どうも!初めましての方は初めまして、初心者のWebサイト勉強のとみーです!
WordPress で記事を作成していると、読者にとって
どれか1つしか当てはまらない情報
を扱うことってしばしばありますよね。
例えばパソコンの設定に関する記事を作っているときに、Windows と Mac では操作が異なるので
といった形でまとめることがあると思いますが、普通の人は Windows か Mac のどちらか1つです。

本来であれば、Windowsの人にはMacの情報、Macの人にはWindowsの情報は不要です。
特に画面サイズが小さいスマホでは、読みやすさに大きな影響があります。
そこで、必要な情報だけを見てもらうようにするために使われるのがタブです。
Windows ユーザー向けの説明がここにきます。
Mac ユーザー向けの説明がここにきます。

読者1人1人が自分に必要な情報に集中できるようになります。
App Store や Play Store、YouTube といったアプリにもよく使われているので、多くの人にとって馴染みのある UI と言えます。
当然 WordPress で記事を作るときもタブは使い勝手がいいのですが、
というのが現状で、敷居は決して低いものではありません。
文章だけであればショートコードや自作の HTML でも簡単にできますが、吹き出しや付箋などテーマ独自のブロックを活用するとなると、使えるプラグインはほとんどありません。
そこで、せっかくなら無料テーマでも使える使い勝手の良いタブブロックを自分で作ってしまおうということで…

「Useful Tab Block-レスポンシブ&AMP対応」というブロック追加プラグインを作っちゃいました!
Useful Tab Block プレミアム-レスポンシブ&AMP対応 の v1.8.3 がリリースされました!
タブを並び替えたブロックで、最初のタブが正しく開かない問題を修正しました。
Useful Tab Block -レスポンシブ&AMP対応 の v1.3.2 がリリースされました!
PHP8使用時にエラーが出る問題を修正しました。
WordPressのタブプラグイン-Useful Tab Block-レスポンシブ&AMP対応

「Useful Tab Block-レスポンシブ&AMP対応」は、ブロックエディターにタブブロックを追加するプラグインです。
主な機能は以下の通りです。

タブ数は最大10個まで増やせます!
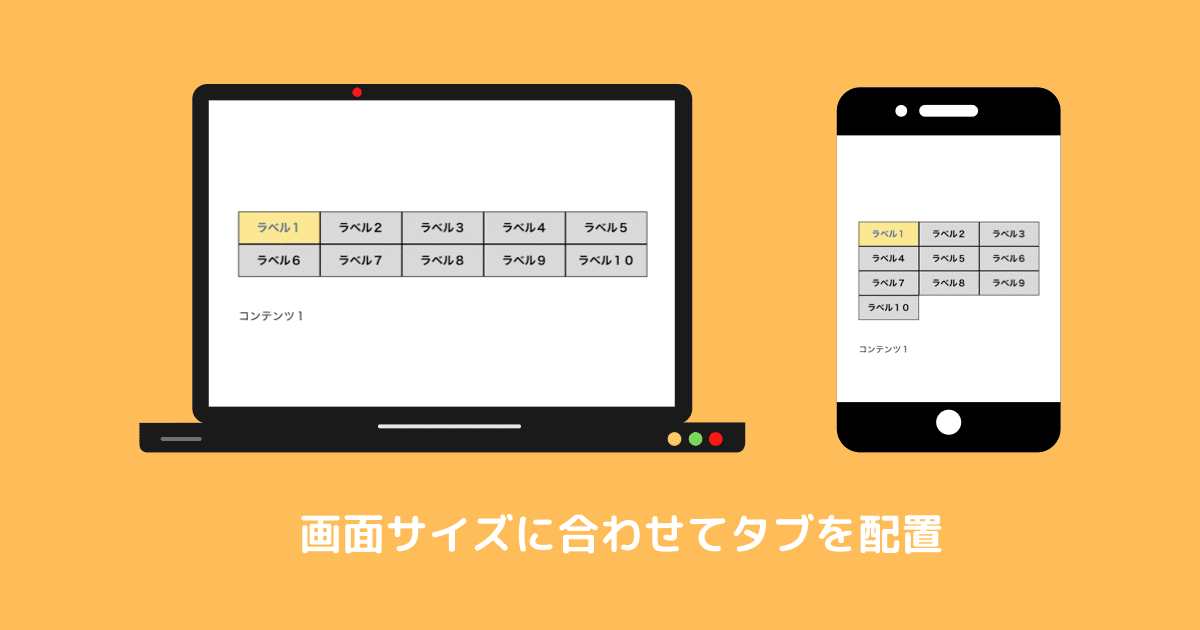
タブはレスポンシブだから小さな画面でも大丈夫!

