
お問い合わせフォームを作る方法はいくつかありますが、Contact Form 7はプログラミングなどの知識要らずで簡単に設置することができるので初心者の方にはおすすめです!
参考 WordPressのプラグインってなんだっけ…という方やプラグインを利用する際に気をつけなければならないことついての理解が不安な方は、こちらの記事をご覧ください。
Contact Form 7とは?

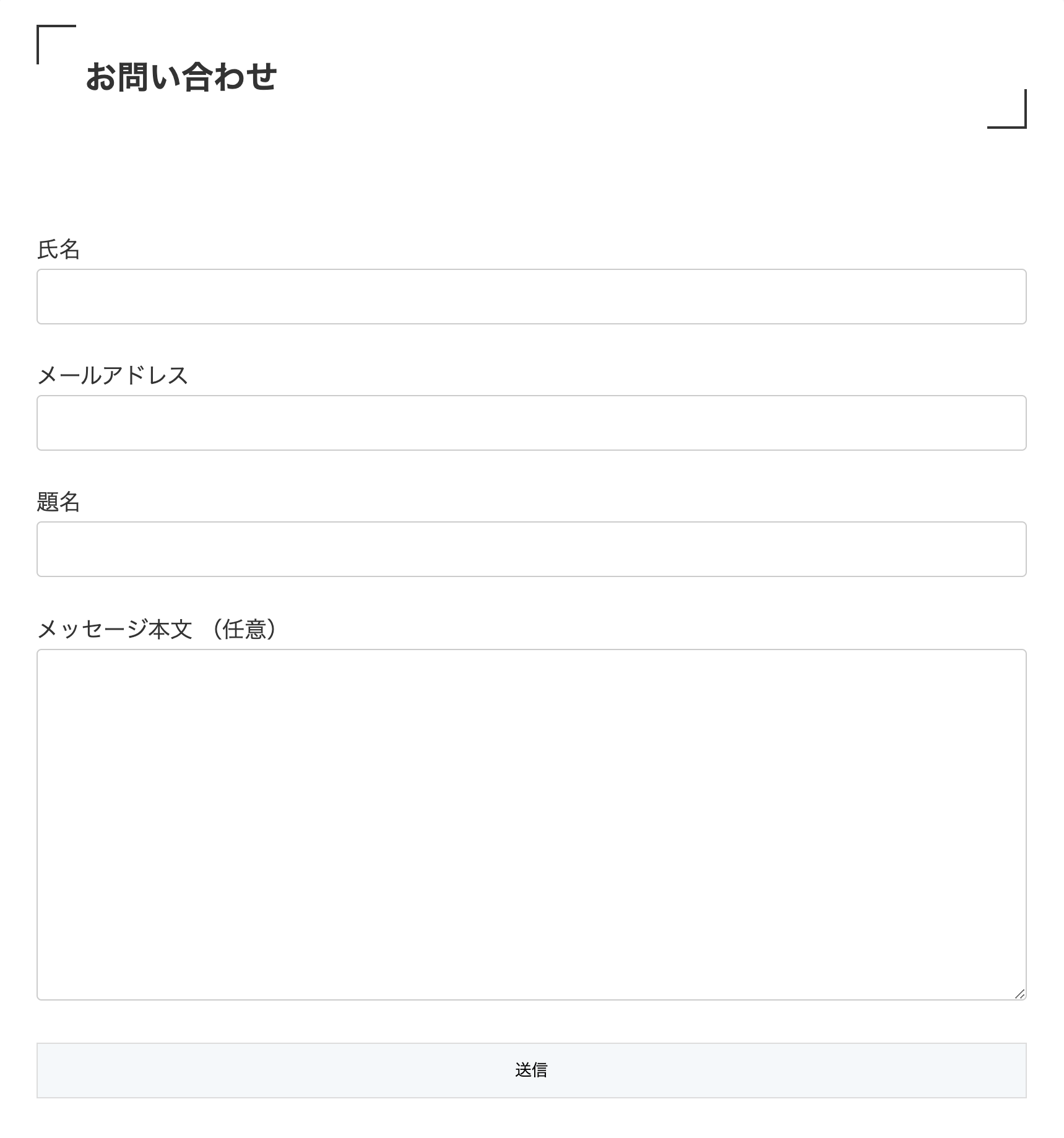
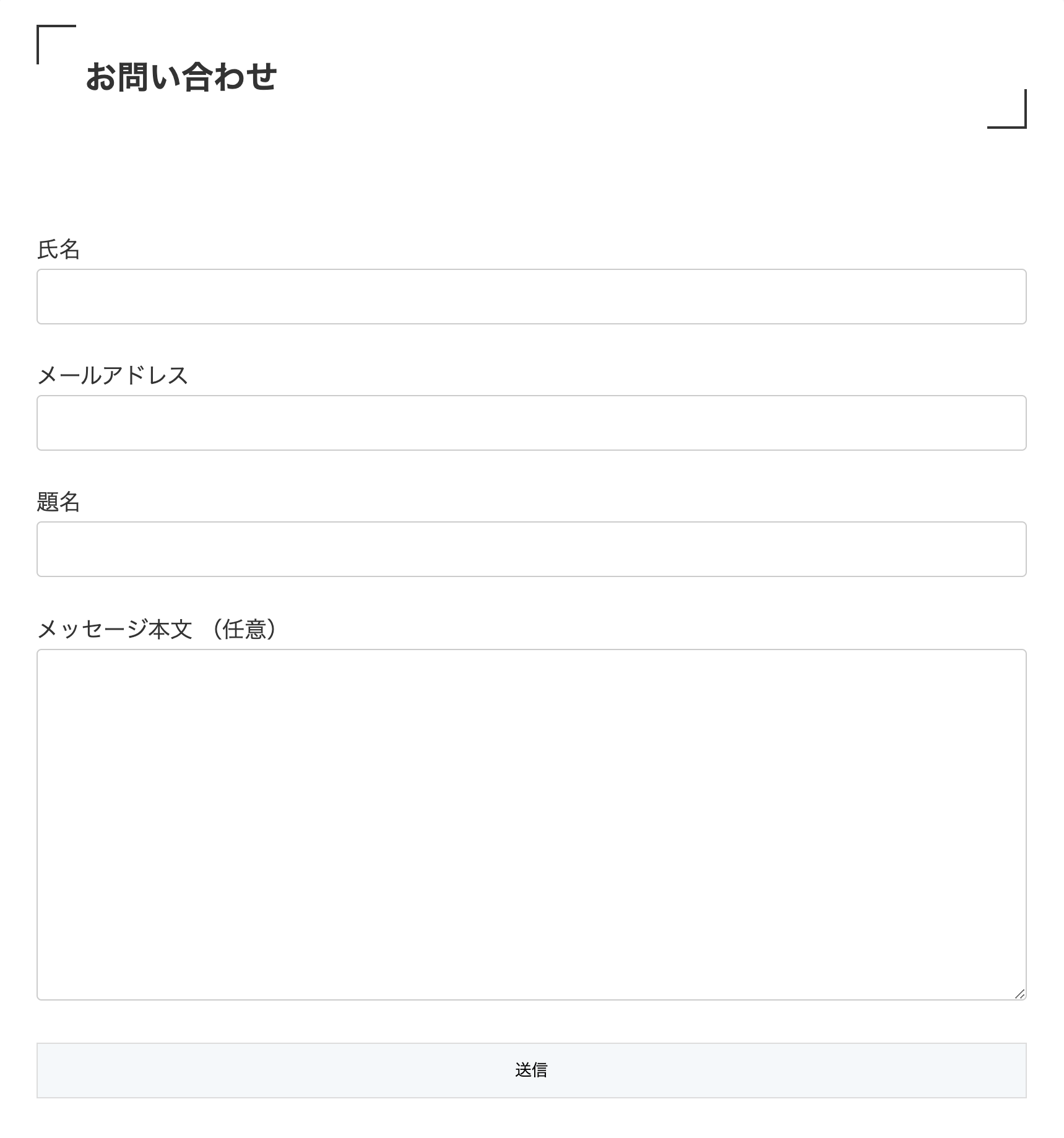
Contact Form 7とは、お問い合わせフォーム作成用のWordPressプラグインです。お問い合わせフォームとは、画像のようなWebサイトの管理人と直接連絡を取るための画面のことです。

Contact Form 7はWordPress上で直接ダウンロードできるため、公式のプラグインに分類されます。
Contact Form 7は、Takayuki Miyoshiさんという日本人の方が作成したプラグインです。多くのプラグインは海外製のため公式情報は英語であることがほとんどですが、作者が日本人のContact Form 7はありがたいことに公式の情報を日本語で見ることができます。
現に500万回以上インストールされていることからも、非常に信頼されているプラグインの1つと言えるでしょう。
お問い合わせフォームの必要性
Contact Form 7の話を続けていく前に、お問い合わせフォームの必要性について考えておきましょう。
企業などが運営する大規模なホームページであればなんとなく必要な気がしますが、本サイト初心者のWebサイト勉強のような個人が運営するサイトはどうでしょうか?

