
WordPressをインストールしたらすぐにSSLの設定に取り掛かりましょう。後回しにしておくと、変更・更新しなければならないことが増えて大変です。ちなみに設定は無料でできます。
ConoHa WINGのダッシュボードにログインしていない場合
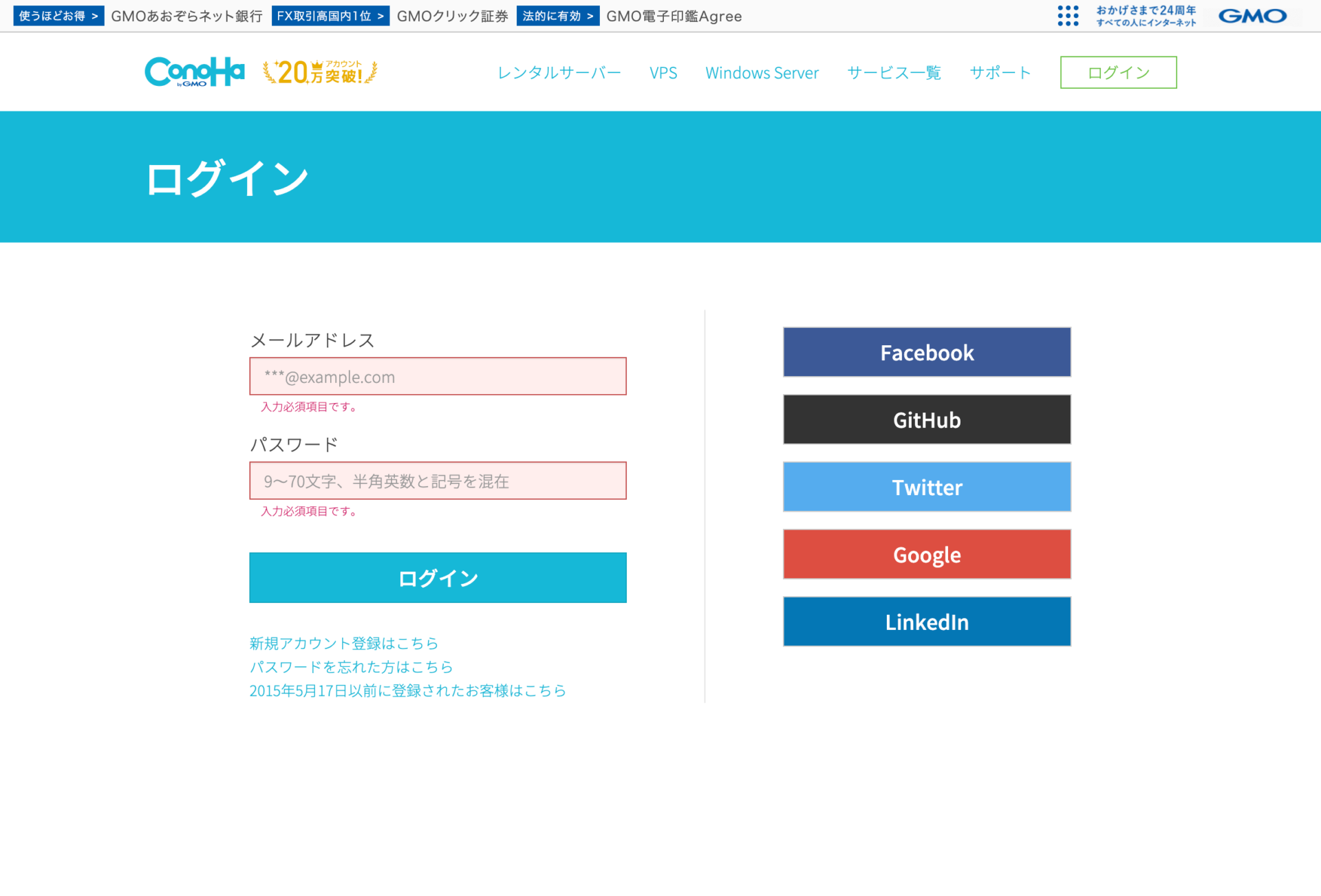
WordPressをインストールしてから少し時間をあけて作業している場合や、ダッシュボードからログアウトしている場合は、まずダッシュボードにログインしましょう。

すでにログインしている方は、ダッシュボードにログインできたらまで飛ばして大丈夫です。

ConoHa WINGをレンタルする際に決めたメールアドレスとパスワードを入力してログインします。
ログインに成功したら、次のような画面になっていると思います。

ConoHa WINGのダッシュボードにログインできたら
WordPressをインストールした続きで作業している方も、ここからは一緒に進めていきます。
サイト管理画面を開く
画面左の「サイト管理」をクリックしましょう。

画面が切り替わります。
サイトセキュリティの設定を開く

画面が切り替わったら、左側にある「サイトセキュリティ」をクリックしましょう。
再び画面が切り替わります。
無料独自SSLの設定を開く
サイトセキュリティの設定画面が開いたら、現在のタブが「独自SSL」になっていることを確認しましょう。

なっていない場合は、画像中で囲ってある「独自SSL」の部分をクリックしましょう。

独自SSLのタブが開けたら、「無料独自SSL」をクリックしましょう。
無料独自SSLを設定するタブが開きます。
無料独自SSLの利用をONにする

タブが開けたら、利用設定を「ON」にしましょう。
2行目に「利用中」という文字が表示されれば成功です。
2行目に「設定中」と表示されている場合は、まだ設定が完了していません。表示が変わるのを待ちましょう。

これでConoHa WINGで独自SSLが利用できるようになりました。
あとはこのSSLを作成したWebサイトで有効化すれば完了です。
無料独自SSLが「利用中」になったら
サイト設定を開く

続いて、画面左の「サイト設定」をクリックして画面を切り替えます。
SSLを有効化するURLの設定を開く
サイト設定の画面が開いたら、現在のタブが「アプリケーションインストール」になっていることを確認しましょう。

なっていない場合は、画像中で囲ってある「アプリケーションインストール」の部分をクリックしましょう。

アプリケーションインストールのタブが開けたら、SSL化するWebサイトのURLをクリックしましょう。
隠れていた部分が展開して表示されます。
かんたんSSL化でSSLを有効化する
画像のように、「SSL有効化」をクリックしましょう。

以上ですべての作業が完了です!
SSL化できているかの確認
最後に、WebブラウザのURLバーにサイトのURLを入力してみましょう。

画像のように、URLの横に鍵マーク「」が表示されれば成功です。
Webブラウザによっては鍵マークが表示されない場合もあるため、その場合はURLバーをクリックして完全なURLを表示してみましょう。URLが
https://www.beginner-blogger.com
のように「https」から始まっていればSSLがきちんと有効にされています。
SSL化された後にhttpでURLを入力するとどうなるか
試しにURLバーに、
http://www.beginner-blogger.com
のように「http」から始まるURLを入力してみましょう。すると、SSLが有効化された
https://www.beginner-blogger.com
という「https」のページが表示されます。つまり、httpと入力してもきちんとhttpsのページに繋がります。

お疲れさまでした!これで通信の暗号化はバッチリです。



コメント