「Useful Tab Block-レスポンシブ&AMP対応」は、レスポンシブです。

レスポンシブというのは、画面の大きさに合わせてデザイン・レイアウトを適切に切り替える仕組みです。
例えば画面の大きいパソコンではタブを5つ横並びにできるとしても、スマホの画面で同じことをやると窮屈すぎて見にくくなります。
このプラグインでは
といった具合に自動で配置を切り替えるため、常に見やすい形を維持することができます。
Google推奨のAMP対応で高速化もバッチリ!

AMP というのは、モバイル端末(スマホ)での Web サイト閲覧を高速化するための仕組みです。

AMPは使用する技術を制限することによって高速化を実現するので、特別な対策が必要です。
AMP対応テーマの場合、プラグイン選びを間違えるとAMPに対応しなくなってしまうため、SEO 的にもマイナスになってしまいます。
「Useful Tab Block-レスポンシブ&AMP対応」は、AMP に対応するために JavaScript を使わないで作ってあります。
JavaScript を使わない分読み込み速度も早いです!
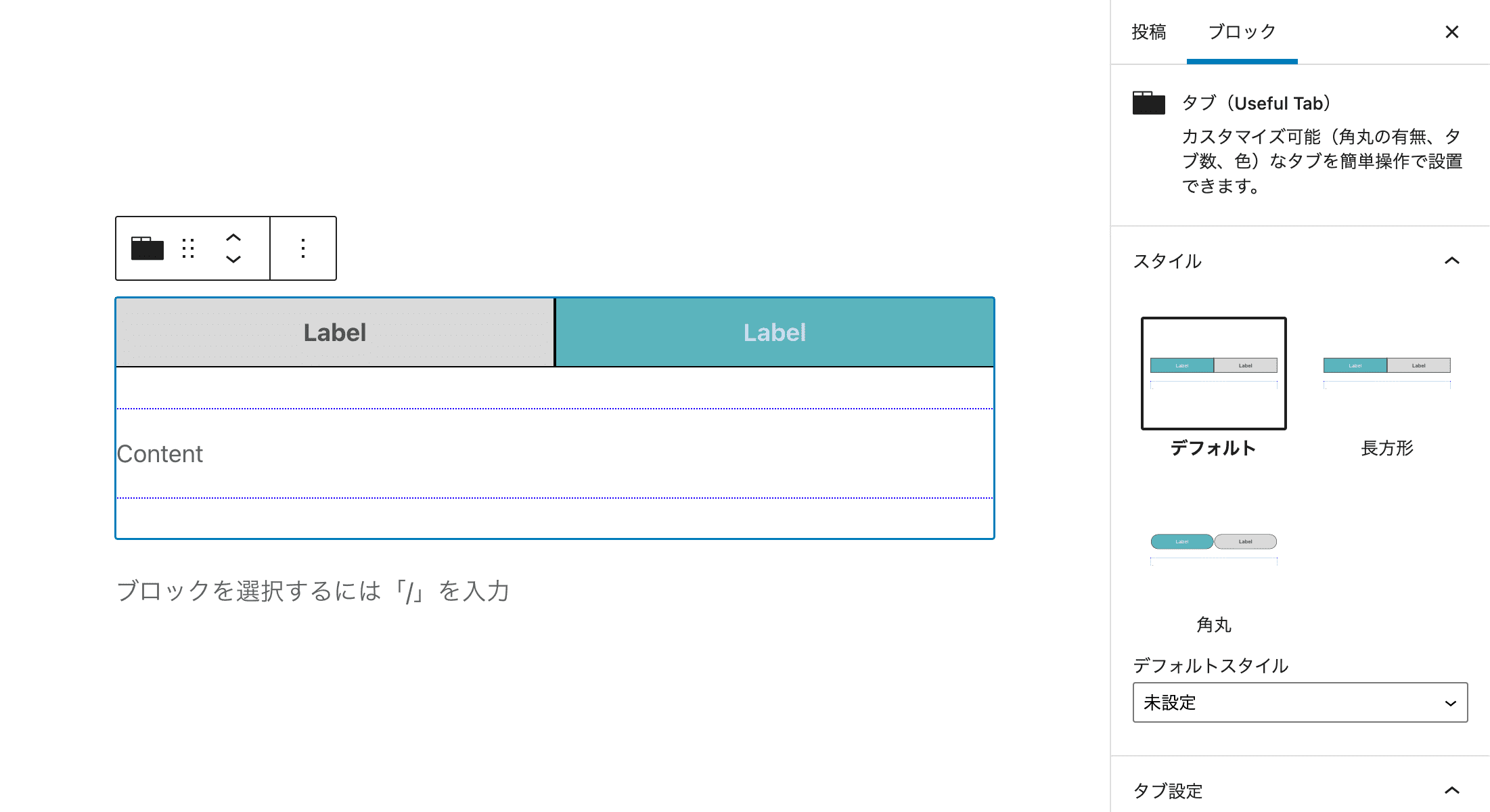
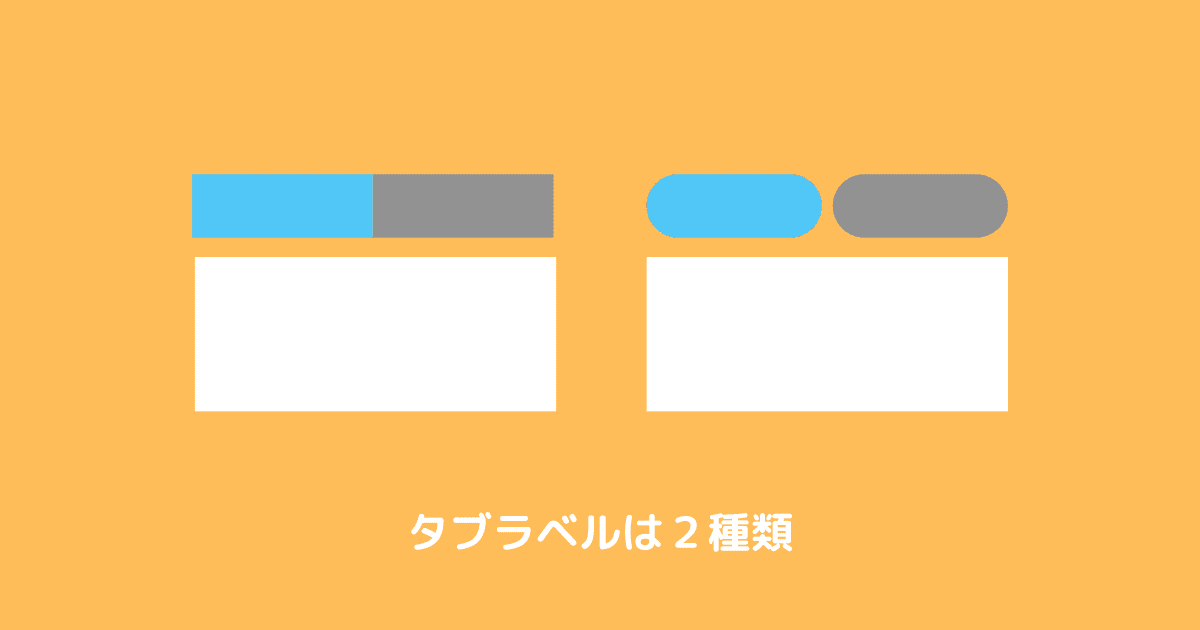
タブの形は長方形・角丸・上角丸の3種類をサポート