私自身は個人運営の小規模サイトであってもお問い合わせフォームはあったほうがいいと考えています。
それは、運営者と直接連絡を取ることができるからです。いくつか異なる角度からこの意味を考えてみましょう。
何かあったときに連絡を取れるという安心感・信頼性
Webサイトという媒体の都合上、名前の知れた有名人でもない限り、ユーザーにとってサイトの運営者は素性のわからない人でしかありません。

いくら会社名・個人名を公表していたとしても、どこの誰であるかわからない点に変わりはありません。
そのようなユーザーから離れた存在として、ユーザーとの距離を近づけるために情報を公開するというのが1つの手として考えられるかもしれません。

例えば名前だけしか公開していない企業のサイトは、そもそもその会社が実際に存在するのかすらわからず信用していいのか不安ですよね。これが通販サイトなどであれば尚更です。
しかし、個人運営の場合に住所や電話番号、本名などを公開するのは現実的ではないでしょう。

そうです、個人運営のサイトは企業運営のサイトに比べると遥かにユーザーの信頼を得にくいのです!
お問い合わせフォームを設置すると、「誰が運営しているかはわからない」という部分を変えることはできなくとも、「少なくとも連絡に応じられるように一般社会に向けて開いているWebサイト」であるというアピールをすることができます。
「人に聞かれて困るようなことをしていないサイトであるアピール」といってもいいかもしれません。
もちろん「お問い合わせフォームがあるからこのサイトは信頼できる!」と簡単に物事が進むわけではありませんが、ユーザーの信頼を得る手段が乏しい個人運営のサイトこそ、このような微々たる工夫を欠かしてはいけないのではないかと思います。
他の人には見られたくない内容を送りたい人の窓口
という疑問が浮かんでくるかもしれません。コメント機能はもともとWordPressに備わっていますし、わざわざプラグインをインストールしてまでお問い合せフォームを設置するのはただ手間がかかるだけのように感じますよね。

この答えは簡単で、見出しにもある通り他の人には見られたくない内容を送りたい人にとってお問い合わせフォームは重宝します。
匿名でも抵抗を感じる人のために
コメント機能を利用して投稿したコメントは誰でも見れるようになっているため、いくら匿名であっても人によって抵抗を感じる場合があります。

特に、書き込んだコメントは運営者が削除しない限り一生人目に付く形で残ってしまうため、それ自体が不安だという人もいるでしょう。
お問い合わせフォームであれば運営者にのみメッセージが届くため、余計な人に見られる心配を解消することができます。
仕事の依頼など個人的な連絡をしたい人のために
また、みなさんのWebサイトを見て仕事の依頼をしたいと思う人がいるかもしれません。Webサイトが立派に成長すればするほどこうした機会は増えるでしょう。
その場合には当然重要な情報をやり取りすることになるため、誰でも見れてしまうようなコメント機能を利用するわけにはいきません。

コメントを見た誰かがみなさんになりすまして仕事を受けてしまうかもしれません!
そこで、人目につかないような形で個人的にやり取りする手段が求められるのです。
Google AdSenseやAmazonアソシエイトなどを利用した収益化に必要(?)
こちらは少し異なる観点からの見方になります。
Webサイトを収益化したい場合には「Google AdSense」や「Amazonアソシエイト」と呼ばれる広告サービスを利用することになるのですが、これらは誰でも参加できるものではなく、審査が必要となっています。そして、この審査に合格する上でお問い合わせフォームの設置は効果的であると考えられています。
中にはお問合せフォームがなくても審査に合格した人もいるようなので、絶対必要というわけではないようです。
とはいえ、審査の条件はあまり明確でなく、多くの有名ブロガーが設置を勧めていることからも、お問い合わせフォームがあった方がいいというのは真っ当なアドバイスと言えそうです。
以上を踏まえて、自分のサイトにはお問い合わせフォームがあった方が良さそうと思った方は、次に進みましょう!
Contact Form 7の特徴
インストール前に、Contact Form 7の特徴を確認にまとめておきます。
- 会員登録:なし
- 料金:無料
- 特別な知識なしでお問い合わせフォームが設置できる
- お問い合わせフォーム用に必要な基本的な要素が揃っている
- お問い合わせ受付時の自動返信可
- HTML・CSSの知識があればおしゃれなカスタマイズも可能

コードなどの難しい知識がなくても簡単に使える点が初心者にとってありがたいです!
コードなどの知識があると好きなようにカスタマイズできるようになるため、中級者以上の人にとっても使いやすいプラグインとなっています。
詳しくは別記事で説明しますが、お問い合わせフォームには以下の要素を入れることができます(それぞれクリックすると例が開きます)。
-
テキスト(1行)
-
メールアドレス
-
URL
-
電話番号
-
数値
-
日付
-
テキストエリア(複数行)
-
ドロップダウンメニュー
-
チェックボックス
例 -
ラジオボタン
例 -
承認確認
例 -
クイズ
例ブラジルの首都は? ファイル
送信ボタン

これだけ見ても何のことかさっぱり…という方もご安心ください。よくわからないけど色んなものが使えるんだな〜という雰囲気が掴めれば十分です!
Contact Form 7インストール・有効化の流れ
それでは早速Contact Form 7をインストールして有効化する流れを見ていきましょう。
管理画面から「プラグイン」→「新規追加」
まずはWordPressにログインしましょう。

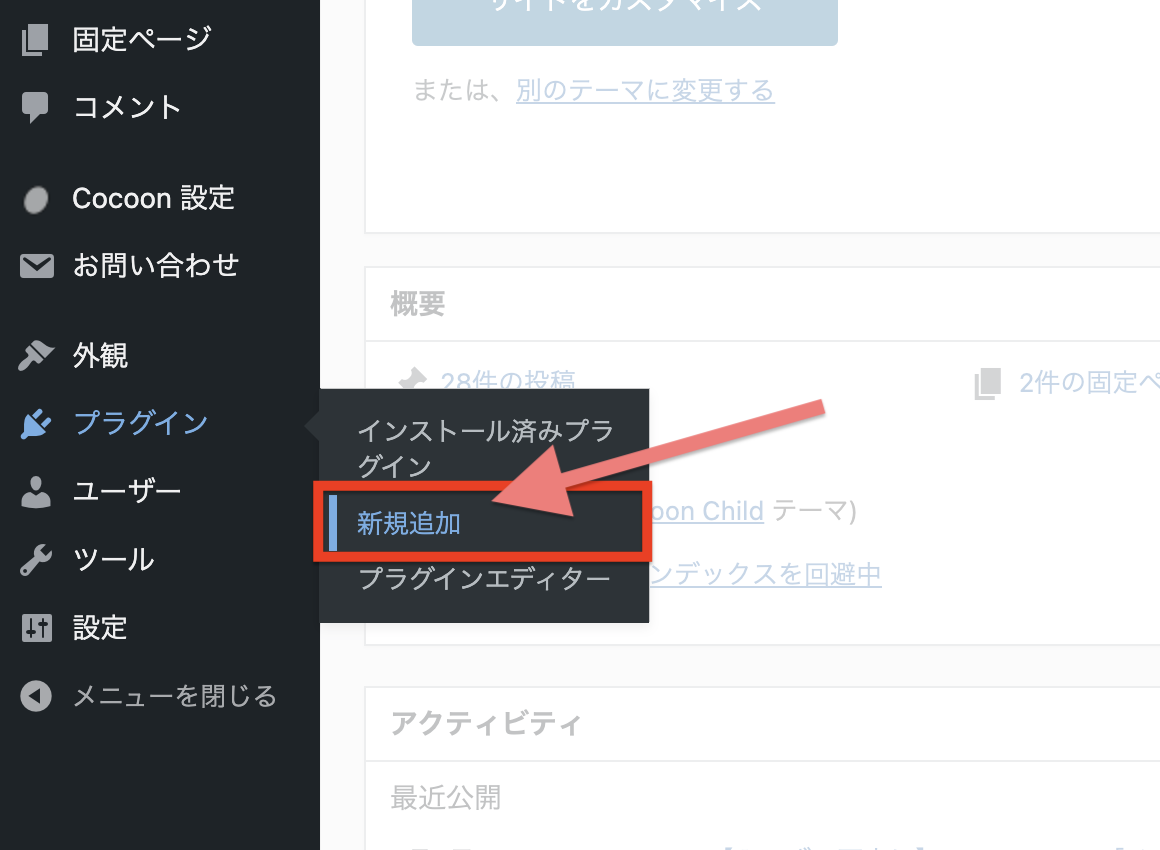
管理画面にログインできたら、サイドメニューにある「プラグイン」の「新規追加」をクリックしましょう。
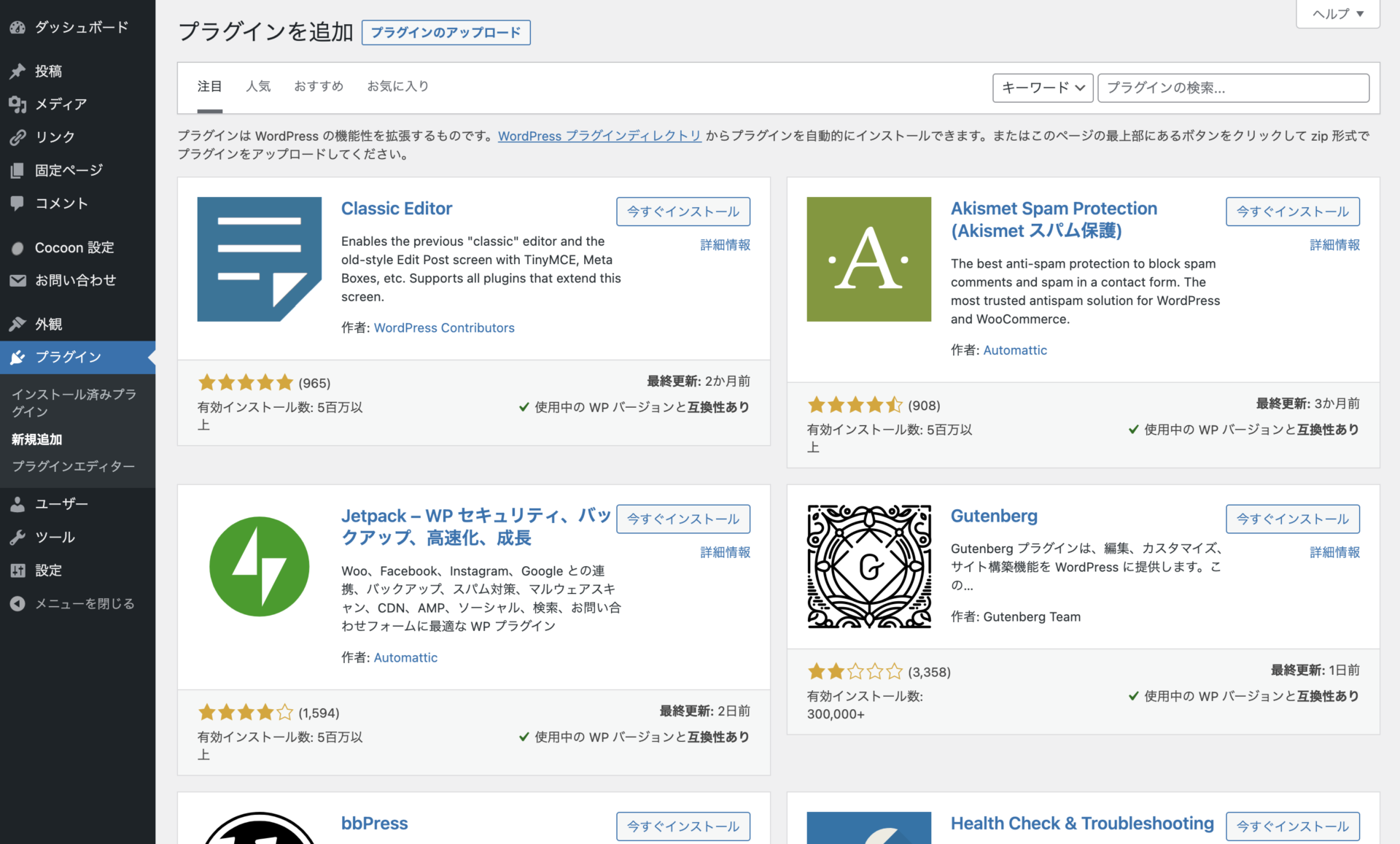
「新規追加」をクリックすると、公式プラグインの一覧ページが開きます。

