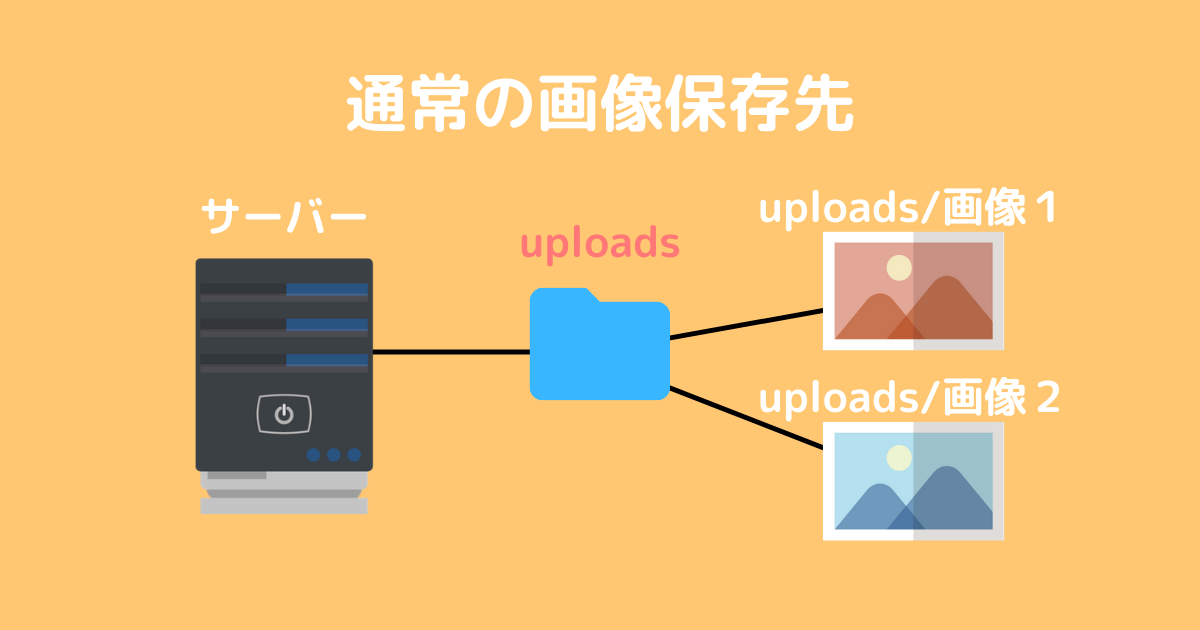
少し細かいことにはなりますが、アップロードした画像はWordPressではなくWebサーバーに保存されます。
WordPressはみなさんの画像をサーバーに保存するのをお手伝いしているだけです。
このとき、画像はサーバーの「uploads」という名前のディレクトリ(フォルダー)に保存されます。
Webサーバーとは、Webページを構成するために必要な情報(ファイル)を保管するコンピュータのことでしたね。Webサイトを立ち上げるときに用意したエックスサーバーやロリポップ、ConoHa WINGなどがWebサーバーです。
参考 忘れてしまった方は、下の記事も参考にしてみてください。
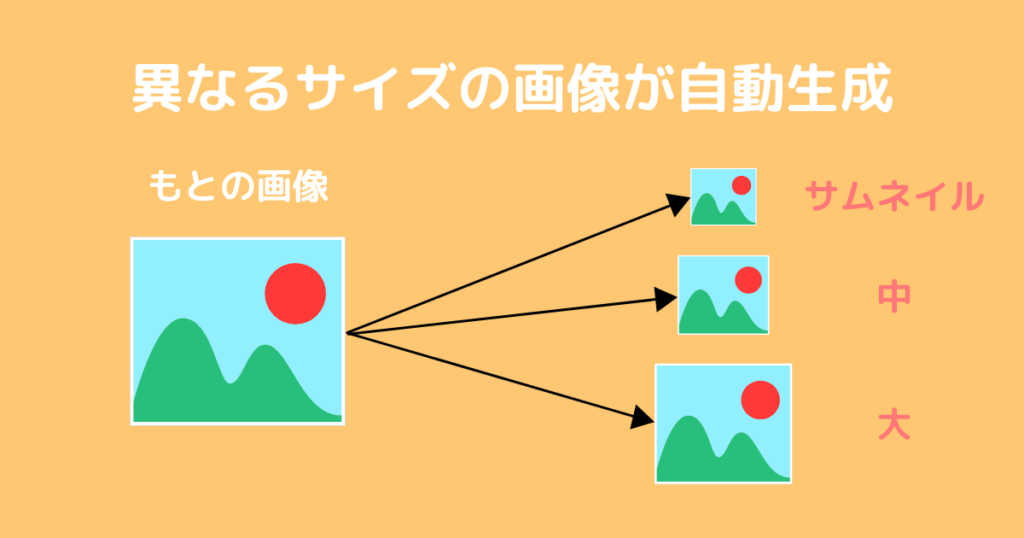
実はこのとき、アップロードされた画像はコピーされ、異なるサイズ(画質)の同じ画像が複数作成されます。つまり、たった1枚の画像をアップロードしたとしても複数枚の画像が保存されることになります。

