
サイトのセキュリティを高い状態で保つことは運営者の責任です!
参考 Contact Form 7インストールしてないや…という方は、こちらの記事をご覧ください。
reCAPTCHAとは
reCAPTCHAとは、独自の分析に基づいて悪質なコンピュータプログラムからWebサイトを守る、Googleによるスパム対策システムです。次のようなチェック欄を見たことがあるという方は多いのではないでしょうか。


機械(悪質なプログラム)か人間かを判断する仕組みを設けてくれるのです。
reCAPTCHAには種類がいくつかあり、次のような画像を選ばせる問題を出すタイプはよく知られていると思います。

今回導入するreCAPTCHAはこのような画像認証ではなく、ユーザーの行動に基づいて自動的に人かどうかを判定してくれます。
reCAPTCHAのポイントをまとめておきましょう。
- 会員登録:Googleアカウント必須
- 料金:無料
- 難しい設定はなく、導入が簡単
- Contact Form 7と連携してお問い合わせへのスパム対策を強化できる
参考 Googleアカウント(Gmail)を持っていない方は、こちらの記事で作成方法を解説しています。

Googleが提供しているので、他の無名なサービスよりは安心です。
スパム対策の必要性
改めて説明するまでもないかもしれませんが、Webサイトを運営するにあたってセキュリティを高めておくことは非常に重要です。
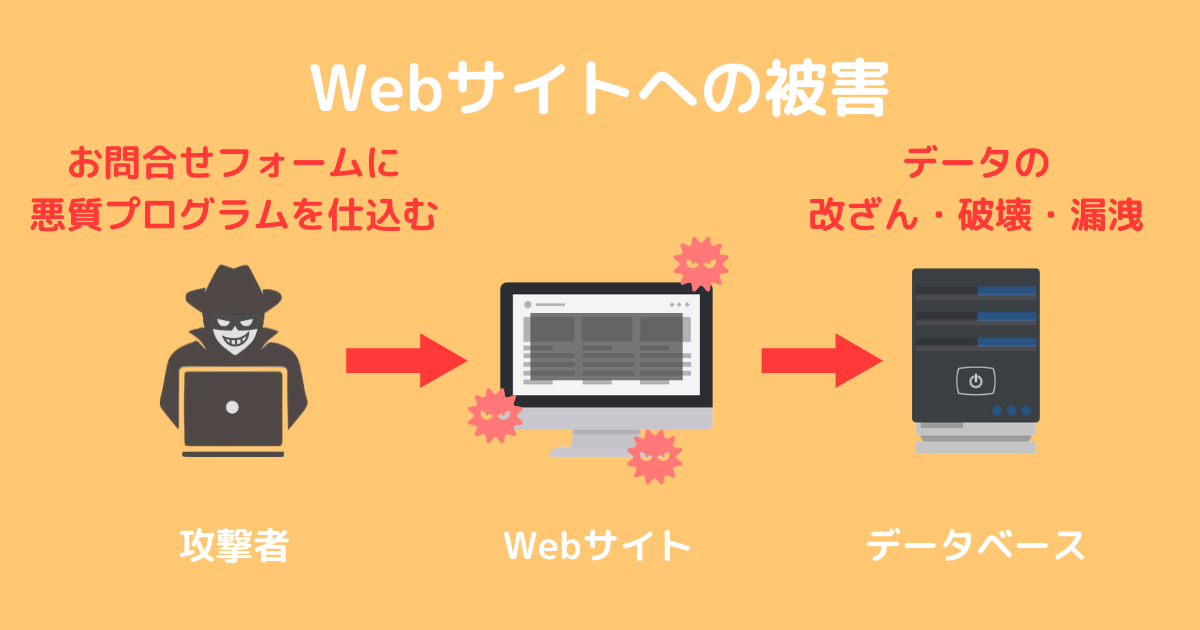
Webサイトへの被害

例えば、お問い合わせフォームの中に悪質なプログラムを書き込んで送信するという攻撃方法があります。
これをWebサイトがフォームを受理してデータベースに保存する際にプログラムが起動し、データベース内のデータを書き換えたり、個人情報などの重要な情報を漏洩させたりします。
データを保管しておく場所、もしくはデータそのもののことを指します。多くの場合、みなさんがWebサイトを立ち上げるときに契約した「エックスサーバー」や「ConoHa WING」などのWebサーバーがデータサーバーの役割を果たしています。
これはお問い合わせフォームに限った攻撃方法ではありませんが、入力フォームを狙った攻撃として非常によく知られています。