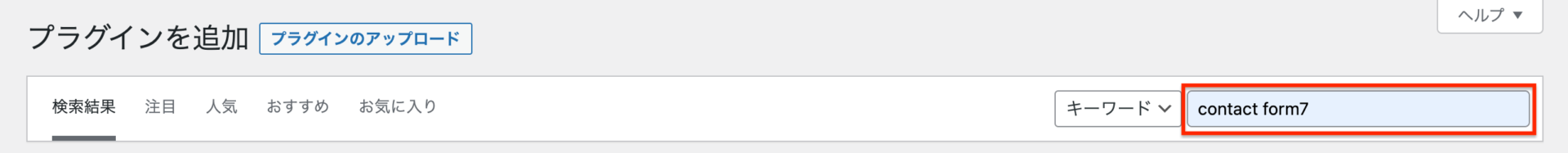
検索バーに「Contact Form 7」を入力

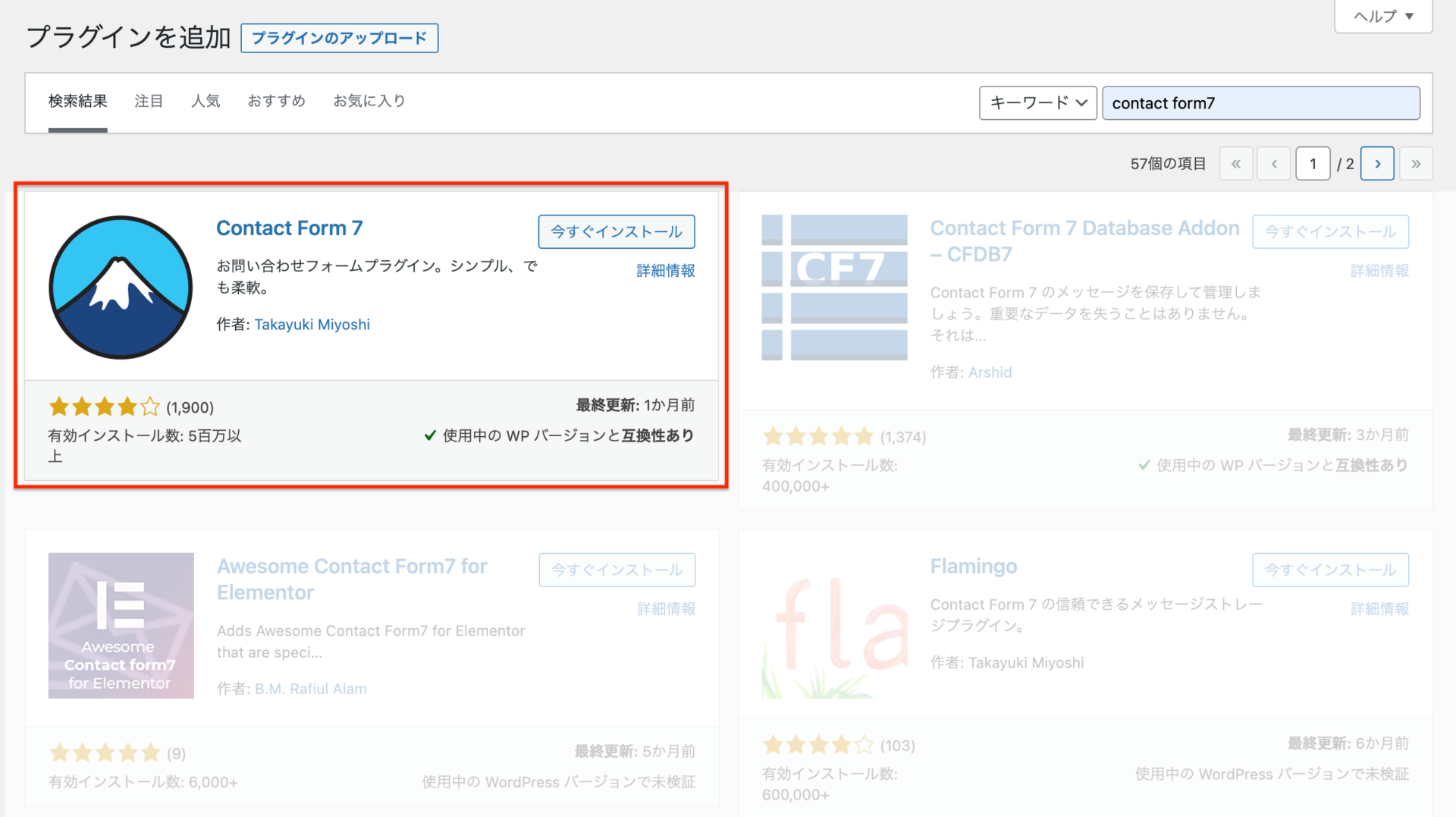
画面上部の検索バーに「Contact Form 7」と入力しましょう。検索結果が表示されるので、その中からContact Form 7をみつけましょう。

Contact Form 7を今すぐインストール

「今すぐインストール」をクリックするとインストールが始まります。
Contact Form 7の有効化
プラグインはインストールしただけでは有効化されないので、手動で有効化する必要があります。

最後に「有効化」をクリックしましょう。
以下のようなメッセージが表示されれば成功です。

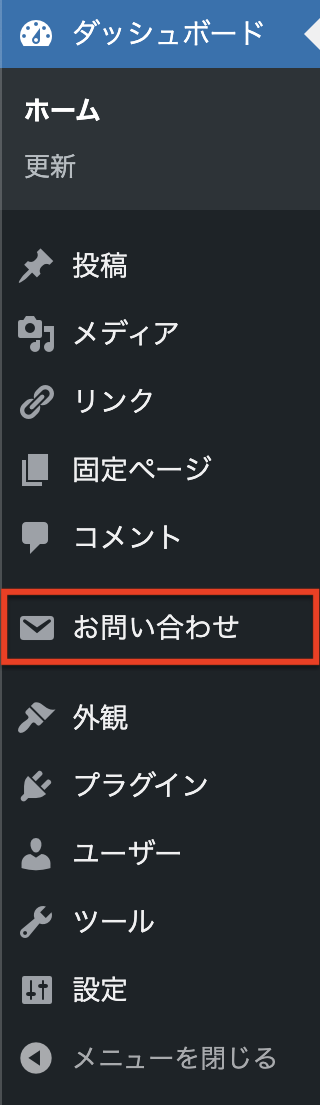
また、Contact Form 7を有効化するとサイドメニューに「 お問い合わせ」というメニューが追加されます。