初期設定では
- サムネイル
- 中
- 大
という異なる3つのサイズが新たに作られます。

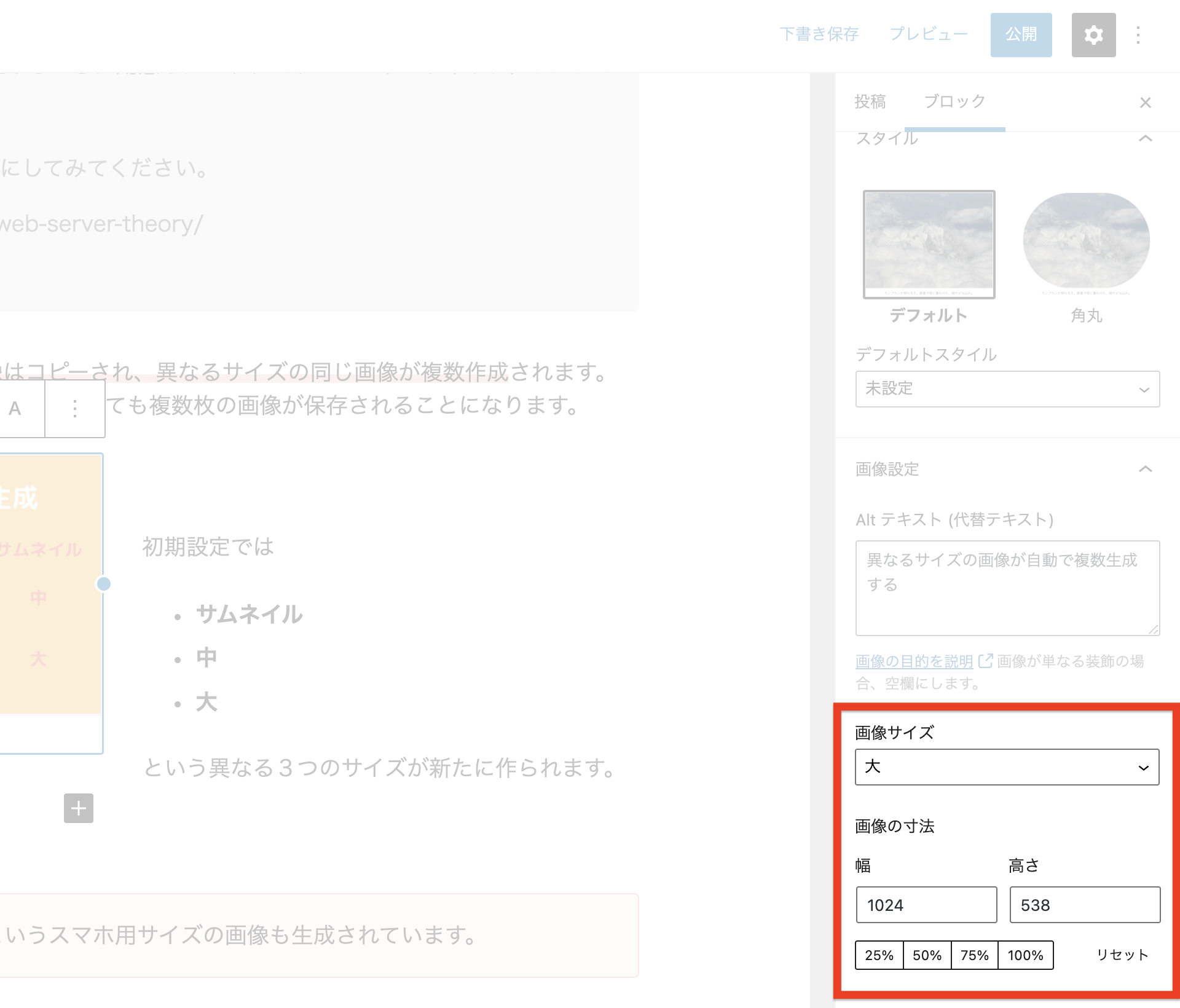
これらの3つのサイズは、ブロックエディター上で画像を挿入する際に選択できます。
また、「画像の寸法」の「幅」と「高さ」を設定することで、もともと準備された3つ(+オリジナル)以外のサイズも使用できるようになっています。
JINやSangoなど、使用しているテーマによっては異なるサイズの画像が別に生成されることもあります。
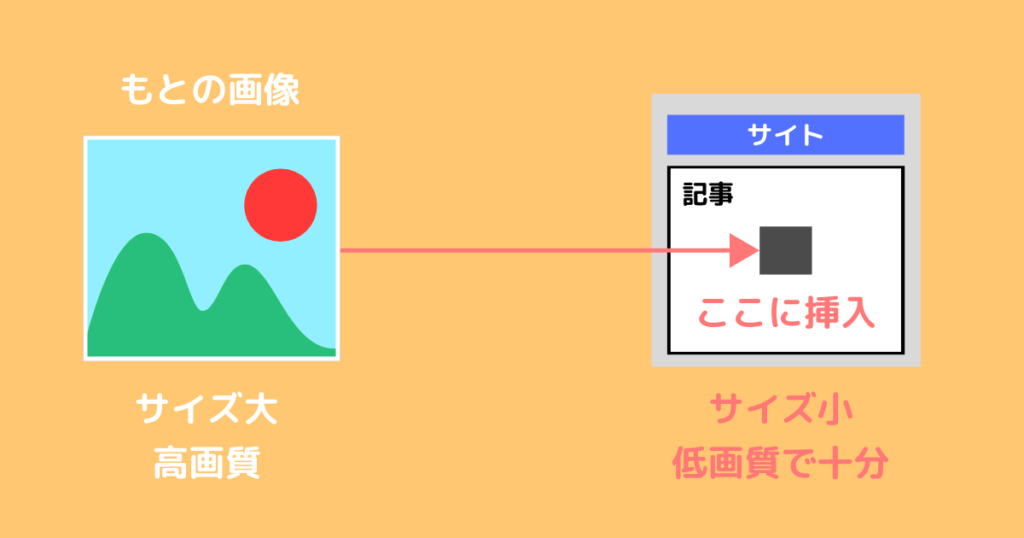
これは単純に、そのほうが便利だと考えられているからです。もともと高画質でサイズの大きい画像を記事中の小さな枠の中に挿入する例を考えてみましょう。