もちろんデータが改ざんされればWebサイトが正常に動作しなくなることも考えられますし、このときにコンピュータウイルスなどに感染させられてしまうこともあります。
サイト自体が乗っ取られてしまう可能性もありますし、また、個人情報の流出などはサイト運営者として致命的でしょう。
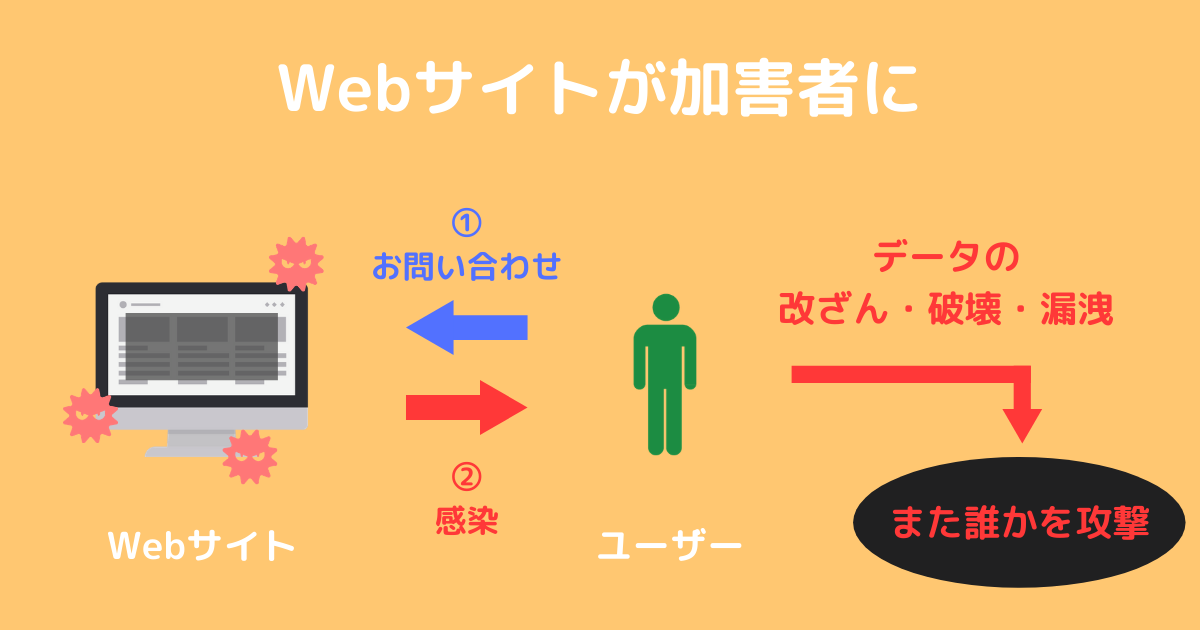
サイトが加害者側になる可能性

サイトが攻撃されたときに受ける被害が大きいということも重要なのですが、それ以上に、セキュリティ対策を怠るとWebサイトが加害者になり得てしまうということも覚えておきましょう。
もしWebサイトがコンピュータウイルスなどに感染してしまったら、サイトの運営者である「みなさん」が次に訪れてくれたユーザーを感染させるのです。たとえみなさんが無自覚であったとしても、ユーザーからすると「そのサイトにやられた」ということは間違いないため、みなさんが加害者として責任を問われてしまいます。
1番悪いのは当然そうしたプログラムを仕掛けてくる悪質な攻撃者はありますが、そうならないように努力するのは運営者側の責務でしょう。

「自分は大丈夫」ではなく「自分も訪れてくれたユーザーも大丈夫」な環境を作っていくことが大切なのです。
reCAPTCHAの導入
reCAPTCHAのページにアクセス
まずは、下のボタンをクリックしてreCAPTCHAのページにアクセスしましょう。
アクセスすると、下のようなページが表示されます。