Contact Form 7でお問い合わせフォームを作ろう
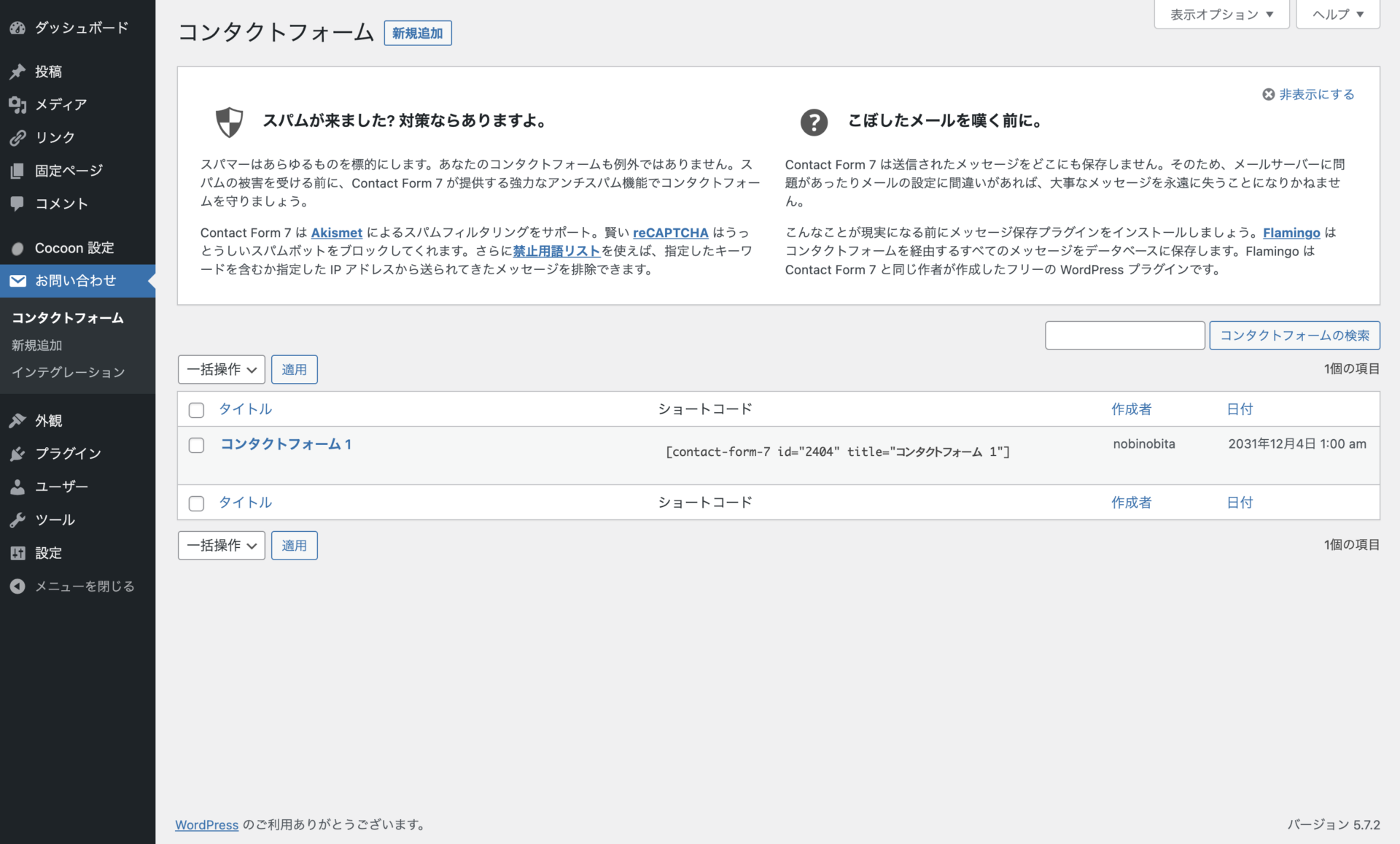
有効化が完了したら、左のサイドメニュー「 お問い合わせ」から「コンタクトフォーム」を開きましょう。

すでに「コンタクトフォーム1」というフォームが1つ用意されているので、クリックしましょう。
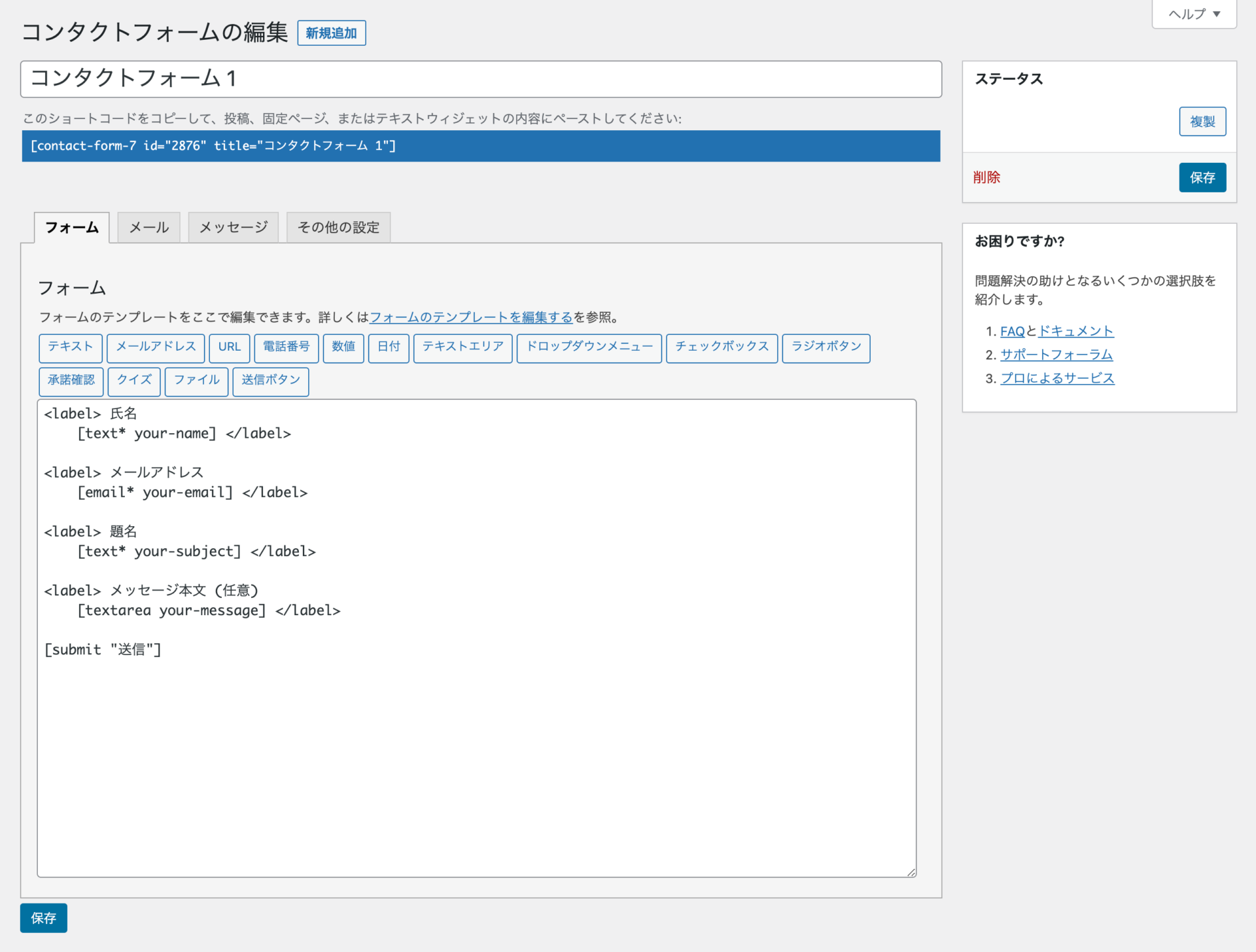
フォームの編集画面は次のようになっています。

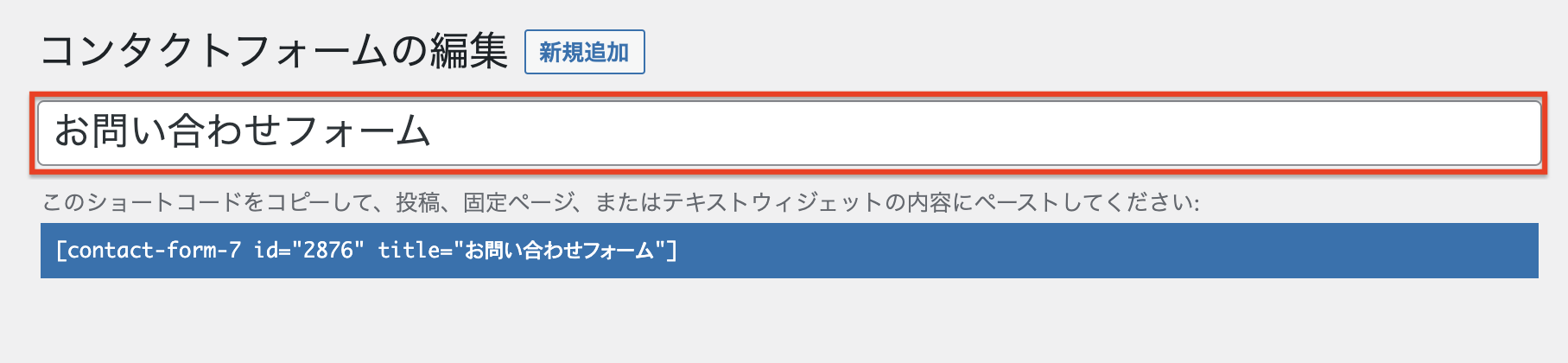
フォームの名前を変更
どこかに表示されるわけではないので「コンタクトフォーム1」という名前のままでも問題はないのですが、気になる方はわかりやすいように「お問い合わせフォーム」などに名前を変更しておきましょう。