タブの形は現時点で
の3種類をサポートしています。
長方形ラベルの例です(1)。

テーマ独自のブロックはもちろん自由に挿入できます。(これはCocoonの吹き出しブロック)
長方形ラベルの例です(2)。
こんな付箋ブロックも入っちゃいます。
角丸ラベルの例です(1)。
角丸ラベルの例です(2)。
もちろんブロックは好きな数挿入できます。
上角丸ラベルの例です。
有料版の先行リリースでしたが、v1.3.0 から無料版でもサポートされました!
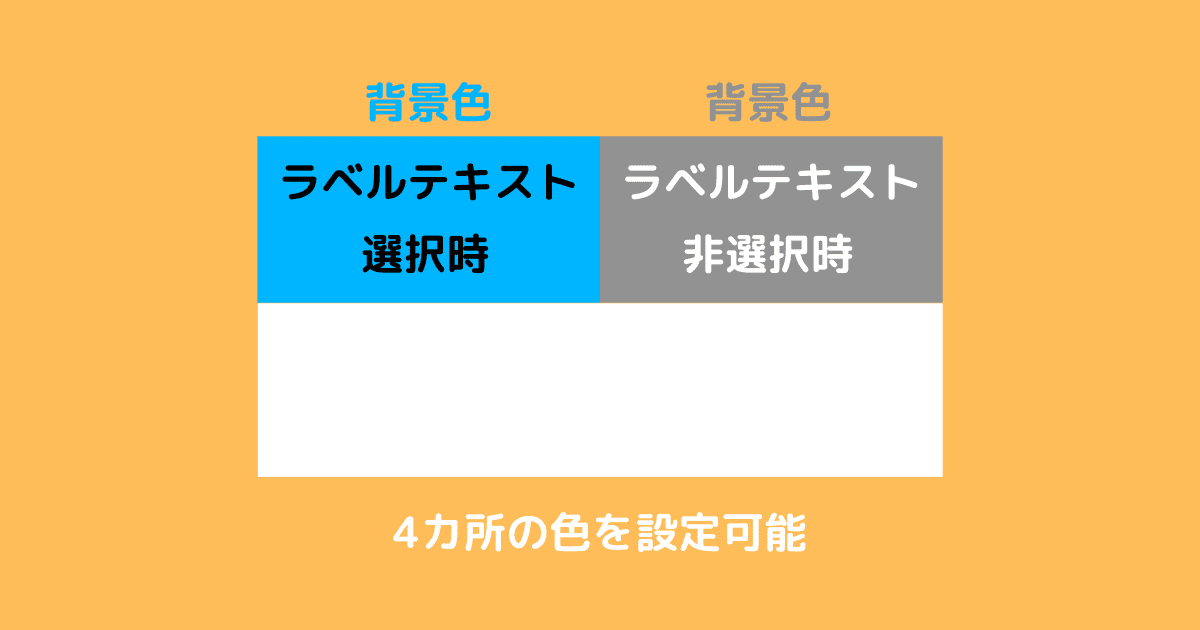
タブの背景色・テキスト色を選択時・非選択時の両方で設定可能

「Useful Tab Block-レスポンシブ&AMP対応」では
を個別に設定できます。
吾輩は猫である
名前はなんだっけな
泣かぬなら
鳴くまで待とう
ほととぎす

影や枠線は見やすいように後で付け加えています。

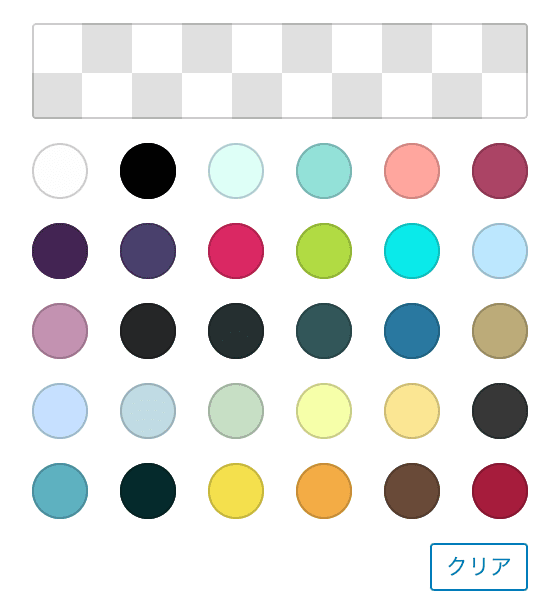
色は30色の中から選ぶことができます。
タブの枠線は実線・点線・波線の3種を用意
ご要望に応じて、v1.1.0 にてタブの枠線を表示する機能を追加しました!
タブのコンテンツ部分に
の3種類の枠線を設定することができるようになりました。
実線の枠線
枠線が実線の場合です(1)。
枠線が実線の場合です(2)。
点線の枠線
枠線が点線の場合です(1)。
枠線が点線の場合です(2)。