v3 Admin Consoleをクリック

画面右上の「v3 Admin Console」をクリックします。
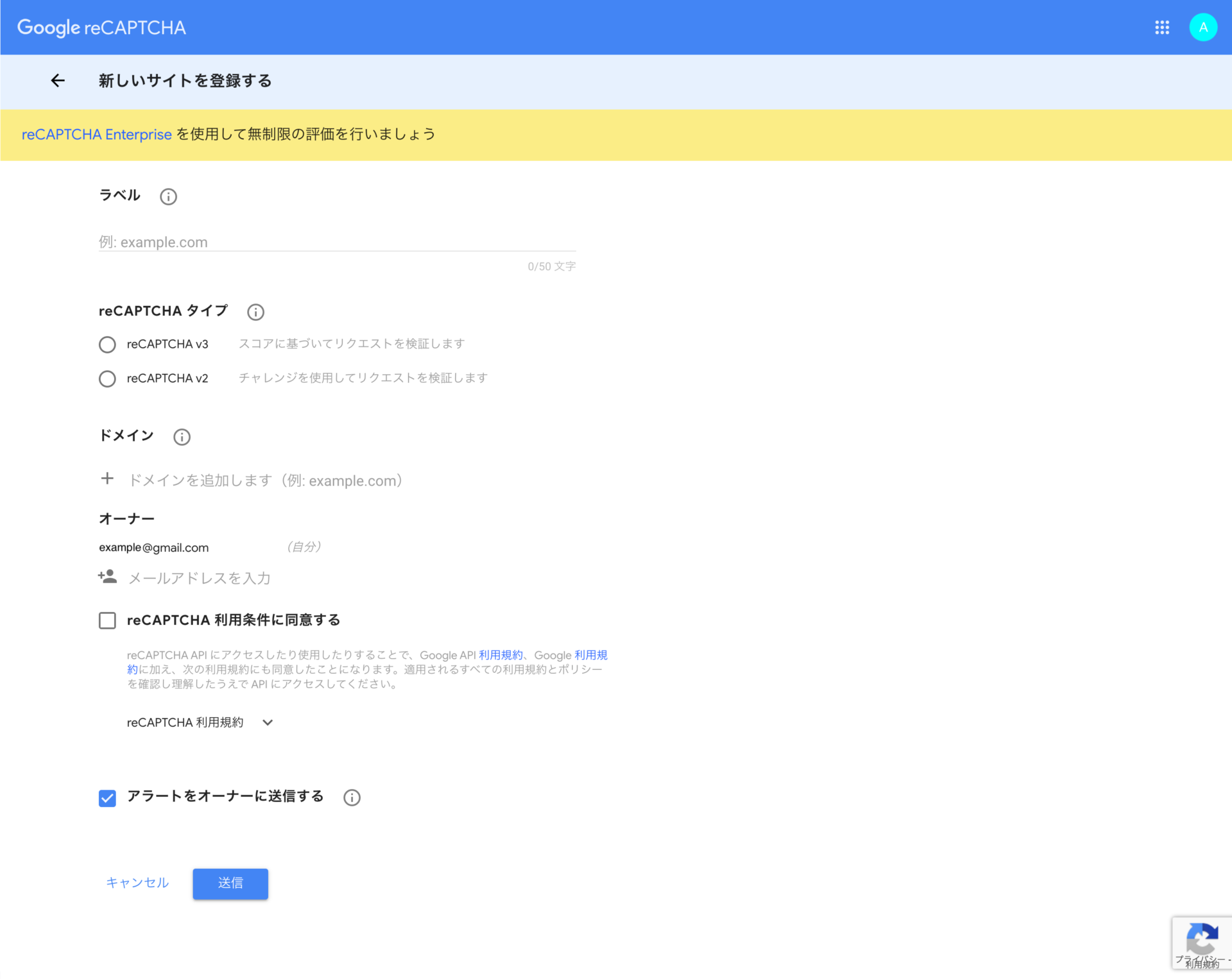
このとき、Googleにログインしていない場合はログインを求める画面が表示されるため、ログインしましょう。ログイン後、次のような画面が表示されます。

必要事項の記入
1つずつ必要事項を記入していきましょう。
ラベル

ラベルは自分にとってわかりやすい名前であればなんでも構いません。

例えばサイトのURL(beginner-blogger.comなど)は忘れにくいのでおすすめです。
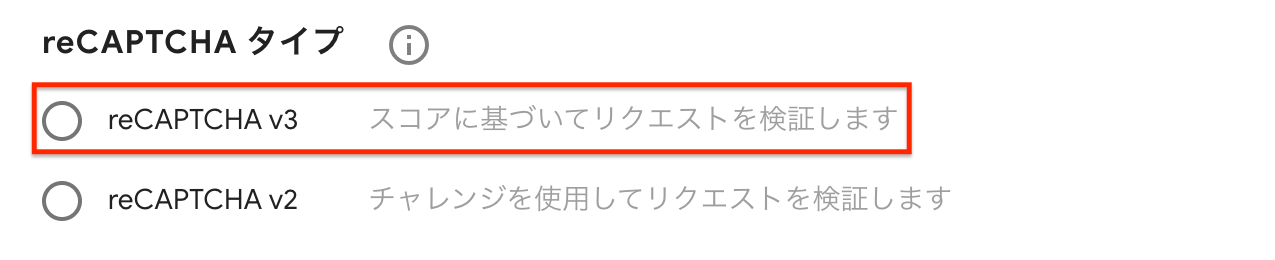
reCAPTCHAタイプ