記事中の枠は小さいため、画質を落とした画像と高画質のまま縮小して大きさを合わせた画像では、見た目の違いがほとんどありません。
むしろ、違いがないのに高画質な画像を使ってしまうと読み込みが遅くなり、もたつく原因にすらなってしまいます。
そこで、「この大きさの枠にはこの画質の画像を使おう」と画像を使うときの大きさに合ったサイズをあらかじめ用意しておくことで、「無駄な高画質」の読み込みによる遅延を防ぐことができるのです。

以上を念頭に、実際に設定を行なっていきましょう!
サムネイルのサイズ

ここでは、オリジナルの画像とは別に作られる画像のうちの1つであるサムネイルのサイズを決めることができます。
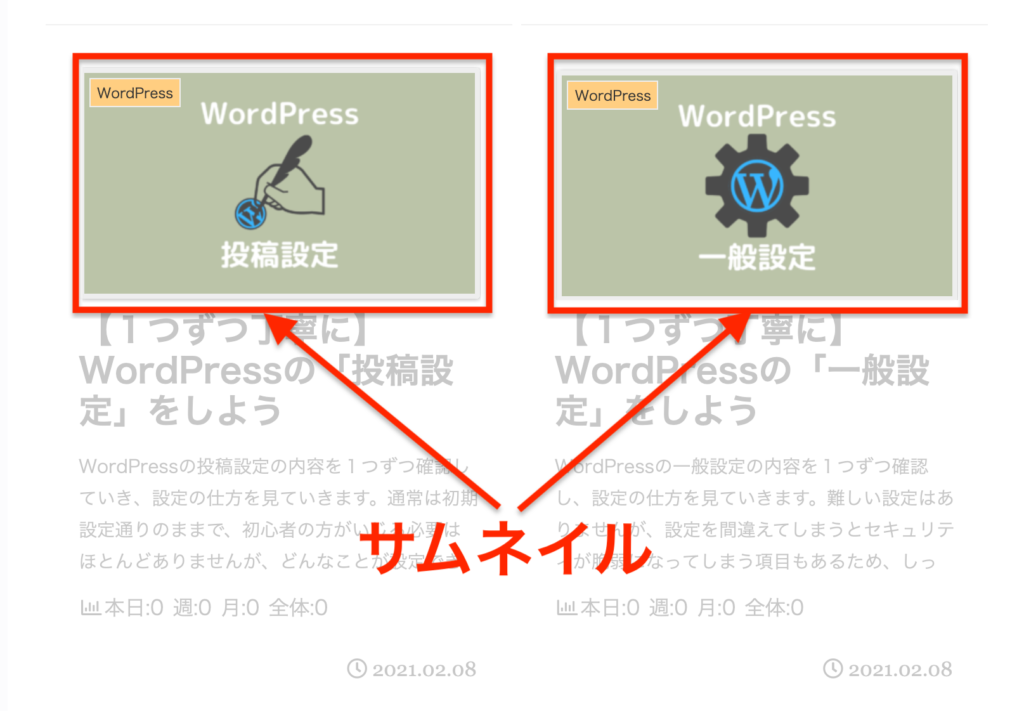
サムネイルというのは一般的に、記事一覧などで表示される記事の看板とも言える下のような画像を指しています。