こんな感じに枠線に色を付けることもできます。
波線の枠線
枠線が波線の場合です(1)。
枠線が波線の場合です(2)。
枠線の太さを変えることもできる
枠線の太さもカスタマイズすることができます。
枠線の最小の太さは0.5ピクセルです。
枠線の最大の太さは3.5ピクセルです。
ラベルとコンテンツ間の余白

ラベルとコンテンツの間に少し余白がほしい。。。
という場合も、ワンクリックで余白を作れます。
ラベルとの間に余白が設けられました。
頻繁に改行する方などは、余白がある方が窮屈に感じないのでおすすめです。
以上が WordPress の公式プラグインとしてリリースしている「Useful Tab Block-レスポンシブ&AMP対応」の機能です。

加えて、有料版「Useful Tab Block プレミアム-レスポンシブ&AMP対応」ではさらなる機能が利用できます。
有料版はアイコンの挿入やタブの並び替えなどの追加機能を搭載
有料版「Useful Tab Block プレミアム-レスポンシブ&AMP対応」では、さらに 9 個の機能が追加されます。

デフォルトでも30色用意していますが、よりカスタマイズできるように自分で色を選べるようになっています!
ラベルのアイコン
アイコンはおしゃれな雰囲気作りにぴったりです。
我は圧倒的ネコ派である!
なんだかんだイヌが一番いいよね。
いやいや、ブタの可愛さを舐めちゃいけないよ。
ラベルの枠線設定
無料版ではラベルに枠線が付いていますが、有料版では枠線の有無を切り替えることができます。
枠線付きラベルの例です。
このブロックは上部の余白は「なし」、コンテンツの枠線は「実線」という設定です。
枠線なしラベルの例です。
このブロックは上部の余白は「なし」、コンテンツの枠線は「なし」という設定です。
さらに v1.5.1 からは枠線の色もカスタマイズできるようになりました。
ラベル枠線に色を設定した例です。
枠線が細いのでわかりにくいですが、コンテンツの枠線と同じ緑色が設定されています。
影付き枠線
立体的なデザインがお好きな方に。
枠線が影付きの場合です(1)。
枠線が影付きの場合です(2)。
スクロール可能なラベル
ラベルの大きさはタイトルの大きさにフィットします。
角丸ラベルにも対応しています。
長すぎるのは避けたいですが、ちゃんとスクロールできます。
もっと長くなっても大丈夫!
ラベルが長くても大丈夫。
もちろんアイコンも使えます。
スマホなど画面の小さいデバイスに合います。
各タブを開けるリンク
v1.6.0 からタブへのリンク機能が追加されました!

リンクをクリックするとお好きなタブを開いた状態でブロック部分へジャンプすることができます。
カラーピッカーをサポート(ベータ版)
v1.7.0 にてカラーピッカーのサポートが追加されました!

カラーピッカーをサポートしているテーマ限定ですが、好きな色を自由に設定できます。
このブロックではラベル背景色を水色、ラベルテキスト色を紺にしています。
全体の枠線はオレンジになっています。
ラベル背景色(選択時)をピンク、ラベルテキスト色(選択時)を黄緑にしています。
ラベルの枠線は紫に近いピンクです。
インストールはこちらから
「Useful Tab Block-レスポンシブ & AMP対応」は、以下でダウンロード・インストールできます。

ぜひ使ってみてください!