2021年6月現在最新のContact Form 7は「reCAPTCHA v3」のみに対応しています(参考:Contact Form 7公式サイト「reCAPTCHA (v3)」、「reCAPTCHA v3 に関する FAQ」)。
そのため、reCAPTCHAタイプは「reCAPTCHA v3」を選択します。
ドメイン

ドメインは、みなさんのサイトのURLを入力します。

このサイトの場合は「beginner-blogger.com」です。
オーナー

オーナーは、今ログインしているGoogleアカウントのメールアドレスが表示されていることを確認しましょう。

確認できればここは何もしないでOKです。
アドレスが違う場合は、正しいGoogleアカウントにログインできていない可能性があるので、現在ログインしているアカウントを見直しましょう。また、複数人で運営しているサイトの場合ここでそのメールアドレスを追加することもできます。
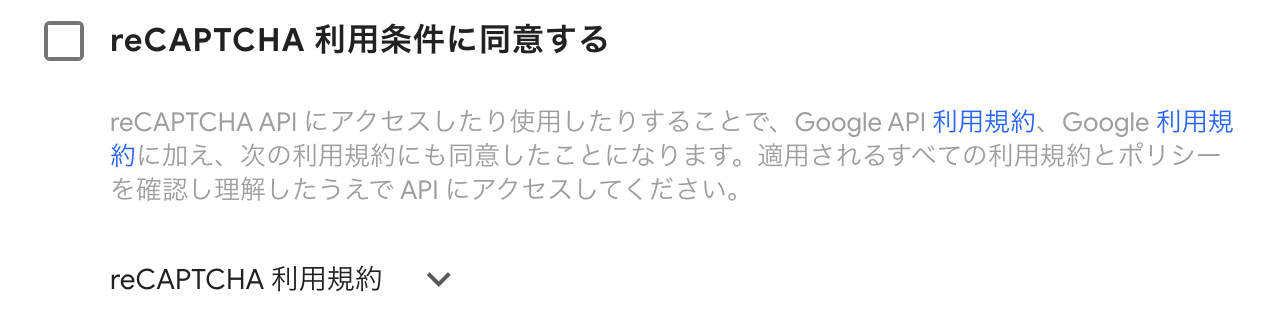
reCAPTCHA利用条件に同意する

利用規約を読んで、「reCAPTCHA利用条件に同意する」にチェックを入れましょう。
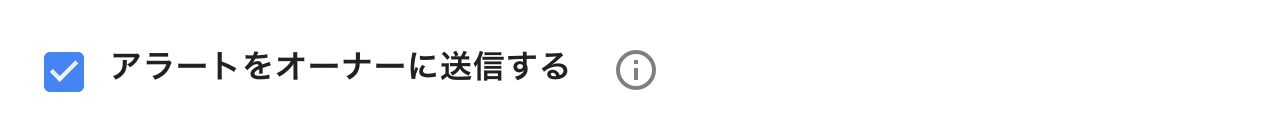
アラートをオーナーに送信する

「アラートをオーナーに送信する」にチェックを入れると、reCAPTCHAがサイト内で不審な問題を発見した場合に先ほど上で確認した「オーナー」に連絡を入れてくれるようになります。

チェックを外すこともできますが、セキュリティ的な側面からはチェックを入れておいた方が良いでしょう。
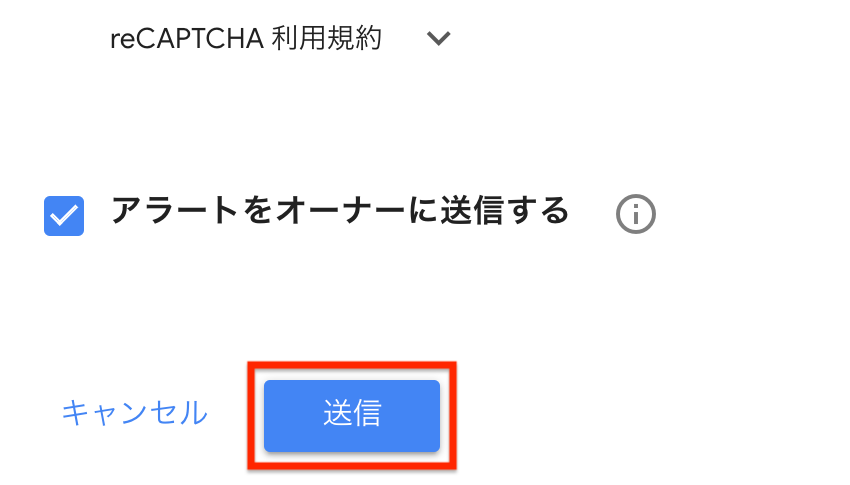
送信ボタンをクリック