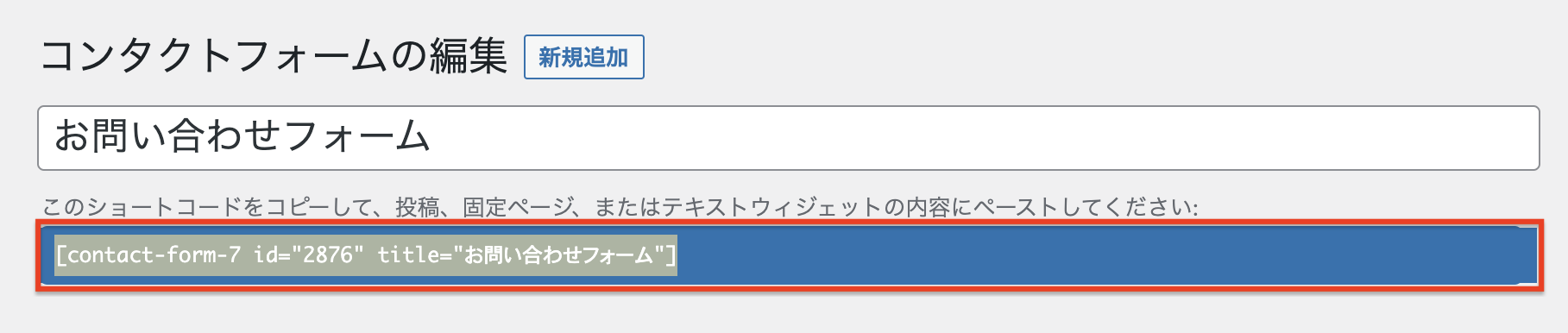
ショートコードをコピー
続いて、青い背景になっている角括弧[ ]で囲まれている部分をコピーしましょう。

この角括弧[ ]で囲まれた[contact-form-7 …]は、ショートコードと呼ばれます。
フォームを設置するページを作成
次に、お問い合わせフォームを設置したいページを作成します。お問い合わせフォームは固定ページで設置されることが多いため、ここでは固定ページでやってみましょう。

もちろん通常の投稿に設置することもできます。
固定ページを新規作成
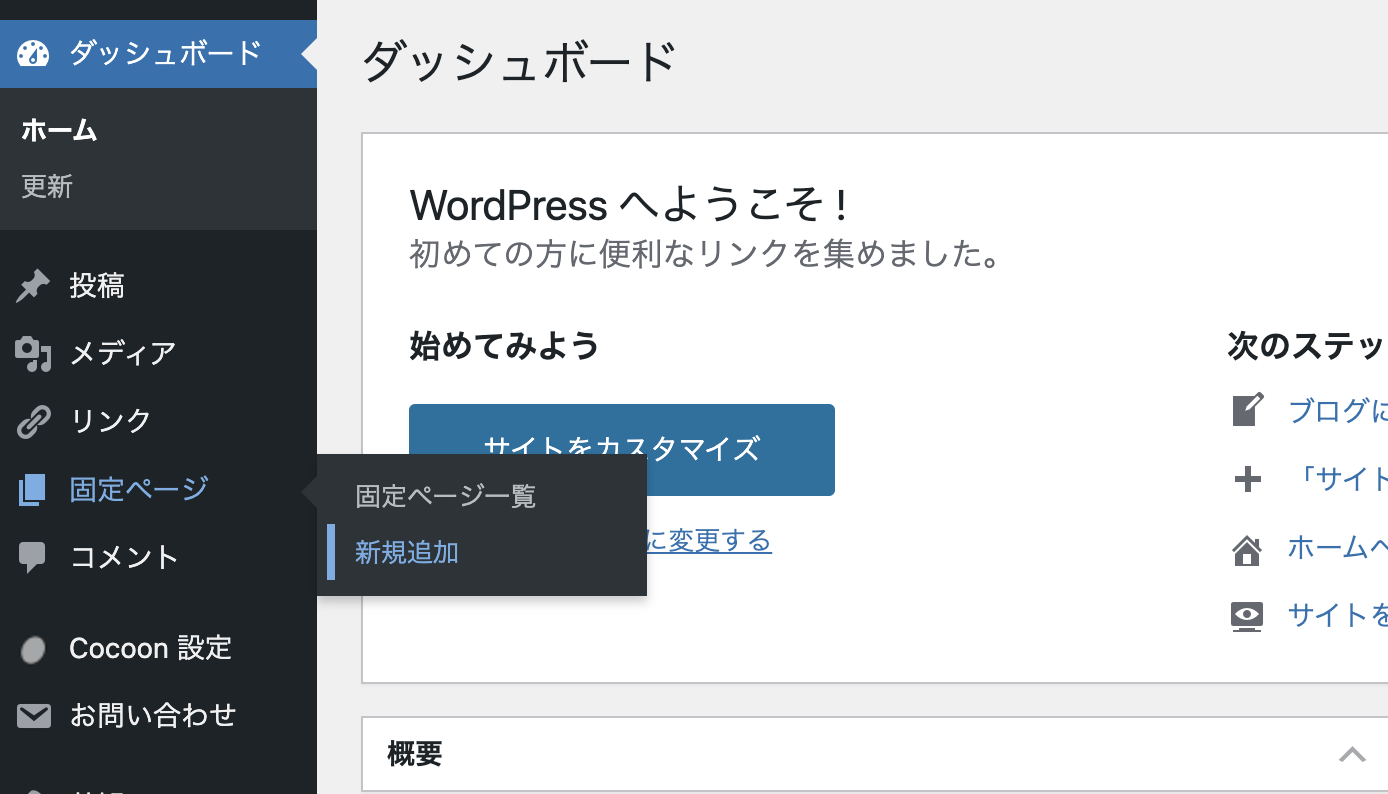
左のサイドメニュー「 固定ページ」から「新規追加」を開きましょう。