WordPress界隈では特に、こうした記事の看板となる画像をアイキャッチ画像と呼ぶこともあります。
また、LINEやTwitterなどにリンクを掲載したときに表示される画像もサムネイルです。


使用するテーマやWordPressの設定によってどこにこのサムネイルが使われるかは変わってきますが、重要であることは伝わったのではないでしょうか。
幅・高さ

サムネイルがどこで使われるのかがわからないと画像のサイズを決めるのは難しいため、基本的には初期値である幅150、高さ150のままでいいでしょう。

記事に表示されるサムネイルが見切れていたり、表示がおかしかったりする場合はここを調節してみましょう。
サムネイルを実寸法にトリミングする

こちらは一言で説明するのが難しいため、チェックを入れなかった場合と入れた場合をそれぞれ見ていきましょう。例として、本記事のサムネイル(アイキャッチ画像)を使い、サムネイルの幅と高さを150と設定した場合を考えます。

サムネイルを実寸法にトリミングする:チェックなし
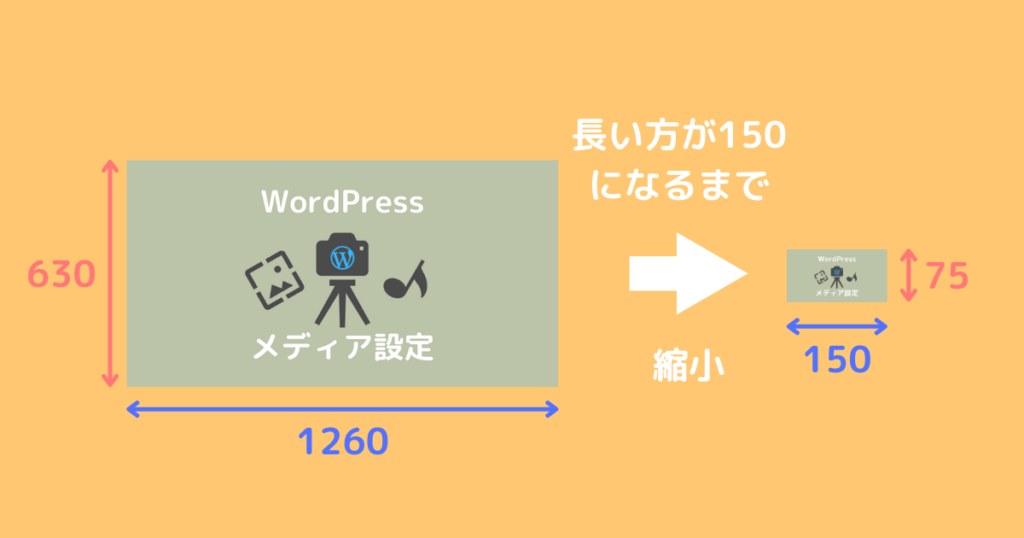
画像の幅と高さを同じ倍率で小さくしていき、長い方が上で定めたサムネイルのサイズ(ここでは150)になるまで縮小を続けます。