コメント
有料版を使わせていただいております。Webサイトの作成にとても便利で助かっています。
現状、タブの最大数が10個ですが、今後のアップデートでその数が増える予定はありますか?
年間行事を月ごとに載せたいと思っているので、タブが12個あるととても嬉しいです。
もちろんそれ以上に増やせると、もっと用途が広がりそうです。
ご検討いただけますと幸いです。
Rさま
はじめまして。タブ数に関するご要望ありがとうございます。
画面サイズに応じて1行あたりのタブ数を変える実装をしている関係上、あまりタブ数を増やしすぎると対応が難しくなってしまう可能性があるのですが、12個程度であれば対応できるかと思います。
次回のアップデートをお待ちください。
お忙しいところ、ご返答ありがとうございます!
アップデートを楽しみに待っています。
いつもお世話になります。
現在不思議な現象に見舞われております。
タブのあるページを開いた際、一番左のタブの内容が表示されるはずですが、編集中に後ろにあるタブを先頭に移動したりすると元の先頭タブが表示されるか、一切どのタブも表示されなくなるという現象になっております。
何か設定もしくは wordpressのバージョンの問題でしょうか?
現在WP 6.3.2で作業しています。
kawzzさま
お世話になっております。
ご報告いただきました不具合について、現在調査中です。
ご不便をおかけし申し訳ございませんが、調査結果をお待ちいただけますと幸いです。
追記
長らくお待たせいたしました。
v1.8.3 にてタブを並び替えた後も一番左のタブが正しく開かれるように修正いたしました。
単純に報告です。設置しようとしてエラーが出た人用にメモ程度です。
PHP8の方
Warning: Undefined array key “className” in ***/wp-content/plugins/useful-tab-block-responsive-amp-compatible/dynamic.php on line 145
などエラーが出ます。
PHP7でないとエラーが出るようです。
エラーが出て焦りました。
yumottiさま
はじめまして。不具合のご報告ありがとうございます。
PHP8にて動作確認、不具合の検証いたします。
お返事ありがとうございます。
PHP8を入れ始めている方が多くはなっているかもしれませんが
まだまだだと思っております。
そのため重要めっちゃ低いはずですので、直ったら程度で良いかと思います。
yumottiさま
無料版・有料版ともに PHP 8 にてエラー修正いたしました。
ぜひご活用くださいませ。
はじめまして。
Useful Tab Blockの有料版使わさせていただいております。
デザイン部分についての要望なのですが、
タブの形を下記の画像ような長方形の上の部分は角丸のデザインとういのは難しいでしょうか?
https://gyazo.com/ba2e9ce4dc329739b908cbdf62ba9550
今後のアップデートでご検討いただけますと幸いです。
りっちーさま
はじめまして。新規デザインのご要望ありがとうございます。
現在別の新規機能を開発しておりますので、そちらが完了し次第着手いたします。
つきましては、次の次のアップデートをお待ちいただけますと幸いです。
デザインの件、ご検討いただきありがとうございます!
まずは新規機能を楽しみに待ちたいと思います。
りっちーさま
長らくお待たせいたしました。
v1.8.0 にて上角丸タイプのタブを追加いたしましたので、ぜひご活用くださいませ。
時期は未定ですが、今後ともデザインを少しずつ追加できたらと思います。
ありがとうございます!
活用させていただきます。
度々で恐縮です。私だけ?の症状(使い方の間違い)かもしれないのですが、『色指定』において、任意の色にしたいのですが、どうやらできないようなのです。これは仕様でしょうか?
例えば
・ラベルの背景色(選択時)
を選んで上部のHEXを表示してる枠を選択して任意のカラーにしても効かないのです。
リストにある、お気に入りのカラーは全て選択反映はできるのですが。。。
Kawzzさま
実は複数のユーザー様から同様のお問い合わせをいただいていたのですが、ダッシュボード上のプラグインページ(