通常の投稿と同じように、次のような編集画面が開きます。

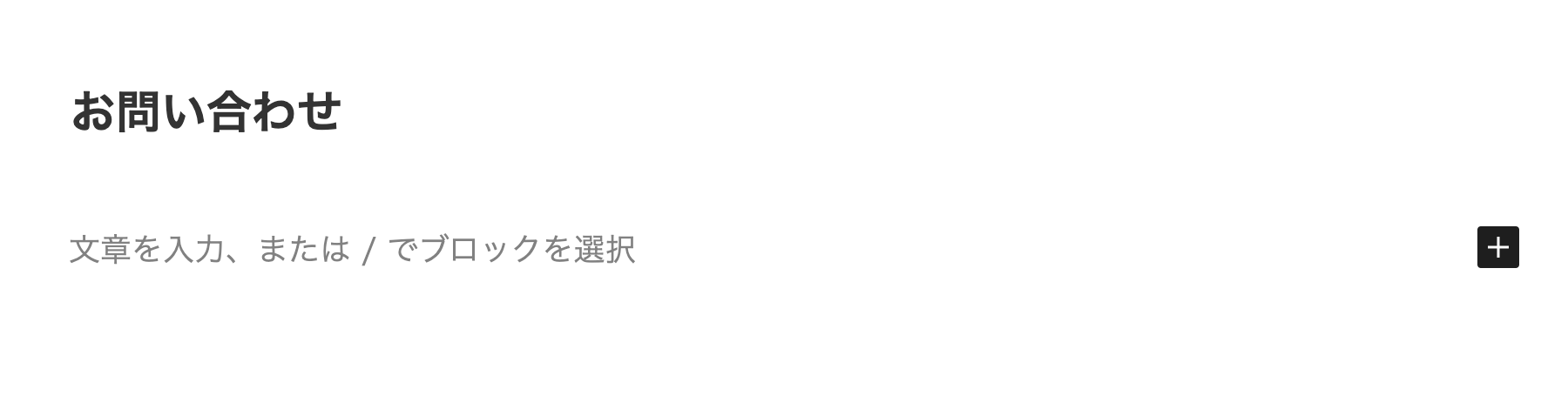
固定ページのタイトルを設定

一般的に「お問い合わせ」という名前が使われることが多いため、ここでもそうしましょう。
ショートコードを貼り付け
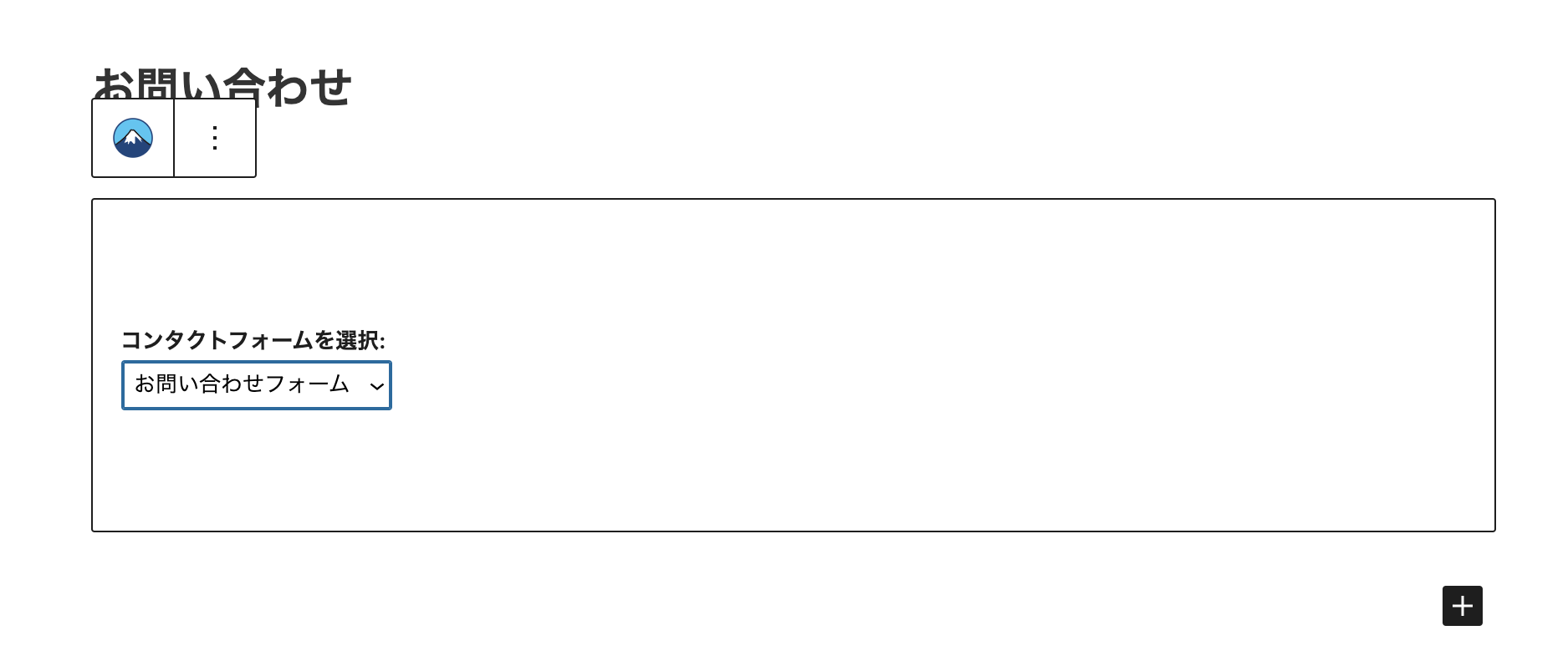
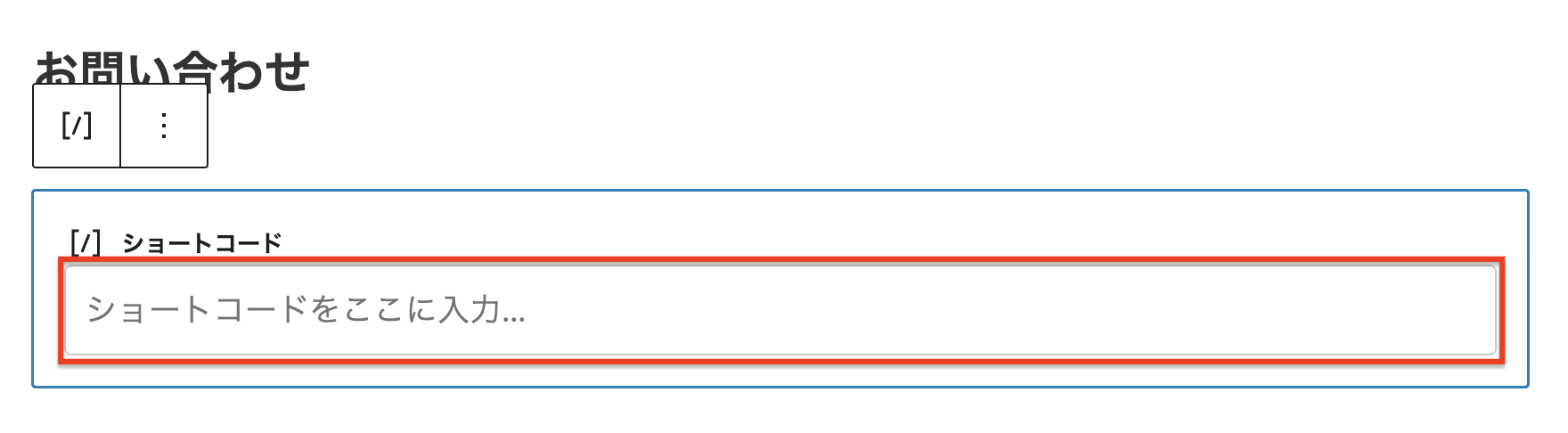
「文章を入力、または / でブロックを選択」のところに先程コピーしたショートコード([contact-form-7 …])を貼り付けましょう。
貼り付けが成功すると「コンタクトフォームを選択」という欄が現れ、上で設定したフォームの名前が表示されます(「お問い合わせフォーム」や「コンタクトフォーム1」)。

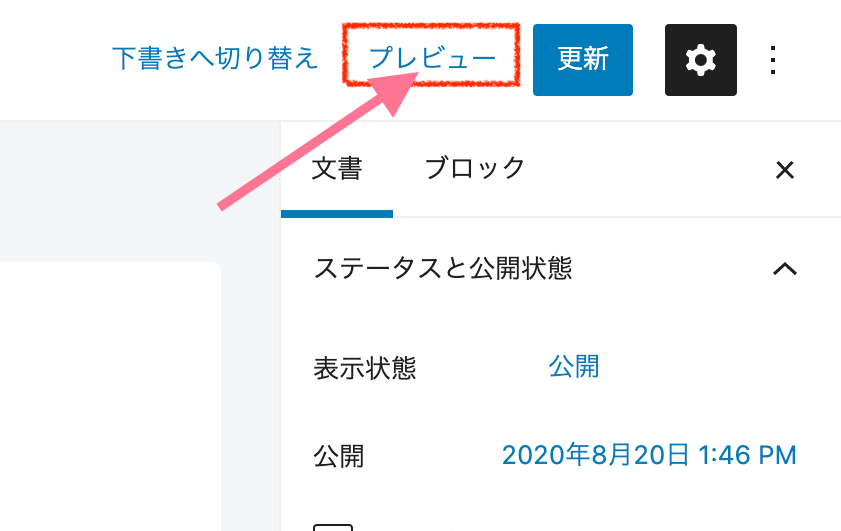
プレビューで確認

画面右上の「プレビュー」をクリックしてお問い合わせフォームがしっかり設置されていることを確認しましょう。
使用しているテーマによってはタイトルである「お問い合わせ」の部分の装飾が異なる場合がありますが、下の画像のように表示されればきちんと設置できています。

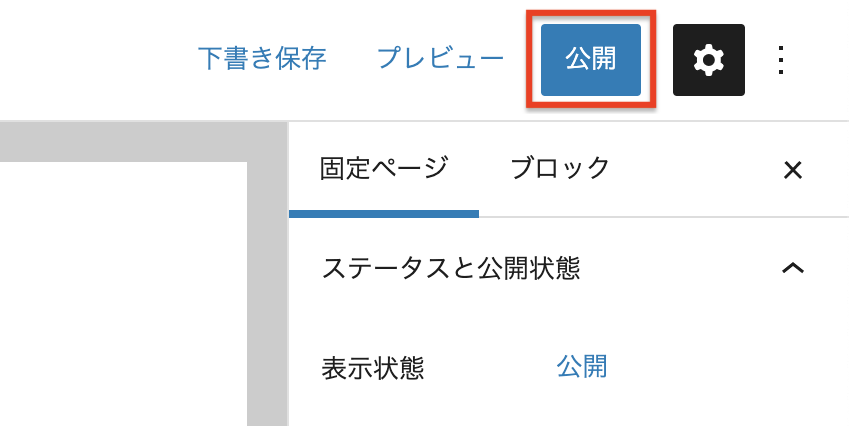
固定ページを公開
プレビューできちんとフォームが設置できていることが確認できたら、通常の投稿と同様に固定ページを公開しましょう。

画面右上の「公開」をクリックすれば公開されます。
お問い合わせページをヘッダー・フッターに表示
先程固定ページを公開しましたが、固定ページは通常の投稿とは異なり投稿一覧ページには表示されません。そのため、自分でどこに表示するかを設定する必要があります。
多くのサイトは画面の1番上(ヘッダー)もしくは1番下(フッター)に表示しているようです。