- 画像の大きさは変わるものの
- 画像の縦横比は変わらない
というのがポイントです。

もとの画像の形を変えずに済むというメリットがある一方で、あまりに小さくしすぎると画像の細かい部分がよくわからなくなってしまうというデメリットがあります。
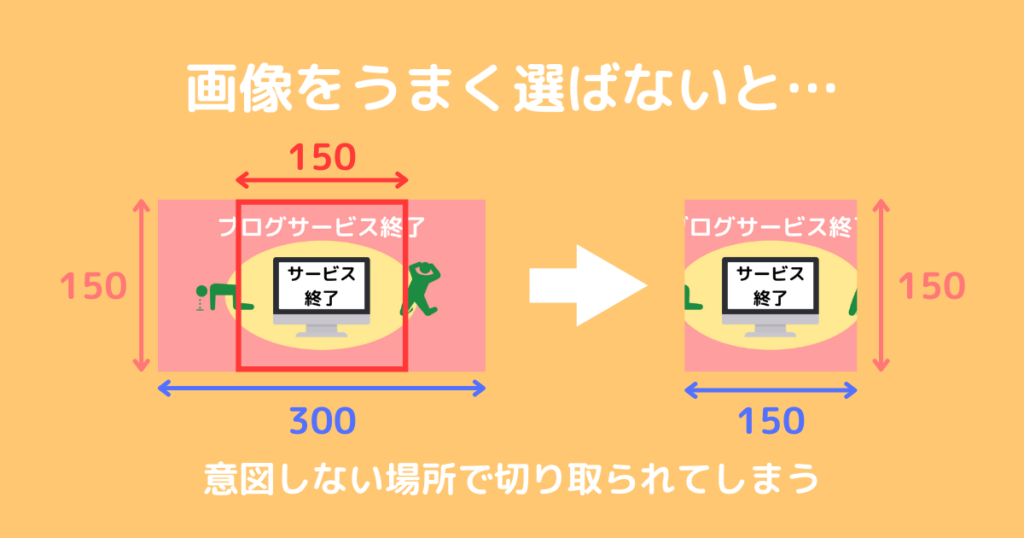
サムネイルを実寸法にトリミングする:チェックあり
こちらは2ステップに分かれています。
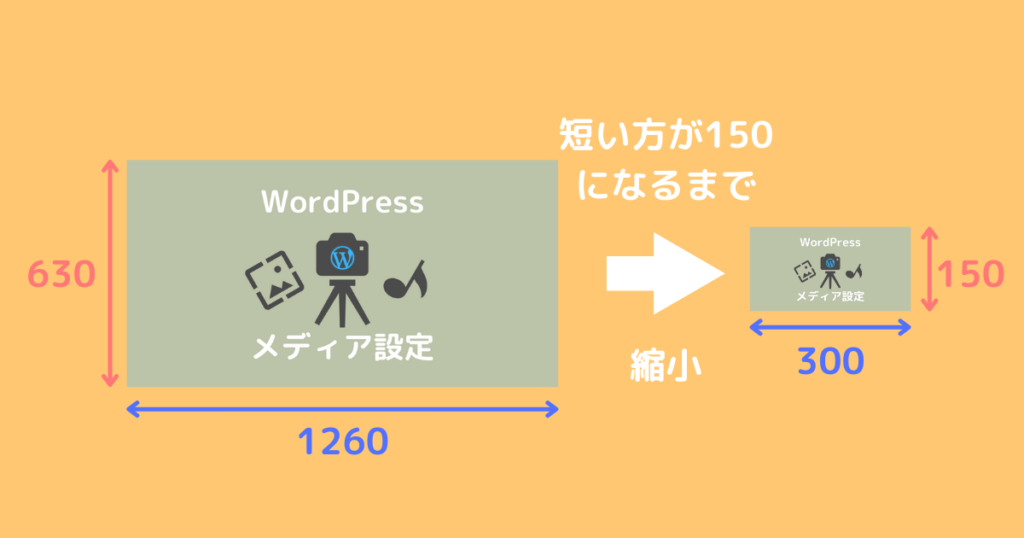
まず、画像の幅と高さを同じ倍率で小さくしていき、短い方が上で定めたサムネイルのサイズ(ここでは150)になるまで縮小を続けます。

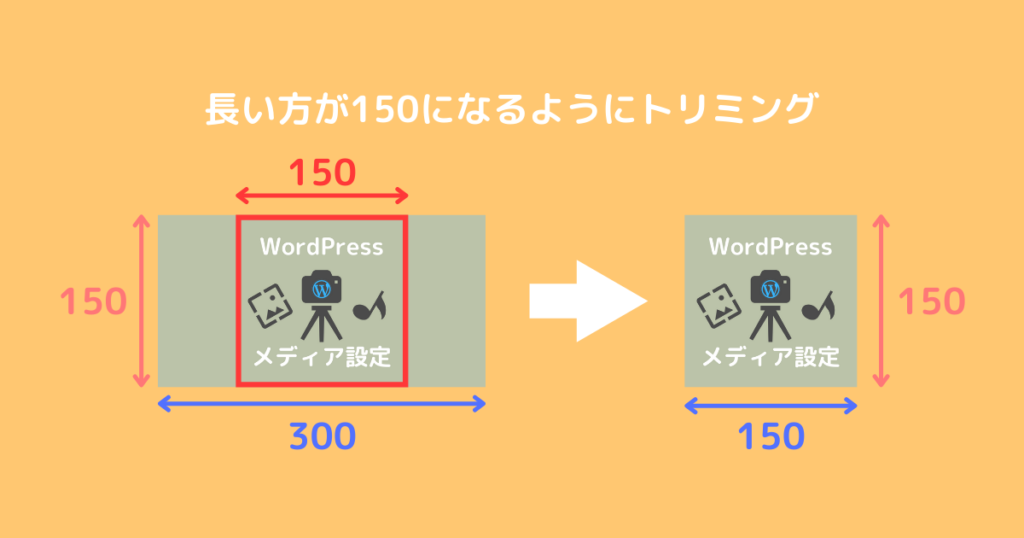
次に、長い方が上で定めたサムネイルのサイズ(ここでは150)になるように画像をトリミング(切り取り)します。