最後に画面下の「送信」をクリックしましょう。
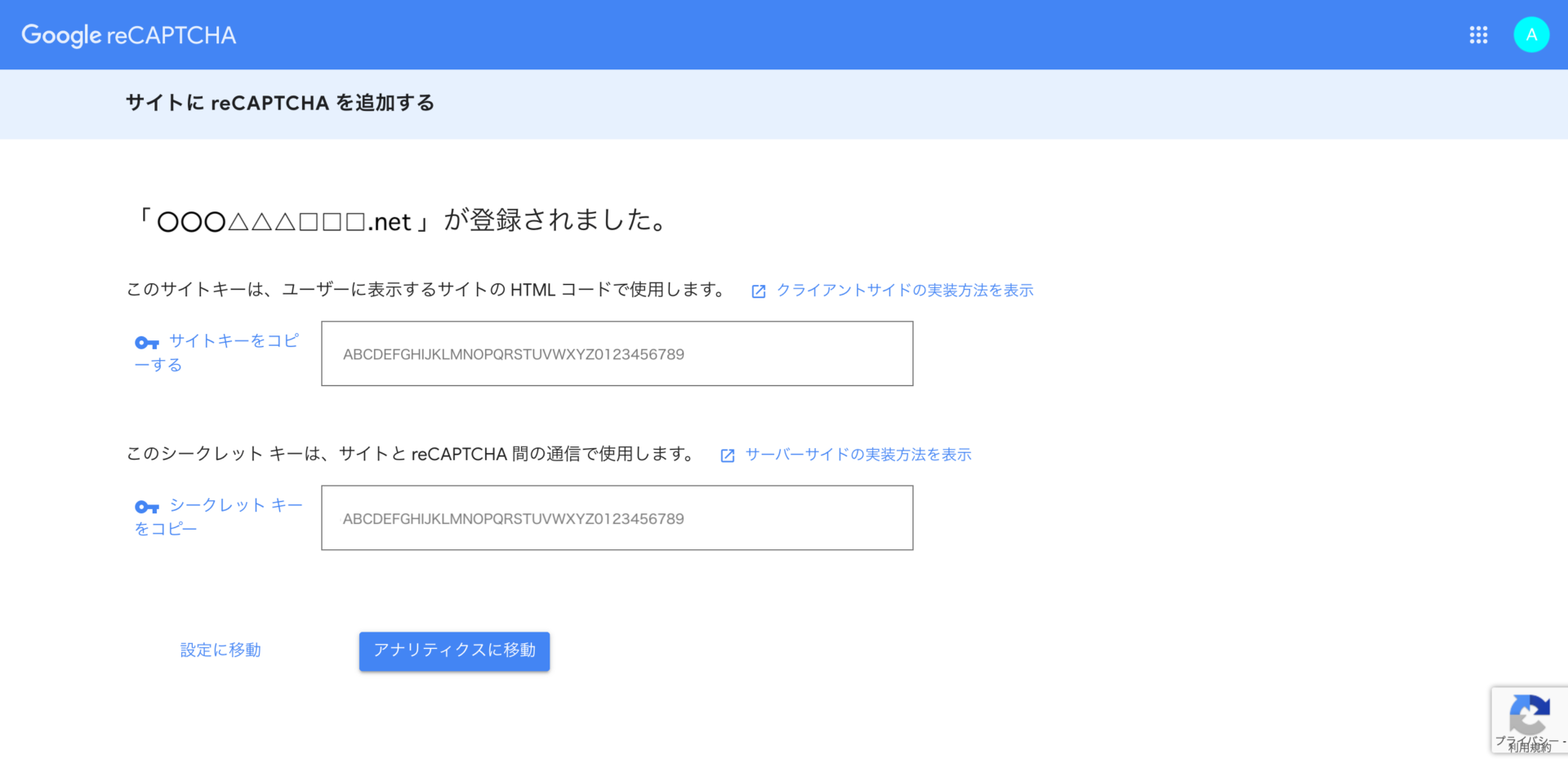
次のような画面が表示されるはずです。