初心者のWebサイト勉強ではヘッダーに表示しています。
どちらが良くてどちらが悪いということはないので、サイトのレイアウトや好みに応じてどちらか選ぶので問題ありません。
どちらも方法は同じで、メニューという項目から設定します。
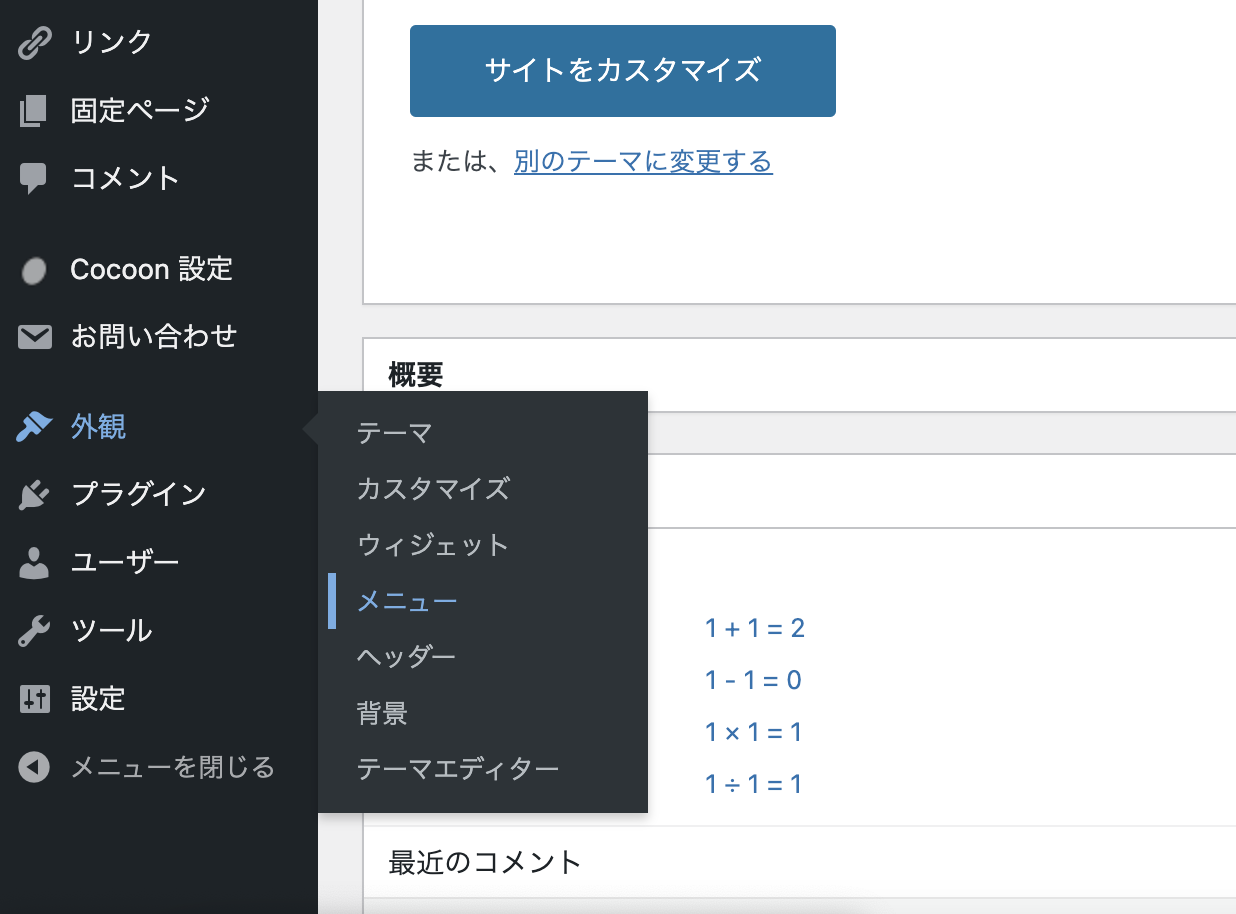
メニューページを開く
左のサイドメニュー「 外観」から「メニュー」を開きましょう。

次のような画面が開きます。

初めてこの画面を開く人はお問い合わせフォームのページを掲載できるメニューがないので、メニューを作成する必要があります。

すでにメニューを作っているよ〜という方は、次のステップ「お問い合わせページをメニューに追加」に進みましょう。
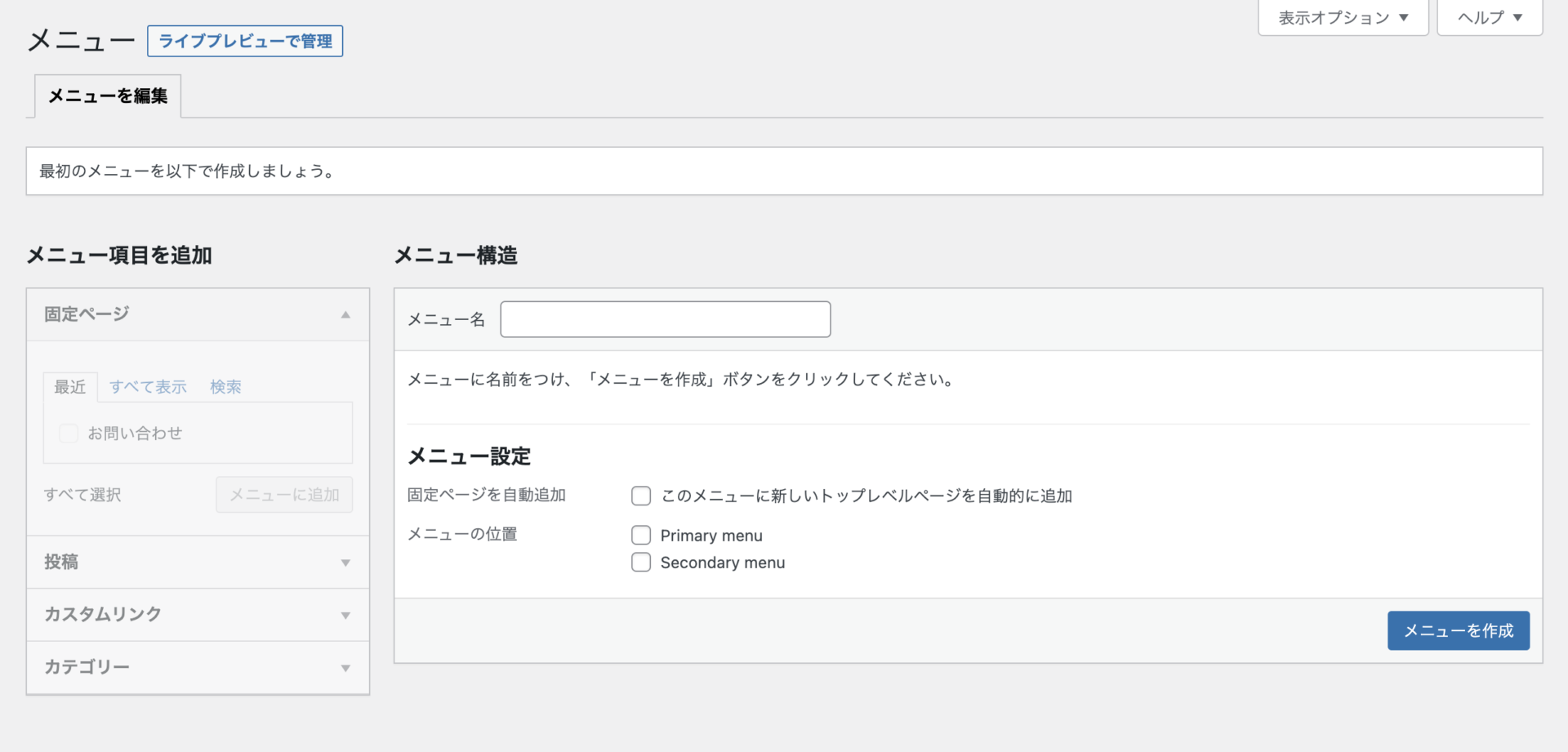
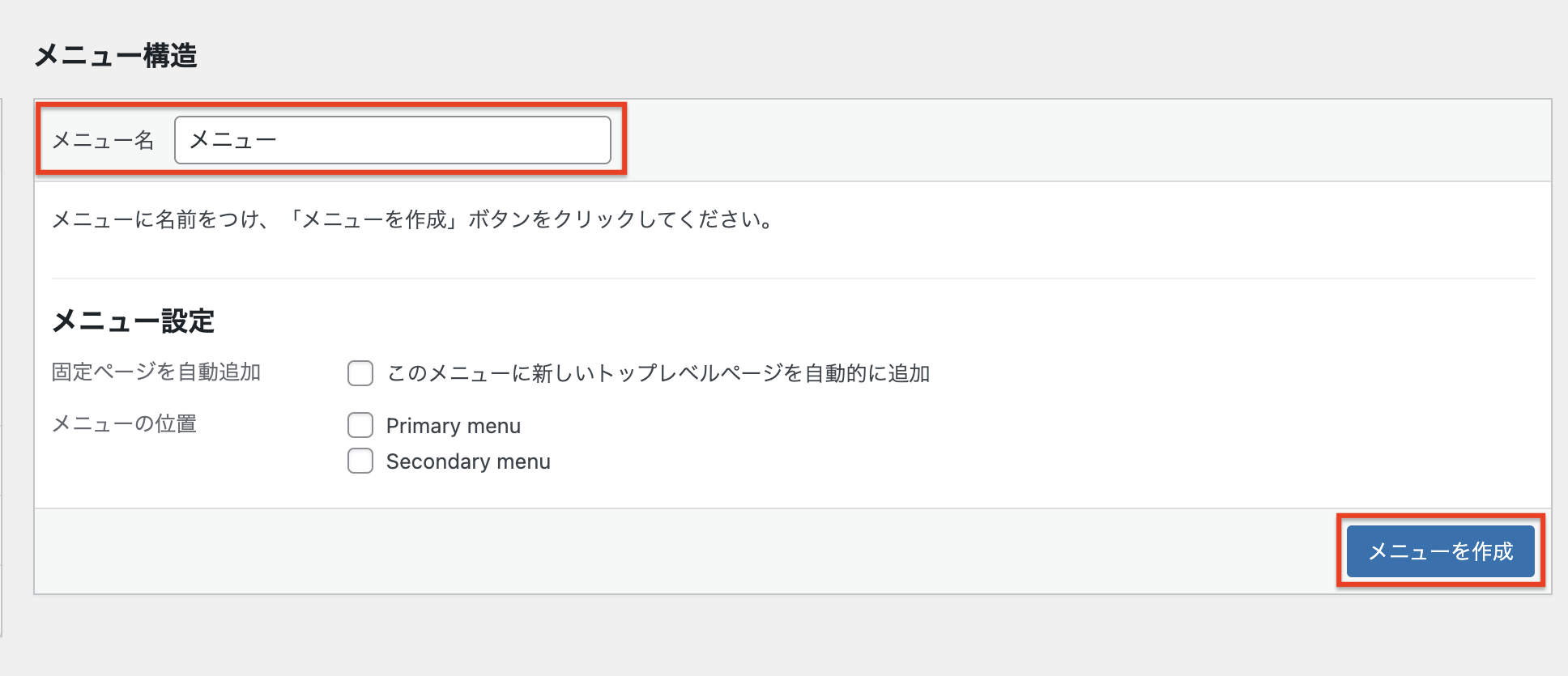
メニューの作成
「メニュー名」に好きな名前(ここではシンプルに「メニュー」としています)を入力し、「メニューを作成」をクリックしましょう。