.../admin.php?page=useful-tab-block-premium) の「注意」に記載の通り、本プラグインでは現在カラーピッカーをサポートしておりません。プラグイン側で意図的に制限をかけているわけではないのですが、AMP への対応を行うために JavaScript を使わない特殊な設計を行なっているため、実装が難しく対応できておりませんでした(デフォルトで 30 色用意しているのにはこのような背景があります)。
現在ようやく対処法がわかり、実装に着手した次第でございます。次回のアップデートにて機能追加を行う予定ですが、このところ開発の時間を作ることが難しく1ヶ月程度お時間をいただくかと思います。
ご不便をおかけしますが、お待ちいただけますと幸いです。
追記
v1.7.0 にてカラーピッカーをサポートいたしました。ぜひご活用くださいませ。
この1ヶ月他の仕事で苦しんでまして今ご返事見ました。対応いただきありがとうございます。
偶然ですが、なぜか#0061AD など反映できない色がありました。メーカーの指定色だったのですがABにすると反映できました。でも大勢に影響はないのでご報告です。ありがとうございました。
本日購入させていただきました。
機能的に期待が持てそうです!
少しだけご質問です。
・ラベル自体の枠線が黒ですがこれをクリアすることなできませんか?枠線なしということです。
それか枠線の色を変えられるかどうかです。エディターの高度な設定を使うしかありませんか?
・タブ内の背景やテキスト色を一旦指定するとクリアすることができませんが、これは意図的でしょうか?他の色を指定するしかなかったのでこういう仕様なのかなと。
商品説明が複雑なので本文にブロックレイアウトがリアルにできるのが期待です。
贅沢を言えば有料版は初期状態で表示しておくタブを選択できると良いかなと。。
以上よろしくお願いします。
Kawzzさま
この度は有料版をご購入いただきましてありがとうございます。
ラベルの枠線について
現在枠線の色のカスタマイズはサポートされていませんが、一定のご要望の声をいただいているため、今後のアップデートにて対応する予定となっております。
今のところはお手数ですが、ご自身で CSS を書いて実装していただく必要があります。
タブ内の背景色・テキスト色について
通常 WordPress のブロックエディターでは、一度設定した色を再びクリックすることでリセットできるようになっております。
また、別件ではありますがお気に入りカラーが設定されないバグが現在報告されており、こちらは次回のアップデートにて対応いたします。
初期状態で開くタブについて
こちらにつきましては、初期状態で一番左以外のタブを開くケースを想定していなかったため、現在の実装となっております。
開発着手時期はラベルの枠線のカスタマイズ移行となりますが、お待ちいただけますと幸いです。
ご返事ありがとうございます。
●初期状態で開くタブについて
ですが、別のページから該当のタブの内容にリンクしたい時どうしようかと思った次第です。
想定外かと思いますが、商品説明で商品バリエーションがABCDEの5つのタブに分けて紹介されてる場合、他のメニューから『C商品』のタブ(ページ)へリンク貼りたいなと思ったのですが、初期状態の話より先にどうやってそこにリンクさせるかのほうが問題でしたね。
何か良い方法ないでしょうか。。。と。。
ご希望の動作は理解いたしました。
まず、本来のリンクの機能としてはページの特定の箇所まで移動するだけであるため、タブのラベルまで移動させることはできますが、特定のタブを開く動作を行うことはできません。
リンクはページの URL に
#から始まる文字列を付けて表されるため、ご希望の動作を実現するためには JavaScript で URL を解析し、どのタブへリンクが貼られているかを判別した上で対応するタブを開く動作を実装する必要があります。このように技術的には可能なのですが、当プラグインは JavaScript を使わないことで AMP に対応しており、JavaScript による機能を追加してしまうと AMP をご利用のユーザーの方へのサポートができなくなってしまうため、搭載できる可能性は現在のところ低いです。
JavaScript によらない実装方法が思い付けば新機能として搭載したい思いですが、現状は自前で実装いただくほかない状態となっております。
追記
ご要望いただいておりましたタブへのリンク機能ですが、JavaScript を使わない方法が思い付き、実装することができました。
v1.6.0 にてリリースされておりますので、ぜひお試しください。
素晴らしい。ありがとうございます。
一介のユーザーの意見を聞いてくださるとは。。。感動です。
とみーさん、はじめまして。