- 画像の大きさは変わり
- 画像の縦横比も変わる
というのがポイントです。

余計な部分がカットされるため画像を小さくしても細部が比較的見やすいままに保たれる一方で、画像によっては必要な部分まで切り取られてしまう可能性があります。

画像をうまく選ばないと変な箇所で切り取られ、文字などの必要な部分がぶった切られてしまいます。
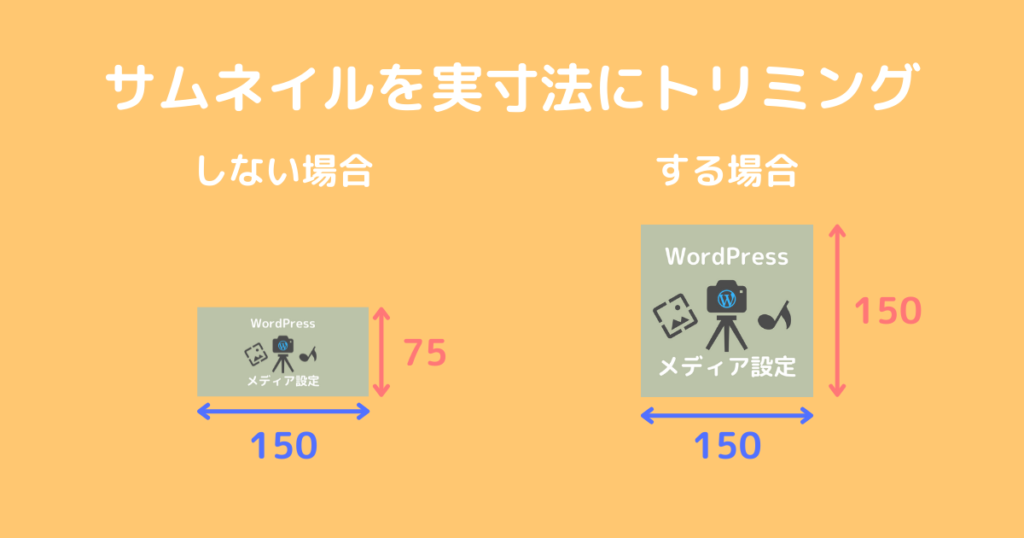
サムネイルを実寸法にトリミングしない場合とする場合の比較

以上をまとめると画像のようになります。
個人的にはチェックを入れ、トリミングをする設定にした方が小さいサイズでもよく見えるためいいと思いますが、その際は大事な部分が切り取られないように必要なものが中心に集まった画像を使うようにしましょう。
中サイズ

中サイズはサムネイルとは異なり、特別な用途はありません。
しかし、ここで指定するのは単純な画像の幅と高さではなく「幅の上限」と「高さの上限」であることに注意しましょう。
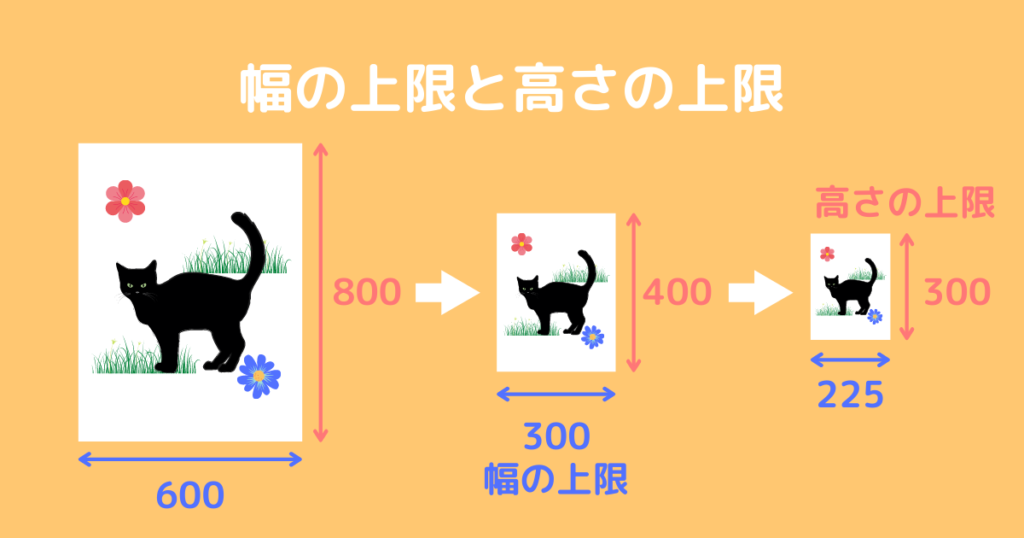
幅の上限・高さの上限について
画像の幅と高さを同じ倍率で小さくしていき、幅と高さの両方が上限より小さくなるまで縮小を続けます。
例として、幅の上限300、高さの上限300の設定を考えましょう。

真ん中の画像は幅の上限(300)は満たしているものの、高さの上限(300)よりも大きいので、さらに縮小が続きます。
右の画像は幅も高さも上限以下に収まっているため、この画像がここでの中サイズになります。
つまり、
- 画像の大きさは変わるものの
- 画像の縦横比は変わらない
というのがポイントで、これは先程の「サムネイルを実寸法にトリミングする」にチェックを入れなかった場合と同じ流れです。
中サイズの画像に特別な用途はないため、よく使う画像のサイズを指定しておけば良いでしょう。