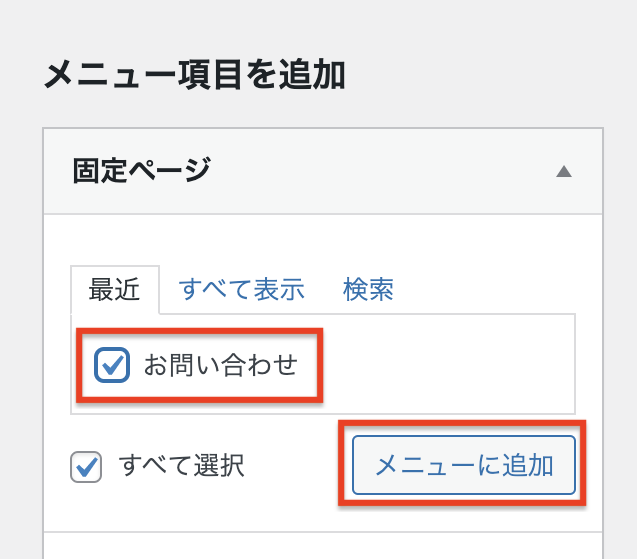
お問い合わせページをメニューに追加
ここからはすでにメニューを作っていた人も、新しく作った人も同じ操作です。

「メニュー項目を追加」の欄から、先程作った固定ページにチェックを入れ、「メニューに追加」をクリックしましょう。

今回は「お問い合わせ」しか固定ページがないので「すべて選択」にチェックが入っていますが、固定ページが複数ある場合は「すべて選択」にチェックを入れる必要はありません。
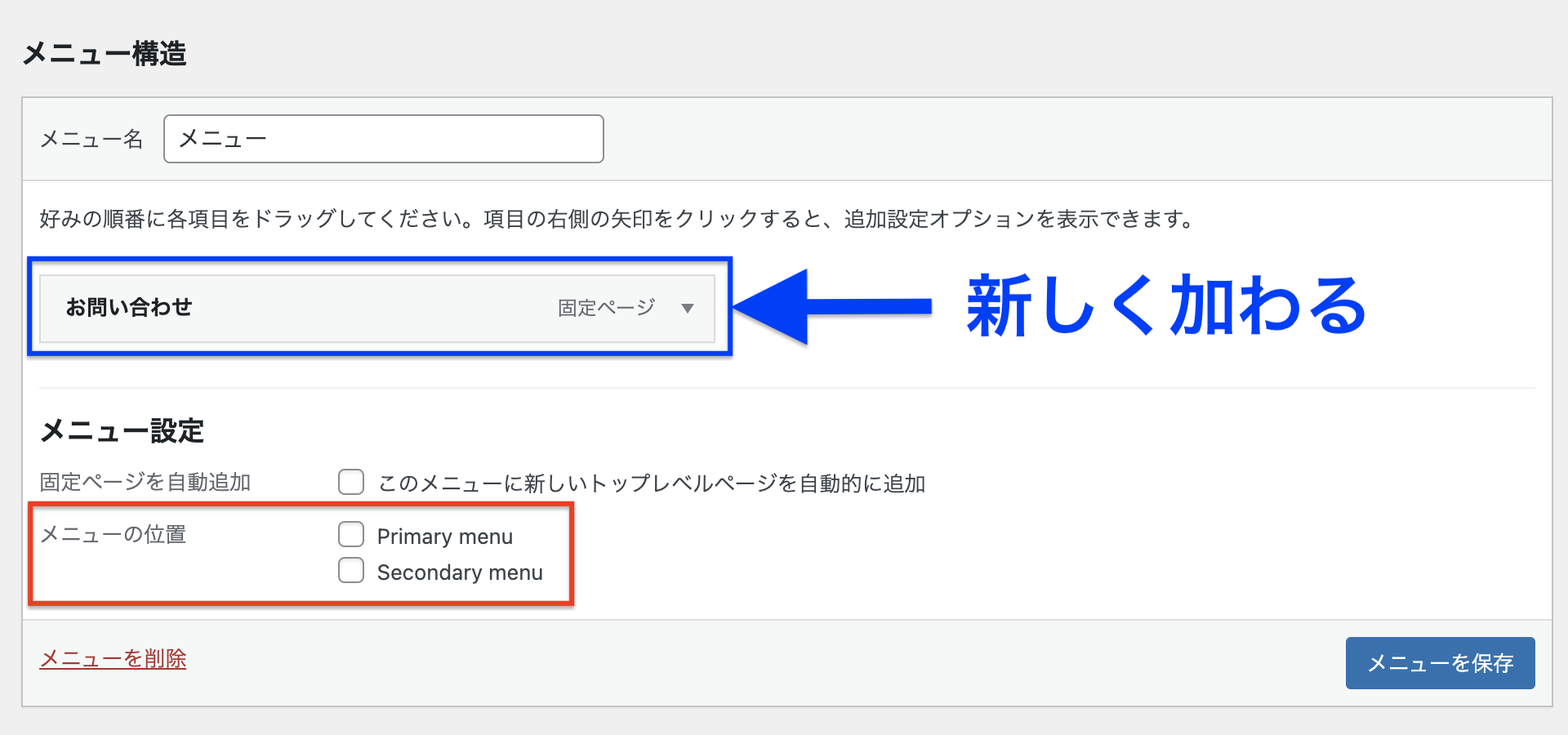
メニューの位置を決めて保存
お問い合わせページをメニューに追加すると、画像の青枠で囲った部分が新しく加わります。

最後に、「メニューの位置」に注目しましょう。この部分は使用するテーマによって数が増えたり名前が変わったりしますが、ヘッダーとフッターの2つは最低限含まれていることが多いです。
画像のケースでは、「Primary menu」がヘッダー(画面上)、「Secondary menu」がフッター(画面下)になります。
好きな位置が決まったら、最後に「メニューを保存」をクリックすればおしまいです。
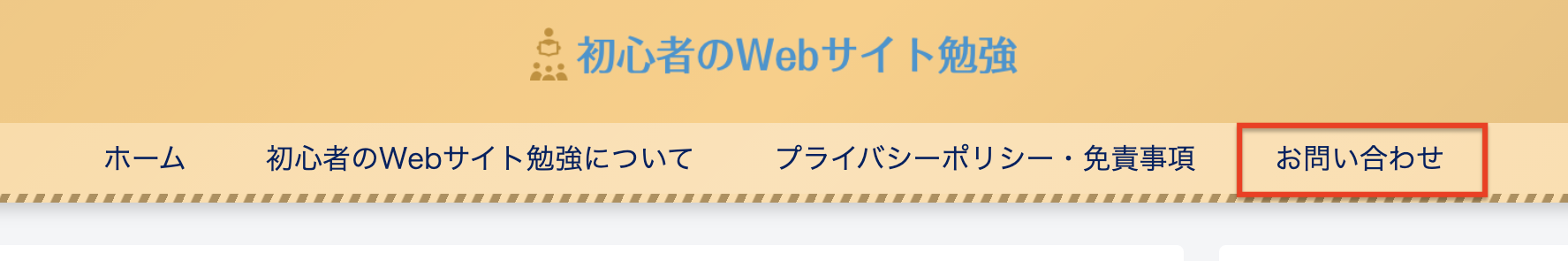
ホームページに戻ってメニューを確認
以上の操作が完了すると、ホームページにお問い合わせページへのメニューが表示されます。


少し手間は多いですが、難しい知識は必要ありませんでしたね。だんだんWebサイトっぽくなってきましたよ〜!
お問い合わせが届いた場合
最後に、お問い合わせが届いたら何が起こるのかを確認しておきましょう。
ユーザーがお問い合わせを送信すると、みなさんがWordPressに登録しているメールアドレスにその内容が送信されます。そのため、その後のやり取りはWordPressを介さず、メール上で行うということになります。

お疲れさまでした!もしかしたら「フォームの内容をいじりたい」、「フォームを受け取ったらユーザーにも自動返信できたらいいな」なんて思った方がいるかもしれません。Contact Form 7ではそうしたことも簡単に設定できるので、興味がある方は次の記事もぜひご覧ください!
参考 Contact Form 7のセキュリティ対策のためにスパム対策ツールreCAPTCHAを導入する方法は、こちらの記事で詳しく解説しています。
参考 Contact Form 7でフォームに項目を追加する方法については、こちらの記事で詳しく扱っていますのでよければ参考にしてみてください。
参考 Contact Form 7でユーザーへ自動返信する方法については、こちらの記事で詳しく扱っていますのでよければ参考にしてみてください。









コメント