Useful Tab Blockを使わせていただいている者です。いつもありがとうございます。
質問なのですが、小さい画面(スマホ)での表示の際に、タブを折り返さずに横並びでタブだけをスライドさせることは可能でしょうか?
もし可能であれば、どのようにすればよいかも教えて頂けると幸いです。
お忙しいところ大変恐縮ですが、宜しくお願い致します。
asahiさま
はじめまして、ご連絡いただきありがとうございます。
タブを横並びにし、スライドできるようにするする機能についてですが、もともとレスポンシブにタブの配置を変える設計で作っていたため、やや難易度が高いかもしれません。技術的にはCSSの知識があれば十分に可能であるものの、少し時間をかけなければいけないように感じております。
つきましては、次のアップデート(無料版v1.3.0、有料版v1.2.0)にて搭載する方向で開発を進めますので、お待ちいただけますと幸いです。
お返事ありがとうございます。
次のアップデート、楽しみにしております!
asahiさま
長らくお待たせいたしました。
有料版v1.2.0にてラベルの横スクロール機能を実装いたしました。
よろしければぜひご検討ください。
isotypeのテーマを使用してます。
こちらのプラグインが使えません。
どうしたらいいでしょうか?
よろしくお願い致します
murataさま
はじめまして、ご連絡いただきありがとうございます。
プラグインが使えないとは、具体的にどのような問題が発生していますでしょうか。
など、詳しくお聞かせできますでしょうか。
はじめまして。
タブが使いたかったのですが難しく諦めていたところ、
こちらのプラグインを見つけました。ありがとうございます。
早速インストールしたのですが、
コンテンツ欄に入力ができません。
わたしがやり方を見逃しているのだとは思うのですが、
コンテンツ欄への入力方法を教えていただけると助かります。
よろしくお願いいたします。
pikoさま
はじめまして、ご連絡いただきありがとうございます。
私の環境で「コンテンツ欄に入力できない」という状況が再現できなかったため、参考のために詳しい実行環境をお聞きしてもよろしいでしょうか。
使用しているテーマやプラグイン利用時のデバイス(スマホ・PC・タブレット)をお伺いできたらと思います。
お手数をおかけします。
wordpress6.0.1
PHPバージョン 7.4.30
テーマはcocoon(2.4.7)
パソコン(MacBook)で作業しています。
この程度の情報で大丈夫でしょうか?
よろしくお願いいたします。
貴重な情報ありがとうございます。
WordPress6.0以降ではテストをしていなかったため、おそらくこの点が不具合を引き起こしていると考えられます。
バージョン5から6にアップデートされる過程で大きく変化があり、当プラグインに限らず多方面で不具合が起きているため、解決に時間がかかる見込みです。
どうぞ気長にお待ちいただけますと幸いです。
わかりました。
かわいくて、いつかは利用したいと思っていますので、
気長に待たせていただきます。
対応にお時間をとっていただきまして、ありがとうございました。
こちらの環境で
のもとテストしてみましたが、コンテンツに入力できない問題が再現できませんでした。
他の要因としては、プラグイン同士の干渉が考えられます。
プラグインの改良を進めるのと並行して、問題の原因をもう少し探ってみます。
コメント失礼します。枠線が表示されないのですが無料版のためでしょうか?有料版ですと表示されますでしょうか?
ご連絡いただきありがとうございます。
現在のところ枠線を表示する機能は無料版・有料版とも実装しておりませんが、必要であればこの機会に枠線の表示機能を付け加えようと思います。どのような枠線(実線・点線・本記事で使用しているような影付き、など)があれば良いか、何かご希望がございましたら伺えますでしょうか?
お忙しい中ご連絡いただきありがとうございます。https://www.yahoo.co.jp/こちらの真ん中にあるタブみたいな感じはいかがでしょうか?色々と使い勝手がいいような感じが致します。
影付きも捨てがたいですね・・・笑
Yahooのページの感じですと、タブのラベルとコンテンツの間の余白を調整する必要がありそうです。現在
の3つと、その太さ・色を変えられるような方向で開発を進めておりますので、気長にお待ちいただければと思います。また、ラベル・コンテンツ間の余白の有無もカスタマイズできるようにする予定です。
ありがとうございます!