画像のサイズとかよくわからない。。。という方は、初期設定通り幅の上限300、高さの上限300のままで大丈夫です!
大サイズ

大サイズは中サイズとは同様に、特別な用途はありません。幅の上限・高さの上限という設定もまったく同じです。
中サイズで設定した値よりも大きいサイズとして、よく使う画像のサイズを指定しておけば良いでしょう。

よくわからない方は、初期設定通り幅の上限1024、高さの上限1024のままでOKです!
画像の自動生成を止める
WordPresssで画像をアップロードした際に異なるサイズの同じ画像が複数自動で作られることは上で説明した通りですが、同じ画像を何種類も保存しているとサーバーの容量を圧迫してしまい、かえってWebサイトの動作が遅くなる原因になってしまうことがあります。

「無駄な高画質」の読み込みで重くなるのを防ぐための自動生成ですが、画像が増えすぎると今度はそれが逆効果になってしまうのです。
画像を探すのにかかる時間が増えたり、空き容量を確保するためのプログラムが頻繁に動いたりするためです。
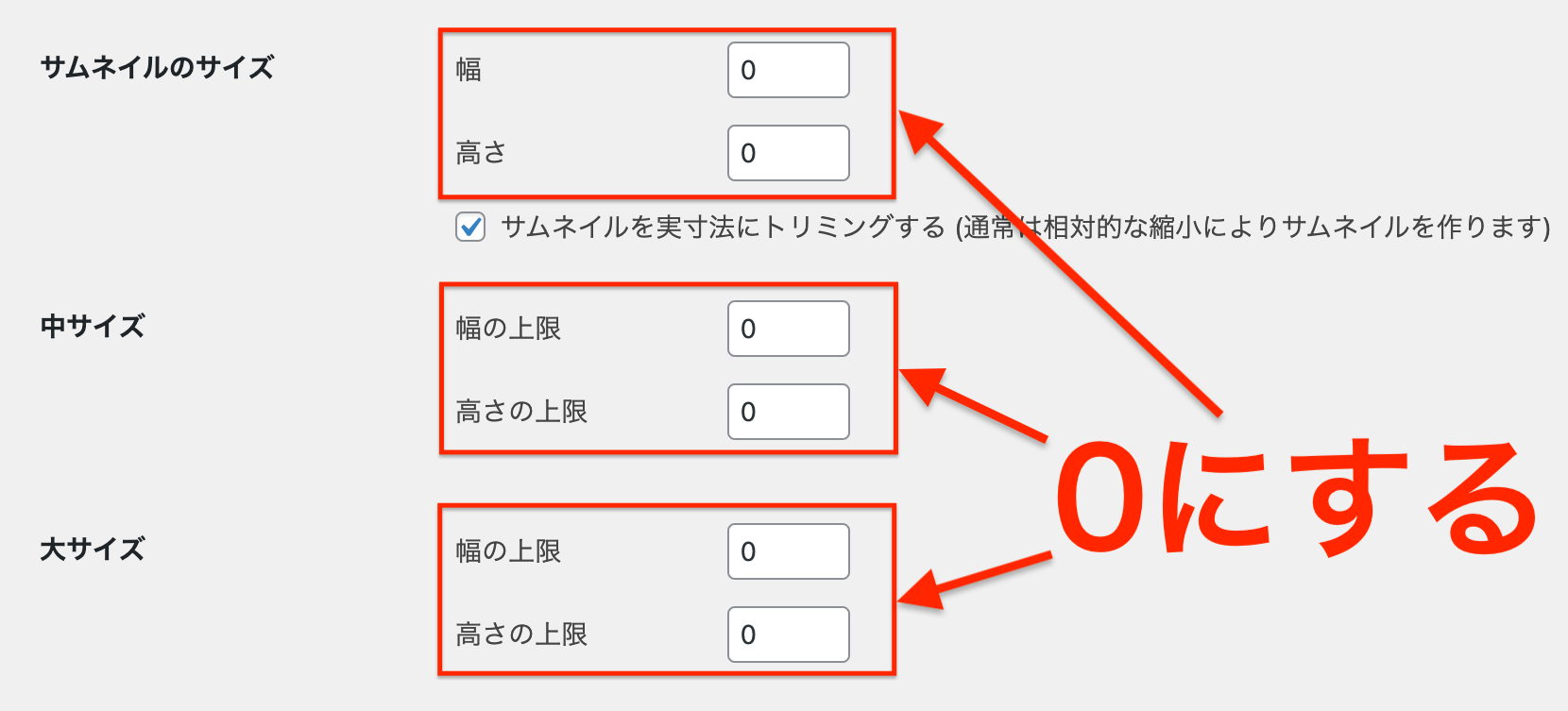
「WordPressが気を使って自動で複数の画像を準備してくれるのはありがたいんだけど、それで将来的に動作がもたつくのは嫌だなあ」という方は、自動で生成したくないサイズの「幅(の上限)」、「高さ(の上限)」を0にすることで、自動生成を止めることができます。