サイトキーとシークレットキーをコピー

ここでは、サイトキーとシークレットキーをコピーします。

あとはこの2つをContact Form 7の方で貼り付けるだけなのでこのページは閉じても構いませんが、その場合は2つのキーをどこかにメモしておきましょう。
reCAPTCHAをContact Form 7と連携させる
続いては、Contact Form 7 側の設定になります。
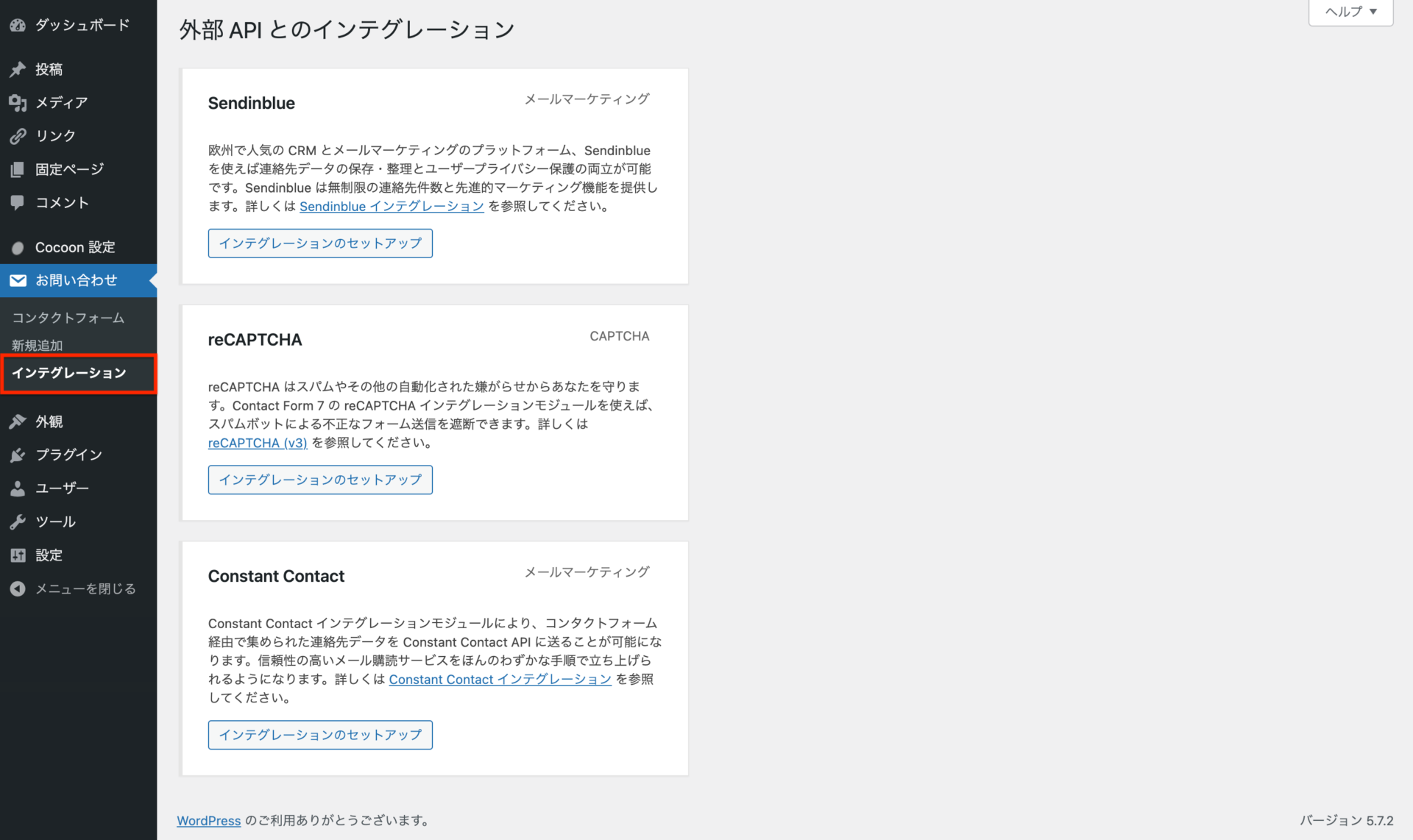
WordPressの管理画面から「 お問い合わせ」→「インテグレーション」
WordPressにログインして、左のサイドメニュー「 お問い合わせ」から「インテグレーション」を開きましょう。