「大サイズだけ生成しないようにしたい」といった場合は、大サイズの「幅の上限」と「高さの上限」を0にするだけでOKです。
もちろん、「いちいち画像を使うたびにサイズを決めるのはめんどくさい…」という方は幅や高さを0にせず、自動生成されるようにしておいても問題ありません。
ファイルアップロード

上の方でも多少触れましたが、WordPressを通してアップロードした画像は、サーバーの「uploads」というディレクトリ(フォルダー)に保存されます。

「画像1」という名前の画像をアップロードすると「uploads/画像1」として保存されます。
「uploads/画像1」という表記は、uploadsというフォルダの中に「画像1」というファイル(ここでは画像)が保存されていることを表しています。つまり、サーバーのuploadsというフォルダを開けばこの「画像1」を見つけることができます。
画像が少ないうちはこれでもいいのですが、100枚や1000枚となってくると目的の画像を探すのが大変で管理が難しくなってきます。
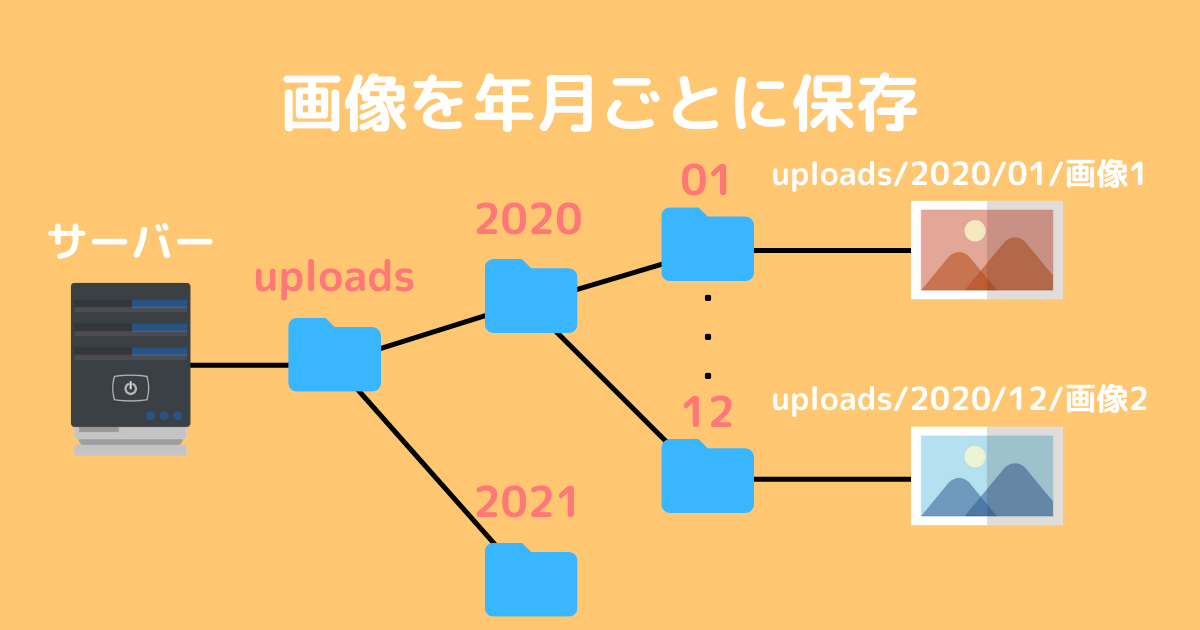
アップロードしたファイルを年月ベースのフォルダーに整理にチェックを入れると、保存先が次のように年月ごとに整理されます。

「画像1」を2020年1月にアップロードした場合、「uploads/2020/01/画像1」として保存されます。
「uploads/2020/01/画像1」は「uploads」フォルダの中の「2020」フォルダの中の「01」フォルダの中に「画像1」があることを表しています。

1フォルダごとの画像の枚数が減り、いつ頃アップロードしたかで探せるようになるため管理が楽になります。
特別な理由がない限りはチェックを入れるようにしましょう。サイトが大きくなってきたときのバックアップの際にも見分けが付きやすくなります。
まとめ
- サムネイルのサイズ:
- 幅:150
- 高さ:150
- サムネイルを実寸法にトリミングする:チェック(画像の選定には注意!)
- 中サイズ:
- 幅の上限:300
- 高さの上限:300
- 大サイズ:
- 幅の上限:1024
- 高さの上限:1024
- アップロードしたファイルを年月ベースのフォルダーに整理:チェック
画像の自動生成を止めたい場合は「幅(の上限)」と「高さ(の上限)」を0に!
すべての項目の設定・チェックが終わったら、画面下の「変更を保存」を忘れずにクリックしましょう。


これでWordPressのメディア設定は完了です。お疲れ様でした!




コメント