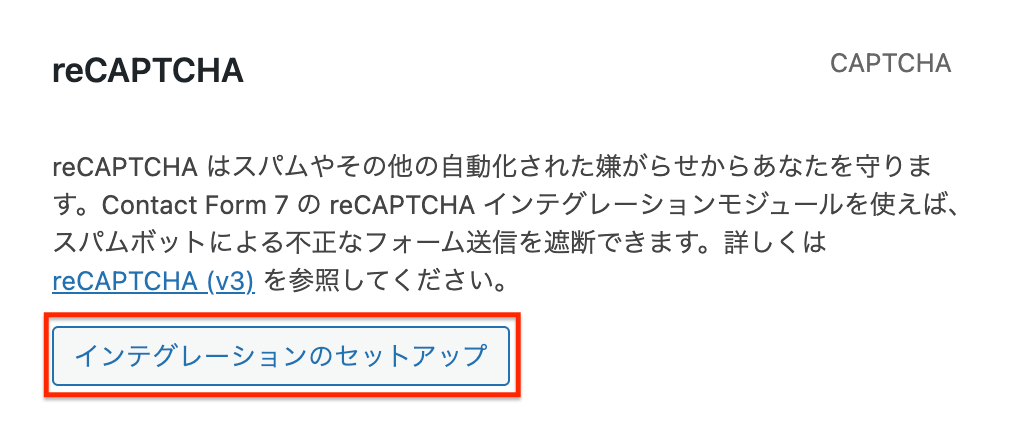
「reCAPTCHA」→「インテグレーションのセットアップ」

画面真ん中の「reCAPTCHA」から「インテグレーションのセットアップ」をクリックします。
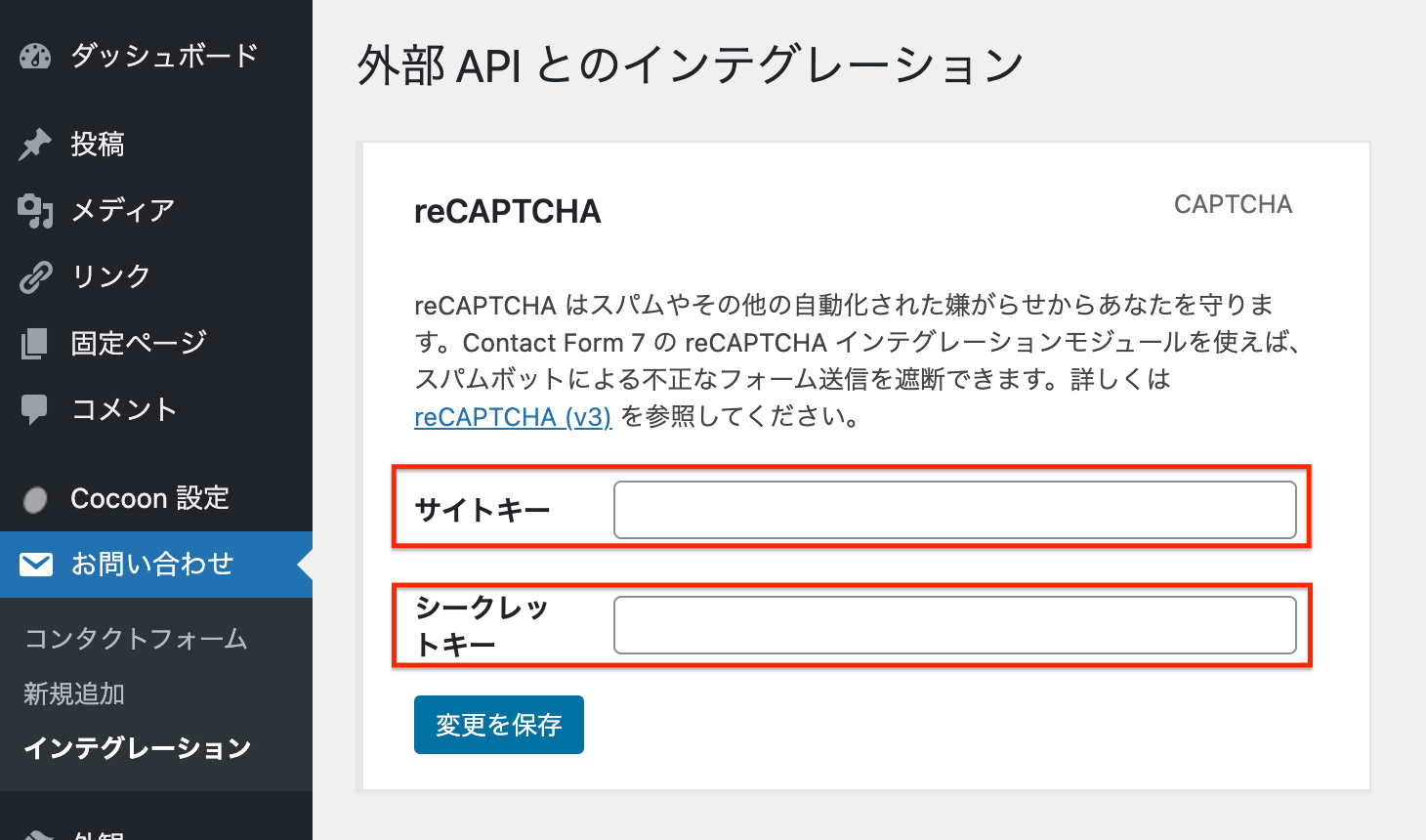
reCAPTCHAのサイトキーとシークレットキーを貼り付け

先ほどコピーしたサイトキーとシークレットーキーを貼り付けましょう。
変更を保存

最後に「変更を保存」をクリックしましょう。
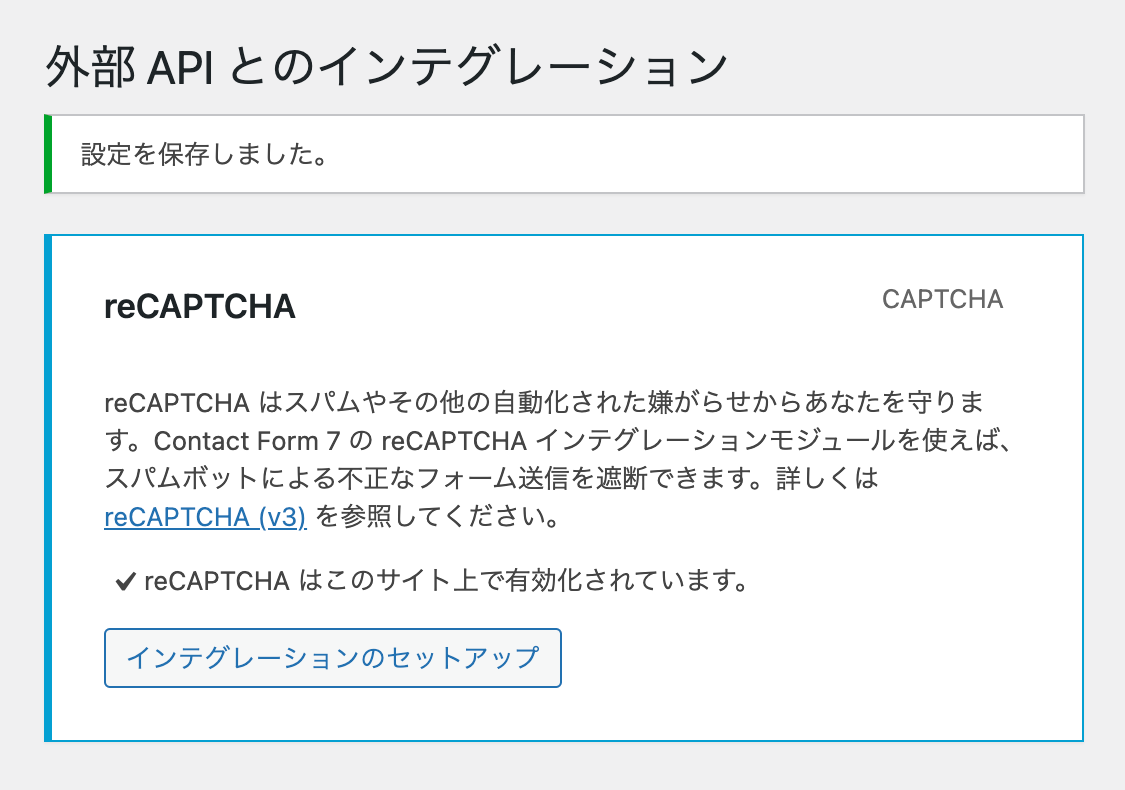
次のような画面が表示されれば、reCAPTCHAの有効化は完了です。

reCAPTCHAが有効化されている場合
reCAPTCHAが有効化されている場合、ページの右下に次のようなreCAPTCHAのアイコンが表示されます。

また、reCAPTCHAが有効になっている限りユーザーが人間か機械かを判断するための分析を続けてくれるため、サイトの運営者側としては有効化できたあとは何もする必要はありません。

設定は以上になります。お疲れさまでした!
参考 Contact Form 7の基本設定は以下の記事で詳しく解説してありますので、まだの方はぜひ参考にしてみてください。
- 「フォーム」タブの設定:[Contact Form 7]お問い合わせフォームに好きな項目を追加しよう
- 「メール」タブの設定:[Contact Form 7]受信したお問い合わせに自動返信しよう
- 「メッセージ」タブの設定:[Contact Form 7]ユーザーへのメッセージを工夫しよう





コメント